
character animator映像制作編
①映像のストーリーを考えよう
①秒数は15秒、画角は1280px✖️720px
15秒はCMやSNSの広告でよく用いられる汎用性の高い秒数です。
短い時間で相手にとって有益な情報を伝えるにはちょうどいい長さです。
映像に挟まる広告としては面白くないとちょっとうざいかも…?な秒数ですね
最近では、「バンパー広告」というYoutubeの頭に入るスキップできない広告
6秒の短い広告動画も重宝されています。
一発ネタが得意!という方は6秒で作ってもOKです!
②参考動画はこちら
まずは15秒動画ってどんなもん?という参考動画です。
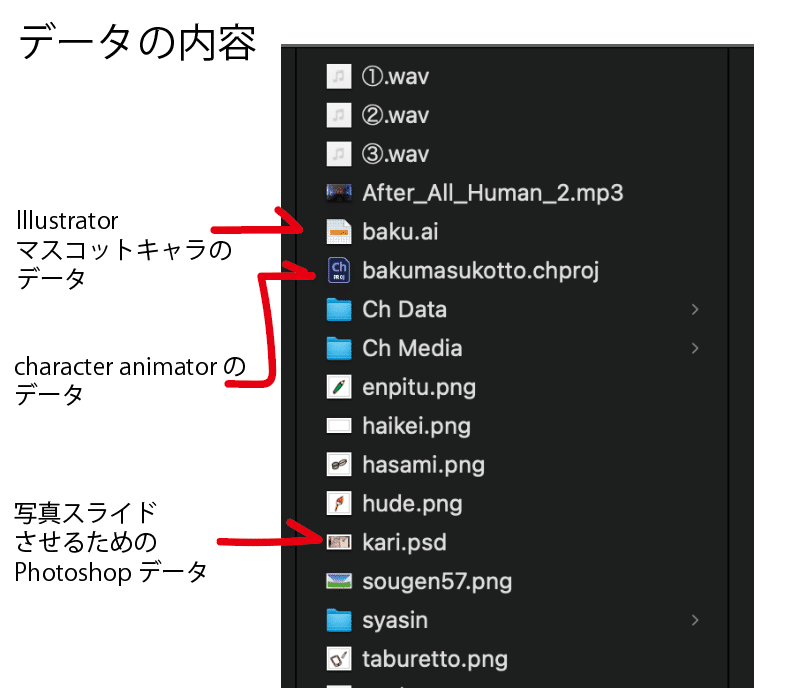
この動画を作成した際のデータ一式は下記からDLができます。
最終調整前のものになりますが
どんな風に作られてるか、みてみるとわかりやすいかと思います。

③今回のショート動画の目的
①マスコットキャラを使って商品を紹介すること
②短い時間で、相手にとって有益な情報を伝えること
もしくは楽しい・良いイメージをもってもらうこと
④商品の情報をあらためてまとめよう
ストーリーや原稿をつくるにあたって
あらためて商品の情報をあらいだしておきましょう。
●なんの商品か
●誰に伝えたいか
●伝えたい商品の情報
●伝えたい相手にとって、その商品や映像の有益生
(伝えたい相手のどんな課題を解決する?どんなメリットがある?)
●映像を見た人にどんな行動を起こしてほしい?
