
政治色はクラウドファンディング事業者に断られるので自分で作ってみました。
本noteをご覧いただきありがとうございます。
タイトルに政治という言葉を用いておりますが、この記事の内容の通りに進めることでどのようなクラウドファンディングサイトも構築が出来るような構成にしようと思います。
なお、私は最初cloud fundingで検索しておりましてハマっておりました。クラウドファンディング(crowdfunding)とは群衆(crowd)と資金調達(funding)を組み合わせた造語が正しい表記なのですね^^
今回はWordpressとWPcrowdfundingの組み合わせを選びました。テーマ選びからプラグインの選択、導入から設定、使用してみた感想や注意点をnoteします。
まずはテーマ探し
まず考えたのはプラグインではなく、テーマ自体にクラウドファンディング機能があるものはないかを探しました。マニュアルも含めまして、先人が至れり尽くせり状態で作り込んだものがあればその肩には乗りたいのが心情です。
クラウドファンでイングおススメテーマまとめ、の様なサイトを確認したところ、エンドではリンク切れ、サービス終了となっているものが殆どでした。需要と供給のバランスが成り立っていないのだと思います。
その後、themeforestさんで検索をしたところ、

まさにイメージしていたテーマを見つけることが出来ました。
そして、触ること15分後に、これは自動化されておらず手動の部分がかなり占めているように感じ、諦めました。
色々な有料無料ファンディングのテーマを見ましたが、そこそこ高い評価を得ているWooCommerceが入っているテーマを基準にテーマを選択しました。
今回はModinsというテーマを使用しました。

次にプラグイン探し
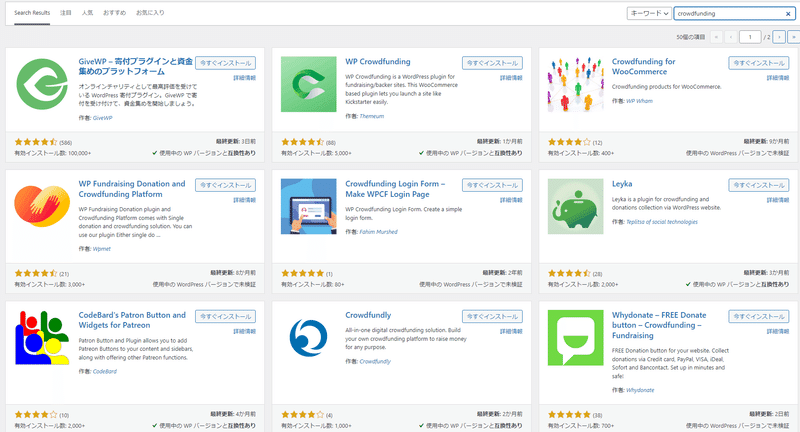
まずは何よりもクラウドファンディング部分が動かせるかどうかが肝となるので、WPcrowdfundingプラグインをインストールしてみます。

検索をしてみたところ、意外と同類のプラグインがありびっくりしました。
おや?WP CrowdfundingよりもGiveWPの方が評価が高い・・・。
https://resource-sharing.co.jp/donation-croudfounding-wordpress-plugin-give/
ただし、クラウドファンディングサイトを作る場合には、かなりカスタマイズが必要になりますので、その点は注意が必要です。←とのことでした
詳しく解説されてるサイトもありました
https://resource-sharing.co.jp/crowdfunding-development-open-source/
Charitable、Donorbox、PayPal Donation
日本では資金決済法(資金決済に関する法律)により、国内での個人間送金ができなくなっているとのこと。
https://topcourt-law.com/finance/remittance-between-individuals
個人間送金を事業として行う場合、主に、
資金移動業
前払式支払手段
電子決済等代行業
収納代行業
という4点が問題となることなどが記されておりました。
単なる寄付型であるならば大丈夫そうなので、構築の続きへ歩を進めます。
トップに現在の達成度をショートコードで埋められて、クラウドファンディングページに飛べるような構成を作っていきたいと思い描いております。

ダウンロードからのインストールは特に問題ないといたします。

ドキュメントも公式や先人がとても丁寧に記してくださってらっしゃいます。
https://docs.themeum.com/wp-crowdfunding/
https://www.hiskip.com/wp/plugin/site-manage/e-commerce/woocommerce/3241.html
こちらにも詳しく解説が発見!(と思ったらこれは別プラグインだったという罠にはまりました)
WP Crowdfundingのメニューが現れました。

WP Crowdfundingの設定
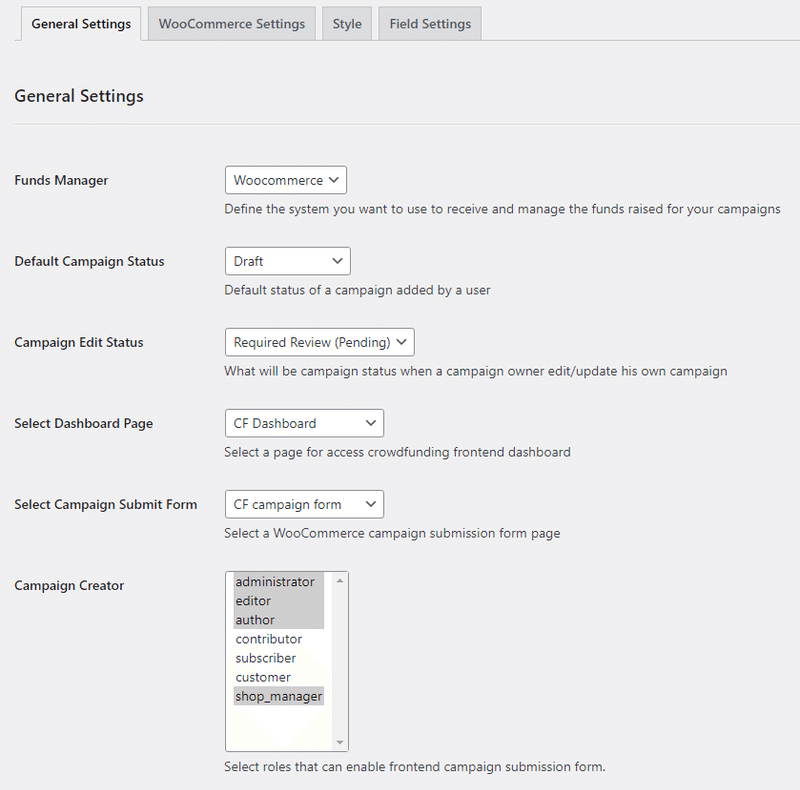
詳しく設定を見ていきます。
・General Setting

ファンドマネージャー
プロジェクトで集めた資金を受け取り、管理するために使用するシステムを定義
プロジェクトステータスの初期設定
ユーザーが追加したプロジェクトのデフォルト状態
Draft/Published/Pending review(下書き/発行/審査待ち)
プロジェクトの編集状態
プロジェクトオーナーが自分のプロジェクトを編集/更新した場合の状態Campaign Remain Publish/Required Review(pending)/Required Review(draft)(即有効/要審査/下書きへ)
ダッシュボート選択
クラウドファンディングでダッシュボードにアクセスするページを選択します。
プロジェクト選択送信フォーム
キャンペーンを選択する 送信フォーム
プロジェクト制作者プロジェクト投稿フォームを有効にすることができる権限
設定CFダッシュボードで1ページに表示する項目数ユーザー登録が成功した場合のリダイレクトURL
クラウドファンディングサービスを行う場合は初期設定で問題ありません。
自分自身のみで使用する場合で下書きや審査(再度チェックするタイミング)を飛ばしても良いと考えた場合は、Published/Campaign Remain Pubilshを選択することで工程がいくつか飛ばせるので慣れてきたら変更するのも手ではあると思います。
・WooCommerce Settings

