
画像、ベクターアートワーク、テキスト、それぞれマスクしたものにフチを付けるアピアランス
非常に地味なのですが、「うっすらと枠を付けたい」ことが多々ありまして、これについてまとめてみました。
画像、ベクターアート、テキスト、それぞれマスクしたものにフチを付けるアピアランス
— DTP Transit (@DTP_Transit) April 17, 2023
個別に用意していたけれど、ひとつのグラフィックスタイルで取り回すのがよさそう。#アピアランス100本ノック #常用アピアランス pic.twitter.com/ja1aTewgni
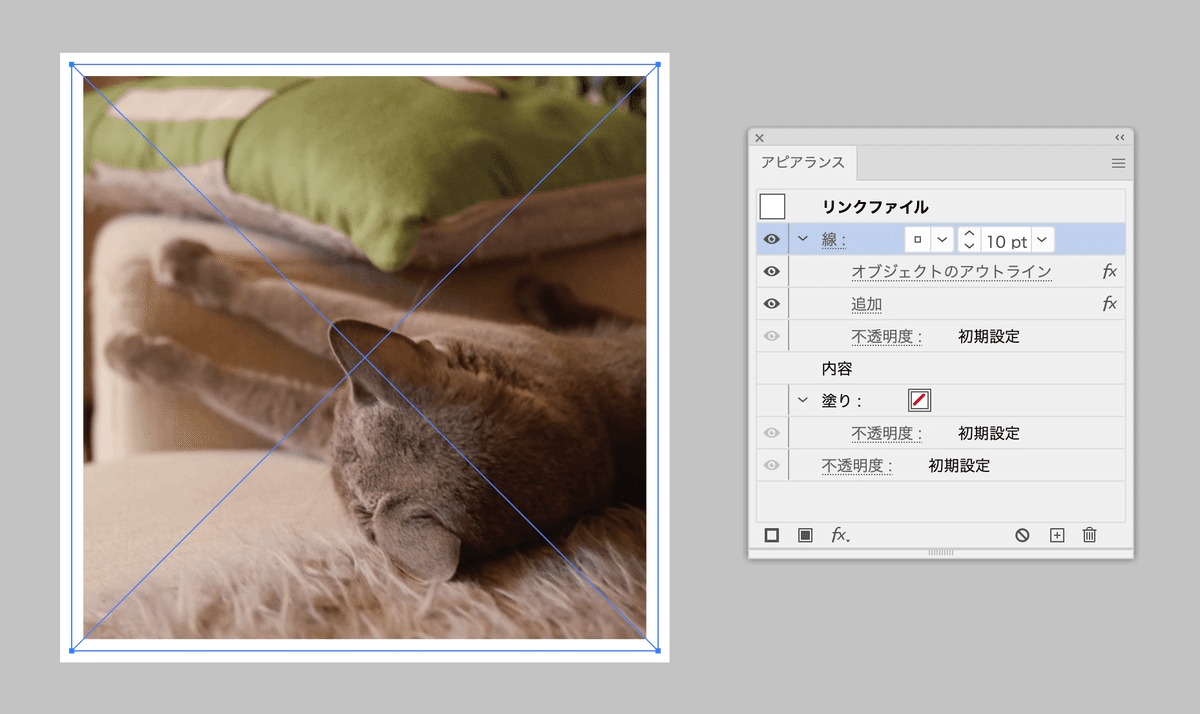
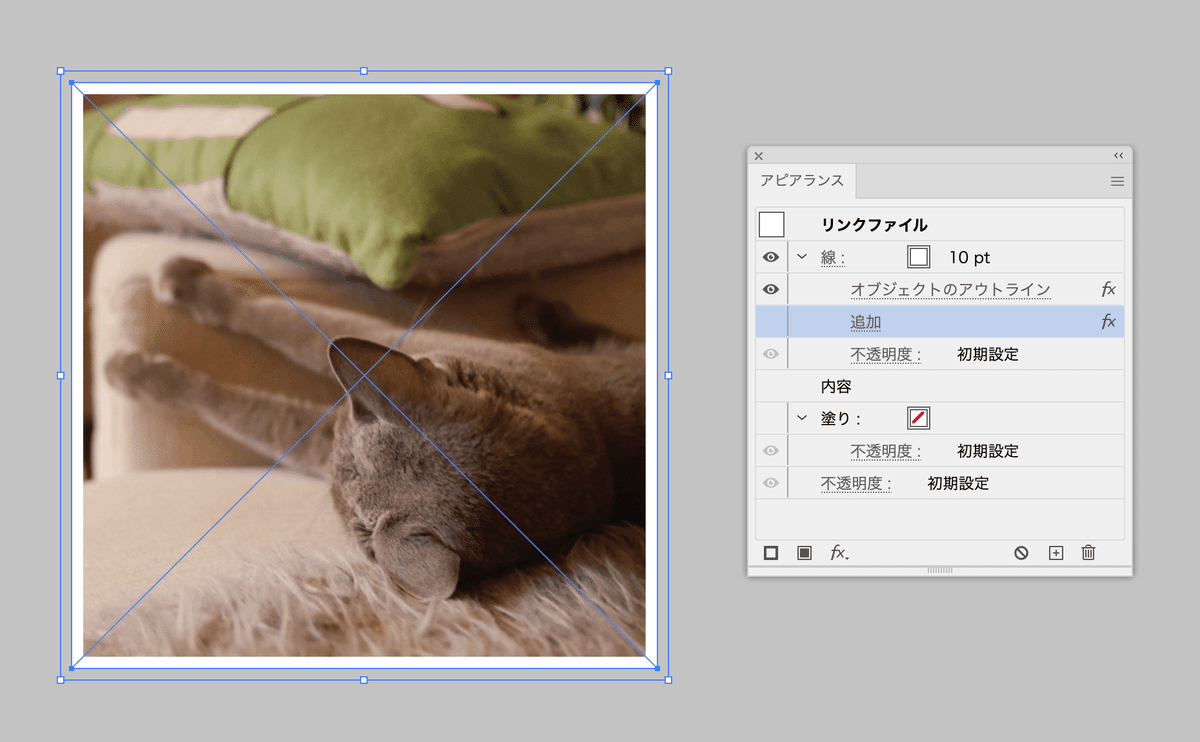
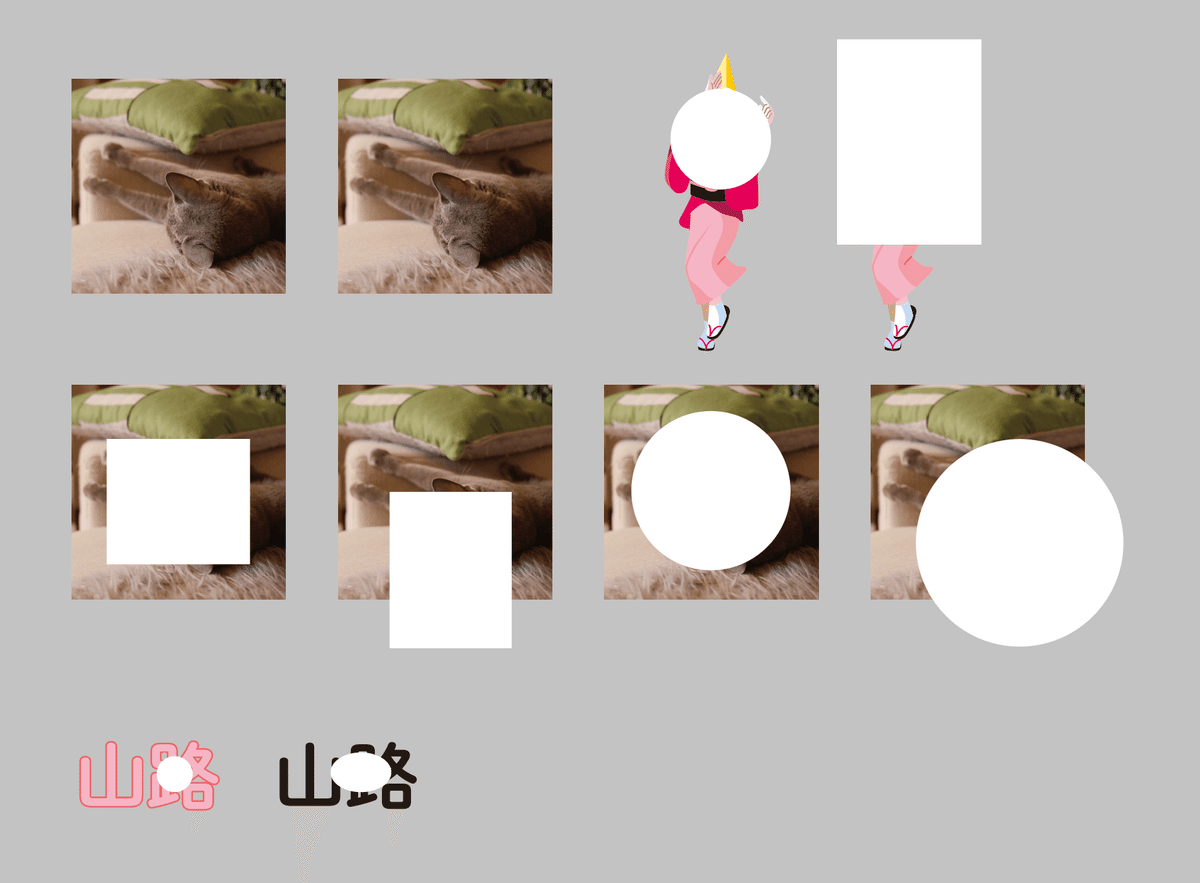
配置画像(⾓版)
線属性に[オブジェクトのアウトライン]効果を適用します。
[パスファインダー(追加)]効果を付けるとオブジェクトのエッジを基準に内側・外側に太り、合計すると指定した線幅になります。

