
Illustratorでオブジェクトを上下左右、真横に複製する
最近、オンラインホワイトボード「Miro」にハマっています。
アイコンが豊富に用意されているのも #Miro の魅力のひとつ。
— 鷹野 雅弘 Masahiro Takano (@swwwitch) December 13, 2021
たとえば、PDFを貼り付けていてダウンロード可能にしていても、ぱっと見では「画像なのかPDFなのか、ダウンロードできるのか」わからない。
そこでアイコンを添付しておくと一目瞭然。 pic.twitter.com/ZANkkeoh0U
「え!そこドラッグできるんだ!」など、楽しい発見があり、楽しんでいます。それはともかく、Miroではoption + ↑/→/↓/←キーで選択しているオブジェクトを矢印の方向に複製できます。これが超快適。
「option + ドラッグでいいじゃん!」という声が聞こえてきそうですが、「いかにマウス操作を少なくして生きていけるか」をテーマにしていまして…
三階ラボさんのスクリプト(入手不可)
これについては三階ラボさんが2015年にスクリプトを公開されているのですが、現在、入手できなくなっています。
その後、改めて公開されました!!
リンク切れになっていた隣に移動・複製するスクリプト、機能を追加しつつアップしなおしましたー。https://t.co/dyt9dh51rH
— 宮澤聖二|PREDUCTS|三階ラボ (@onthehead) January 18, 2022
自作スクリプト
スクリプトを書いてみました。
sel = app.activeDocument.selection;
// 座標を取得
point = sel[0].visibleBounds;
x1 = point[0];
x2 = point[2];
movex = x2-x1;
// 複製
dp = sel[0].duplicate();
dp.translate(movex,0);
sel[0].selected = false;これにキーボードショートカットを設定すると、ドット絵みたいなものもサクっとできてしまいます。
#Illustrator で選択しているオブジェクトを上下左右に、その幅・高さで複製するスクリプトを作ってみた。 pic.twitter.com/zdXWHv9PC3
— DTP Transit (@DTP_Transit) December 16, 2021
スクリプトの難点
複数オブジェクトを対象とする場合、グループ化が必要なんです… これはひと手間増えるので、スクリプト内で解決したいけれど、自分には高レベルすぎる…
どなたか根本から書き直して、自分のアイデアとして公開してください!有料でも購入します。
ちなみに、このスクリプトは「ふわふわぷかぷか」さんの記事を参考にしました。ありがとうございます!
修正版
kenさんがアップデートくださいました!! ありがたい!
簡単な例二つ置いておきます
— ken (@ken_rainy) December 19, 2021
オブジェクトの重なり順を考えると2個目のが親切ですが
コピーやペーストを使うのでクリップボードを使ってしまう点には注意が必要です(でも簡単)
最初に複製して並び順を修正したあと移動するのがスマートかと思います
作り方によって使い勝手が変わるの面白いですよね pic.twitter.com/Yz1MOjGRA3
コードはこちら。
var sel = app.activeDocument.selection;