ショップページからクラウドファンディングのキャンペーンを非表示にする
チェックアウトページから請求先住所を非表示にする
一覧ページ選択
クラウドファンディング一覧ページ選択
登録ページ選択
クラウドファンディング登録ページ選択

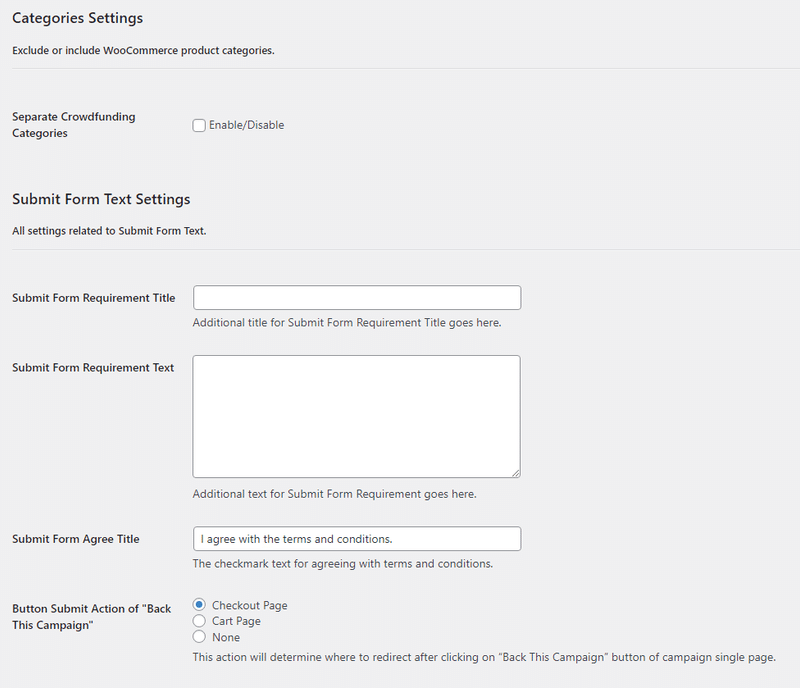
カテゴリー設定
WooCommerceの商品カテゴリを含めるか否か。
クラウドファンディングのカテゴリーを分ける
送信フォームのテキスト設定
送信フォームのテキストに関連するすべての設定
送信フォームの必要事項タイトル
タイトルに追加できます
送信フォームの必要事項本文
本文に追加できます
利用規約同意時のタイトル
利用規約に同意する場合の文
「このプロジェクトを応援する」ボタンの送信アクション
このアクションは、プロジェクト単一ページの「このプロジェクトに戻る」ボタンをクリックした際のリダイレクト先を決定します。カテゴリー設定

リストページの設定
一列に対する行数
説明文に表示される文字数
何件ずつ表示するか
単一ページ設定
プロジェクト単一ページ用テンプレート
プラグインテンプレート/WooCommerceデフォルト
特典のスタイル
1と2での違いは後ほど
特典に入んではなく固定価格を設定するか否か
税金設定
設定するか否か
クラウドファンディングプロジェクトに税の概念を適応するか否か
上記の設定は触ってみないと分からないので、後ほどこの箇所は更新が必要
・style

色は統一すると安心感が出ますので、元のデザインテンプレートの配色に合わせましょう。
・Field Settings

それぞれの入力フォームの有無
Description
概要
Short Description
概要要約
Category
カテゴリー
Tag
ラグ
Feature Image
特集イメージ
Video
映像
Campaign End Method
プロジェクト終了方法
Show Target Goal
目標値の表示
Show Target Date
期間
Show Target Goal & Date
目標時と期間(要チェック)
Show Campaign Never End
キャンペーンを終了させない(要チェック)
Start Date
開始日付
End Date
終了日付
Enable minimum amount option on the campaign submission form
最低金額有効の有無
Enable maximum amount option on the campaign submission form
最高金額有効の有無
Enable recommended amount option on the campaign submission form
推奨金額の設定有無
Funding Goal
終了条件?(要チェック)
Predefined Amount
予め設定する金額
Contributor Table
貢献者テーブル(要チェック)
Contributor Anonymity
貢献者の匿名性
Country
国名
Location
住所
Reward Image
特典イメージ
Reward
特典(要チェック)
Estimated Delivery Month
お届け予定月
Estimated Delivery Year
お届け予定年
Quantity
数量
Terms and Conditions
利用規約
およその設定を理解できたので先に進みます。
WooCommerceの設定
・住所について
はあらかじめ入力しておきます。

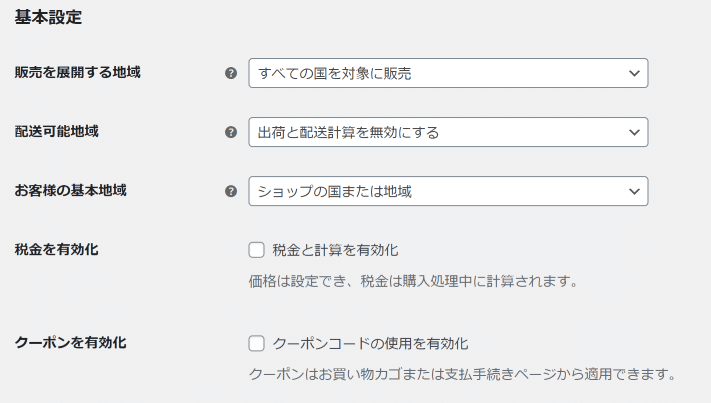
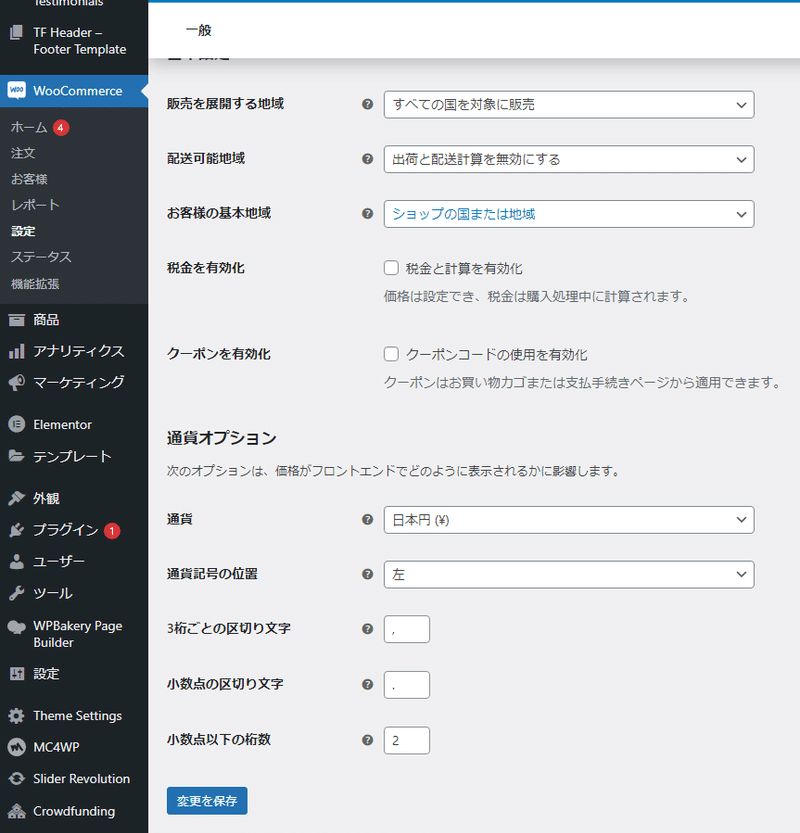
・基本設定について

