
Illustratorの「ガイド」について知っておきたい11のこと
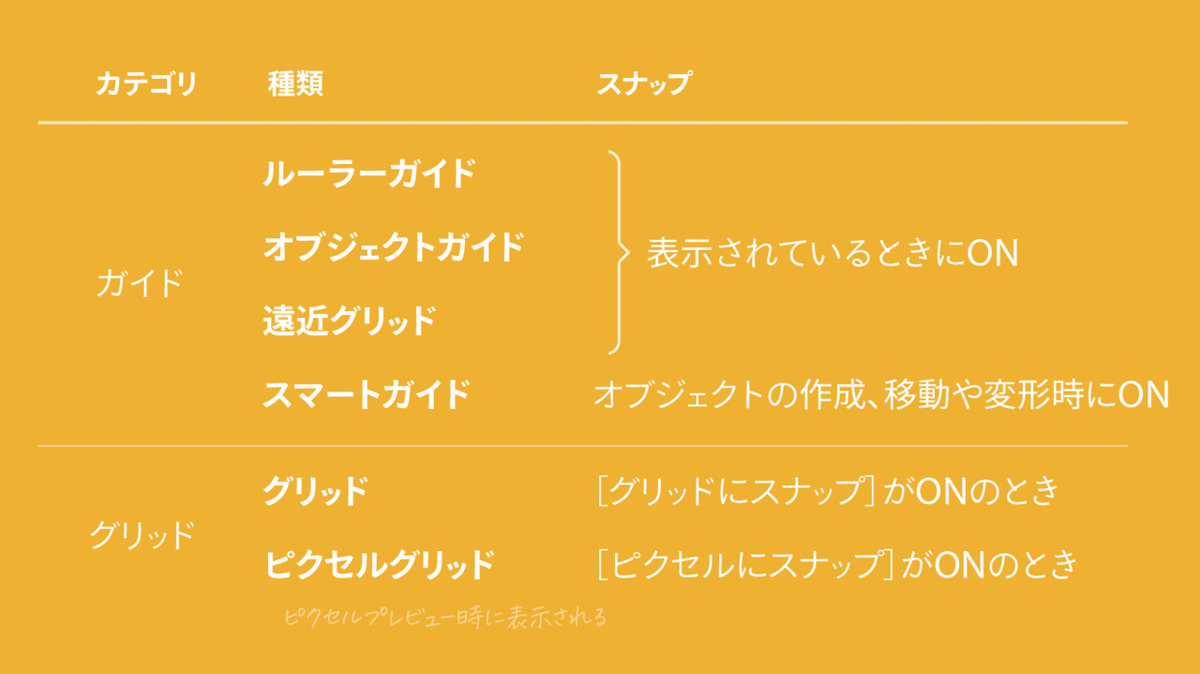
デザイン作業に欠かせない「ガイド」。Illustratorにはたくさんガイドとグリッドがあり、それぞれ、どの条件でスナップするのかが重要です。今回、取り上げるのはルーラーガイドとオブジェクトガイドのみです(※いずれも正式用語ではありません)。
「いまさら、ガイド!?」と思いますが、意外に見落としていることがあるかもしれませんので、棚卸ししておきましょう。

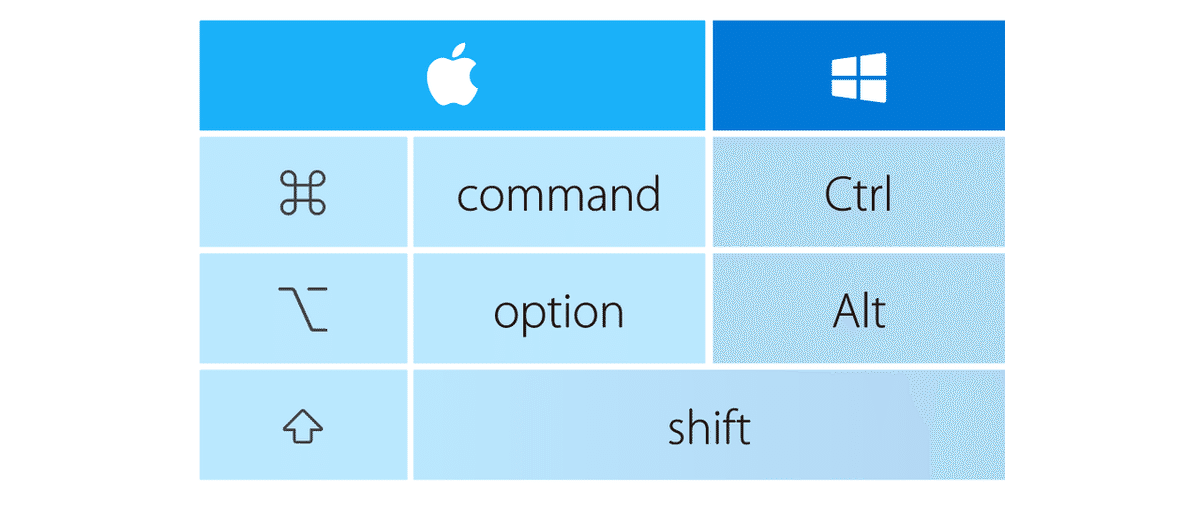
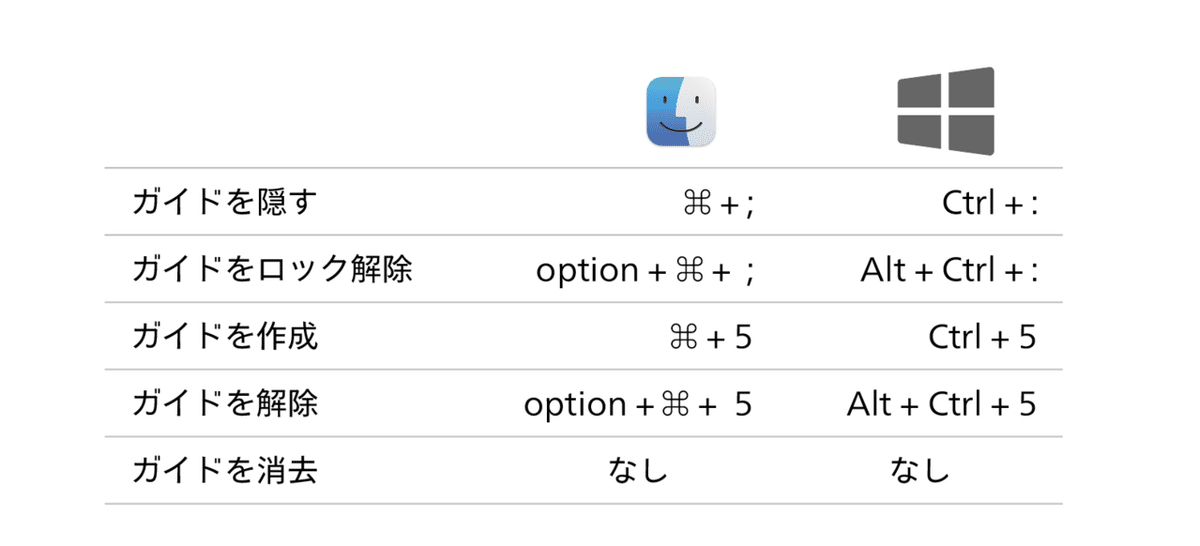
なお、Windowsの方はキーについて、こちらの表を参考にしてください。

ガイドには「ルーラーガイド」と「オブジェクトガイド」がある
ガイドには2種類あります。
ルーラーガイド:定規からドラッグして引き出したガイド
オブジェクトガイド:オブジェクトをガイド化したもの

