
Illustratorのアピアランスで実現する「オブジェクト同士をつなぐコネクター」
大幅にアップデートしました!(2022年11月18日)
頻繁にアップデートして恐縮ですが、これで少し落ち着くと思いますので、最新版をダウンロードなさってください!!
ちょっとアップデートしました(2023年4月23日)。
「2分岐/3分岐」をアップデートしました。構造が簡略化されています。
「コの字」バージョンをアップデートしました(2023年4月25日)
テキストあり・なしともに。
S字コネクターに「白フチ」処理をしました。
アピアランスで実現する「オブジェクト同士をつなぐコネクター」(2分岐バージョン)のバリエーション#アピアランス100本ノック #常用アピアランス https://t.co/sLnbzrzkqB pic.twitter.com/uIT07sePBH
— DTP Transit (@DTP_Transit) November 16, 2022
オブジェクト同士をつなぐコネクターをよく描きます。描くのは手間ではないのですが、面倒なのが位置の調整…
Gorolib Designさんのスクリプトを試していた時期もあるのですが、煩雑で使わなくなってしまいました。
Illustratorの基本機能として実装してくれればいいのですが、そのような未来はなさそうです。そこで、アピアランスで実装してみました。
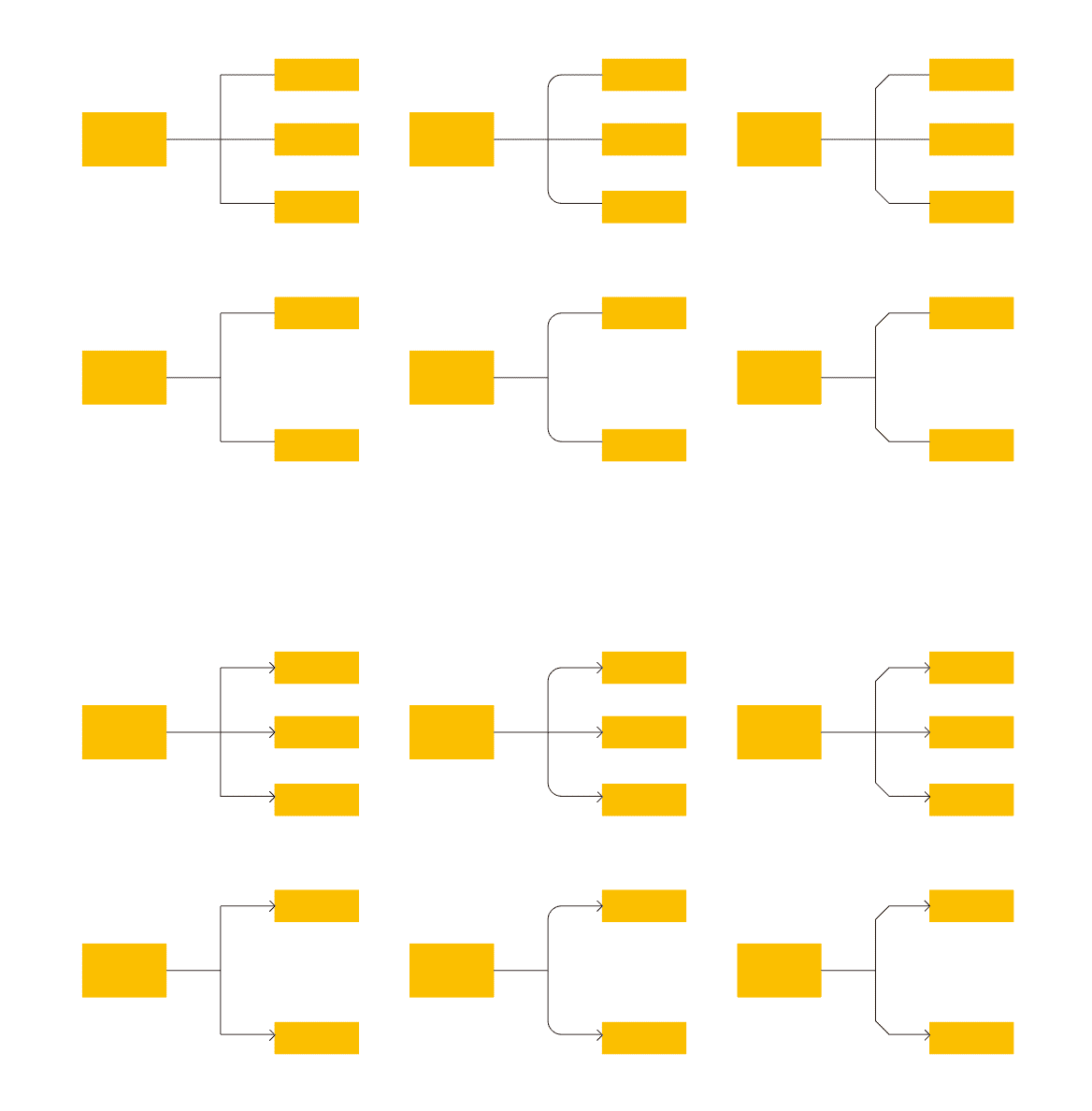
組織図コネクター
2分岐、または3分岐するコネクターのアピアランスです。
描いてもいいけれど、位置の変更時などに面倒な組織図の線。ひとつの長方形で実現できるとラクです。#アピアランス100本ノック #常用アピアランス pic.twitter.com/HELvmdsTNy
— DTP Transit (@DTP_Transit) November 9, 2022
線の中心がオブジェクトの中心にになるように調整していますので、スマートガイドを使いながらサクサク調整可能。

