
強引に16:9の比率にする
Twitterなど、主にSNSのグラフィックなど16:9の比率を使いたいことがあります。
これまで三階ラボさんのスクリプトを利用してきました。
「0.5秒を積み上げろ」さんも同様のスクリプトを公開されています。
いずれも利便性が高いのですが、その反面、自分はほぼ16:9しか使っていないため、ダイアログボックスを介すのが面倒です…
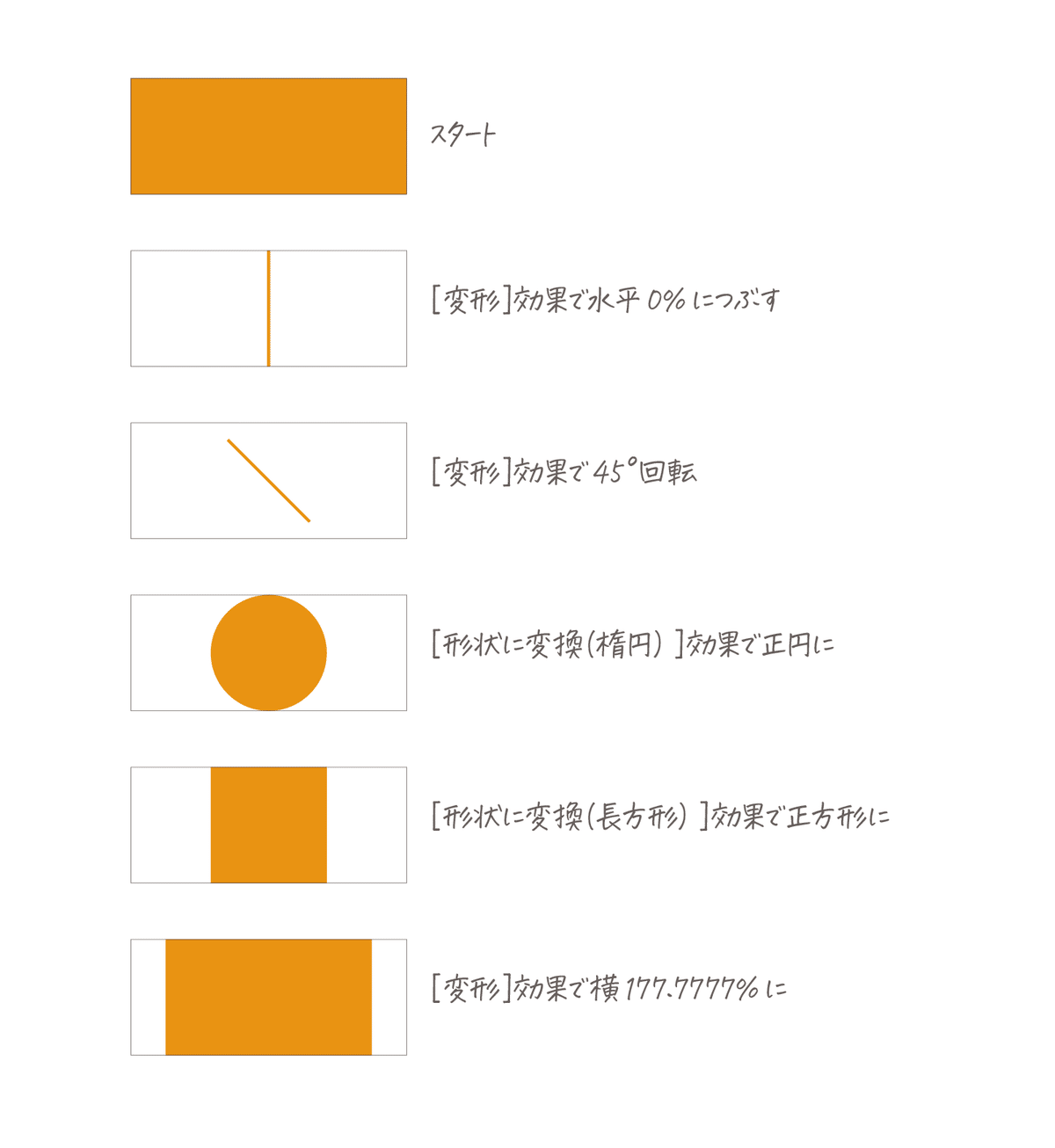