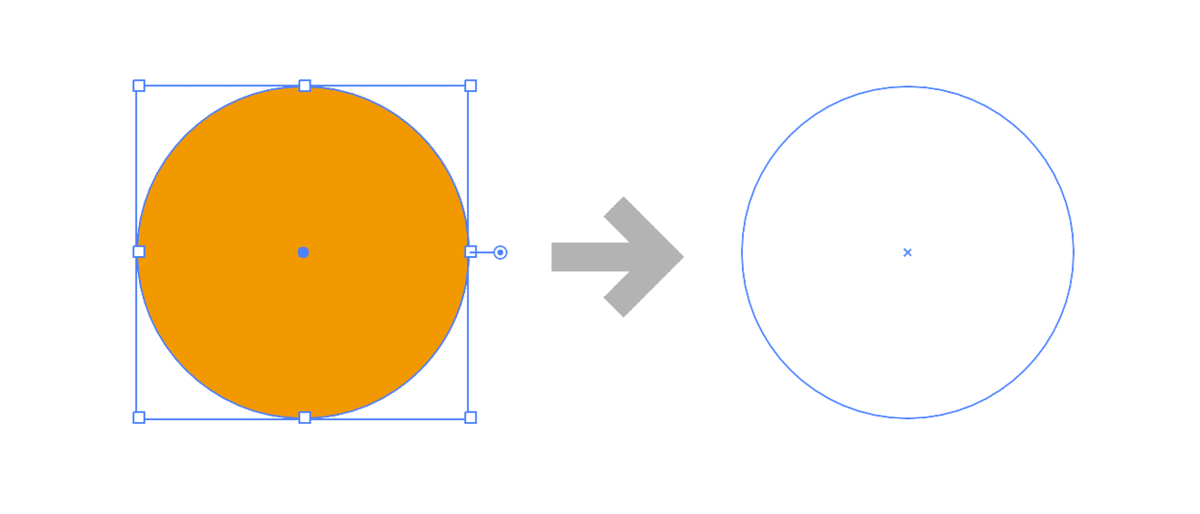
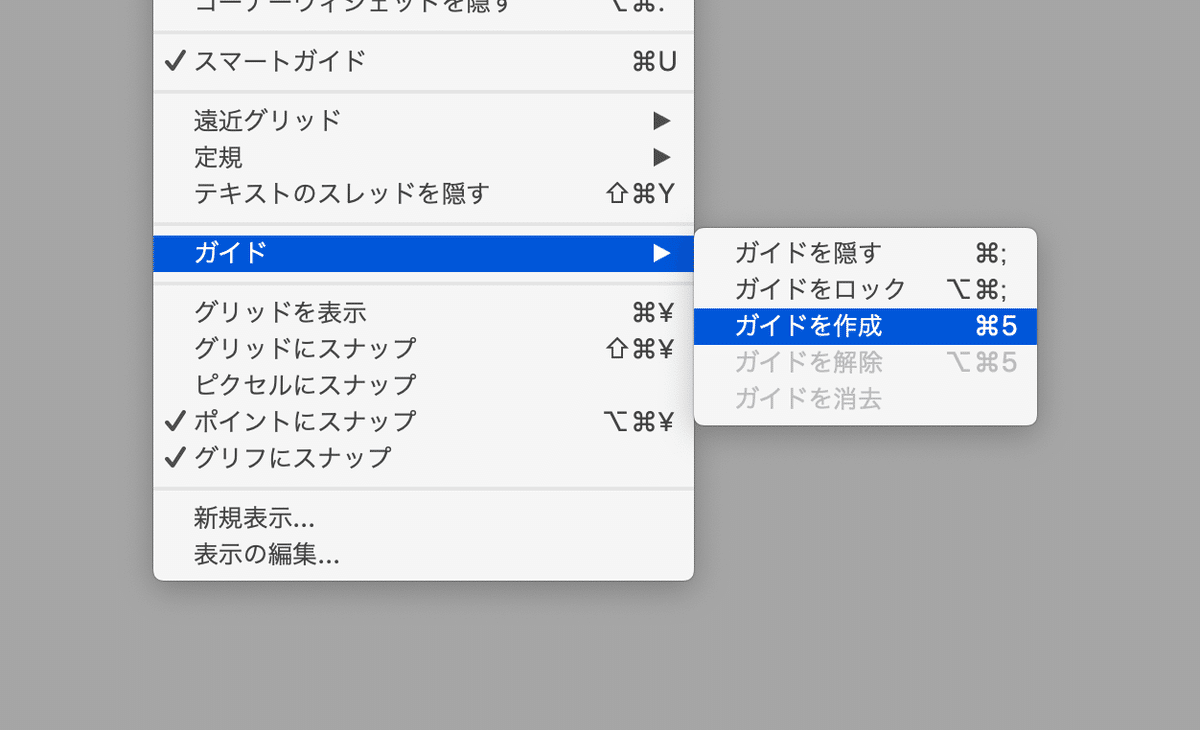
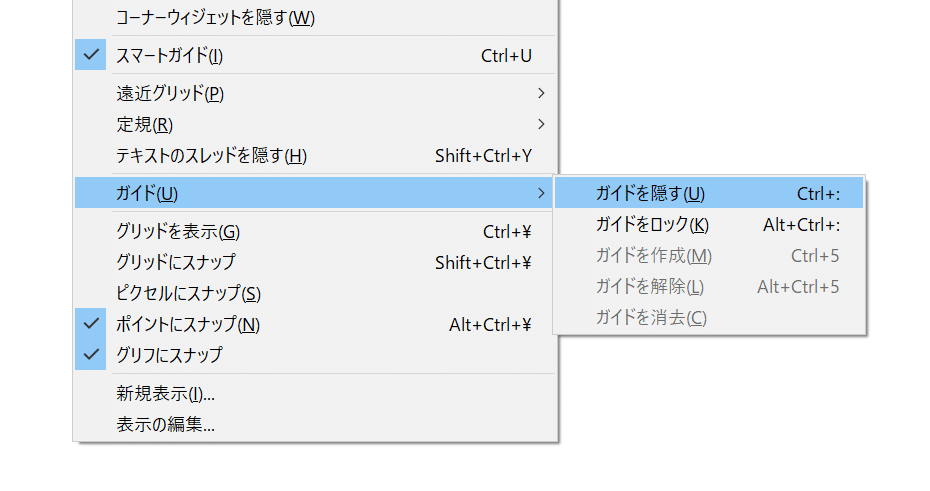
オブジェクトを選択し[オブジェクト]メニューの[ガイド]→[ガイドを作成]をクリックすると、オブジェクトガイドが作成されます(キーボードショートカットは⌘ + 5)。

ルーラーガイドのキャンセル
定規からドラッグしてルーラーガイドを引きはじめたけど、「やっぱり、やめとこ!」と思うことがあります。定規に戻してキャンセルはできません。
escキーでキャンセルします(2020年以降の機能)。
optionキーの併用で縦横を切り替え
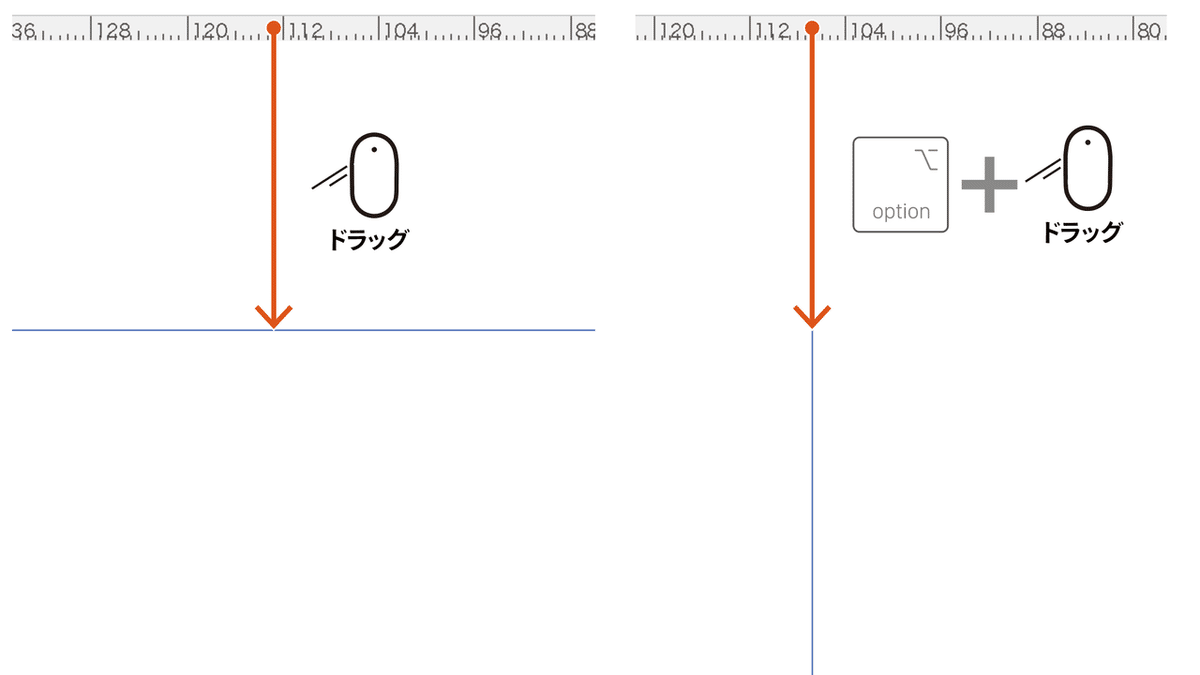
上部の定規からドラッグすると水平のルーラーガイドが作成されます。
定規からドラッグするとき、optionキーを併用すると垂直のルーラーガイドになります。