[パスファインダー(追加)]効果がないと、内側のみに表示され、指定した線幅の半分の太さになります。

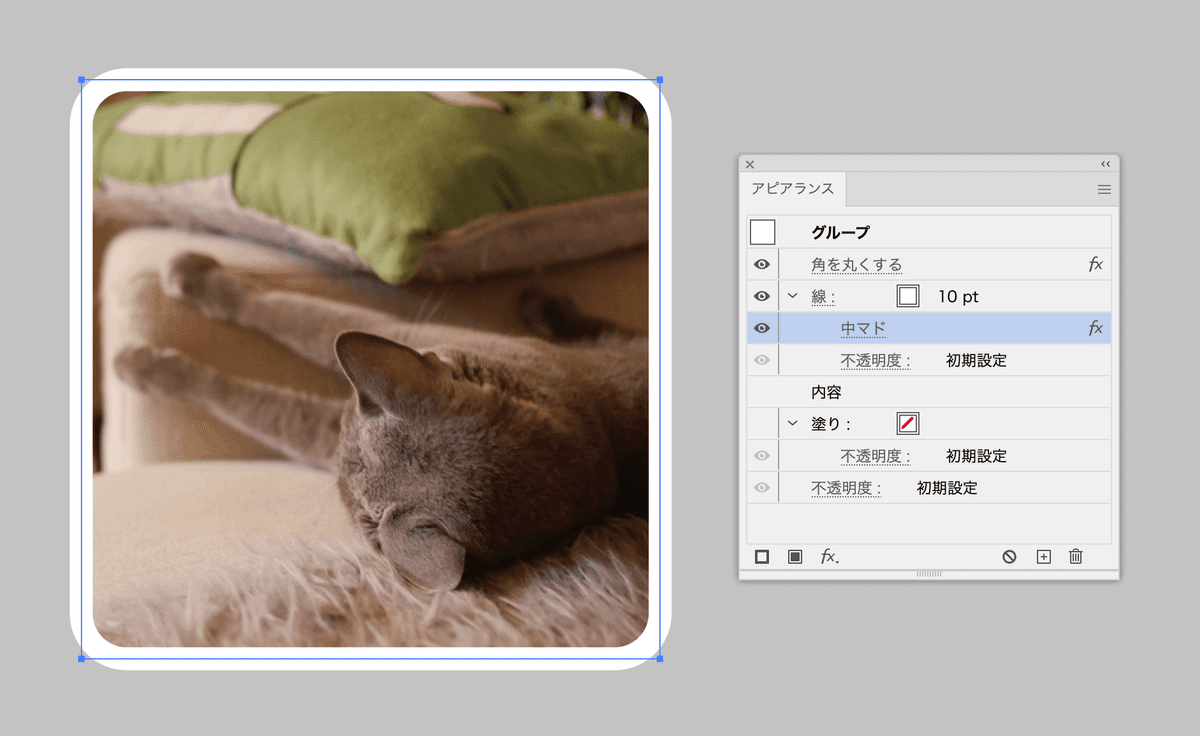
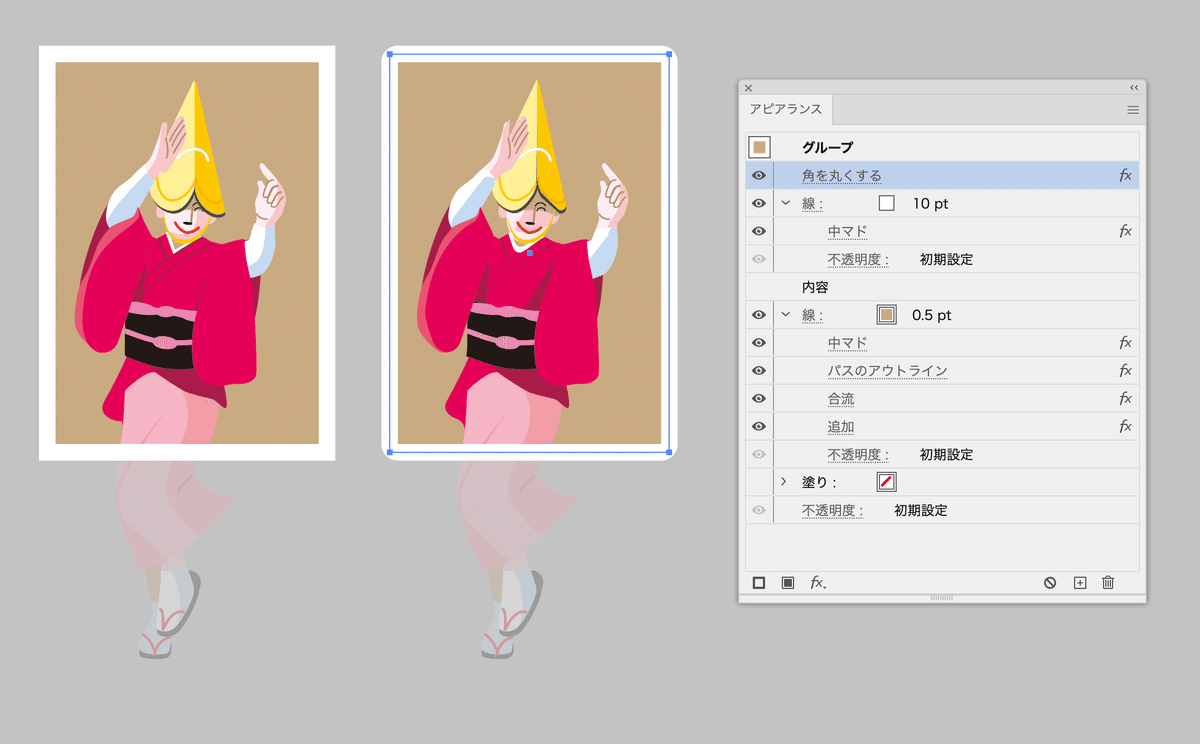
長方形でマスクを設定した場合
線属性に[パスファインダー(中マド)]効果を適用します。
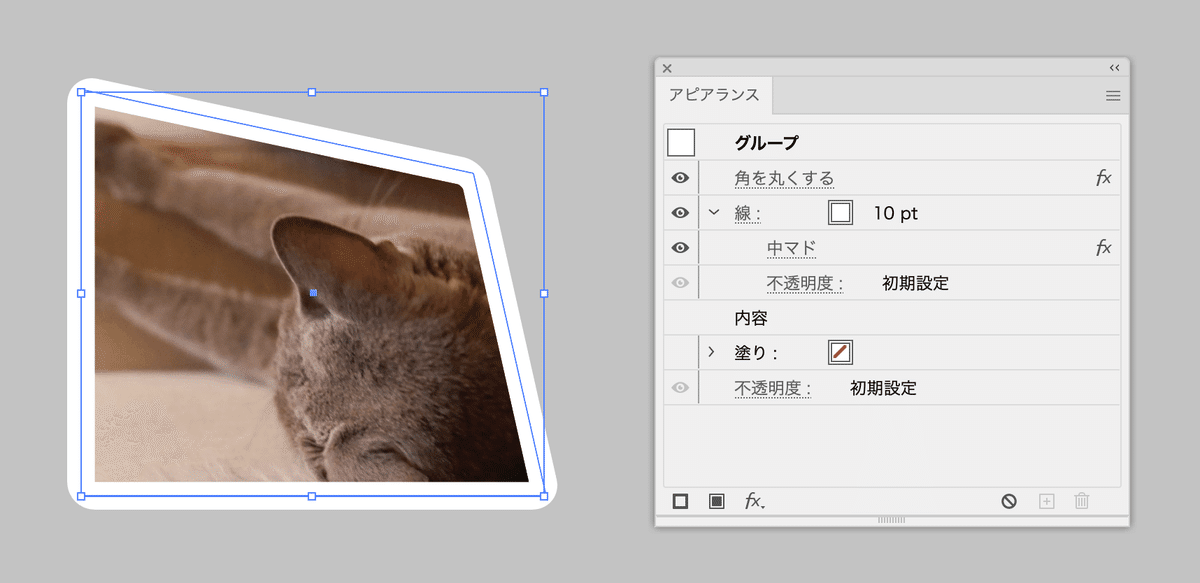
[角を丸く]効果を適用すると、画像を含め、角丸にトリミングされます。

多角形でマスクを設定した場合
線属性に[パスファインダー(中マド)]効果を適用します。
[角を丸く]効果を適用すると、長方形の場合と異なり、線の外側のみが丸くなります。