税金と計算を有効化は外して良いと思います。

通貨オプションは日本円へ変更。
決済方法については後程設定が必要。
メールでの御礼なんかも修正が必要
クラウドファンディング プロジェクトを新規作成
[商品 -> 新規追加]に移動します。

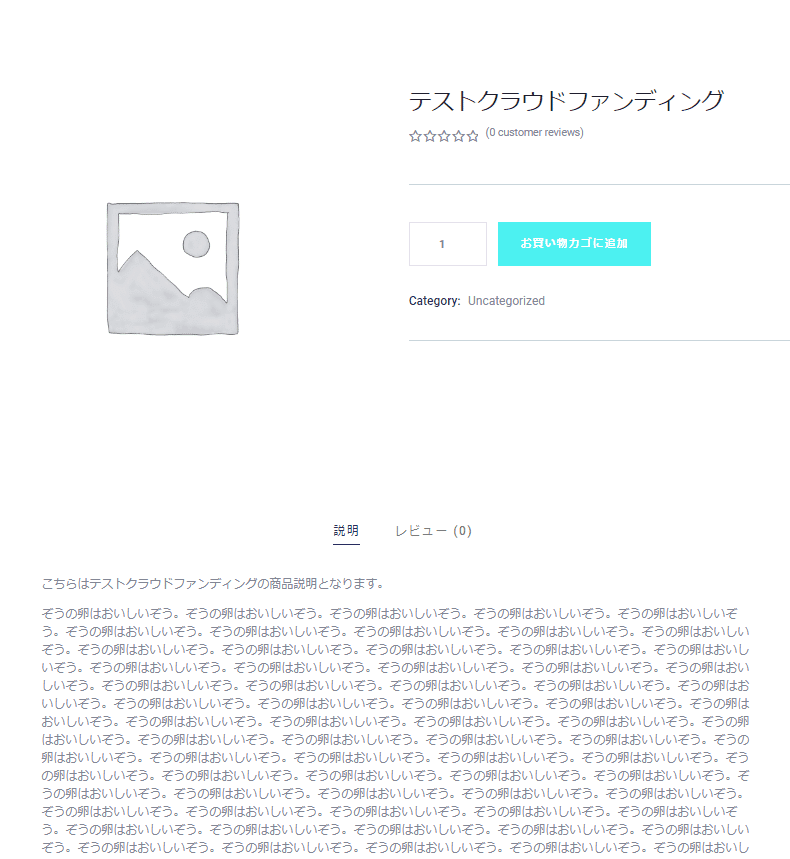
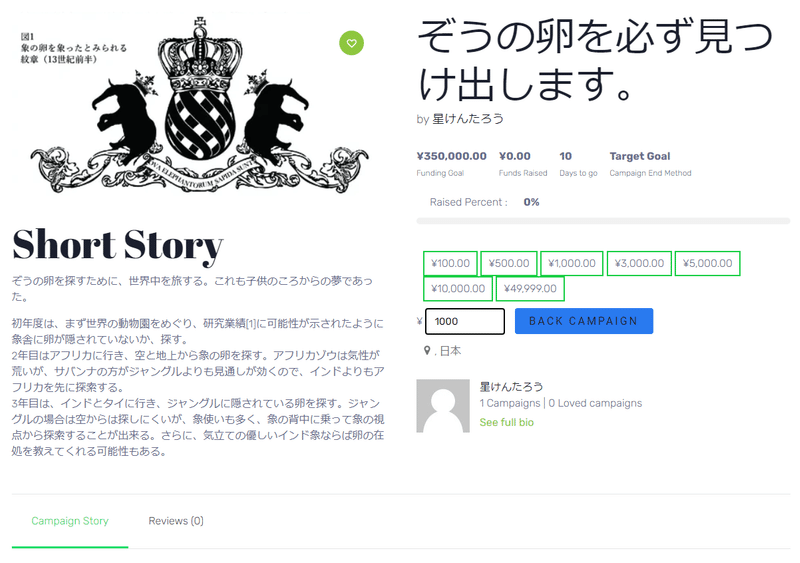
まずは、商品名と商品説明のみを入力してみました。

何となく、イメージが付いてきました。

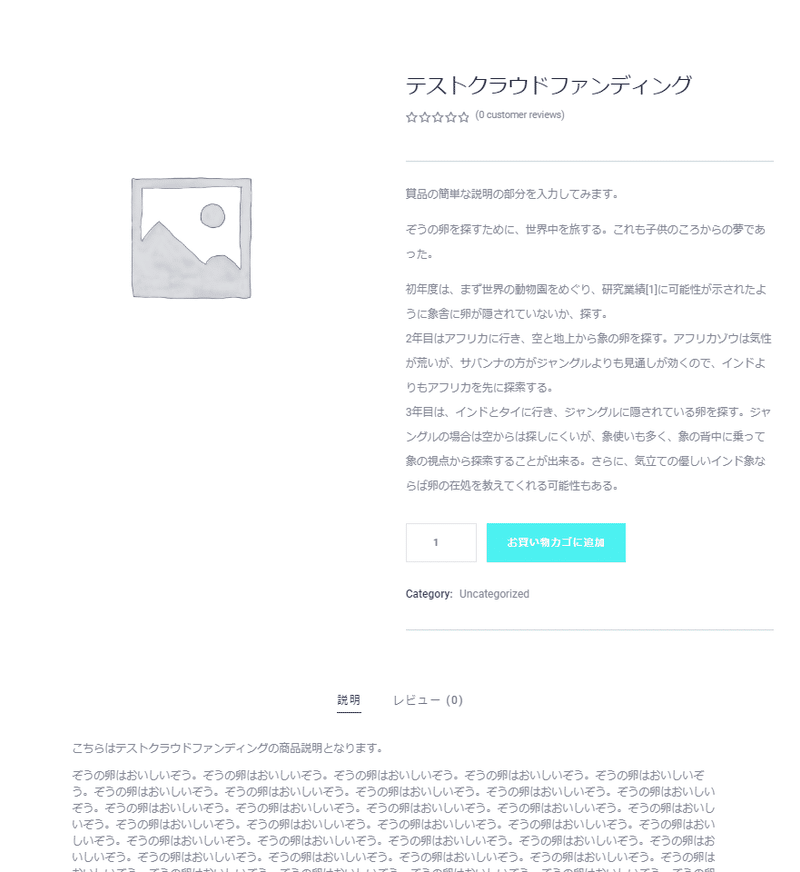
続いて、商品の簡単な説明欄を埋めてみました。

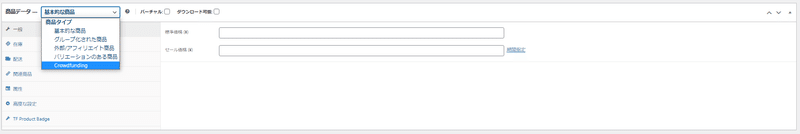
商品のデータを基本的な商品からCrowdfundingに変更。

ある程度、リアルに数値等を入力します。

だんだんと出来てまいりました。

支援者のリストを支援額含めて表示するか否か、支援者の名前を非表示にするはチェックを入れておいた方が良いと思いました。

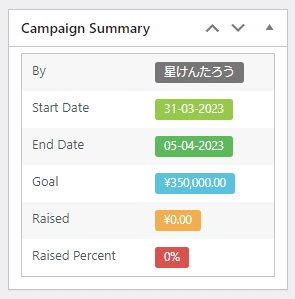
プロジェクトのサマリーも簡単に確認が出来ますので良好です!