左の定規からのドラッグも同様で、optionキーの併用で逆になります。
ダブルクリックでガイドを挿入
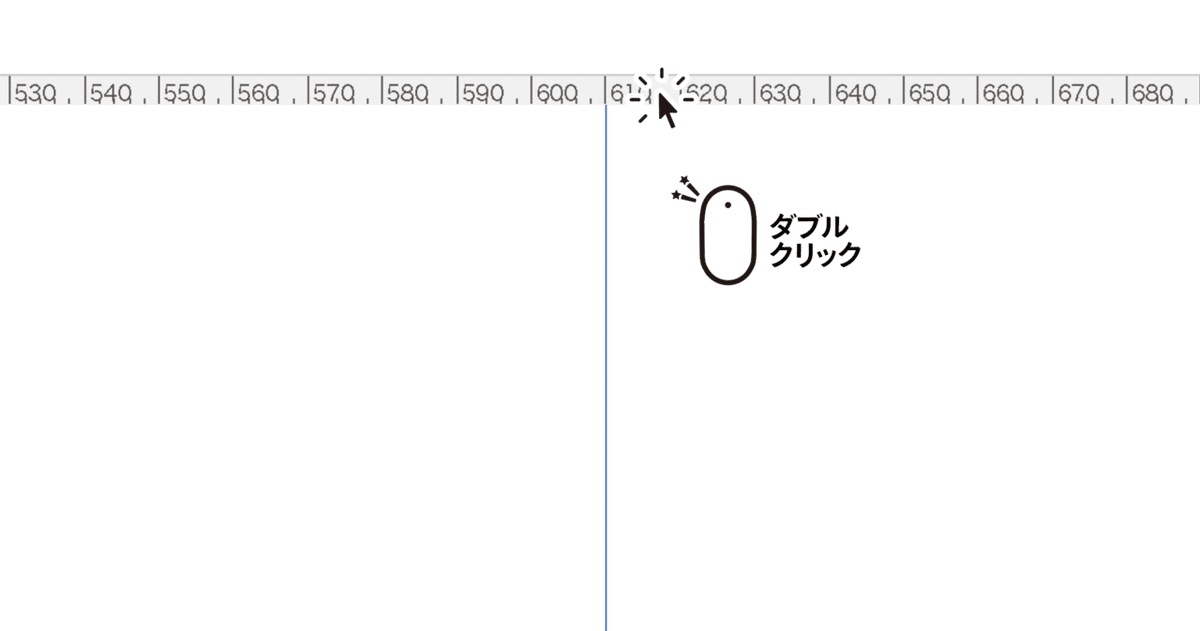
上部の定規でダブルクリックすると垂直のガイドが挿入(=作成)されます。

左の定規でダブルクリックすると水平のガイドが作成されます。
水平・垂直のガイドを同時に引く
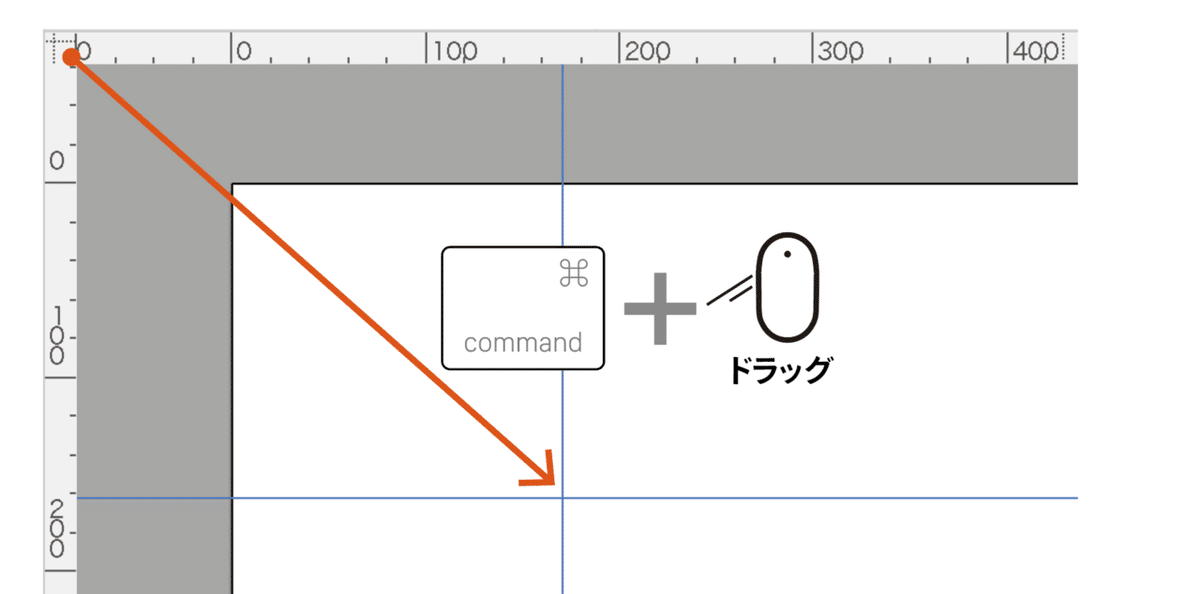
定規の交差点から⌘ + ドラッグすると、水平・垂直のガイドが2本同時に引かれます。

なお、⌘キーを併用せずに定規の交差点からドラッグすると、定規の原点(0, 0)が変更されます。原点(0, 0)をリセットしたいときには、交差点でダブルクリックします。
ルーラーガイドを目盛にスナップさせる
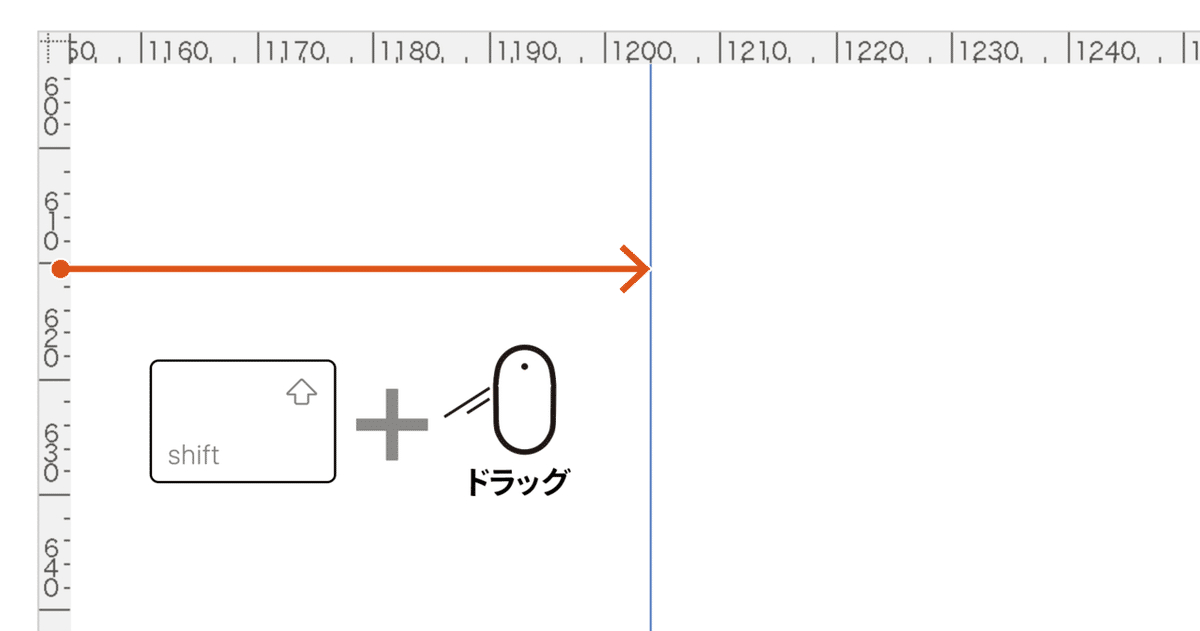
定規からドラッグするときにshiftキーを併用すると、定規の目盛にスナップ(=端数が出ないように吸着)します。