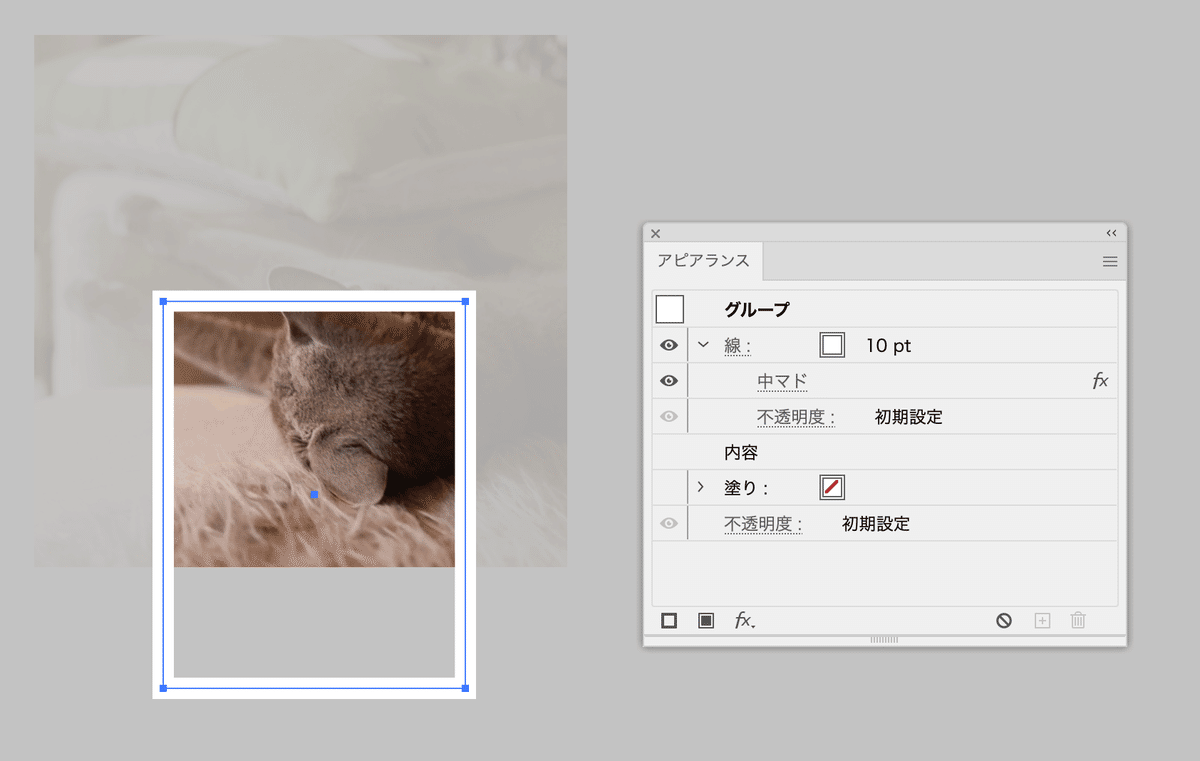
マスク領域に画像が満たない場合
当然ながら、画像のない部分は透けます。


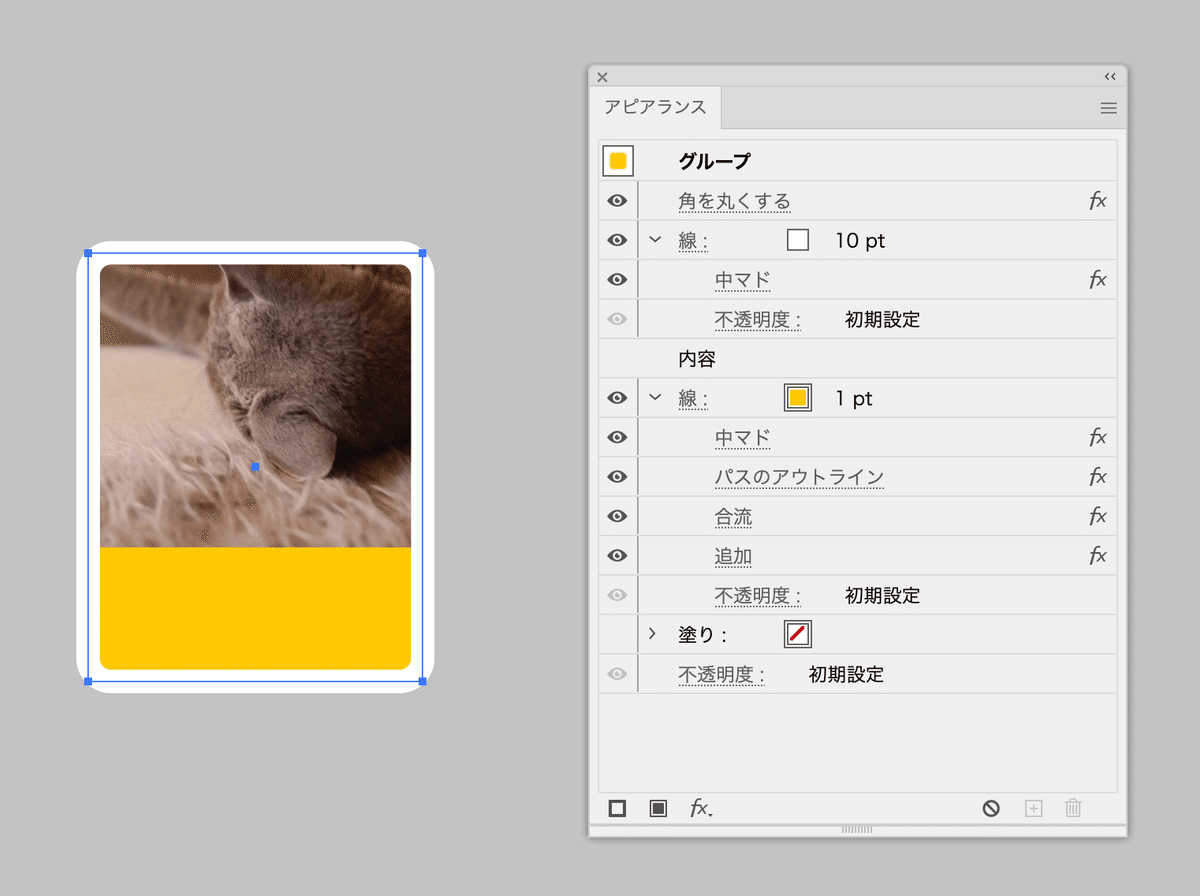
透過させたくない場合(1)
線属性を使う場合には、次を適用します。
[パスファインダー(中マド)]効果
[パスのアウトライン]効果
[パスファインダー(合流)]効果
[パスファインダー(追加)]効果