(例:申込電話してほしい・詳細ページに飛んでほしい・ファンになってほしい)
広告媒体で表現する際にやりがちなのは
伝えたいことや商品の特徴を列挙して「相手にとって有益なこと」と
「相手にどんな行動変容してほしいのか」を忘れてしまうことです。
ちなみにこの「有益なこと」は商品の情報面だけでなく
「たのしい」「おもしろい」「癒される」といった
良い感情を生み出してくれるといったことでもOKです。
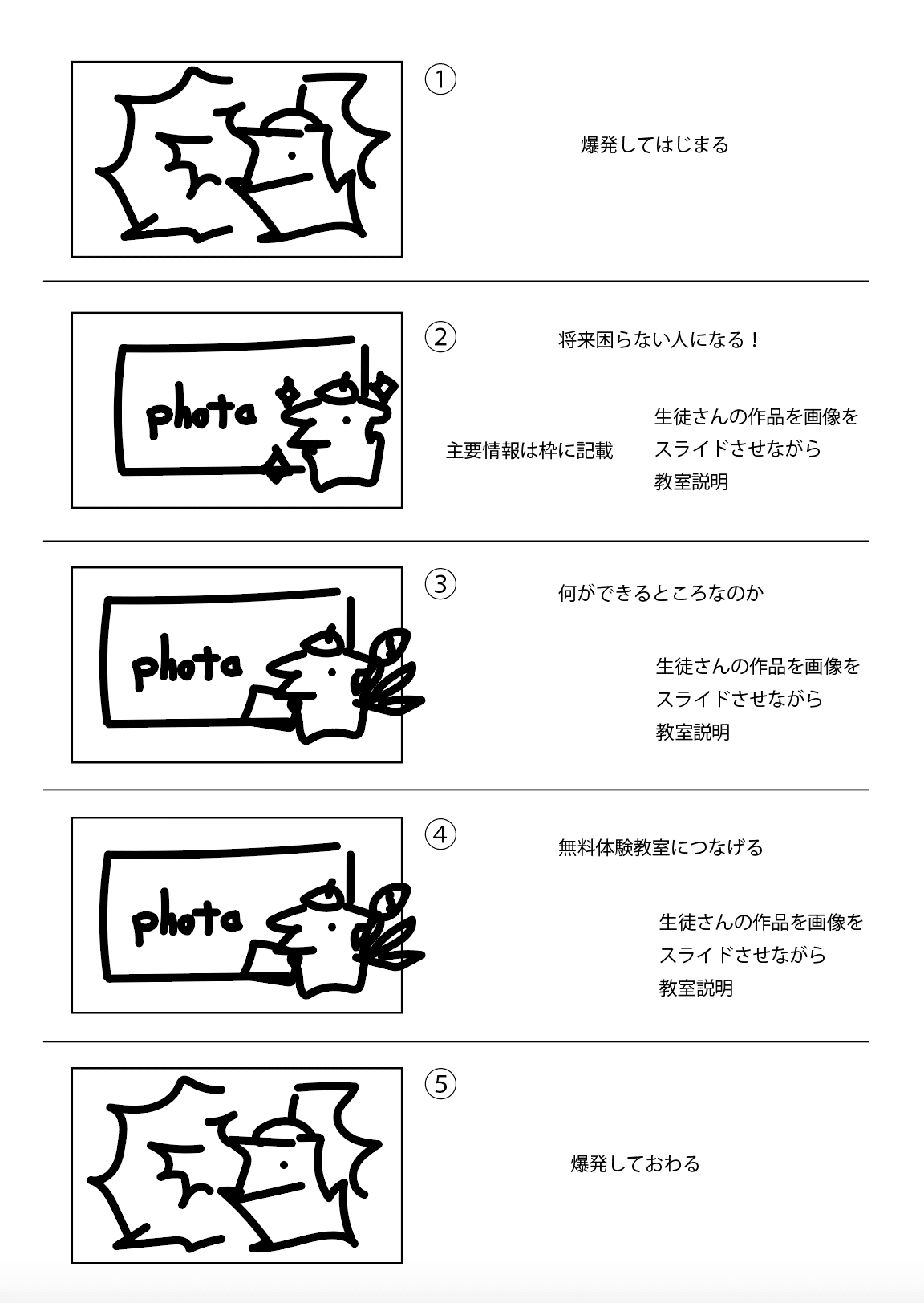
⑤コマでストーリーをつくろう
コマに沿って展開を考えたり、キャラに言わせるセリフなどを考えましょう。

セリフはテキストに打ち込んでおくと、人にお願いしたり、
音声読上げソフトにいれたりするのが楽です。
15秒は意外と短いので練習で録音してみるのもいいですね。
②character Animatorで映像にしよう