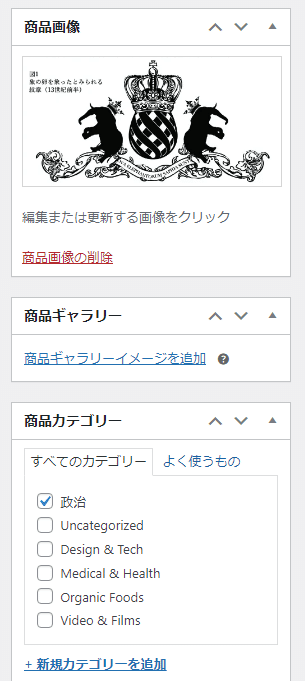
商品画像を追加してみました。

画像が入りました。

日付を本日にします。

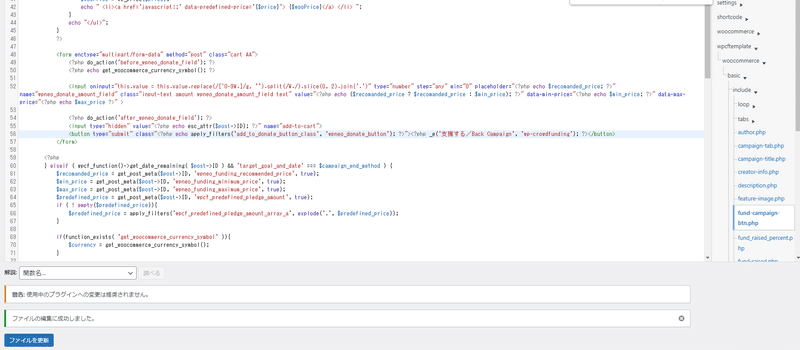
銭の単位表示とBACK CAMPAINという文字、細かい英語表記の部分は変更したいと思いました。
/wpcftemplate\woocommerce\basic\include\fund-campaign-btn.php(56):

他にもボタンをしているところが103行目と148行目にありましたが、今はとりあえず放置します。

WooCommerce>設定>一般の一番下に小数点以下の表示の設定がありますので、そちらを2から0に変更します。

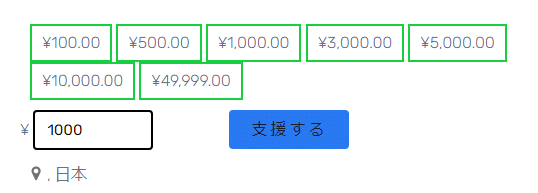
これで、上記二点は改善いたしました。
残すはトップページへのshortcodeの表示のされ方と、支払い方法の設定、そしてテストです。
・ショートコードリスト
これらのショートコードを使用するには、必要なショートコードを目的の場所に配置してください。
• ショートコードのリスト[wpcf_listing]
• 特定のカテゴリを備えたショートコードのリスト[wpcf_listing cat=” cat_name”]
• 提出フォームショートコード[wpcf_form]
• ショートコードを検索[wpcf_search]
• クラウドファンディングユーザーダッシュボードショートコード[wpcf_dashboard]
• クラウドファンディングユーザー登録ショートコード[wpcf_registration]
• シングルキャンペーン[wpcf_single_campaign Campaign_id=” post_id”]
• キャンペーンボックス[wpcf_campaign_boxキャンペーン_id=” post_id”]
• 人気のあるキャンペーン[wpcf_popular_campaigns limit=” 4″ column=” 4″ order=” desc” class=””
• 寄付[WPCF_DONATE CAMPAINCE_ID=” 124″額=” 9000″ min_amount=” 5″ max_amount=” 1000″ show_input_box=” true” donate_button_text=” donate”
貼り付け元 https://wp-plugin.tart.co.jp/plugin-db/wp-crowdfunding/
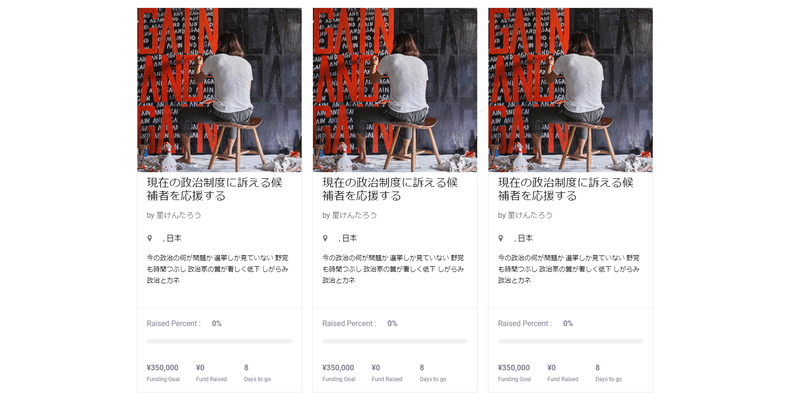
[wpcf_listing]
プロジェクトをすべて表示

[wpcf_listing cat=”cat_name”]
カテゴリーに分けてプロジェクトを表示

[wpcf_form]
クラウドファンディング企画応募フォームを設置

[wpcf_search]
プロジェクト検索フォームの設置

[wpcf_dashboard]
任意のページにダッシュボードへのリンクを設置

[wpcf_registration]
ユーザ登録フォームの設置

なお、ログインがなされていると

のみ表示されます。
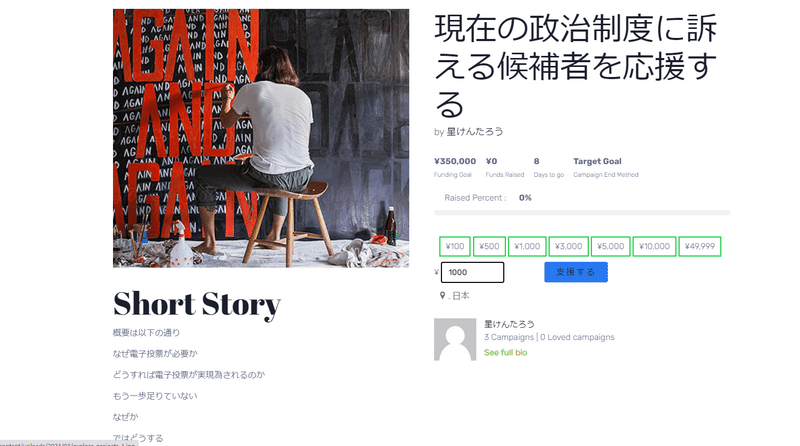
[wpcf_single_campaign campaign_id=”post_id”]
プロジェクトを一つ表示

こちらに入れるpost_idは

全ての商品のところが一番簡単に分かります。
[wpcf_campaign_box campaign_id=”post_id”]
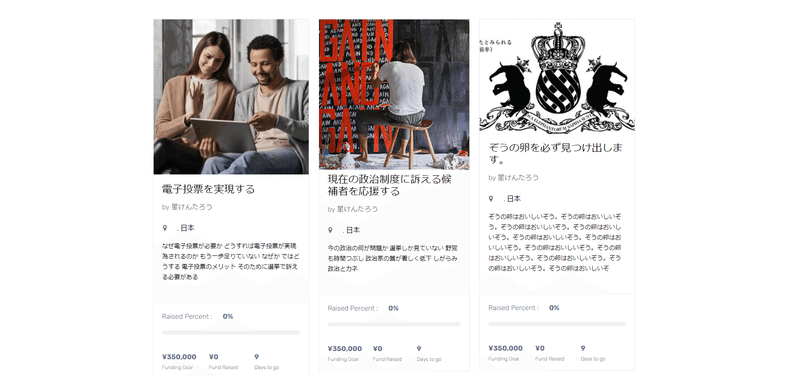
プロジェクトをボックスタイプで表示

全てを表示やカテゴリー別に表示の読み込み方を指定できる感じです。
[wpcf_popular_campaigns limit=”4″ column=”4″ order=”DESC” class=””]
人気のあるプロジェクトを紹介する時に使えます、多分。