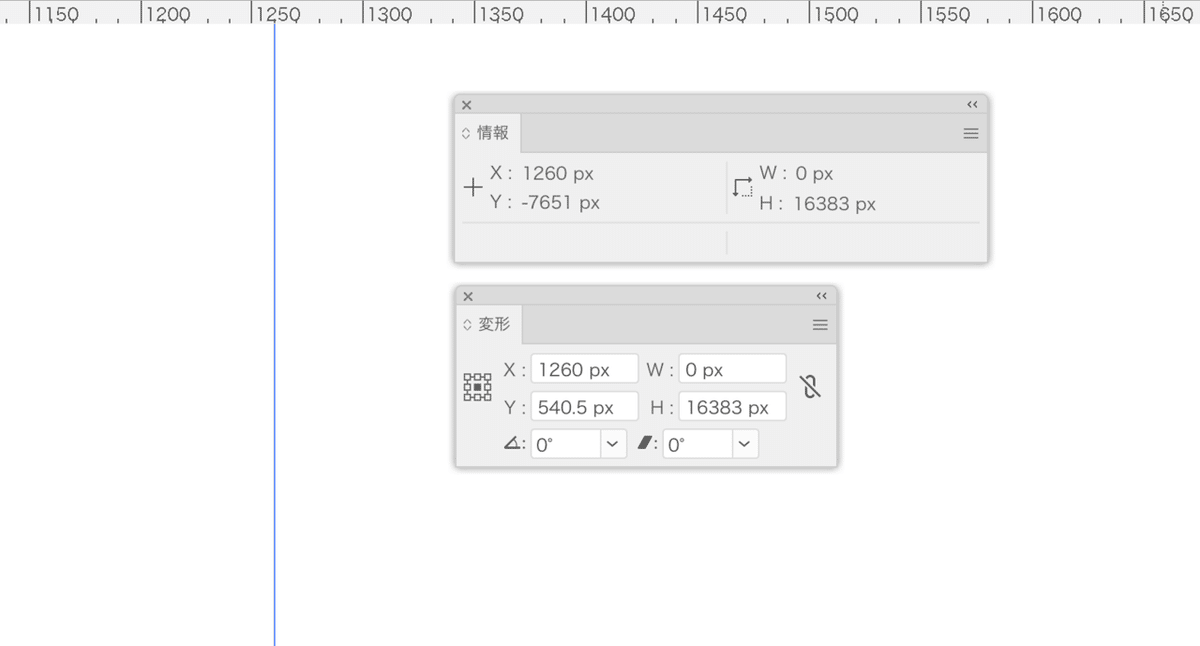
えてして定規の目盛は読みにくいので、定規を引くときに[情報]パネルや[変形]パネルで値を確認するとよいでしょう。

「shiftキーの併用で目盛にスナップ」は次の場合にも使えます。
optionキーで使って水平・垂直を逆にする場合
ダブルクリックで作成する
ガイドはロックして使う
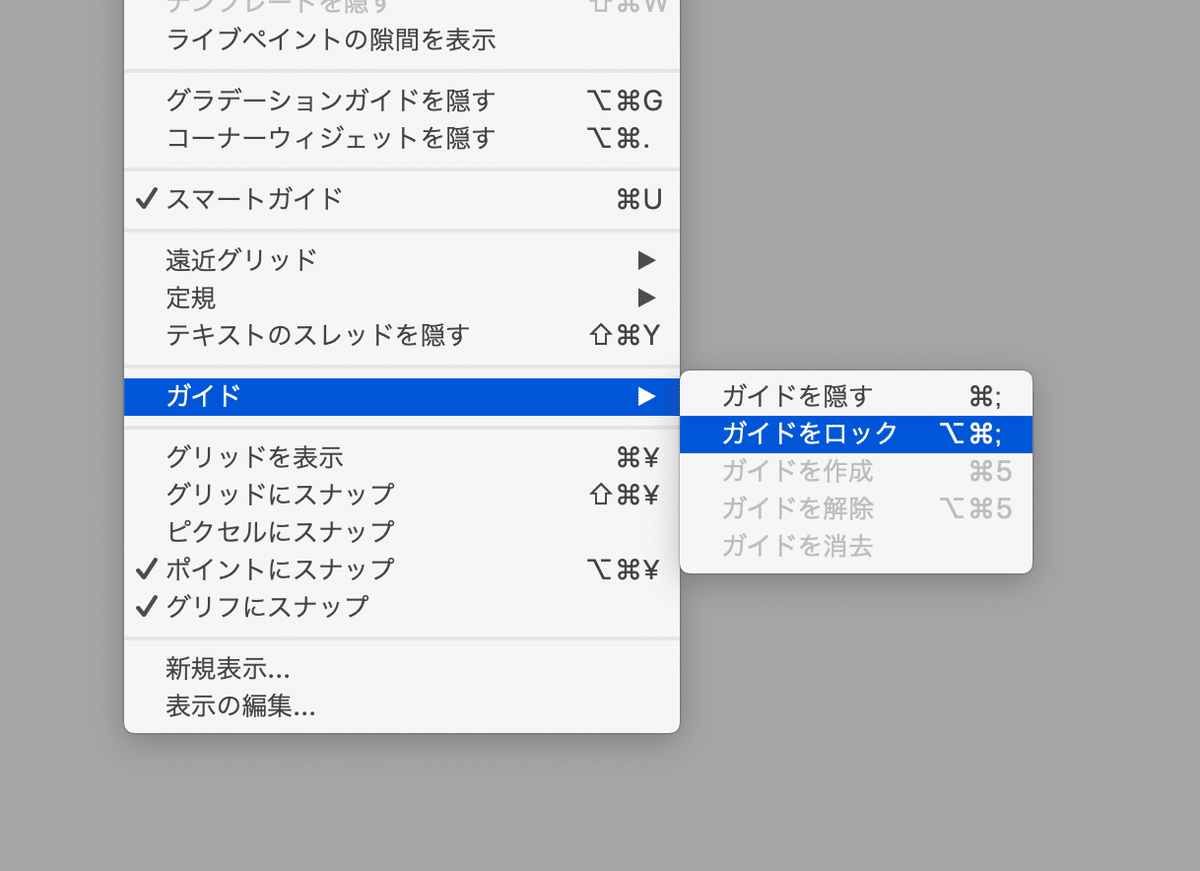
ガイドが意図せず動いてしまっては困ります。デフォルトではロックされていませんので、[オブジェクト]メニューの[ガイド]→[ガイドをロック]をクリックしてガイドをロックしておきましょう。
すべてのガイドがロックされ、それ以降、ほかのドキュメントでもロックされます。

ガイドはロックしたまま使うのがオススメですが、ロックしていない場合、ガイドをoption + ドラッグして複製できます(ルーラーガイド、オブジェクトガイドともに)。
ロックしたままガイドを解除
[オブジェクト]メニューの[ガイド]→[ガイドを解除]は、ガイドのロックがオフで、ガイドを選択したときにしか実行できません。しかし、ガイドはロックしたまま運用すべきです。
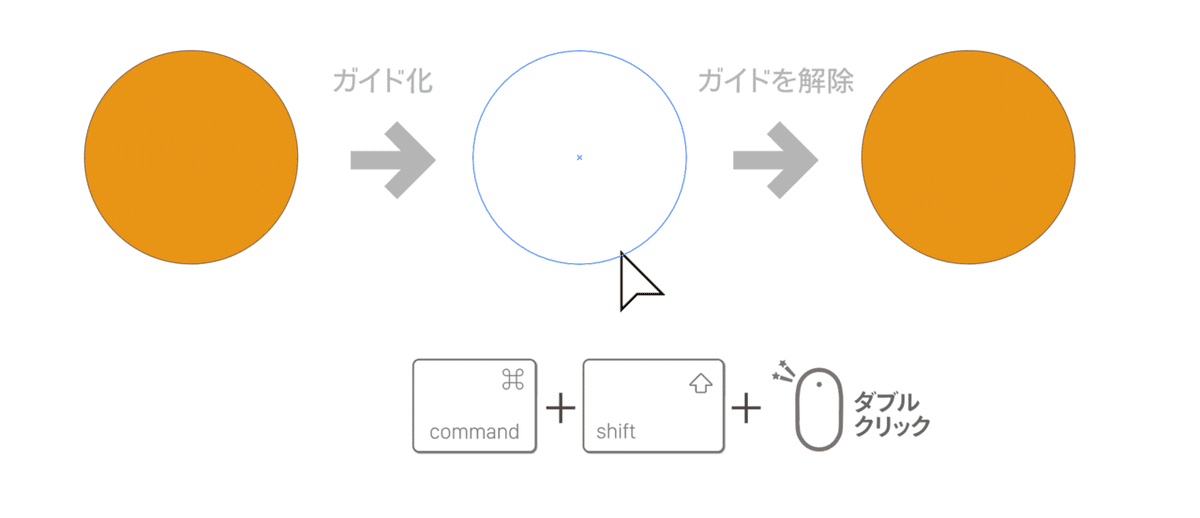
そこで、ガイドを解除するには、⌘ + shift + ダブルクリックします。
• オブジェクトガイドを解除すると、ガイドにする前の塗りや線のカラーなどの情報が復活します。