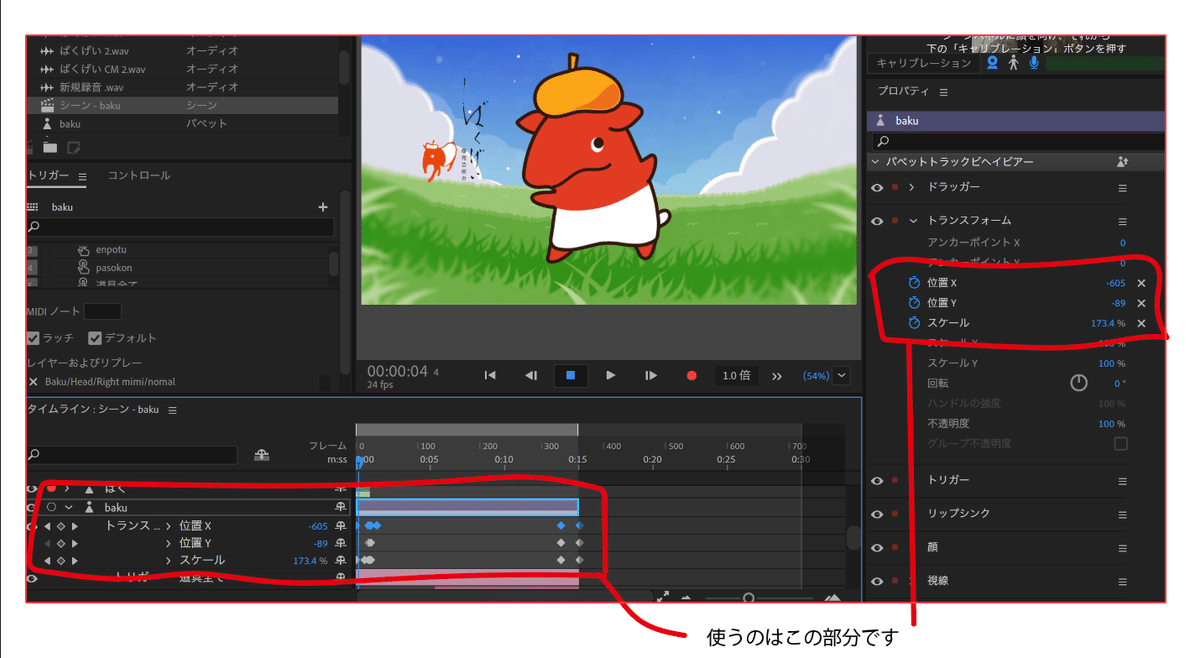
①まずは試しに録画してみよう
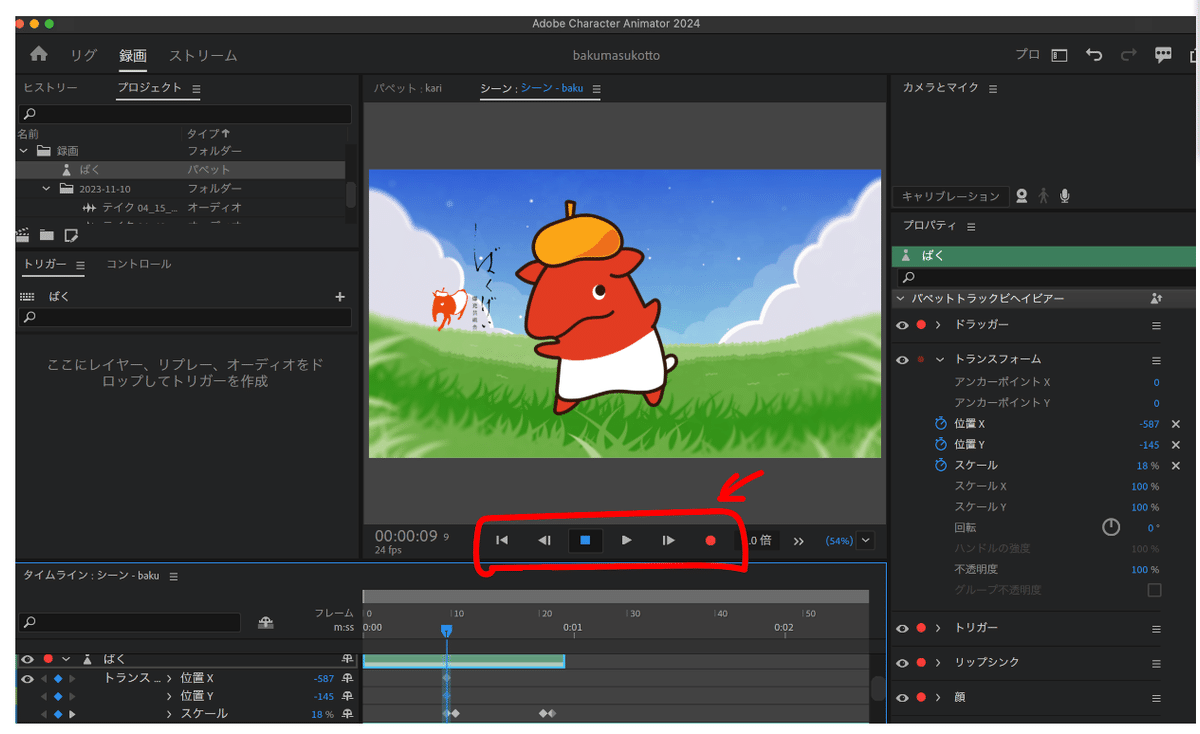
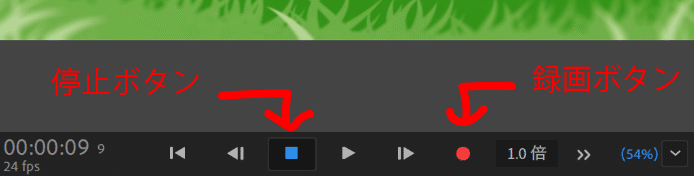
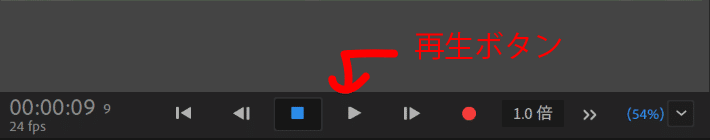
映像の録画は図の赤いところを操作して行います。

赤い丸ぽっちを押すと、
3・2・1で録画が始まります。停止ボタンを押すと止まります。
録画したものは再生ボタンで再生して確認できます。


録画するとこんな感じのが記録されます。

・オーディオ
・顔(顔の動きに連動したキャラの動き)
・リップシンク(音声に合わせてキャラが動いた動き)
・トリガーでつけた動作
・ドラッガーツールを用いて動かしたキャラの動き