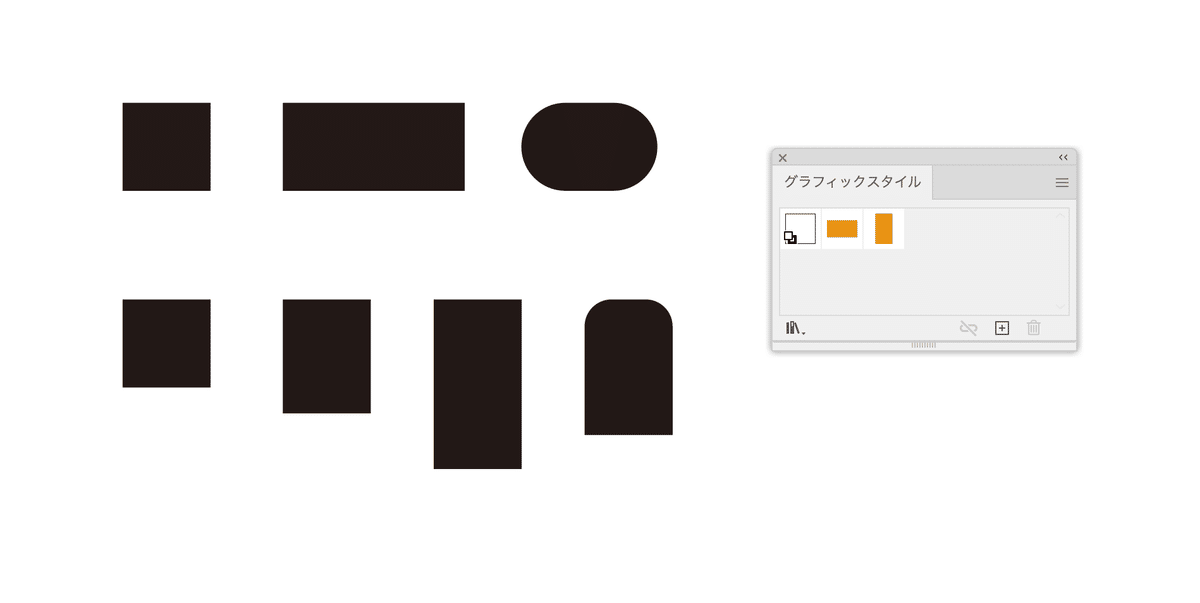
アピアランスなら
次のような手順で16:9にできます。

横版、縦版は別途用意する必要があります。
強引に16:9にするアピアランス#アピアランス100本ノック #常用アピアランス pic.twitter.com/NY4WxtXe2x
— DTP Transit (@DTP_Transit) April 24, 2023
ダウンロード

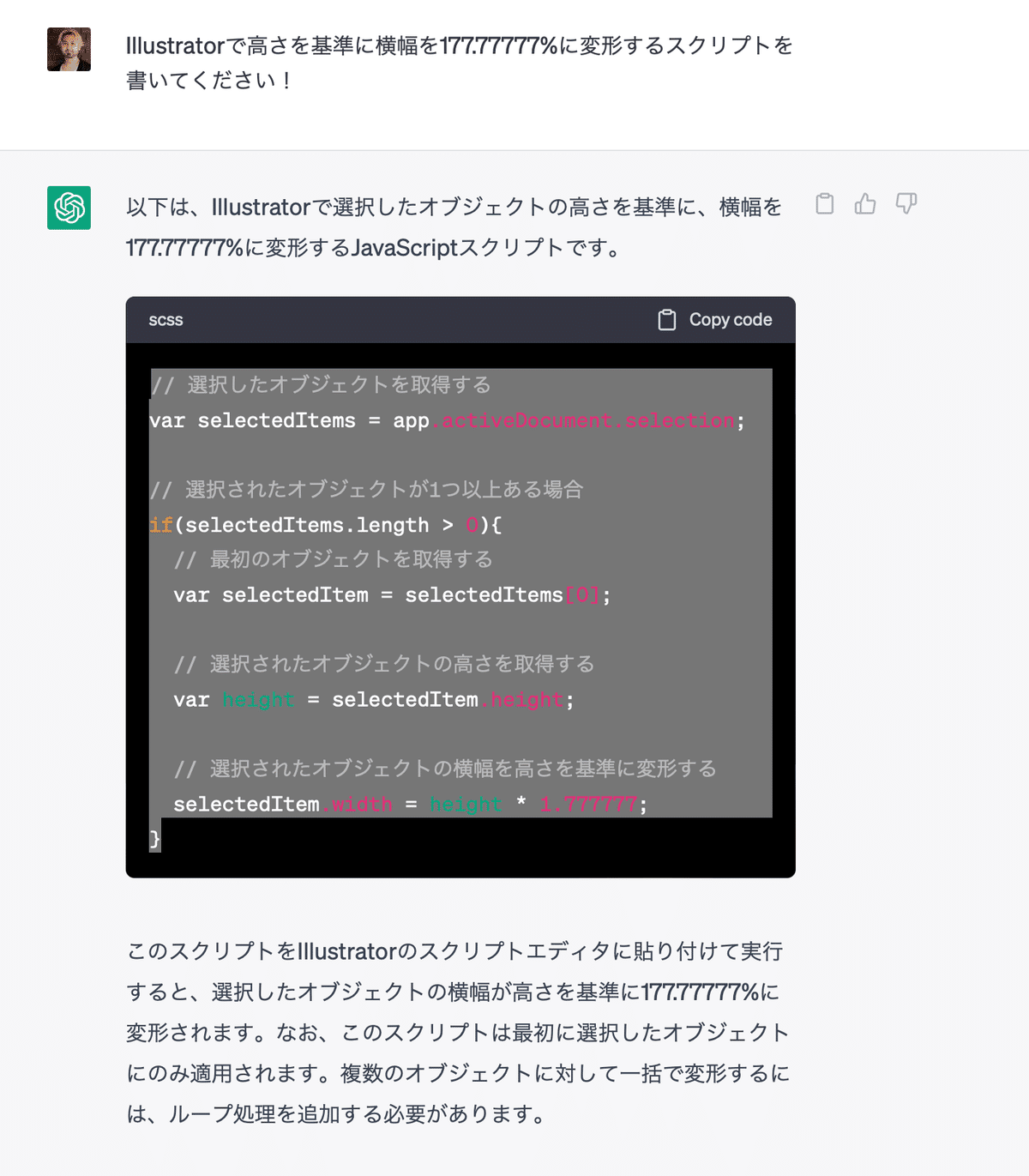