* ルーラーガイドを解除すると、カラーや線幅のない罫線になります。
ガイドのカラーは変更できる
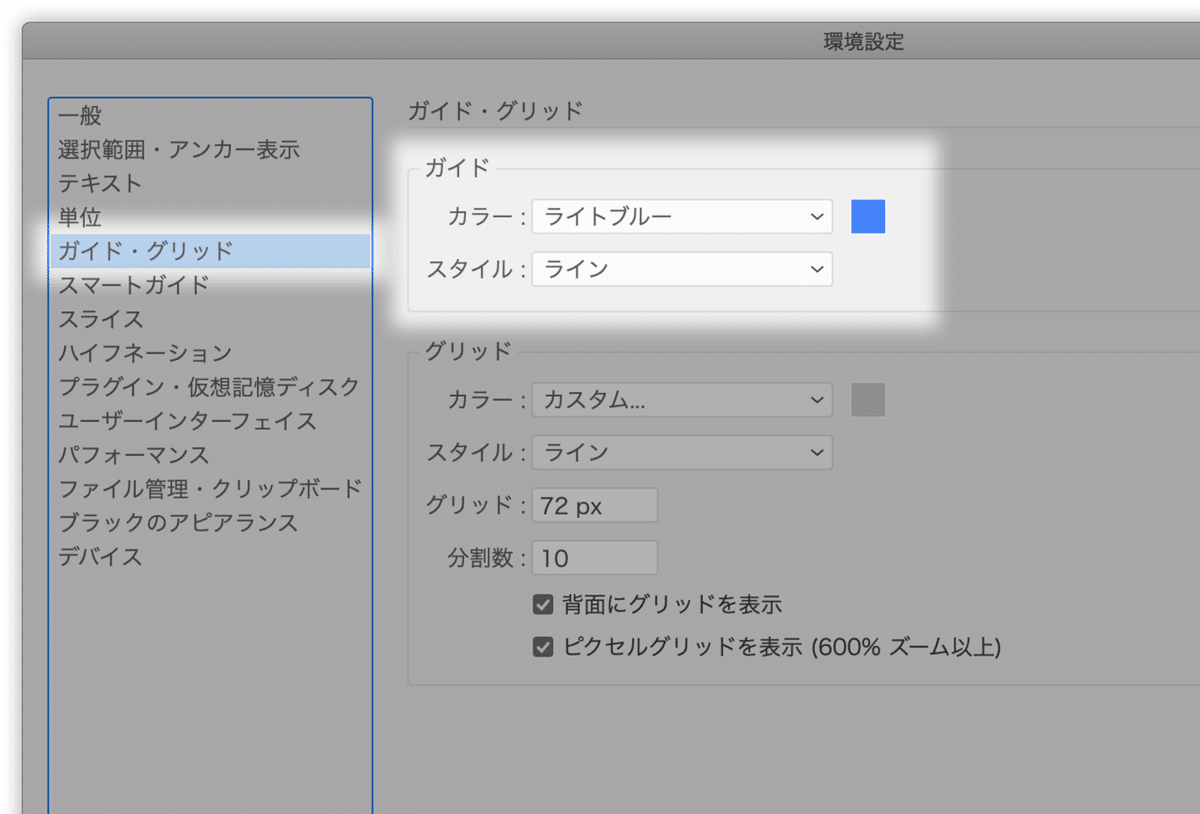
ガイドのカラー、スタイル(直線、点線)を変更したい場合には環境設定の[ガイド・グリッド]で設定します。デフォルトは「カラー:ライトブルー、スタイル:ライン(直線)」です。
すべてのレイヤーのガイドが対象です。

古〜くからIllustratorをお使いの方は、「スタイル:点線」が好みかもしれません。私自身、数年前まで点線にして使っていました。
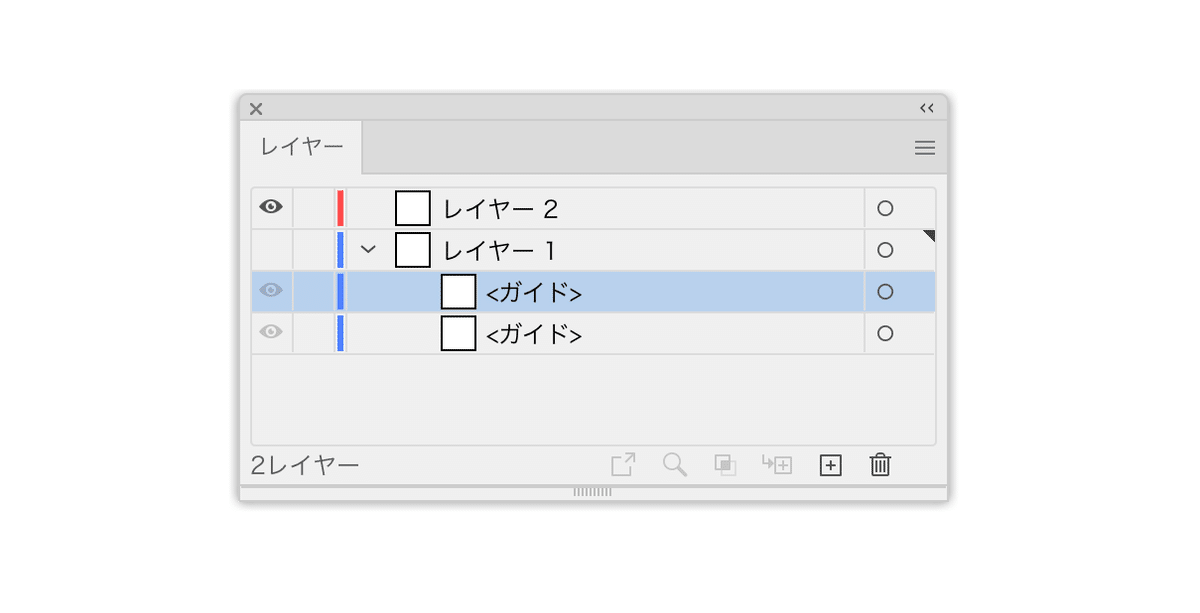
ガイドはレイヤーに依存する
「ルーラーガイド」と「オブジェクトガイド」ともに、レイヤー内にオブジェクトのように存在します。たとえば「レイヤー1」にガイドがある場合、「レイヤー1」を非表示にすると、ガイドも非表示になります。

ドキュメントのマージンを示すガイドと、個別のオブジェクトの作業の際のガイドを切り分けて使うなどが可能です。
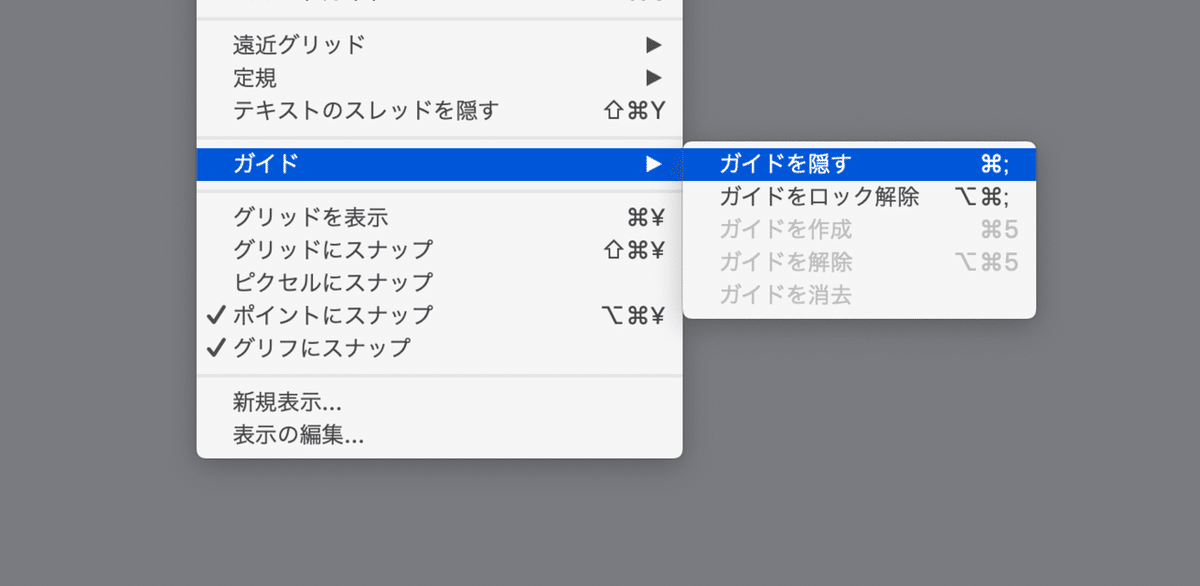
ガイドの表示・非表示
すべてのレイヤーのガイドは、「⌘ + ;」のキーボードショートカットでまとめて表示・非表示を行います。