円であっても同様です。

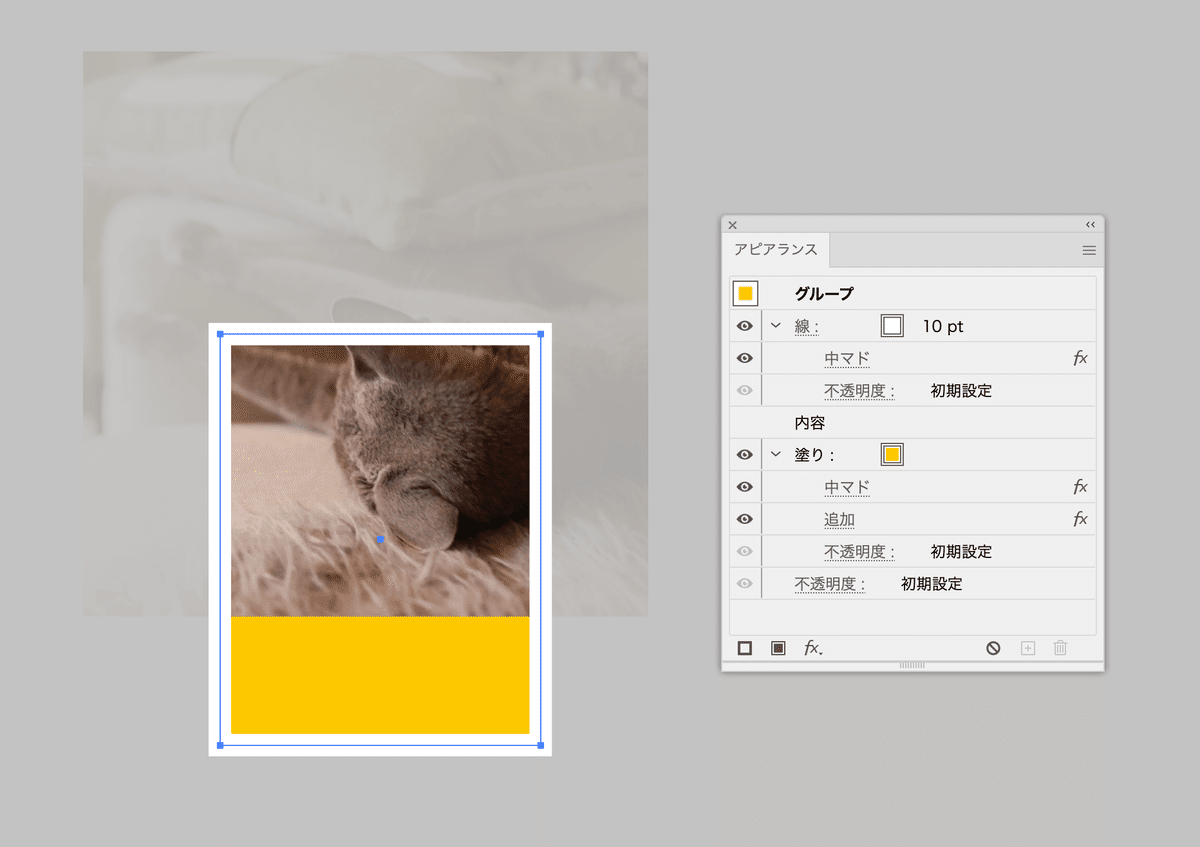
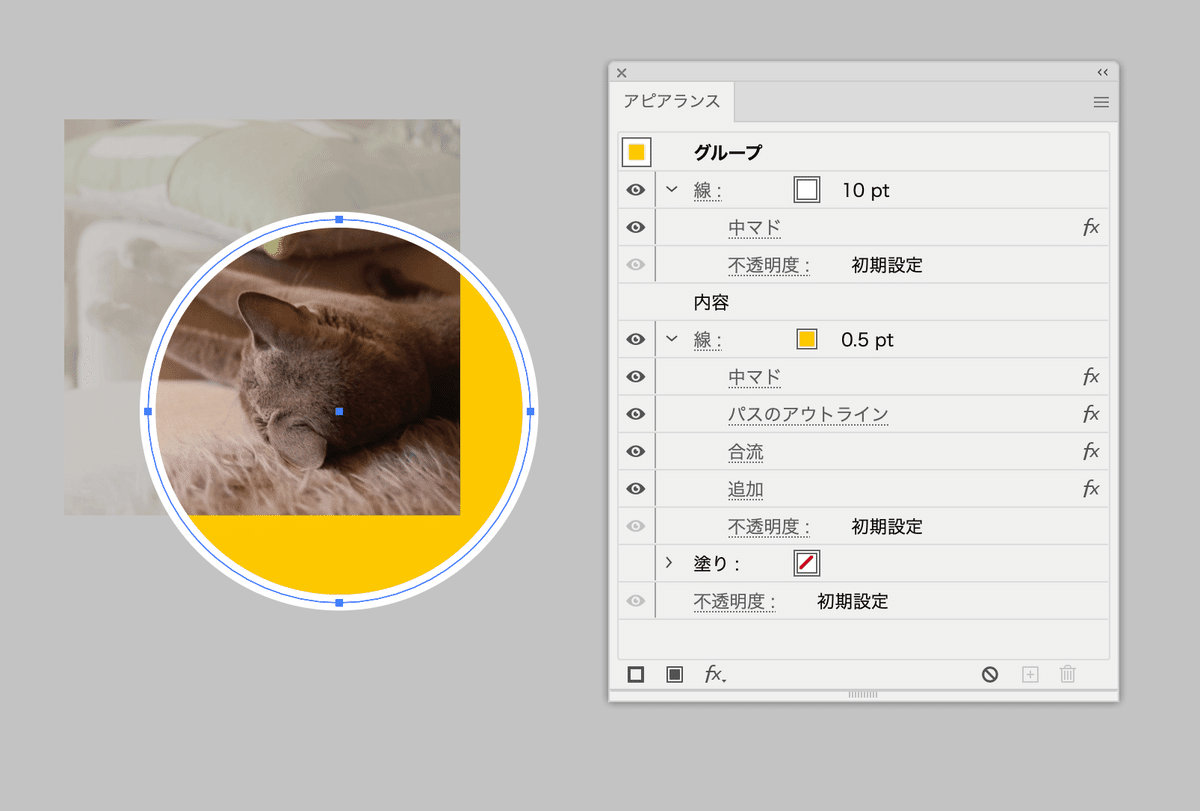