が録画されます。
※トランスフォームによる縦横・拡大・回転といったキャラの移動は録画では入らないのでこのあと説明します。
・これは段階的に録画することが可能です。
(先にトリガーだけ録画して、あとから顔の動きを録画して、という感じ)
・録った要素は、開始位置・終了位置・長さを動かせます。
・音声は別撮りしたものを入れられます(キャラの口の動きと連動可能)
・複数のキャラやパーツも1個ずつ録画して、重ねられます。
まずは何回か録ったり動かしてみるといいでしょう。
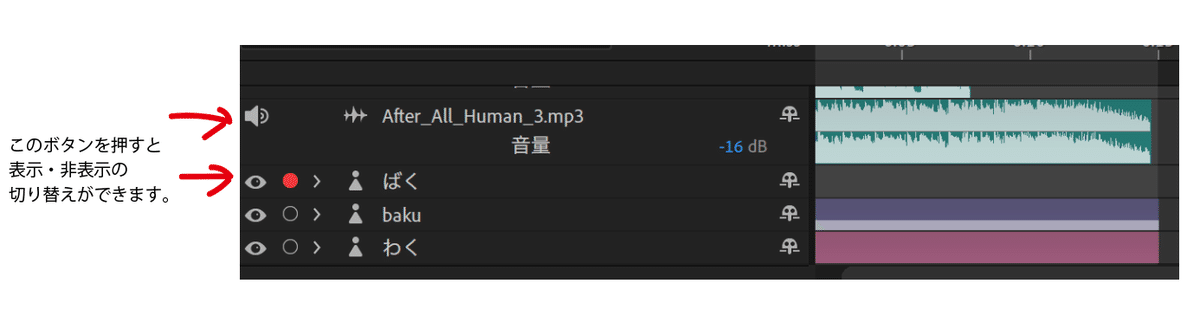
段階的に録画をする際、
「顔の動きもうバッチリ!」「音声はいらない!」となったら
追加の撮影の際には「カメラとマイク」の部分で
「カメラ」や「マイク」を消しておくと余分に記録されなくてスマートです。
