
Photo by
morino_naka
新規のレイヤー/アートボード/ドキュメントに移動(Illustrator)
選択しているオブジェクトを引き連れて、新規のレイヤー/アートボード/ドキュメントに移動する操作をサクっとできるようにしておくとはかどります。
新規レイヤーを作って、選択したオブジェクトを移動する
「新規レイヤーを作って、選択したオブジェクトを移動したい」ことってありませんか?
複数のレイヤーに散らばっている場合、[オブジェクト]メニューの[重ね順]→[現在のレイヤーへ]を使えばよいのですが、ついつい[カット]を実行してしまってIllustratorが落ちたります。
そこで、ChatGPTにスクリプトを書いてもらいました。
// アクティブなドキュメントを取得
var doc = app.activeDocument;
// 選択されているオブジェクトがあるか確認
if (doc.selection.length > 0) {
// 新規レイヤーを作成
var newLayer = doc.layers.add();
newLayer.name = "新規レイヤー";
// 選択されているオブジェクトを新規レイヤーに移動
for (var i = 0; i < doc.selection.length; i++) {
// 選択オブジェクトを取得
var selectedObject = doc.selection[i];
// オブジェクトを新規レイヤーに移動
selectedObject.move(newLayer, ElementPlacement.PLACEATEND);
}
} else {
// オブジェクトが選択されていない場合は警告を表示
alert("オブジェクトが選択されていません。");
}
新規アートボードを作って、選択したオブジェクトを移動する
選択しているオブジェクトを引き連れて新規アートボードを作成するスクリプトはGorolib Designさんが公開されています。
ChatGPTにスクリプトを書いてもらったのはこちらです。
var doc = app.activeDocument; // 'var'を使って変数宣言を行います
var selection = doc.selection; // 現在選択されているオブジェクト
// アクティブなアートボードの詳細を取得
var activeArtboard = doc.artboards[doc.artboards.getActiveArtboardIndex()];
var activeArtboardRect = activeArtboard.artboardRect;
// アクティブなアートボードの幅を計算
var activeArtboardWidth = activeArtboardRect[2] - activeArtboardRect[0];
var activeArtboardXOrigin = activeArtboardRect[0]; // アクティブなアートボードの原点のX座標
var totalArtboards = doc.artboards.length; // アートボードの総数
// すべてのアートボードの中で最大のX座標を見つける
var maxX = doc.artboards[0].artboardRect[2]; // 最初のアートボードから開始
for (var i = 1; i < totalArtboards; i++) {
var currentArtboardRect = doc.artboards[i].artboardRect;
if (currentArtboardRect[2] > maxX) {
maxX = currentArtboardRect[2]; // 現在のアートボードがさらに広がっている場合はmaxXを更新
}
}
// 最も遠いアートボードの右に20ポイントの位置に新しいアートボードを配置
var newArtboardRect = [maxX + 20, activeArtboardRect[1], maxX + 20 + activeArtboardWidth, activeArtboardRect[3]];
// 計算された長方形で新しいアートボードを作成
var newArtboard = doc.artboards.add(newArtboardRect);
// アートボードが作成された後に再度newArtboard.artboardRectを設定するのは冗長であり、省略可能です
// 選択されているオブジェクトがあれば、それらを複製
if (selection.length > 0) {
for (var i = 0; i < selection.length; i++) {
var duplicatedObject = selection[i].duplicate();
// 新しいアートボードに複製されたオブジェクトを移動し、それらの相対位置を維持
duplicatedObject.translate(newArtboardRect[0] - activeArtboardXOrigin, 0);
duplicatedObject.selected = true; // 新しいオブジェクトを選択
selection[i].selected = false; // 元のオブジェクトの選択を解除
}
}
新規ドキュメントを作って、選択したオブジェクトを移動する
こちらの記事にて取り上げています。
運用はKeyboard Maestroパレットに
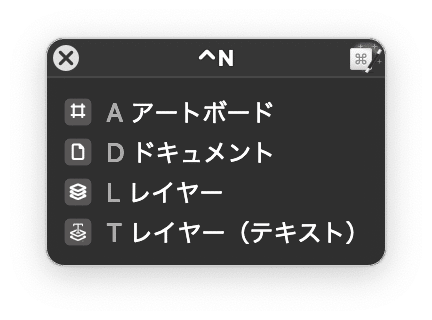
スクリプトが増えると、その分、キーボードショートカットが必要になり、覚えたり、ほかとの調整などが面倒です。そこで、すべて「control + Nキー」で統一して、コンフリクトパレットを開く方法がよさそうです。

ダウンロード
ここから先は
19字
/
2ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