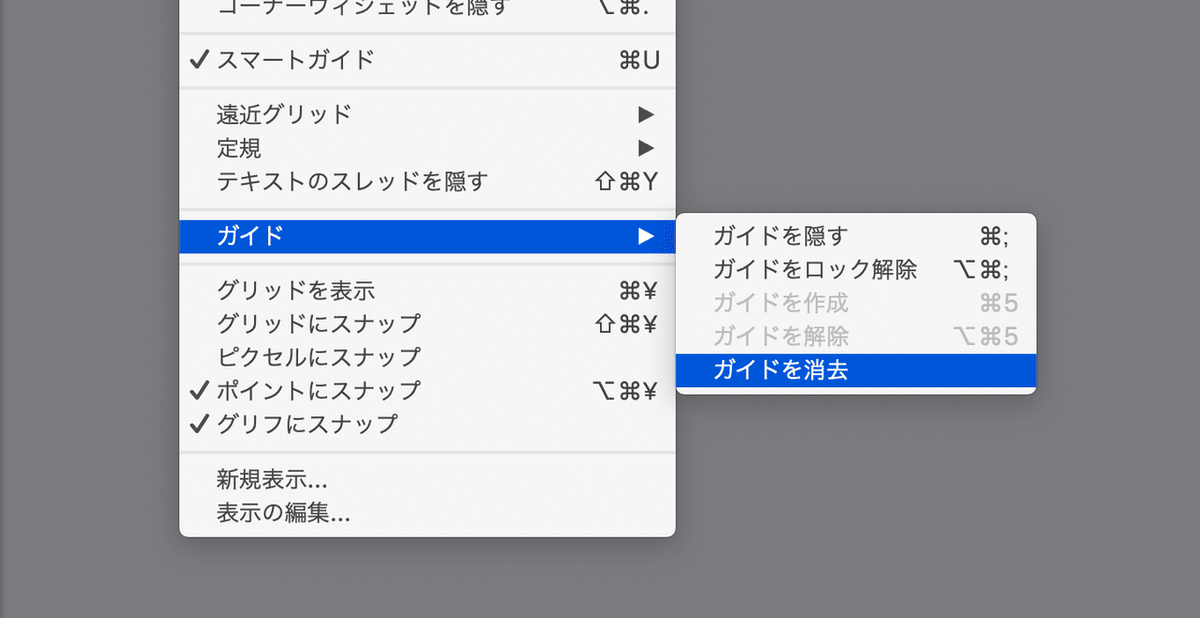
すべてのガイドを削除
[オブジェクト]メニューの[ガイド]→[ガイドを消去]をクリックすると、すべてのガイドが削除されます。ロックされているガイド、非表示のガイドも対象です。
デフォルトではキーボードショートカットは設定されていません。

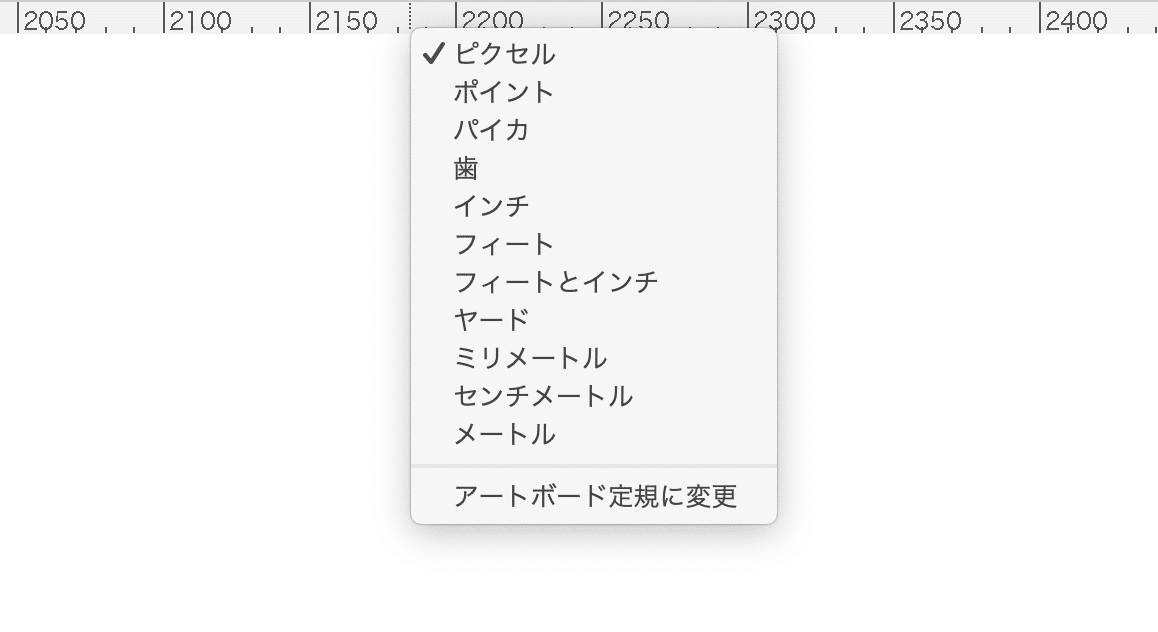
定規の単位変更
定規で右クリックして表示されるポップアップメニューから単位を変更できます。なお、24.2(2020年リリース)から単位が増えています。

単位変更に関するキーボードショートカットを覚えておきましょう。
⌘ + option + shift + Uキー:単位を順番に変更
⌘ + shift + Uキー:環境設定の[単位]カテゴリを開く
キーボードショートカット
ガイド関連のデフォルトのキーボードショートカットです。