バリエーション展開
「大は小を兼ねる」で2つのグラフィックスタイルだけでバリエーションを展開できます。

2分岐/3分岐
“矢じり”のあるなし
少し太く
少しだけ角丸に

2分岐/3分岐、矢じりの使い分け

カラー変更
一番下に[パスファインダー(追加)]効果を入れているため、(各属性のカラーは無視され)一番上の属性のカラーを変更するとコネクター全体のカラーに反映されます。
各属性の下に[パスファインダー(追加)]効果を入れている場合、(各属性のカラーは無視され)一番上の属性のカラーになります。#アピアランス100本ノック #常用アピアランス pic.twitter.com/rFuKE2eTnN
— DTP Transit (@DTP_Transit) November 9, 2022
線幅変更
高橋としゆきさんのスクリプトが役立ちます。
最下部に[パスのオフセット]効果が入っている場合、そちらで行ってもよいです。
グリッドに分割との組み合わせ
[グリッドに分割]機能と組み合わせると爆速でチャート図を描けます。
分岐なし
自由度の高い1本ずつバージョンです。次のオプションをコントロールできます。
矢じり
角丸

S字コネクター
分岐なしの発展系としてS字のバージョンです。

裏話
上手くいかずに困っていたところ…
長方形をS字カーブにする試行錯誤アレコレ#アピアランス100本ノック #常用アピアランス pic.twitter.com/X08ocOT8tp
— DTP Transit (@DTP_Transit) November 15, 2022
したたか企画さんが知恵を授かりました!感謝!!!
一応できました。もっとシンプルにできそうですが pic.twitter.com/dj0gCxJEdW
— したたか企画 (@sttk3com) November 15, 2022
オープンパスなので線端を「丸型」にできますし、ドット点線にも対応できます。