まだ、ファンディングを行っていないため、Not foundでした。
[wpcf_donate campaign_id="11616" amount="9000" min_amount="0" max_amount="1000" show_input_box="true" donate_button_text="Donate"]
最後にプロジェクトボックス機能です。
limit:表示するプロジェクトのかすを設定
column:プロジェクトの列の数。1~4あたりが推奨
order:DESCかASCでタイトル名で昇順か降順に並べ替えられます。
class:CSSを追加可能です。

あれ?これは関係のないところにいきなりDonateボタンを作ることが出来てしまいますね。
別のキャンペーンのところにも貼り付けられてしまう恐ろしいショートコードだと直感で思いました。
・スタイル調整
残すは寄付がしっかりと行えるのかの確認と支払い方法の選択肢を広げるのとそれぞれの入金確認についてです。

このview Campaignも先に修正しておこうと思います。

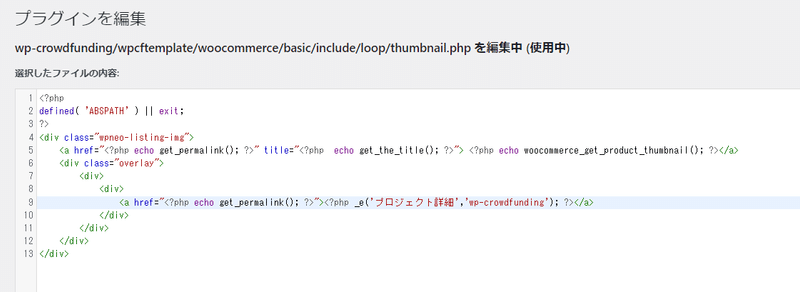
場所はこちらの9行目。

一つ一つを地道に変更していきます。phpファイルはバラバラですので、一手間掛かります。
翻訳ファイルであるpoファイルを触る手法にも後ほど触れていきます。

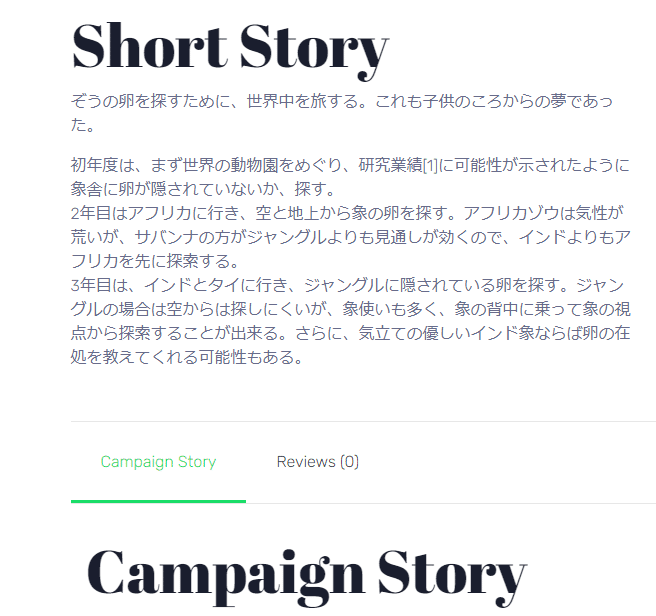
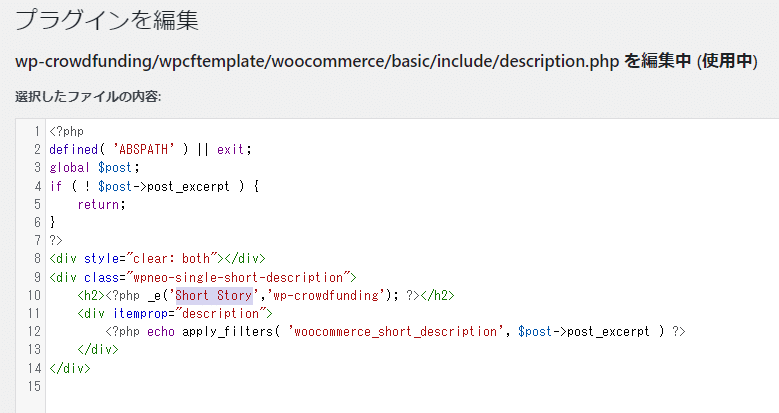
こちらのShortStoryをプロジェクト概要に、そしてh2をh5くらいに。

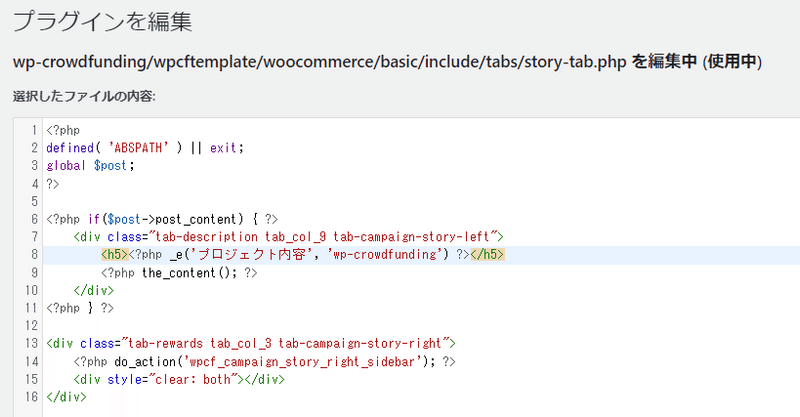
Campaign Storyをプロジェクト内容へ変更。

次に気になったのは寄付ボタンの色合いです。

中のフォントを白に変えたいと思います。

適応されているのが11507と言うことで

カスタムスタイルシートに追加します。

思った以上に色が濃い気は致しますが、今はこれで良しとします。
決済方法について
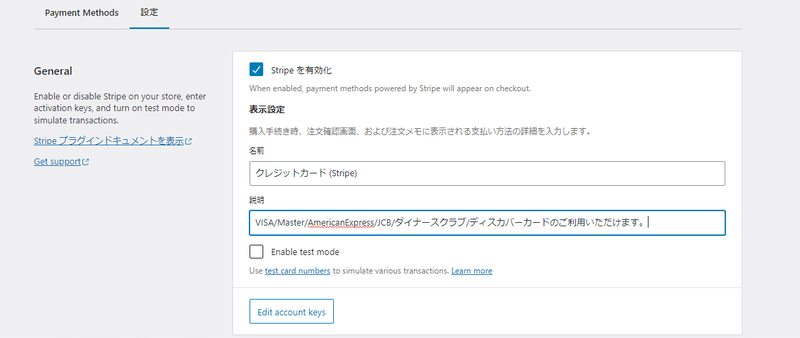
クレジットカードやApplePayなどに対応したStripeを導入します。
このほかにAmazonPayも乗せてみようと思います。


Woo Commerceの設定からインストールやアカウント作成、連携は一通りの手順でいけます。
https://tcd-theme.com/2022/06/woocommerce-stripe.html
色々な先人の方の説明が載っておりますので、そちらを参照してまいりましょう。
https://support.stripe.com/questions/how-to-accept-donations-through-stripe?locale=ja-JP
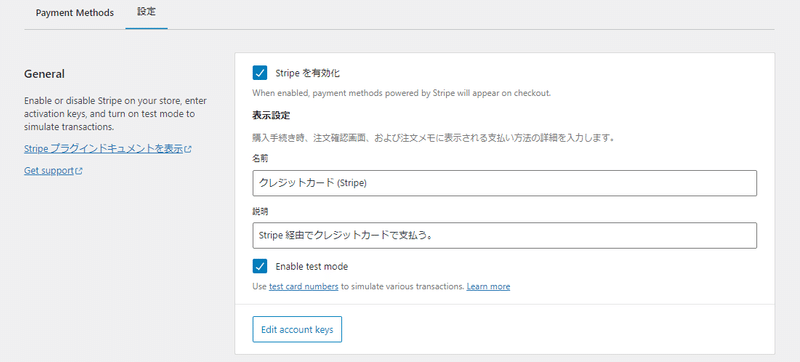
Stripe では寄付を受けるモードがある見たいですので、そちらも確認してまいります。