スクリプトなら
ChatGPTに聞いてみました。

試したところ、動きました!
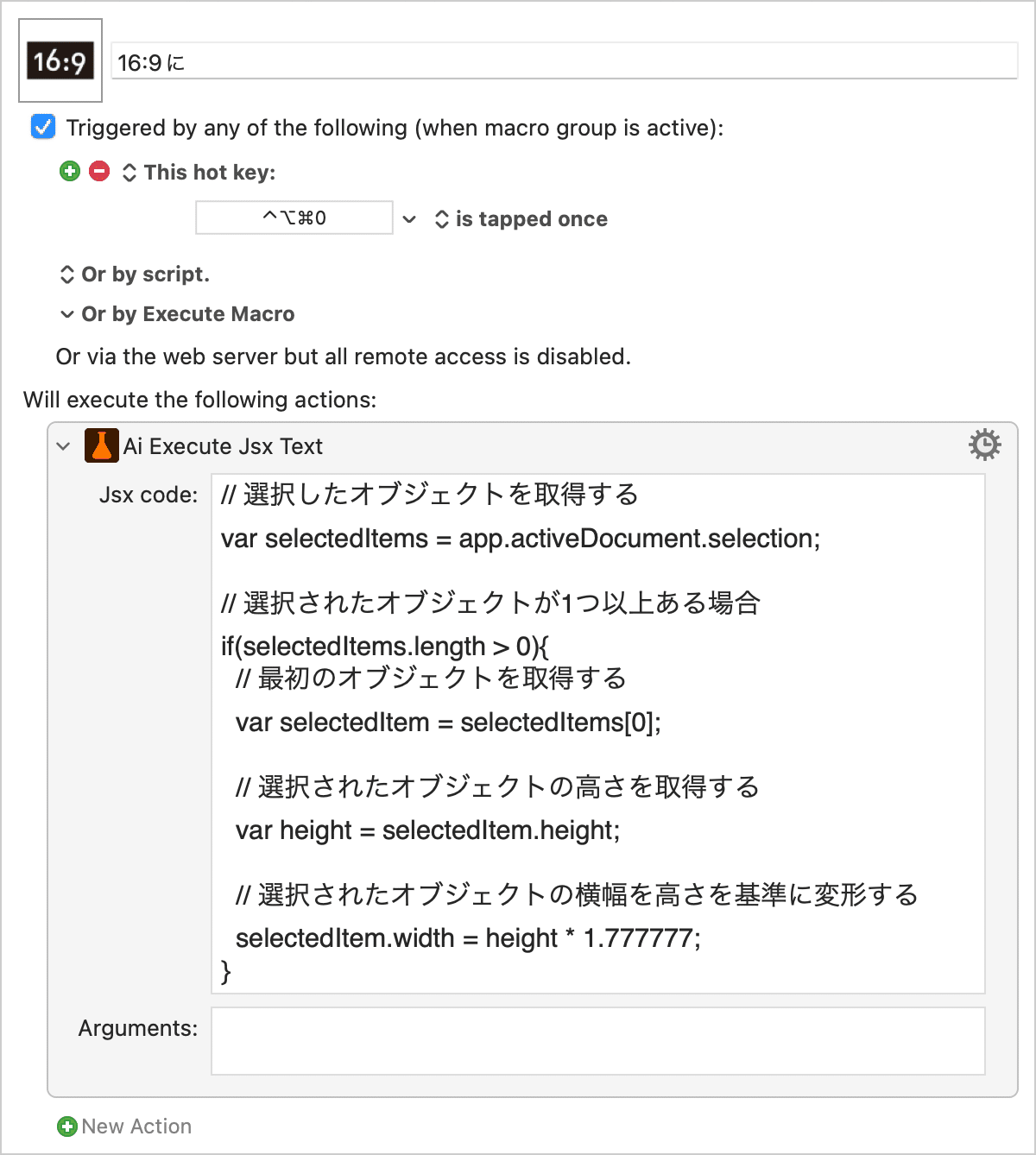
// 選択したオブジェクトを取得する
var selectedItems = app.activeDocument.selection;
// 選択されたオブジェクトが1つ以上ある場合
if(selectedItems.length > 0){
// 最初のオブジェクトを取得する