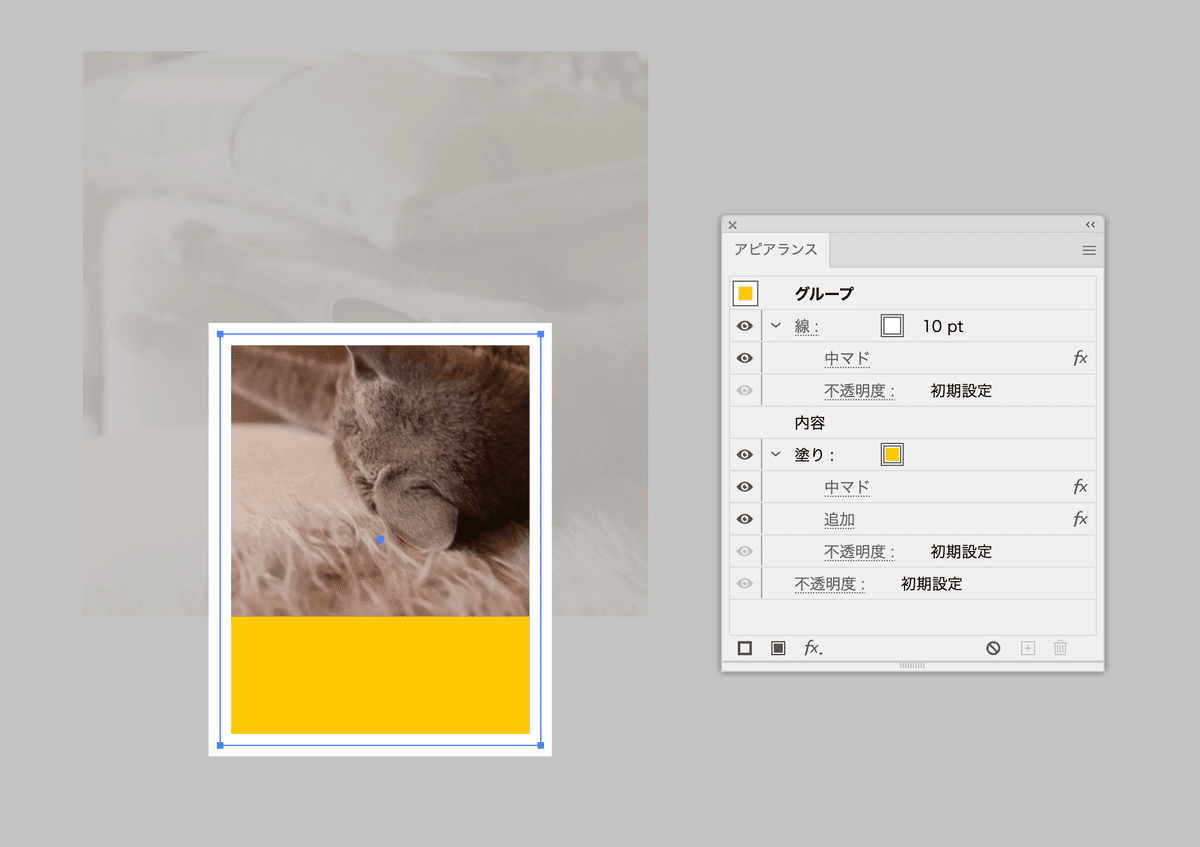
透過させたくない場合(2)
塗り属性を使う場合には、次の2つを適用します。
[パスファインダー(中マド)]効果
[パスファインダー(追加)]効果

