
クリアで立体的なボタンをつくる
illustratorを使って立体的なボタンやアイコンの作り方を紹介します。
完成データ(.ai)も無料で配布しています。
主につかうツール
・グラデーション
・透明
これだけです。
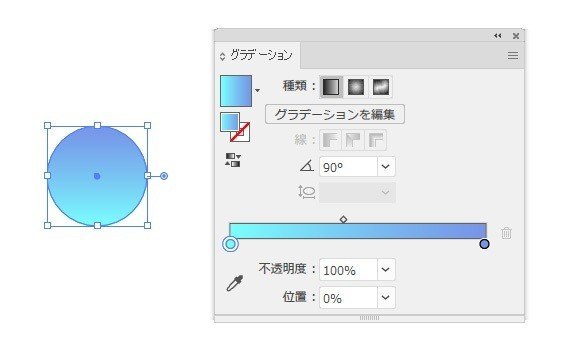
Step1ベースグラデーションをつくる

ベースカラーはグラデーションにします。
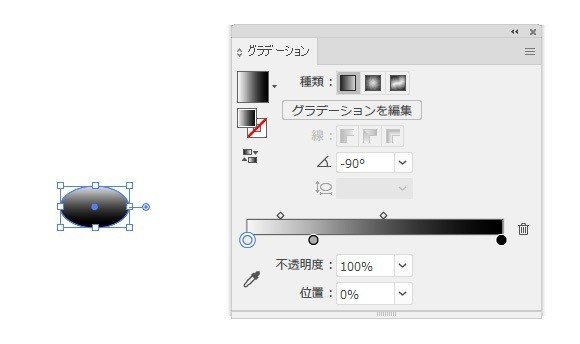
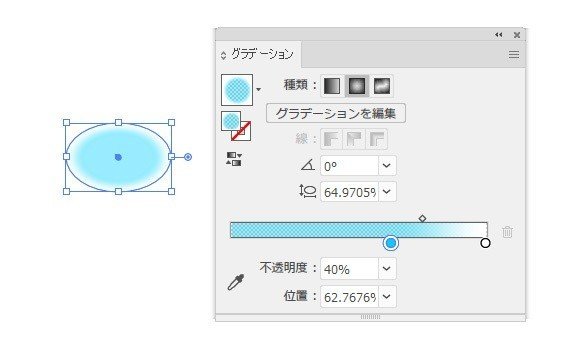
Step2 ハイライト用つくる

白と黒のグラデーションを適用させた楕円オブジェクトを用意します。
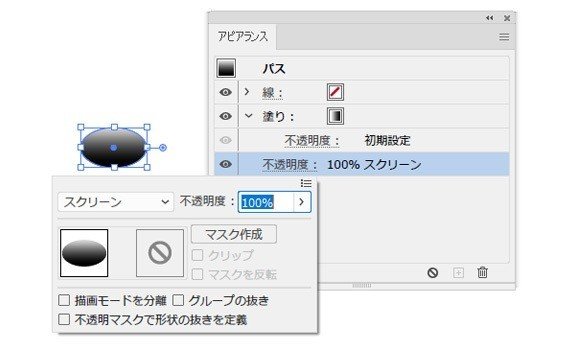
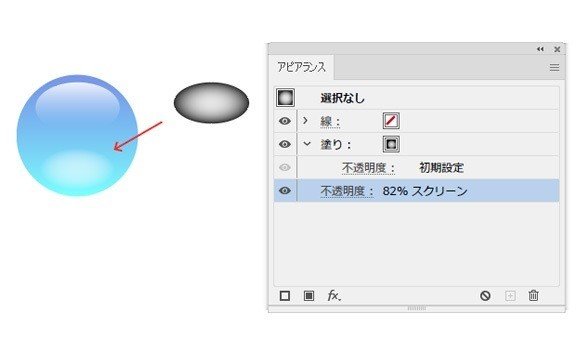
Step3 描写モードをスクリーンに

アピアランスの不透明度をクリックし、透明パネルを出します。
描写モードをスクリーンに変更します。
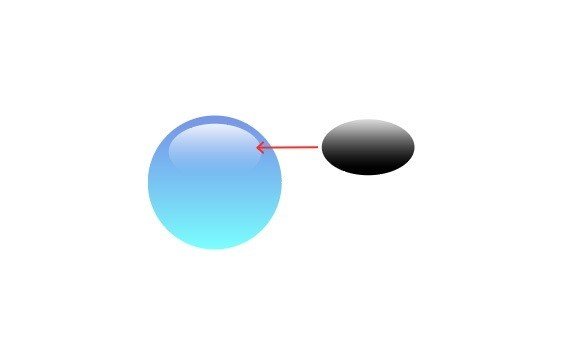
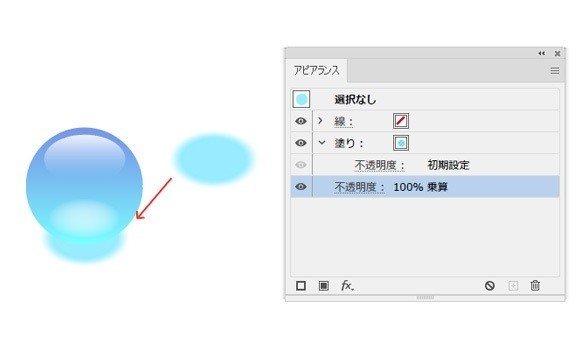
Step4 ハイライトを配置する

ベースオブジェクトの上に重ねます。

今度は灰色→黒の円状グラデーションオブジェクトを円の下部に配置
描写モードはスクリーンにします。
不透明度は色に合わせて調整します。
Step5 シャドウを配置する


シャドウ用のオブジェクトを最背面に配置して完成です。
(べつになくてもいいかも?)

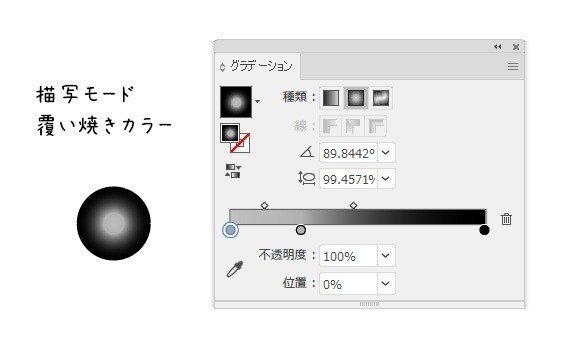
より立体感を強めたい時は、黒多めの円状(描写モード:覆い焼きカラー)のオブジェクトを配置してみてください。

完成です。
サンプルデータ配布
見本aiファイルをダウンロードできます。
CC(レガシー
CS6用
この記事が気に入ったらサポートをしてみませんか?