var selectedItem = selectedItems[0];
// 選択されたオブジェクトの高さを取得する
var height = selectedItem.height;
// 選択されたオブジェクトの横幅を高さを基準に変形する
selectedItem.width = height * 1.777777;
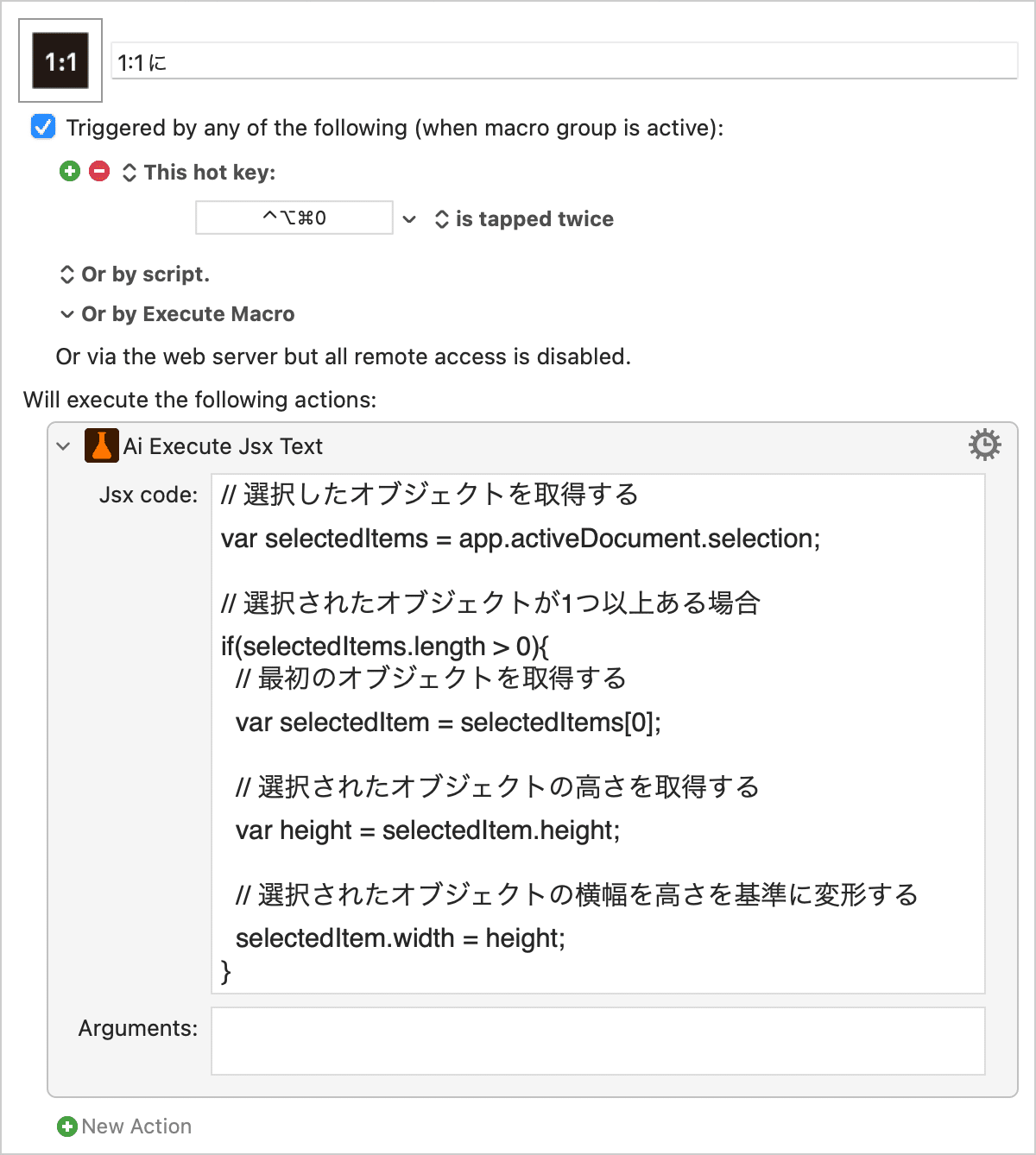
}正方形も使うよな…と思い、「シングルタップで16:9、ダブルタップで正方形」になるように、Keyboard Maestroに仕込みました。