グラデーションにも対応できる塗り属性がよさそうです。

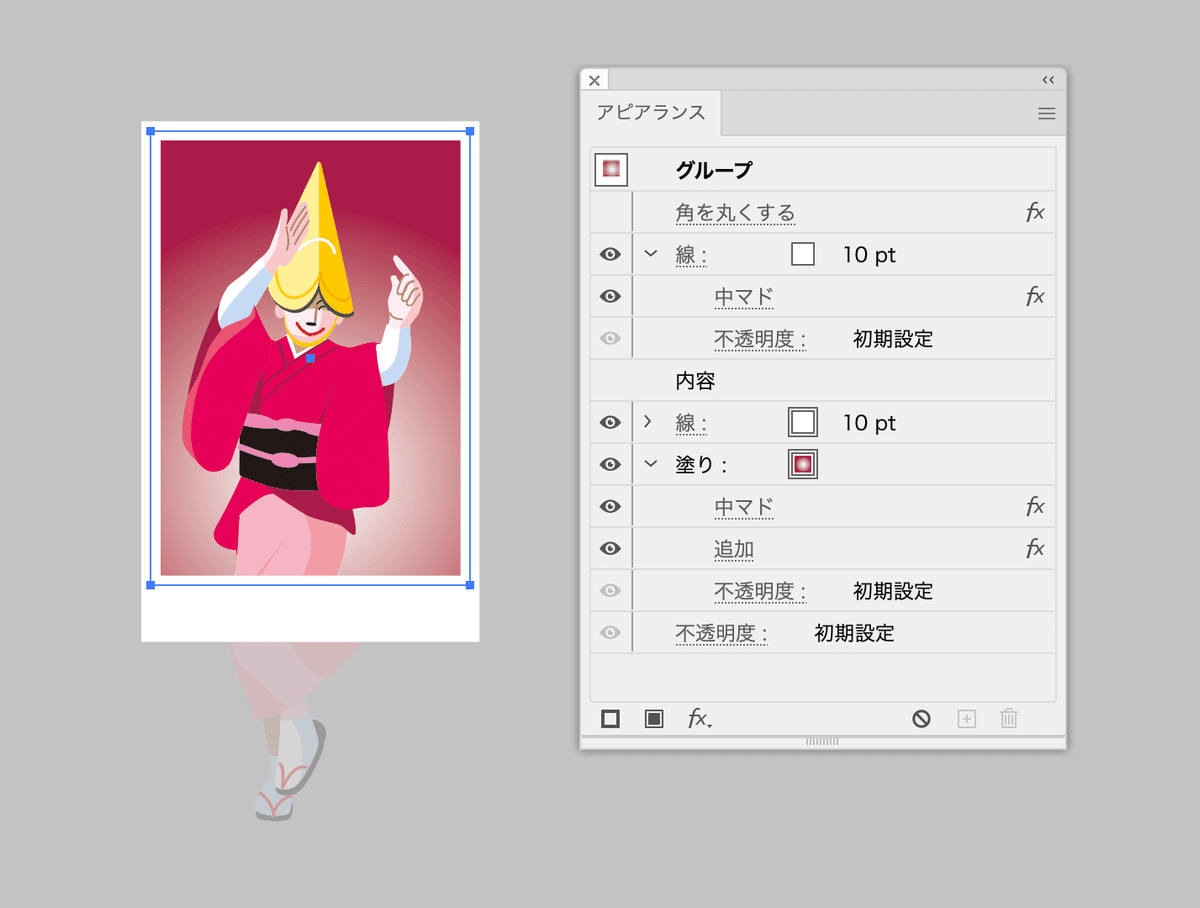
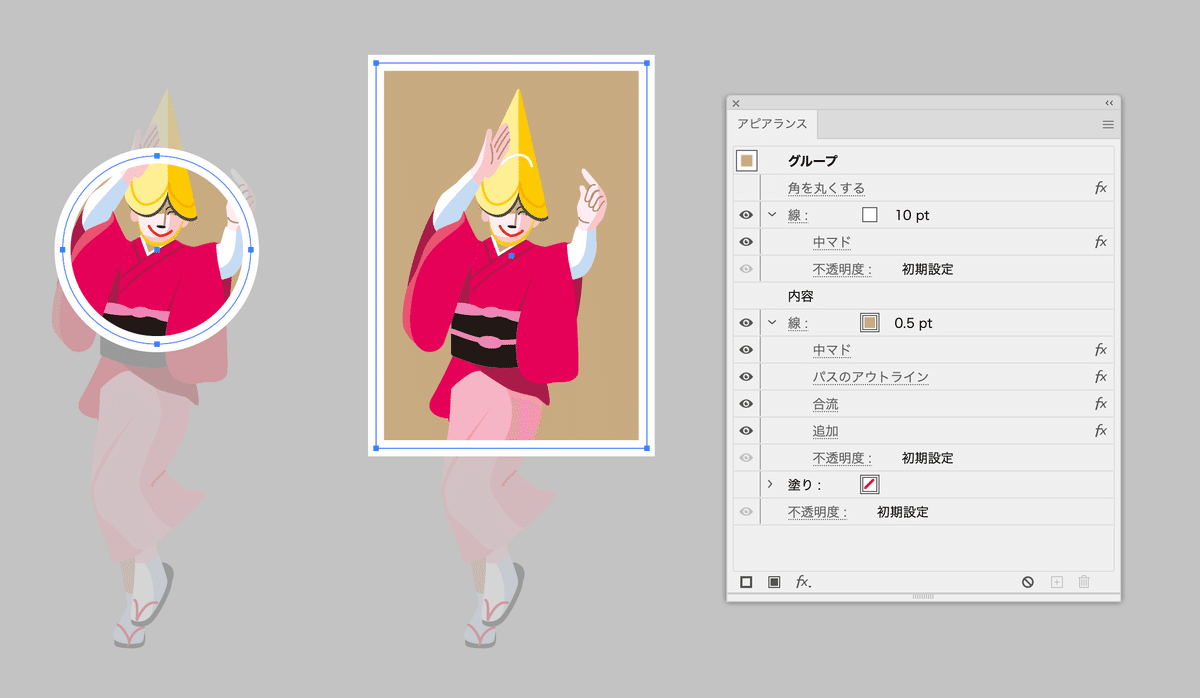
ベクターアートワークの場合
ベクターアートワークは、ビットマップ画像へのマスクと同様です。