Windows環境では「Ctrl + :」、「Ctrl + Alt + :」と記載されていますが、[れ(;)]でないと効かないっぽいです。

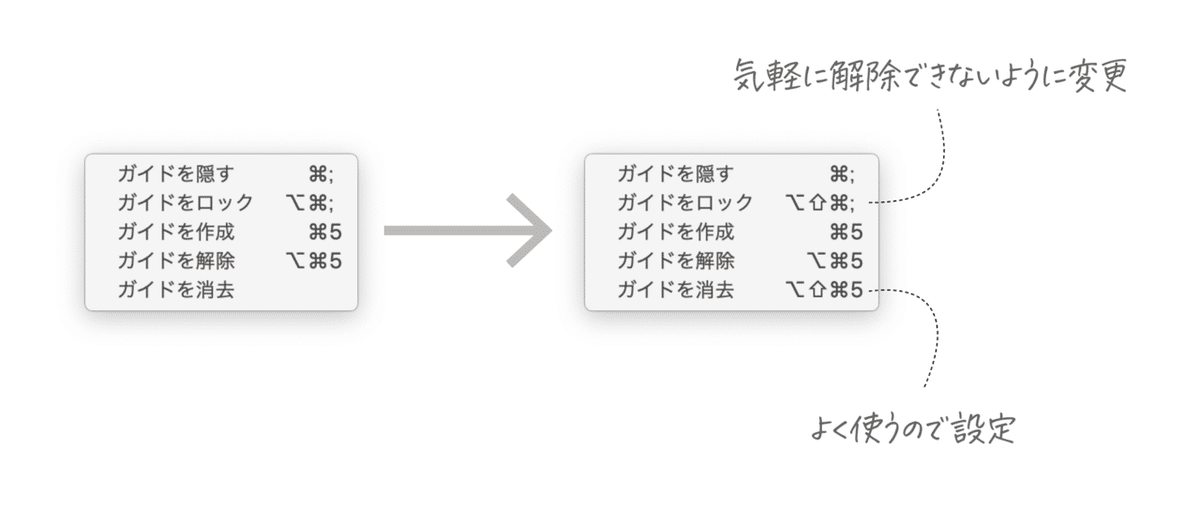
自分の場合、次のように変更して使っています。

スマートガイド
スマートガイドについてもチェックしておきましょう。
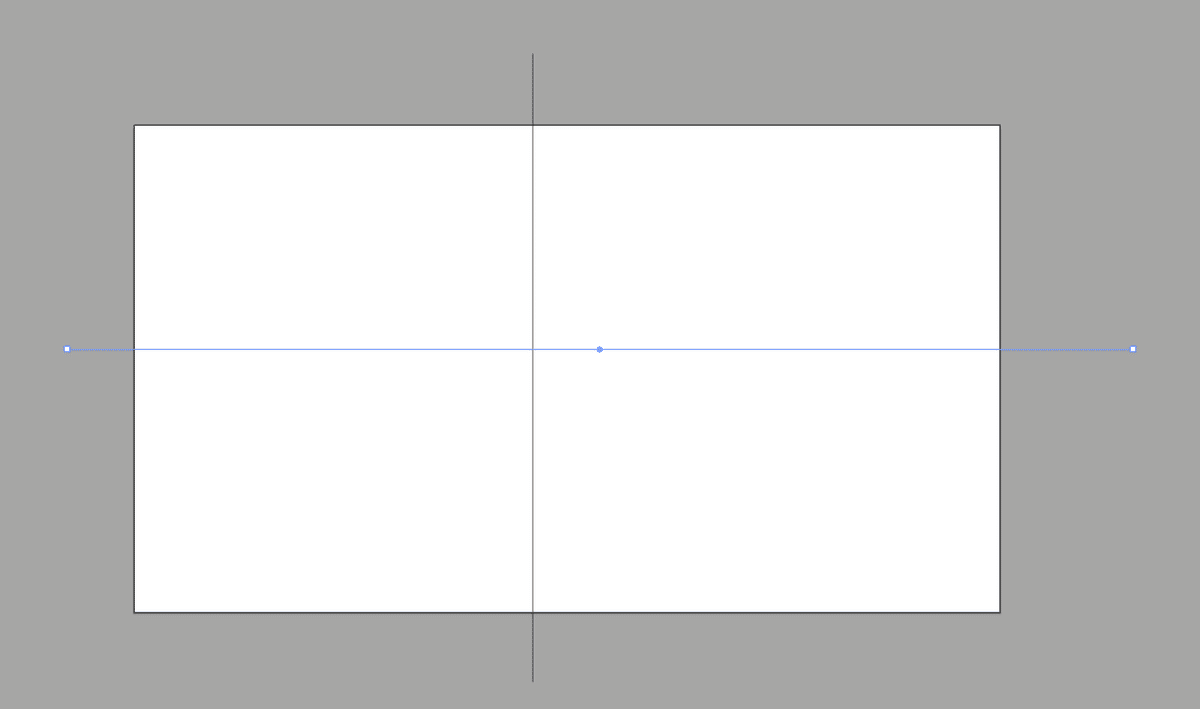
アートボードの中心にガイドを作成する
アートボードの中心に十次のガイドを作成するには、次の手順で行います。
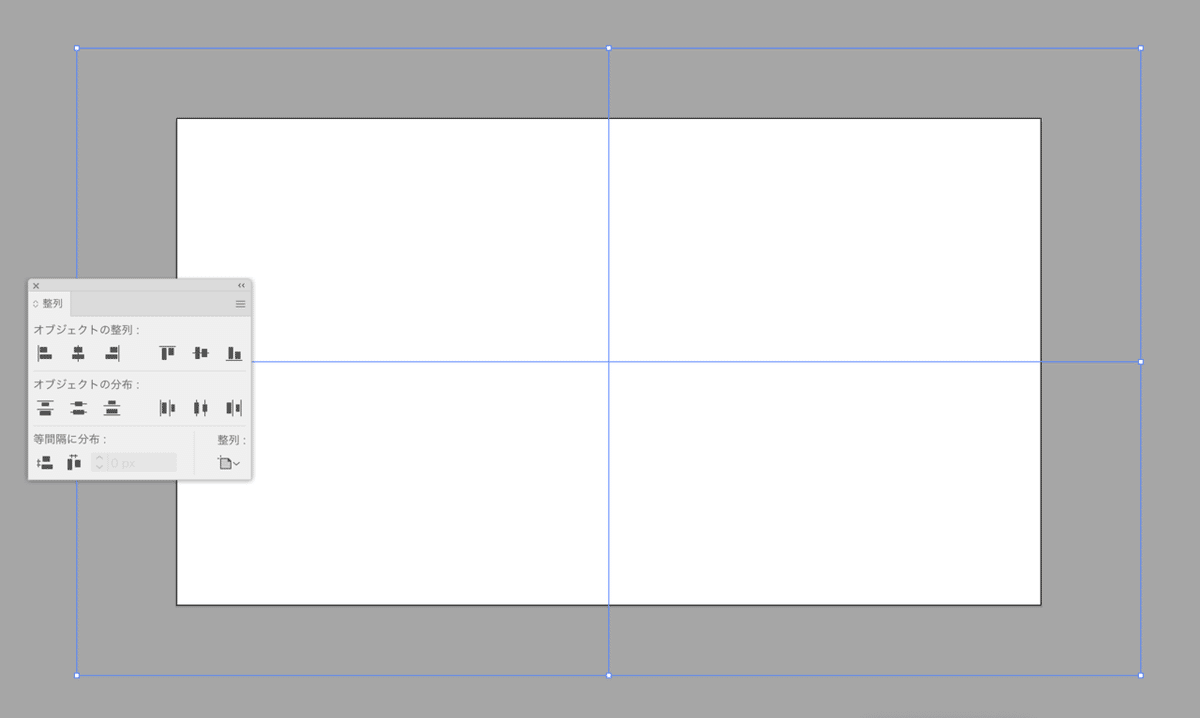
1. 2本の線を作成し、グループ化する

2. [整列]パネルの[オブジェクトの整列]で[水平方向中央に整列]、[垂直方向中央に整列]をクリック(オブジェクトがひとつだけの場合、自動的にアートボードが対象になる)

または、次のようなやりかたもあります。
グリッドに分割との組み合わせ
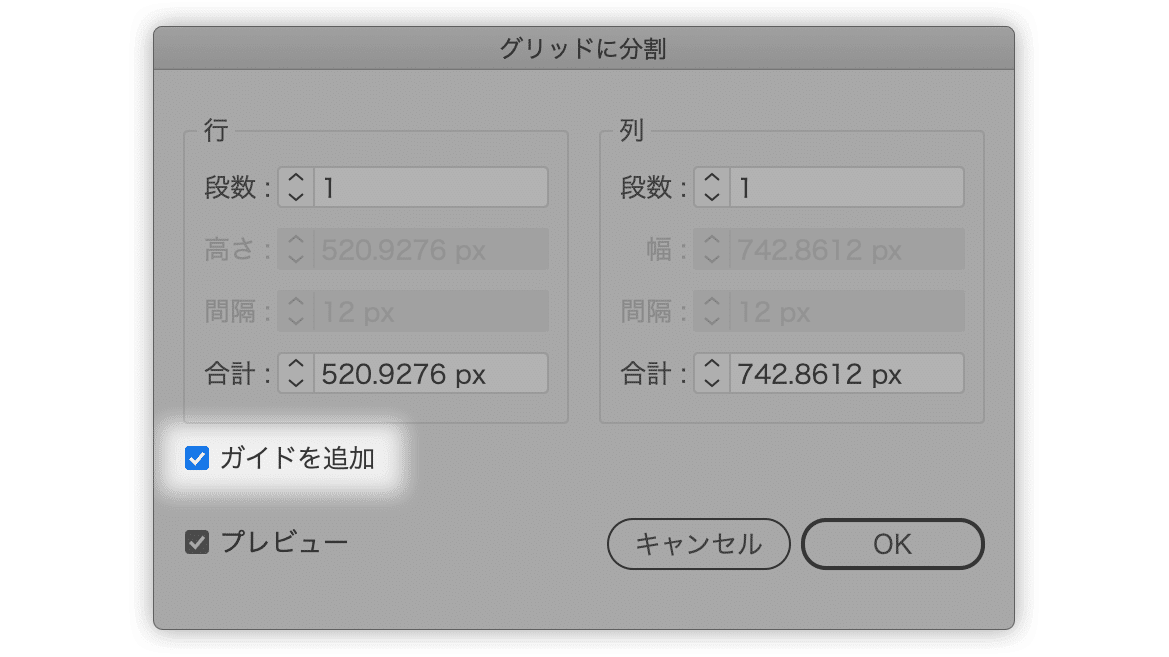
[グリッドに分割]ダイアログボックスには[ガイドを追加]オプションがあります。