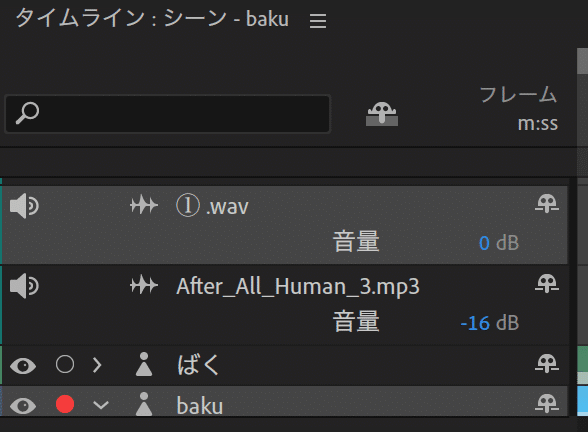
②タイムラインの見方
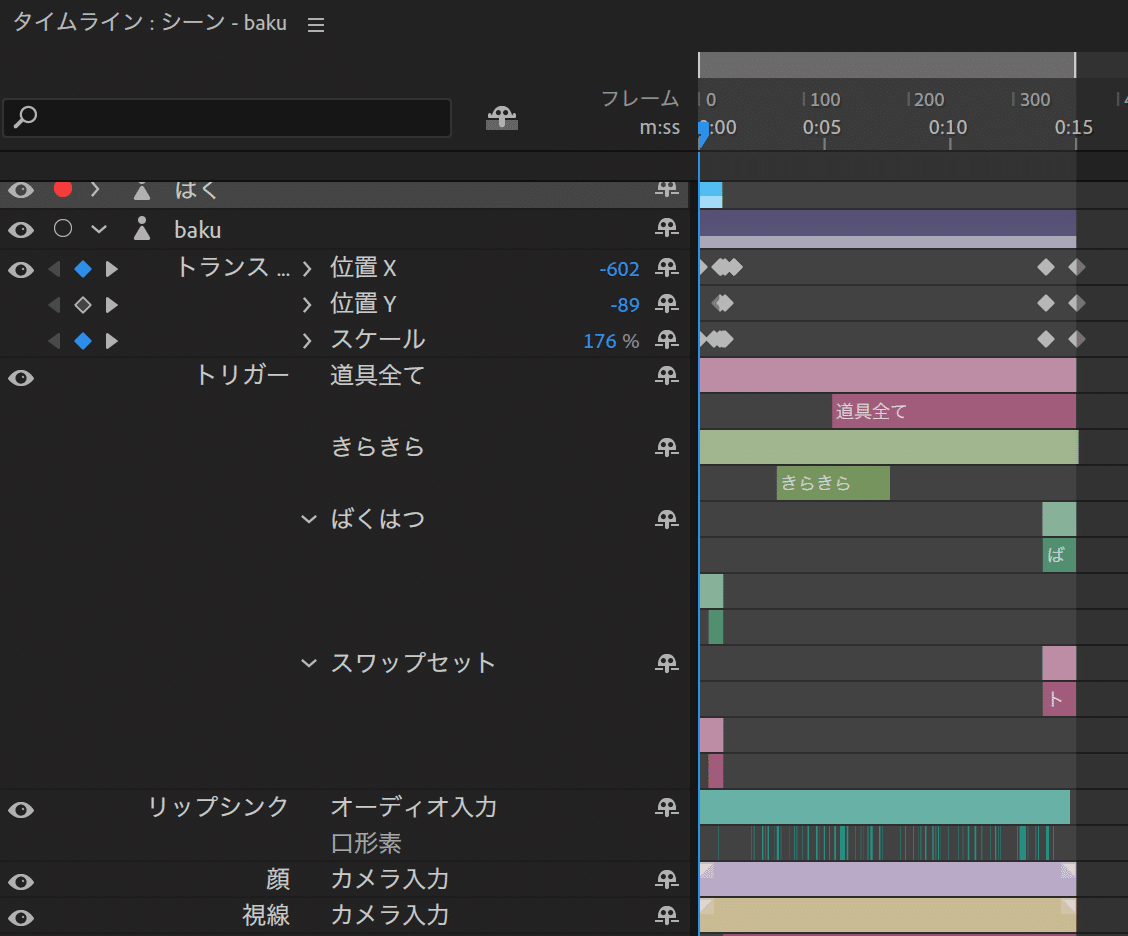
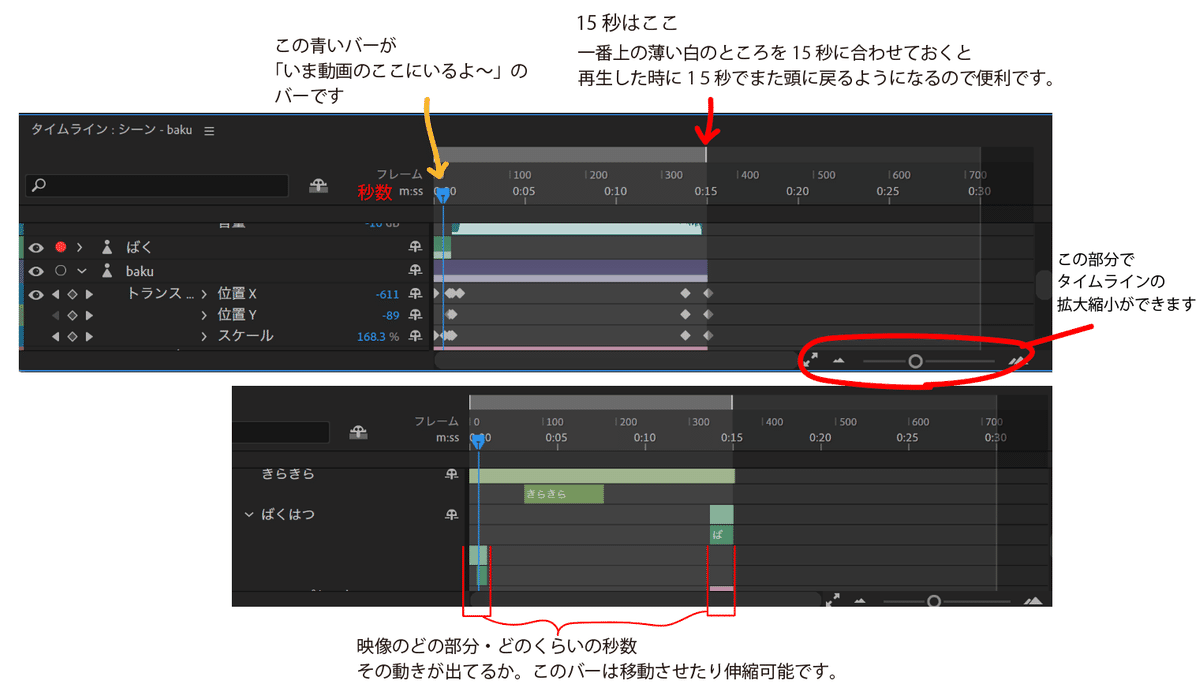
タイムライン部分の見方です。
縦軸にいろんなパーツが示されていて、横軸に時間軸が示されています。
時間軸にはパーツがどのタイミングで動きがあるかなどが表示されていきます。
動きを録ったけどタイミングがあわない…というときは
各パーツのバーを移動させたり伸縮させて調整ができます。


③たてよこ移動・拡大縮小・回転の動きの付け方
「パペットトラックビヘイビアー」の「トランスフォーム」を使います。
この機能は
「◯秒時点に、たてよこ・大きさ・回転の数値がこのくらい」
という打点をいくつか決めて、その中間は自動で動いてくれる。というものです。