ただし、[角を丸くする]効果を適用すると、アートワークが狂ってしまうので注意しましょう。

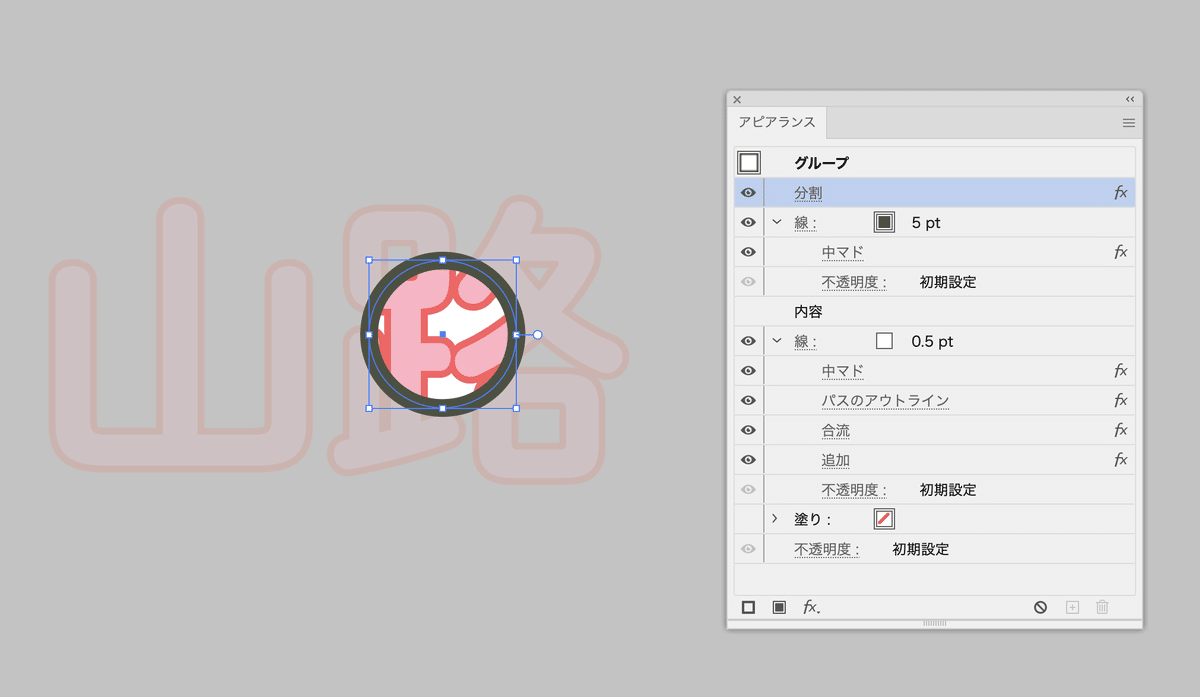
テキストの場合
線属性の上に[パスファインダー(分割)]効果が必要です。
透過に関しては、ビットマップ画像へのマスクと同様です。