無事テストモードは出来ました。
試しにテストで1000円ほど挑戦してみたいと思います。

問題なくできました!
・再びスタイル調整
こちらの英文が混ざっているのが気になりました。
こちらはWooCommerceの設定の中のアカウントとプライバシーにありました。

Make me anonymousを日本語に。

エンコードでエラーが出てしまいましたので、EUCにエンコードしなおしてFTPでここは更新しました。

細かいところを修正するのにいちいち修正を加えていくのはやはり厳しいと判断しまして、
https://translate.wordpress.org/projects/wp-plugins/woocommerce/language-packs/

日本語化ファイルを利用したいと思います。

あ、ちゃんといました
https://shimesan.com/2018/06/06/woocommerce-netshop-010/
あ、同じところで悩み解決されている方を発見。
https://kotouri.com/web/word_custumize
poエディターで修正してmoファイルにコンパイルして
/public_html/wp-content/languages/plugins
にアップロードしていきます。
ID:5595を確定するに変更


無事、該当箇所を変更することに成功。この方法が最も楽でした。
5598 追加情報⇒補足情報
6980 注文メモ⇒特記事項
6029 注文に関するメモ (例: 配達に際して特に注意すること)。
⇒例:注意事項や応援の言葉など
6774 請求先情報の詳細⇒ご連絡先情報
6011 会社名⇒ご職業

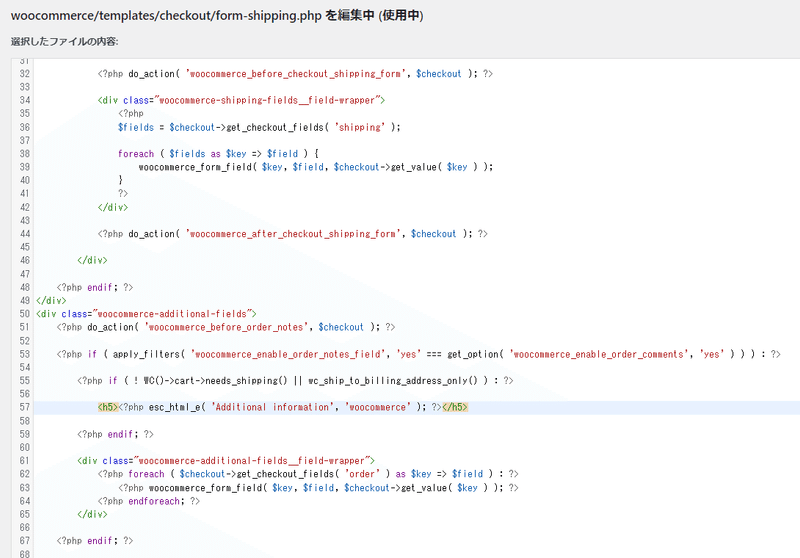
補足情報がh3タグなのでh5タグへ修正

ご連絡先情報

Your orderの個所は
https://shimesan.com/2018/06/06/woocommerce-netshop-010/
こちらを参考に修正いたしました。
wp-content/plugins/woocommerce/templates/checkout/form-checkout.php
こちらのみを修正しておかしいなぁと詰まってしまっておりましたが
テーマファイル/woocommerce/checkout
こちらにアップすることで無事解決しました(30分以上悩みました

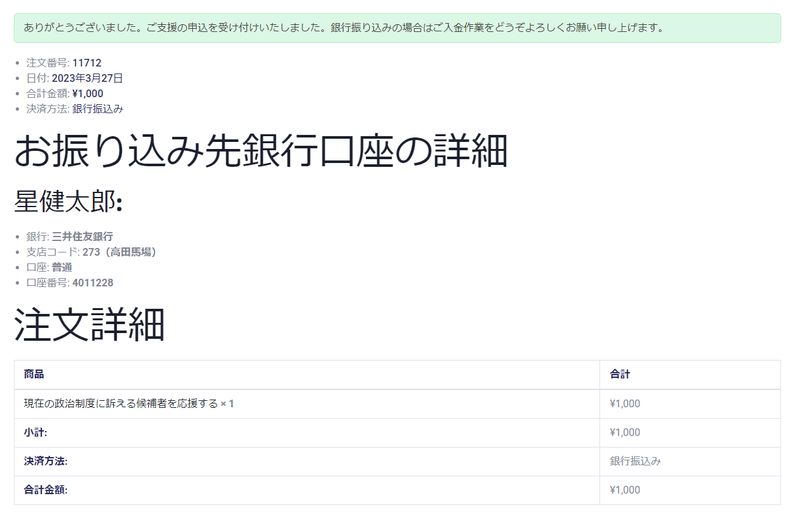
銀行口座振り込みでテストを行いました。
文字のバランスがやはり悪いので修正いたします。


商品と言う表記がやはり気になりましたので

プロジェクトへ変更しました。

およそこのようになりました。
銀行振り込みの場合、どのように金額などを反映させていくのか、そのあたりを調べてみないとなりません。
メールの返信内容もチェック、エラーが出た場合の文言もチェック。
AmazonPayもチェックなどを行ってまいります。
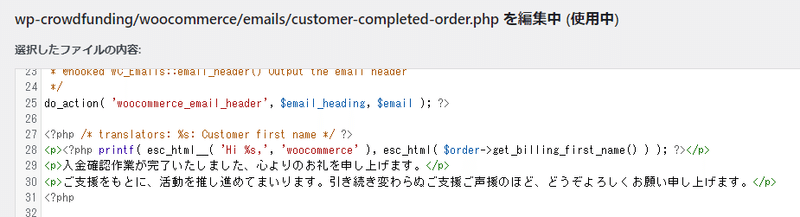
テストで送られてきたメールにも違和感がありましたので、返信メールを修正しました。
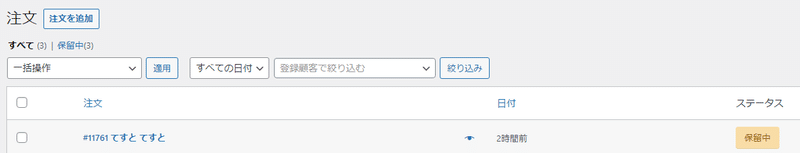
入金保留となっているところをどうやったら反映できるのかの確認。
WooCommerceの注文から

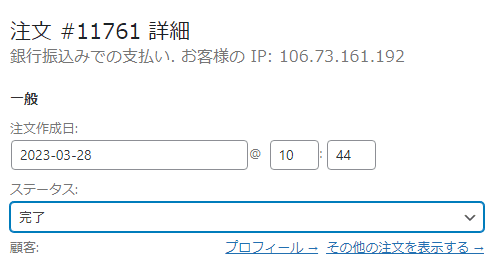
銀行振り込みの場合ステータスが保留になっているので、

完了にして更新。

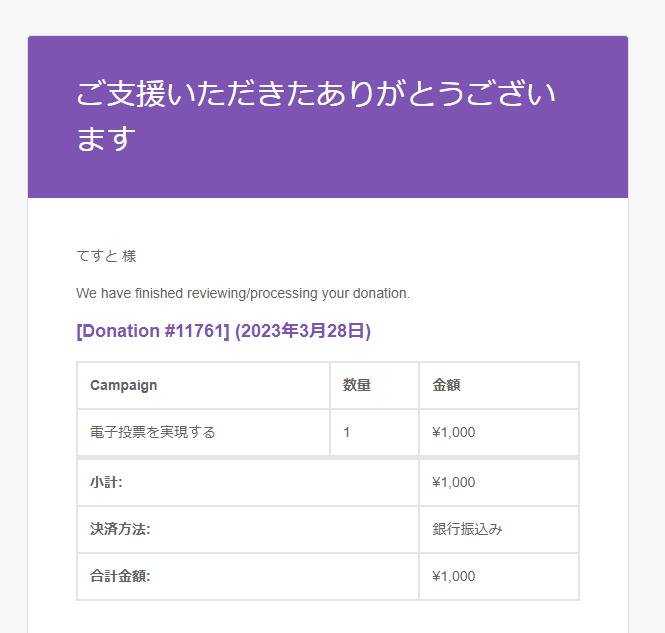
すると、メールが送られてきました。
この英文とCampaignの文字列を変更したい・・・



英文箇所の修正が出来ました!