[ガイドを追加]となっていますが、実際には「グリーン、0.2pt」の線が引かれます。⌘ + 5でガイドに変換します。
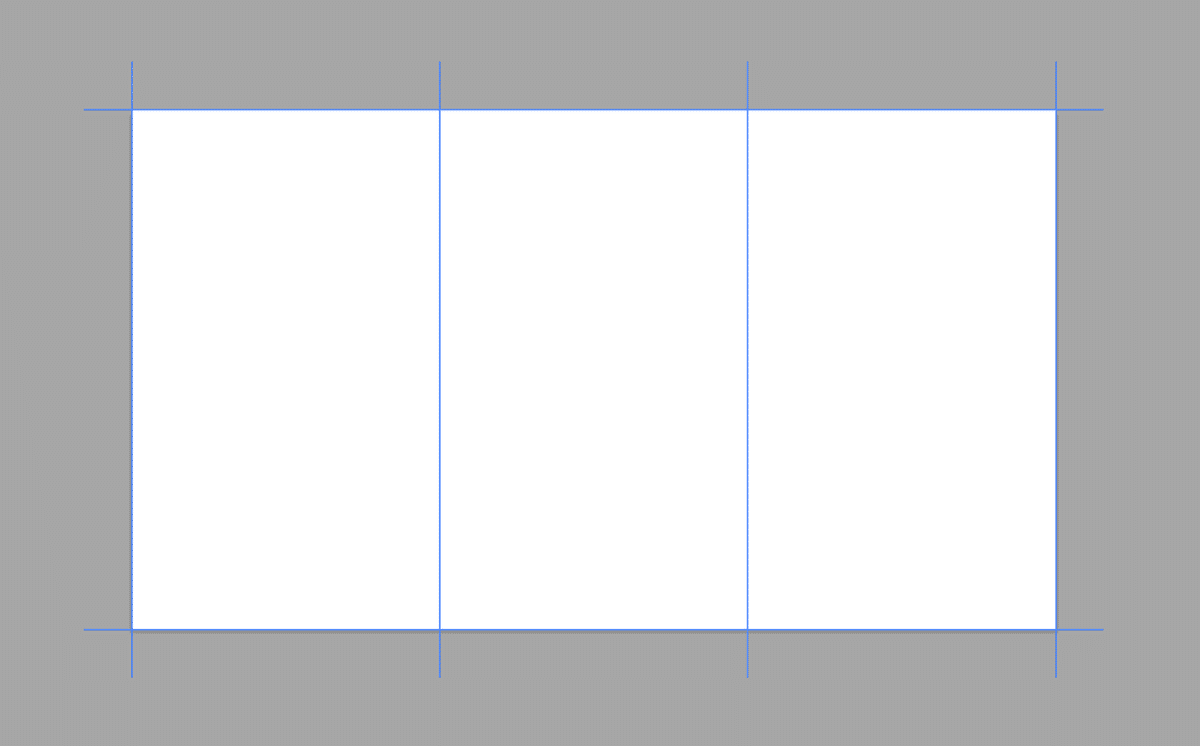
これを利用すると、次のようなガイドを作成できます。

その際、アートボードサイズの長方形を作成するスクリプトを絡めます。
アクションを利用する
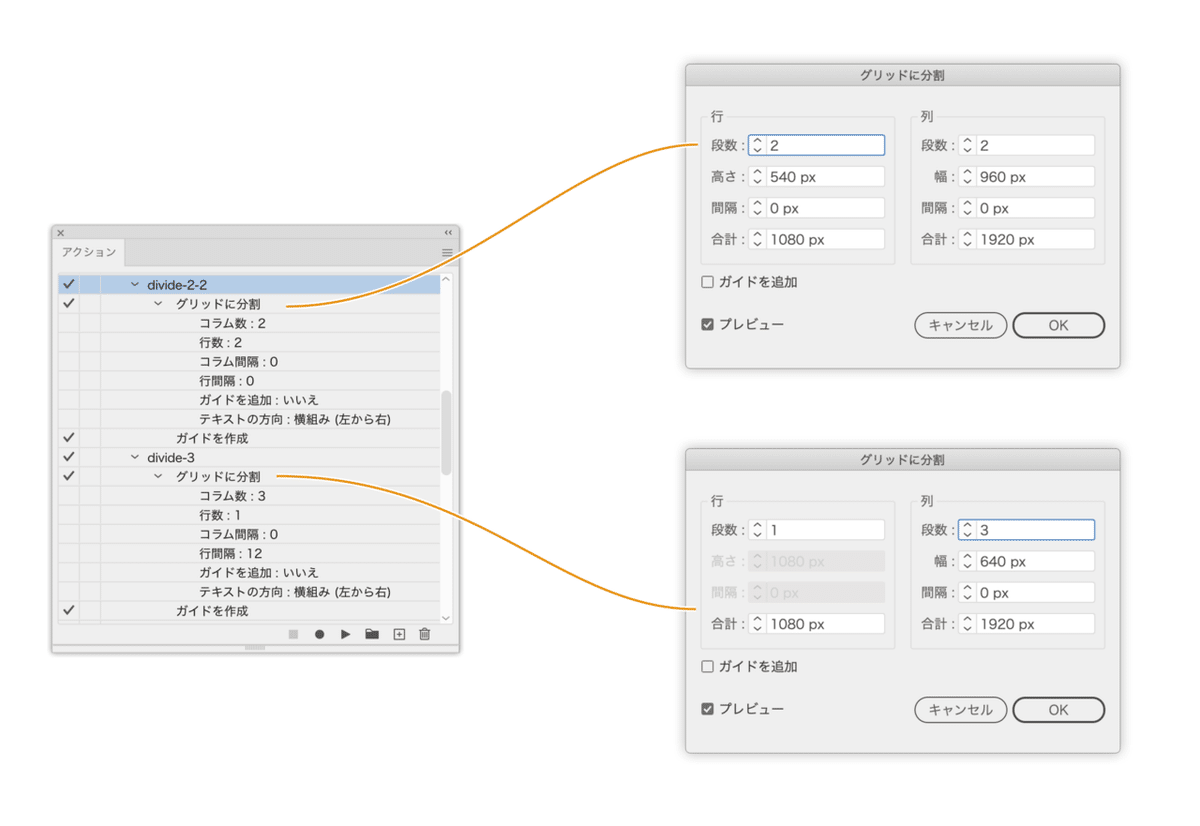
[グリッドに分割]後にガイド化する流れをアクションに登録しておけば、スピーディにガイドを作成できます。
オブジェクトの大きさにかかわらず、[グリッドに分割]では分割数を記録して実行できます。

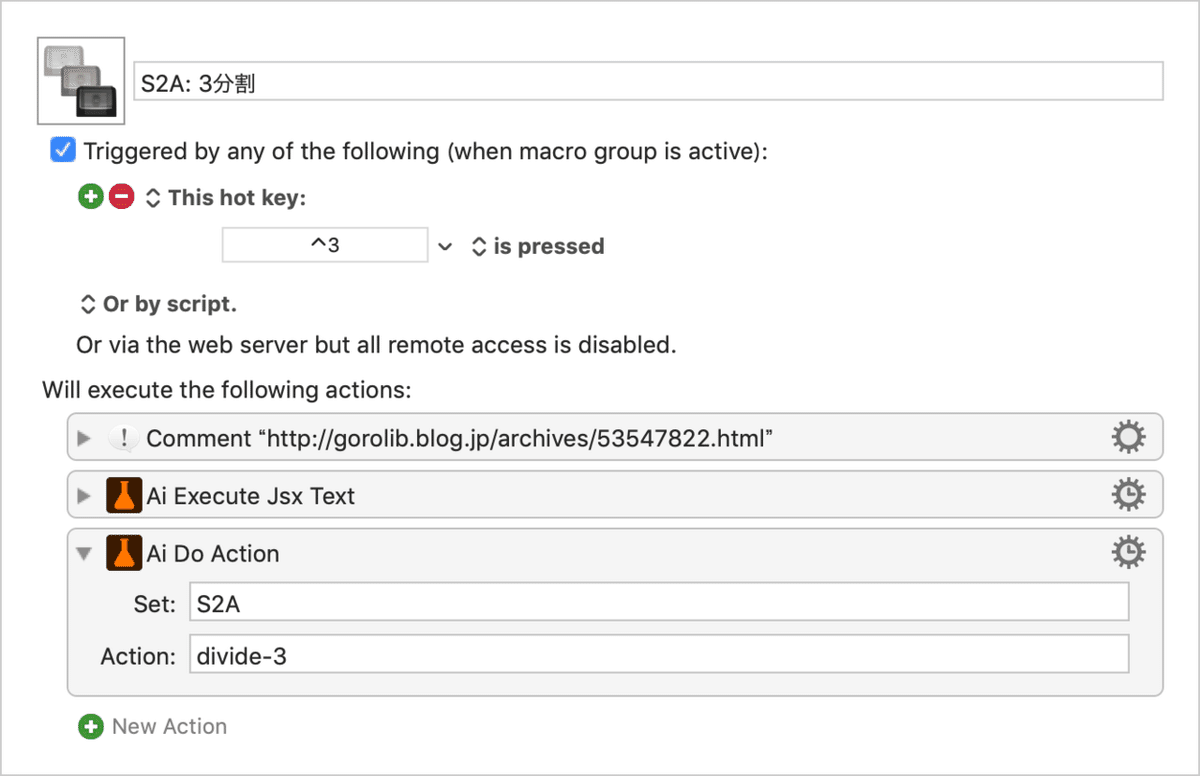
アクションには、スクリプトの実行を含めることができますが、私(鷹野)はKeyboard Maestroで設定しています。

ダウンロード
4つのアクションを用意しました。
ここから先は
¥ 100
定期マガジンを購読されるとサンプルファイルをダウンロードいただけます。 https://note.com/dtp_tranist/m/mebd7eab21ea5