Adobeの他の動画系のソフト、AfterEffectやPremiereでも使う機能なので
覚えておくといいでしょう。

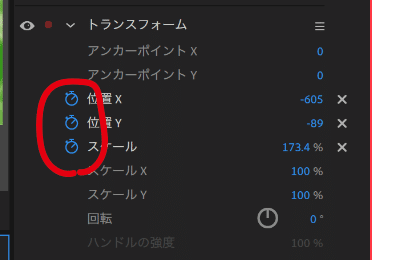
まずはトランスフォーム内の
位置X(よこ移動)・位置Y(たて移動)・スケール(拡大縮小)の数値を動かして
「この時間の時はここにいてほしい」という場所に移動させましょう。
この位置!というのが決まったらそれぞれの横にある
ストップウォッチみたいなボタンを押してみましょう。
(よこ移動だけさせたい!という人は位置Xだけでいいですよ)

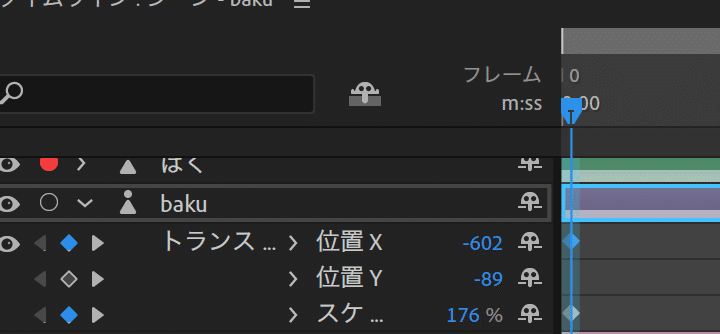
すると、タイムラインのところに、青いポッチが生み出されました。
これを①のポッチとしましょう。

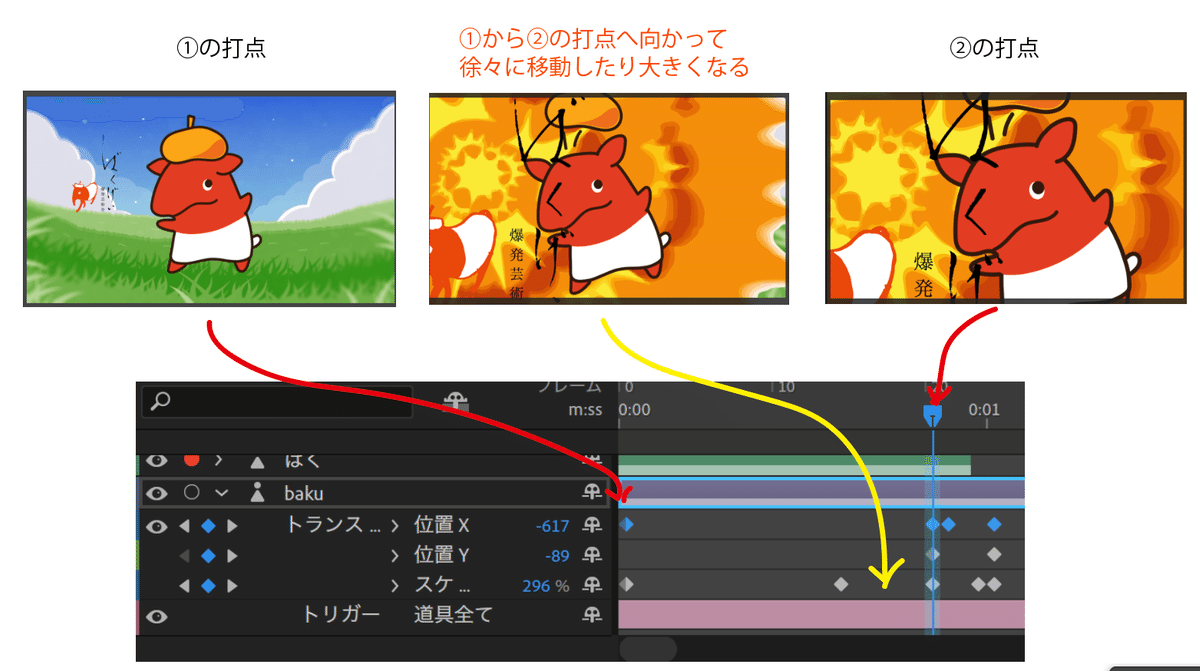