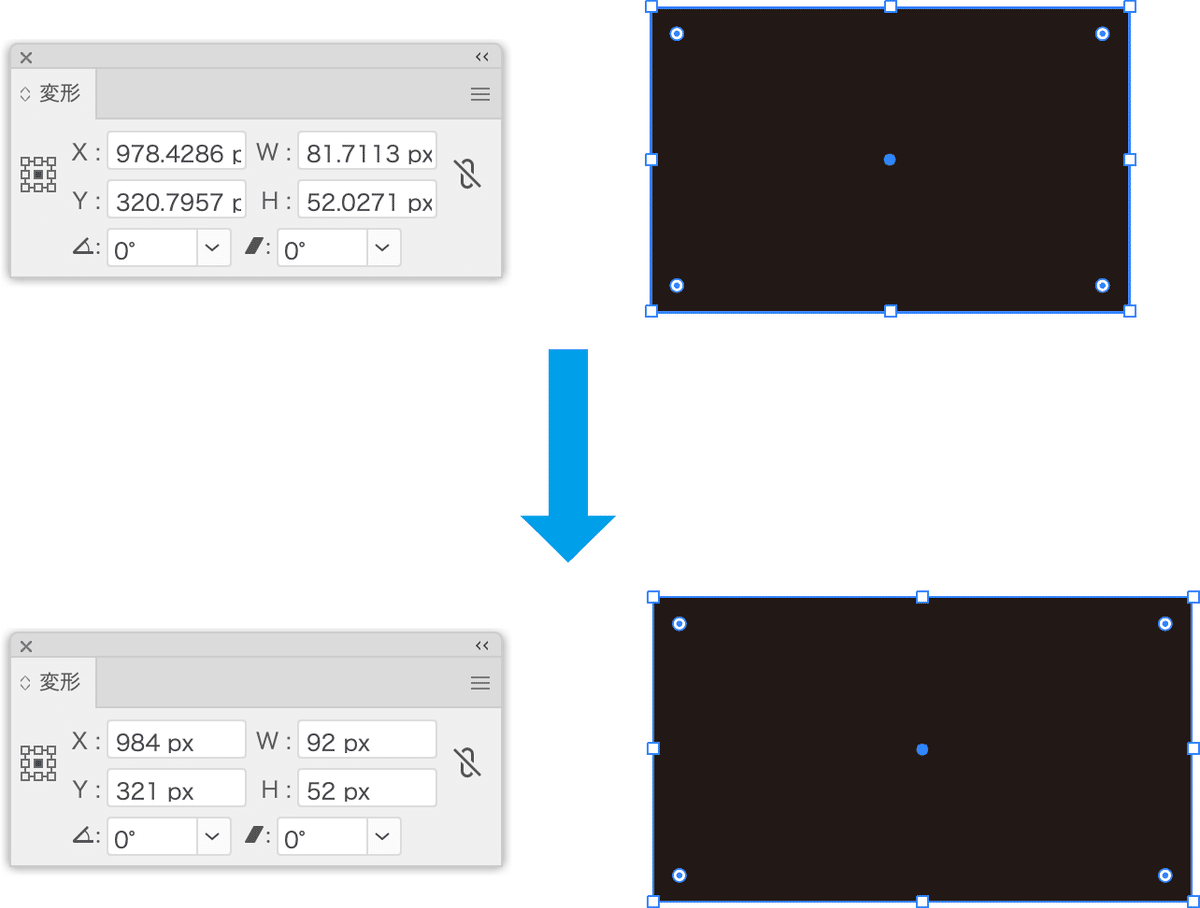
ピクセルグリッドに最適化
プリントメディアだけが対象でも、アートボードの書き出しなどを想定し、[ピクセルグリッドに最適化]を実行しておくとよいでしょう。

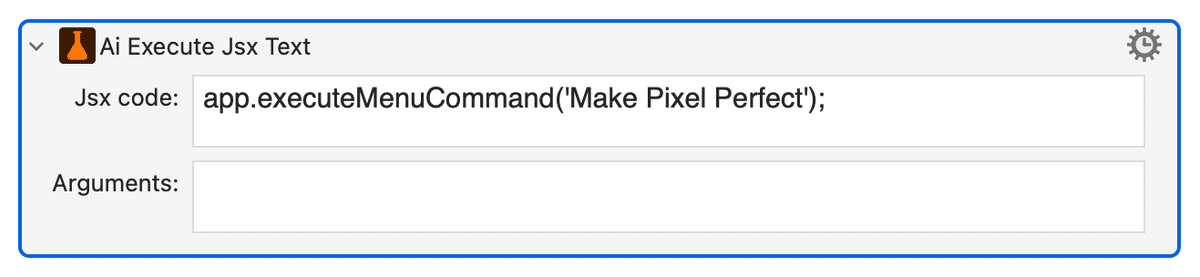
[オブジェクト]メニューの[ピクセルグリッドに最適化]を選択、または、次のように、app.executeMenuCommandをJavaScriptで入力します。
app.executeMenuCommand('Make Pixel Perfect');Keyboard Maestro+MaestroPackだとこんな感じ。

ダウンロード
Keyboard Maestroのマクロが2つ入っています。
ここから先は
10字
/
2ファイル
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