ステータスを完了にすると、ダッシュボードの反映がなされ、


自動で%も更新されました、素晴らしい!
・Amazon Pay
コンテンツを充実させる前にAmazonPayの設定も挑戦します。

AmazonPayは個人事業主では無理と言う事でさくっとサヨウナラしました。
コンテンツを充実させ、stripeへの再申請を行うフェーズへ移行していきます。
poファイルの追加編集
wp-crowdfunding-ja.mo
wp-crowdfunding-ja.po
とコンフィグファイル名を修正するのも忘れゼウニ!
Funding Goal
目標金額
Funds Raised
現在の支援総額
Days to go
残り日数
Campaign End Method
All-in方式
Raised Percent
達成率
See full bio
人物紹介
About The Campaign Creator
プロジェクト作成者について
Contact Info
連絡先
My Campaigns
My プロジェクト
Campaigns
プロジェクト
Backed Campaigns
プロジェクトに戻る
Loved cam paigns お気に入り
Campaign Never Ends
終了期間未定

・Stripe
ある程度コンテンツが体を為してきましたので、Stripeさんに再申請を行いました。
すると、しばらくして、「サイトで特定商取引法に基づく表示に関するページ」が必要というご連絡をいただきました。

必要項目に従って上記ページを作成し、フッターから常時確認できるようにしました。
数分後には

承認を頂くことが出来ました、ありがとうございます、Stripeさん!
早速テストしてみたいと思います。
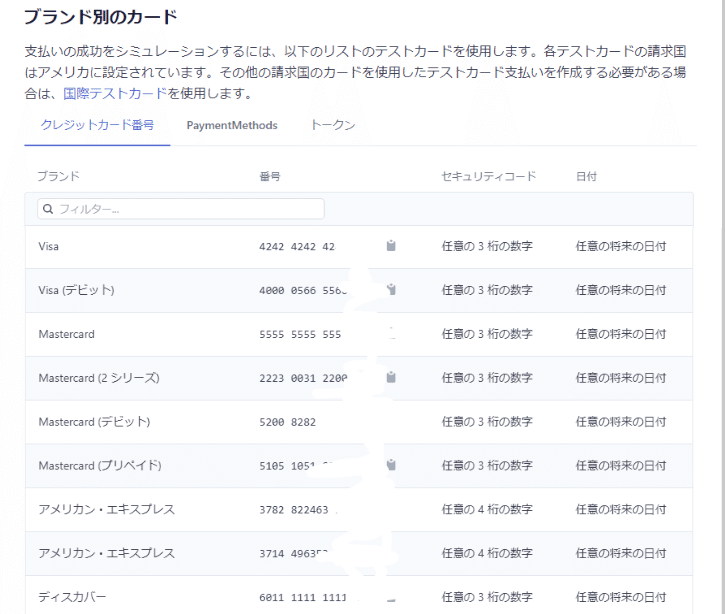
https://tcd-theme.com/2022/06/woocommerce-stripe.html

各カードにテスト用のカード番号がを振っており、新鮮でした!

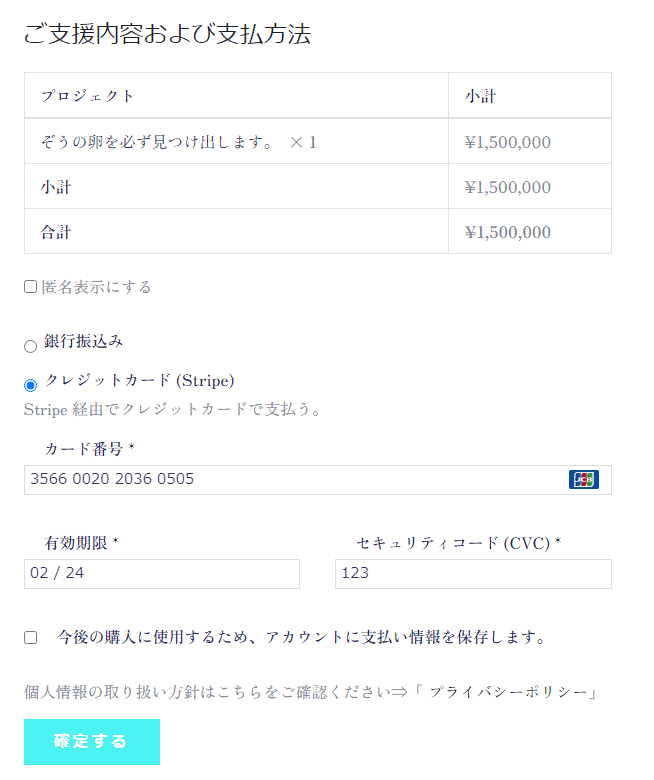
150万円クラファンしてみます。
カードが拒否されたと・・・w
ステータスをみたとことJCBカードは保留中となっており3日~3週間?掛かるとのことでした。
テストモードに切り替えた後に、うっかり忘れがちなので注意喚起です。

テストモードの設定で接続テストなどを終えてOKを推してポップアップを消すだけではまだ繁栄が効きません。

ちゃんと右下の save hangeを押すまでが設定です!

そうしますと、試しにこのカード番号を入れてみてくださいねとVISA用のが出てくるようになりました。
試しに3566002020360505のJCBダミーカード番号でもテスト環境の場合は通りました。

本番モードにすると、この試しにこのカード番号を入れてみてくださいという表示が無くなります。
不安ですので、100円くらいの商品を購入してみたくなりますが、それをやってしまいますとStripeさんの規約違反となってしまいますので注意が必要です。
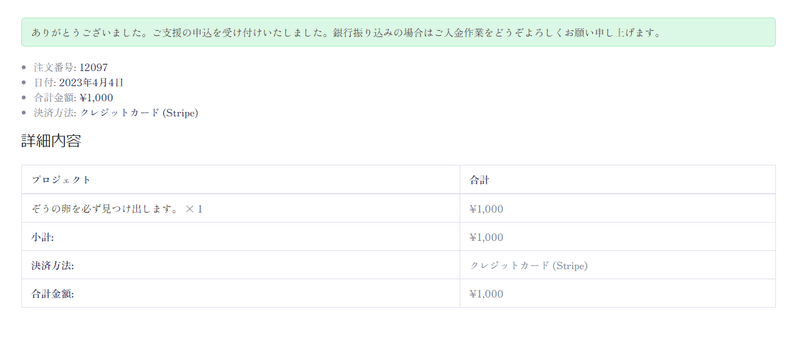
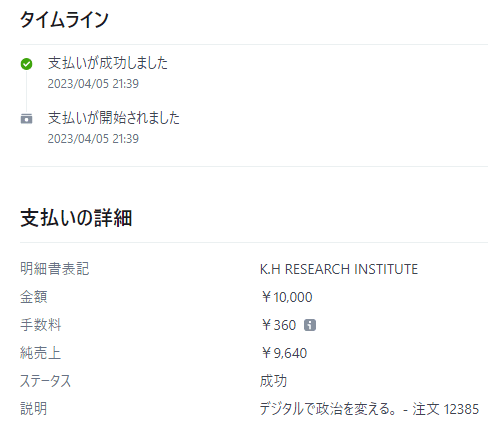
本番モードで支払いが行われますと以下の様な表記になります。