var point =[];
var x =[];
// 座標を取得
for(var i = 0;i<sel.length;i++){ //選択オブジェクトの数だけ繰り返し
point = sel[i].visibleBounds;
x.push(point[0]);
x.push(point[2]);
}
x.sort(function (a, b) { return a - b;})
var movex = x[x.length-1]-x[0];
for(var i = 0; i<sel.length; i++){ //選択オブジェクトの数だけ繰り返し
var dp = sel[i].duplicate(); // 複製
dp.translate(movex,0);
sel[i].selected = false;
}サンプルのような間取り図を描くのも一瞬です。
そもそも問題として、Illustratorでは[長方形ツール]を選択しているのにもかかわらず、オブジェクトの選択を解除しないとアンカーポイントにスナップさせて長方形を描けないのが困るんですよね…
そもそも問題として、Illustratorでは[長方形ツール]を選択しているのにもかかわらず、オブジェクトの選択を解除しないとアンカーポイントにスナップさせて長方形を描けないのが困る… pic.twitter.com/l0zMup8l4V
— DTP Transit (@DTP_Transit) January 17, 2022
「⌘ + Cからの⌘ + Fでいいじゃない?」
スクリプトを使うことで次の問題が改善されます。
クリップボードを介すとIllustratorが落ちやすい
複製後、移動するのが面倒い
移動するとき、ふとしたオペミスで選択状態が変わってしまう
パスファインダー操作もキーボードショートカットでできるようにしておくとスピーディです。
Illustratorでのスクリプト利用について学びたい方は、【CC道場 #342】クリエーターの敵「面倒な単純作業」をラクして切り抜けよう! Illustratorのスクリプト編をご覧ください!! #CCDojo
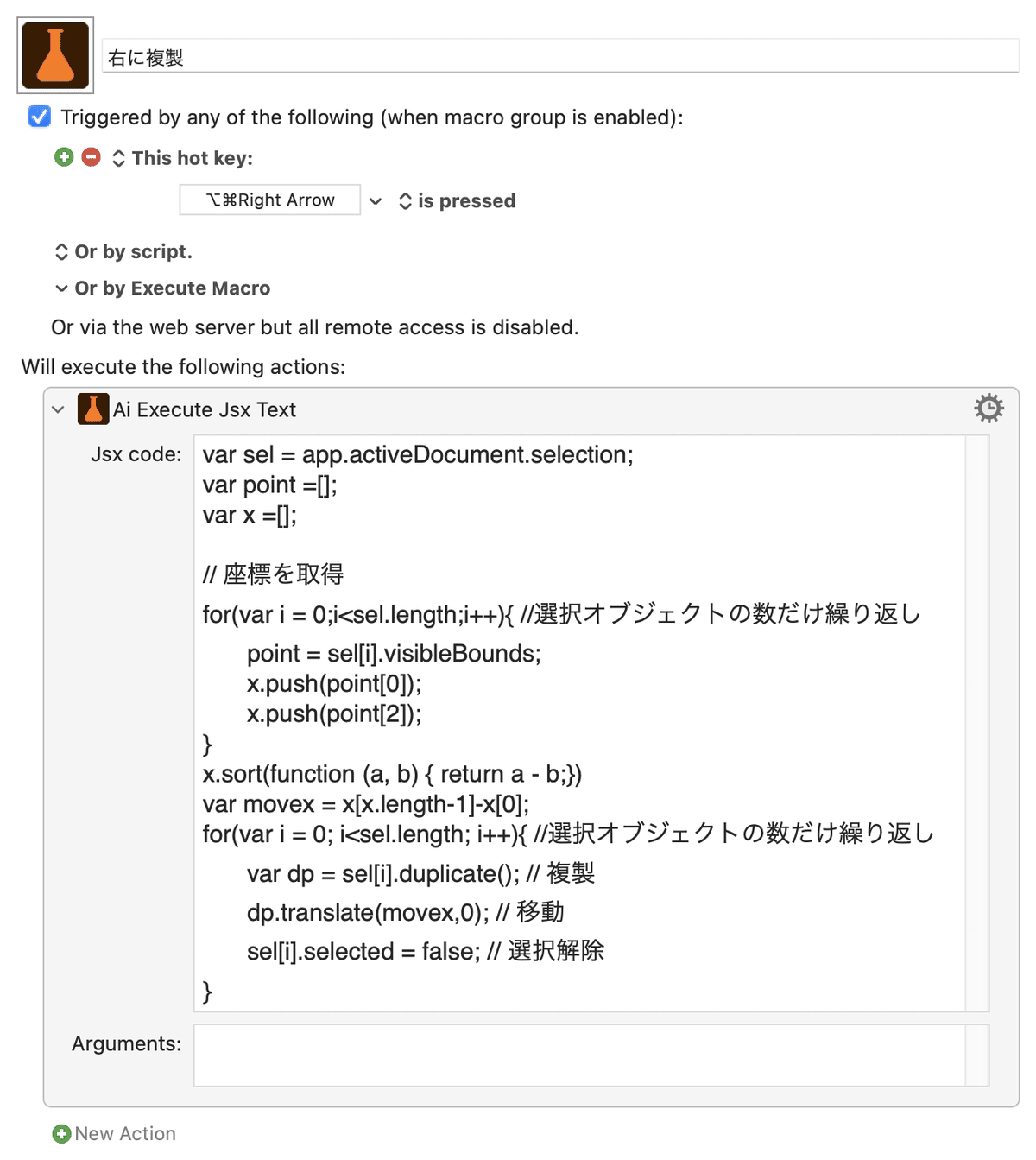
Keyboard Maestroなら
したたか企画さんのKeyboard Maestro 用追加アクション「sttk3_maestroPack」を使うを使うと、JavaScriptをファイルとして管理することから開放されます。
こちらのように設定します。

Keyboard MaestroでJavaScriptを実行する方法については、こちらのnoteにまとめています。
したたか企画さんからの決定版(Keyboard Maestro用)
したたか企画さんが「選択アイテムを隣接移動・複製する Keyboard Maestro 用アクション」をリリースされました。
Keyboard Maestroを利用されている方は、迷わず導入されることを強くオススメします!!!
というのは、次のようなオプションが用意されているからです。
決定版ですね!
選択アイテム全体を1つのグループとして扱うか
アイテムを複製するか,単に移動するだけか
プレビュー境界を使用するかどうか
欲を言えば、「どのくらいのマージンにする?」とダイアログボックスが開いて聞いてくれたりしたら、さらにパーフェクト。
ダウンロード
上下左右方向のスクリプト4つ
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