S字で2分岐

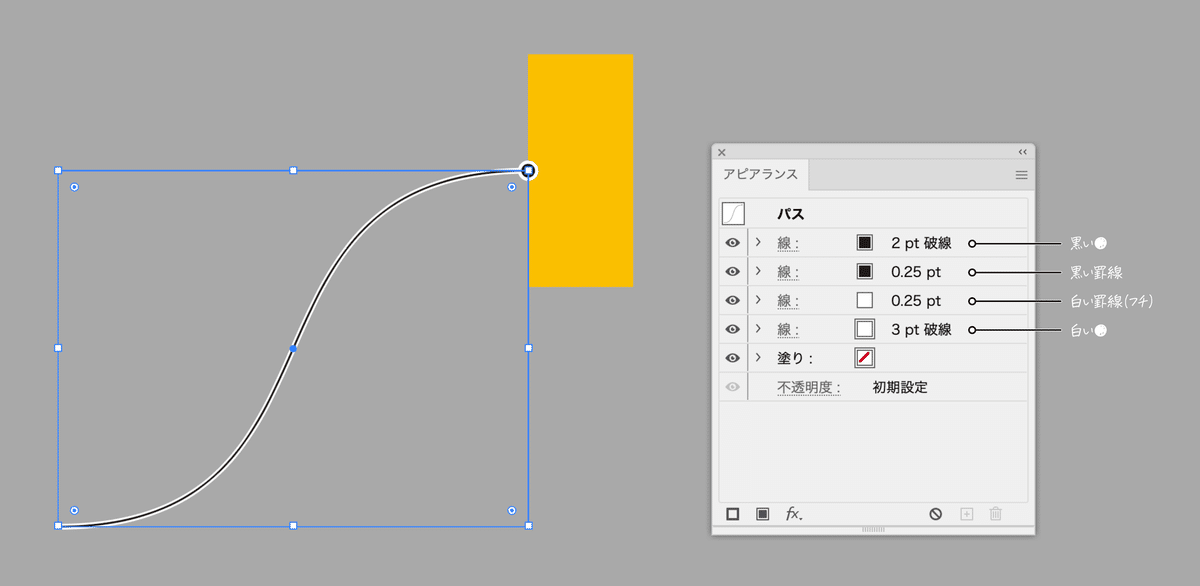
S字の白フチ処理

4つの属性のON/OFFで次のようなバリエーションに展開できます。

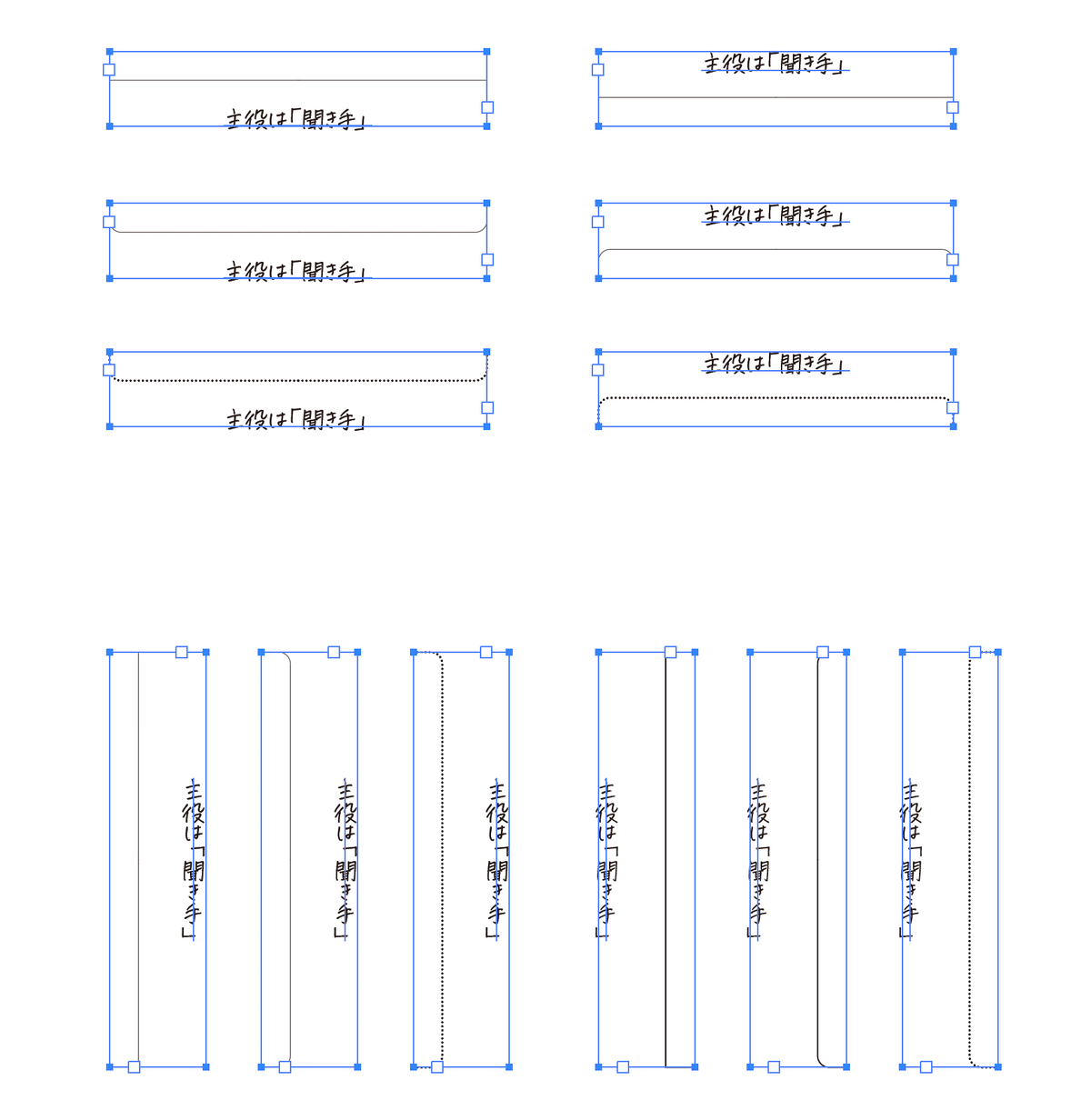
ブラケット
] のような「コの字」形状(ブラケット)。
コネクターではありませんが、“ここからここまで”を表現するときに重宝します。

テキストを絡めてのアプローチ
エリア内テキストに対して設定することで、テキストと一緒に扱うバージョンです。オープンパスなので、ドット点線にできます。

ダウンロード
「角丸適用時には矢印を付けられない」を解消しました。

ちょっとアップデートしました(2023年4月23日)。

ここから先は
¥ 300
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