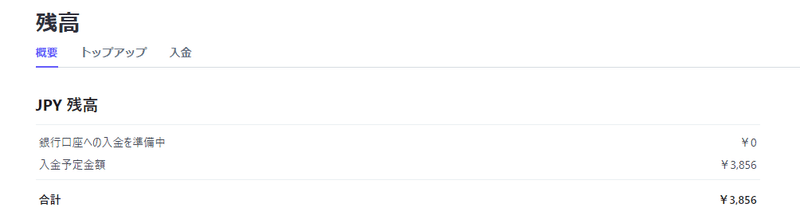
次にいつ・いくら指定の口座に入金がなされるのかを確認できましたら

WooCommerceの各注文のステータスを処理中から官僚にするのをお忘れなく

これを忘れてしまいますと達成率も変わらないままとなってしまいますので!
24時間クラウドファンディングに挑戦しました
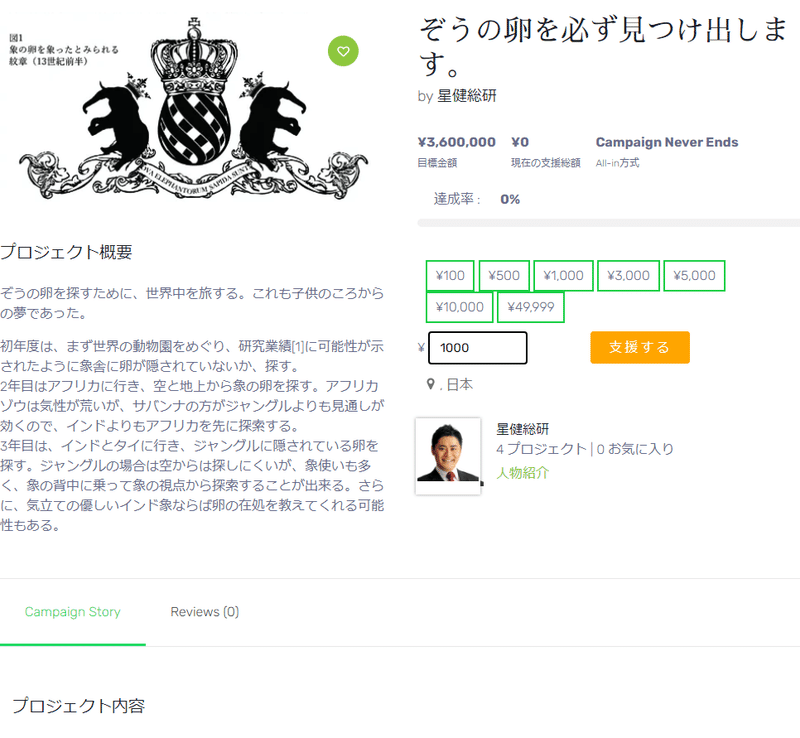
環境が問いましたので、本番環境でクラウドファンディングを行いました。
本番環境ファーストテイク
残り日数が0になり、達成率は23.10%。(ご支援いただいた方、本当にありがとうございます!)

残り日数が0になってからファンディングされる方も多くはないと思いますが、デフォルトでそれは受け付けられるようになっております。
注文が入りますと、

注文のところに通知が入ります。
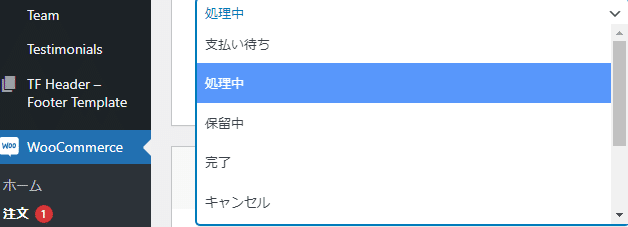
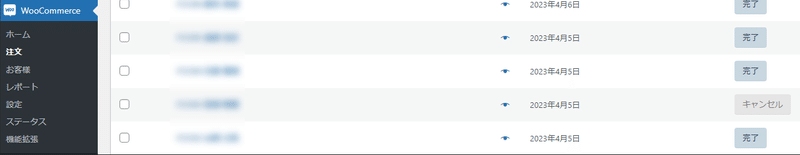
ステータスは処理中の状態となります。

この処理中をクリックした後に、処理中から完了へと変更します(入金やstripeの整合を取ってからです)。

この完了を押しますとトップ画面等での達成率があがります!(喜

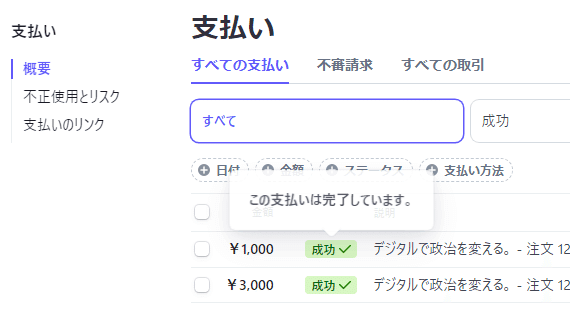
続きまして、クレジットカードで入金いただいた場合です。Stripeの画面はこのようになります。

各詳細項目で手数料がいくら引かれるのかも分かります。

クレジットカードという利便性に3.6%の支払いを行っております。
使用してみて感じたこと・注意点
まず、WooCommerceの注文のところでPCのブラウザ版で作業を行っておりますと、処理中から完了に変わらないバグに陥ります。ブラウザを再起動してみたりシークレットモードでも反応しなくなります。
そこで、悩んだ結果、携帯のアプリで作業してみようと考えつきました。
アプリのアイコンで確認しようとしますと、ちゃんと通知もカウントされておりました。

スマートフォン版ではこのような表示となります。

アプリ版では支払いを受け取るを必ずワンタップで押して反映までお粉れました。以降はPCでの確認とスマホで支払いを受け取るという流れになっていきます。
また、気になったこととしまして、Campfireさんなんかもそうなのですが、締め切り時間が時間と分で設定できない仕様となっております。更に締め切り時間が日本時間で23時59分になっていない感覚があります。実際に1件1件の処理が行わ太上で金額や達成率は反映されるものとなりますので、そのタイムラグ(猶予もしくは余裕)があるのかなと納得しております。24時間チャレンジと題してファーストテイクをしてみたのですが、時間や分で区切ることは出来ず、23時59分で止まることもなく、困ってしまう状況に陥りました。
最後にもう1点。1件1件手作業で目視と受領チェックを行う必要性がありますので、これがまた馬鹿にならない労力になっていきます。。。入金ごとに受領確認可能ならば良いのですが、毎日朝6時にまとめて反映します、といった簡単なルールを提示しておくのが吉と思いました。
追記:本番環境が動いてから4日後?あたりにJCB、ダイナース、ディスカバーカードが利用できるようになりましたとご連絡をいただきました。

入金の際にカードの種類を自動判定して使えるようになりました。

JCBカードは許可待ち中ですという文言を改めます。

おわりに
如何でしたでしょうか?
クラウドファンディングサイトを構築するには、細かい設定が必要なところがありますので、ちょっとずつ引っ掛かってしまう煩雑な構成になっております。
皆さんのクラウドファンディングサイト構築の礎となりましたら幸甚です。
お役に立てた場合、いくらも構いませんので、ぞうの卵を見つけ出したいので、プロジェクトにご支援いただけましたら幸せです!
https://gov.drhoshiken.com/product/%e3%81%9e%e3%81%86%e3%81%ae%e5%8d%b5/
よろしければサポートもいただけましたら喜びます! いただいたサポートは活動費に使わせていただきます!