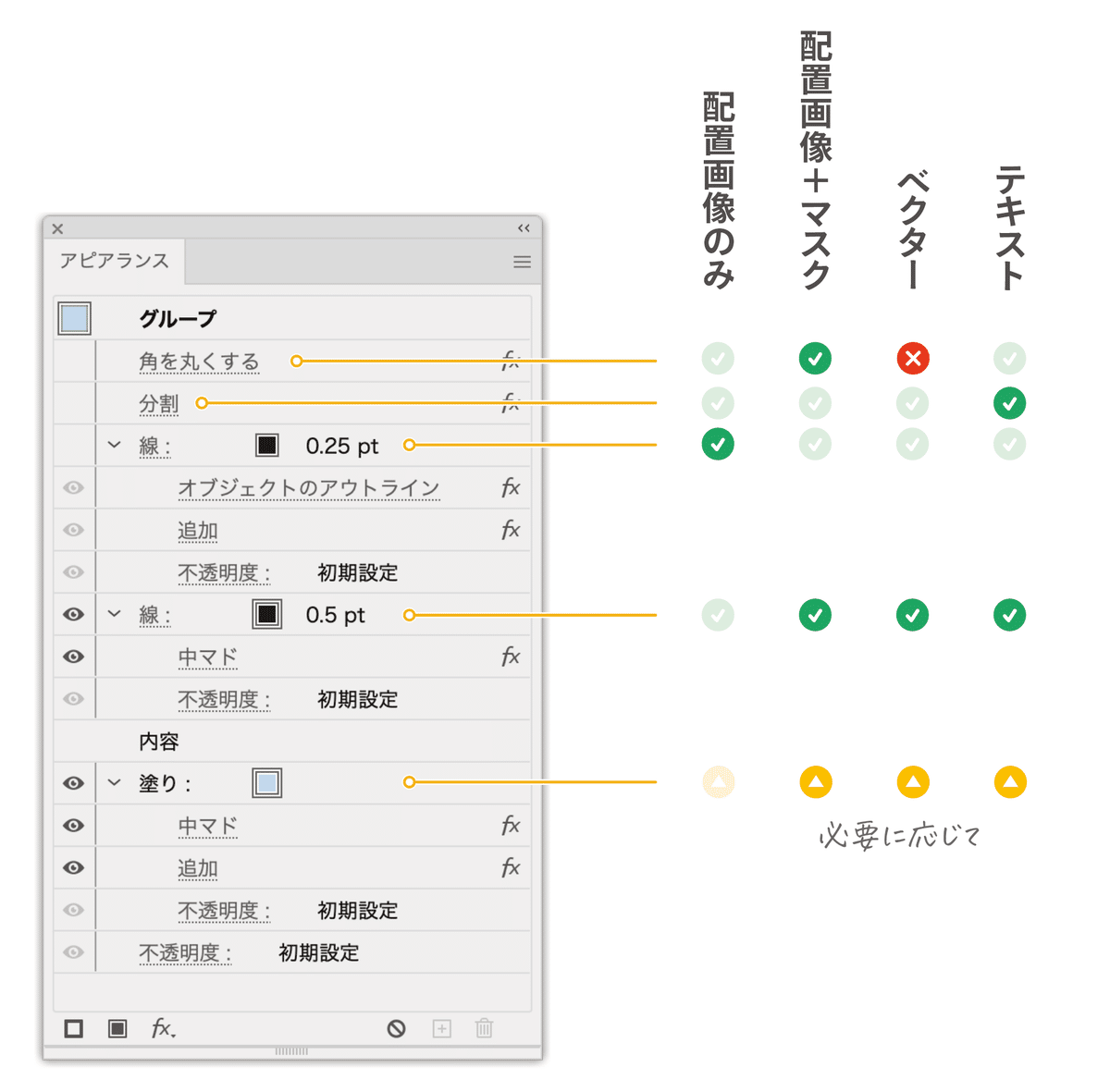
“大は小を兼ねる”式
毎回アピアランスを設定するのは面倒ですし、「この場合は〜」の管理も気が重いです。そこで、“大は小を兼ねる”式で1つのグラフィックスタイルで使い回します。
覚えておくべきポイントは次の3つです。
マスクを適用していない配置画像のみ、線属性+[オブジェクトのアウトライン]効果
ベクターアートワークのときには、[角を丸くする]効果はNG
テキストのときには、[パスファインダー(分割)]効果を適用

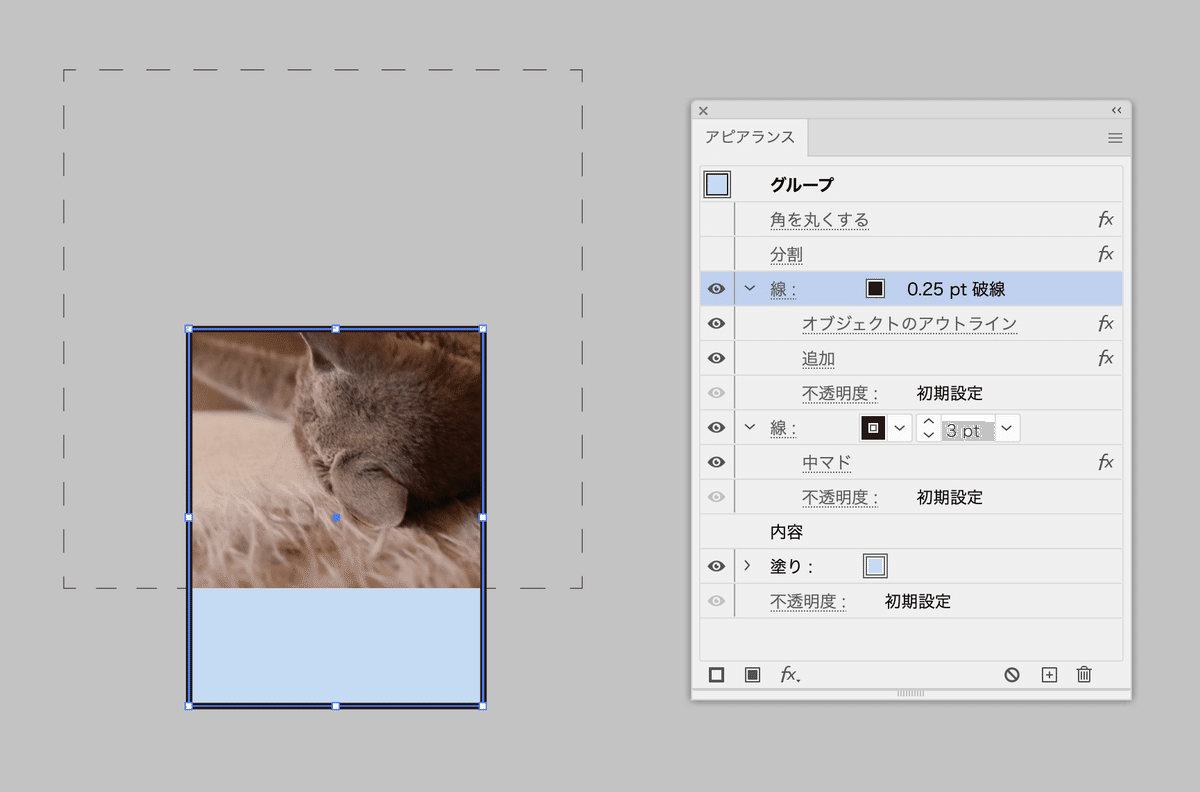
副産物
[オブジェクトのアウトライン]効果を適用した線属性は、マスクの非対象の形状を描画します。
これを利用して、「マスクの結果、画像のここだけを表示している」を示すときに使えそうです。

備考
もう少し凝ったものを追求されたい方は、とよとよさんのクリッピングマスクフレームセットをご覧ください!
ダウンロード
練習素材とグラフィックスタイルです。

2023年4月18日、11:50にアップデートしました。
ここから先は
¥ 200
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