そのあと次の位置まで、青いバーを動かし
①の時と同様に数値を定めて青いポッチを生み出します。
これを②のポッチとしましょう。
図のように①から②のポッチに向かって徐々に移動したり大きくなります。
ポッチの間隔を短くすれば急に遠くまで移動したり、
急に大きくなるという効果もつくることができます。

この青いポッチは動かして位置調整可能です。
ポッチを作る時はなるべくタイムラインを拡大して作るといいです。
④別録り音声に合わせてキャラの口を動かしたい!
音声データは「wav」「mp4」「mp3」の形式が入れられます。
それ以外の音声データの場合は変換サイトを使いましょう。
音声データをcharacter Animatorにいれるやり方は、
キャラクターいれた時と同じ!
「プロジェクト」にぽいっとドラッグして、
そこから「タイムライン・シーン」にぽいっとドラッグすれば入ります。
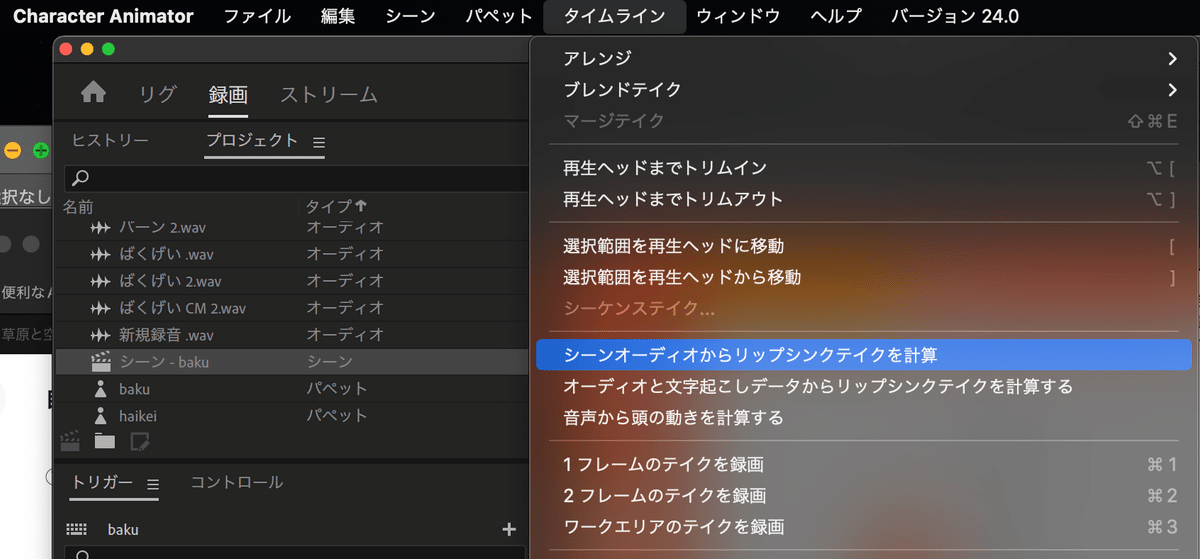
まず別撮り音声データと、喋らせたいキャラクターを選択します。
一個目選択してから、Shiftキーを押しながら
もう一個のを選択すれば2つ選択できます。
複数音声がある場合も、複数選択してOKです。

その状態で「タイムライン」→「シーンオーディオからリップシンクを計算」を押します。音声からキャラクターの口の動きが生成されます。

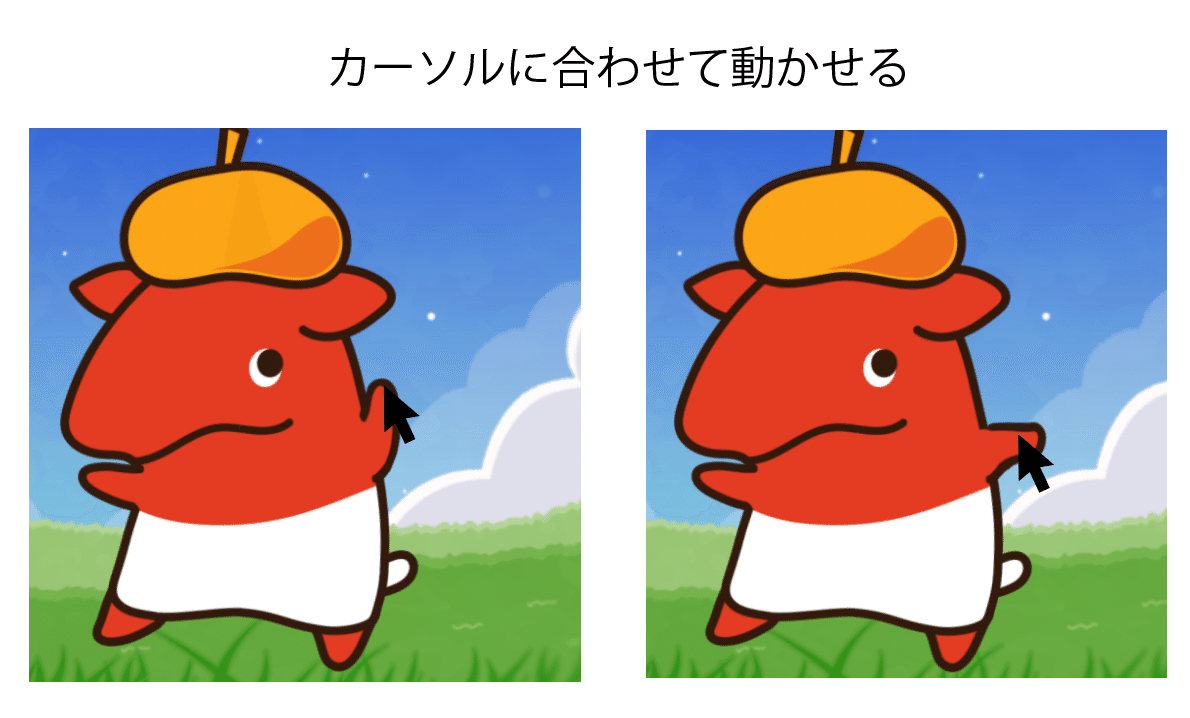
⑤手を振る動きを瞬時に出したい!
前回の記事に書いた「ドラッガーツール」
ドラッガーツールのタグを打ったところをカーソルに合わせて動かせるツールです。これを使って手を振らせたりしてみたあなた。
その動きがボタン一つで動いてくれるようになったら楽だ!

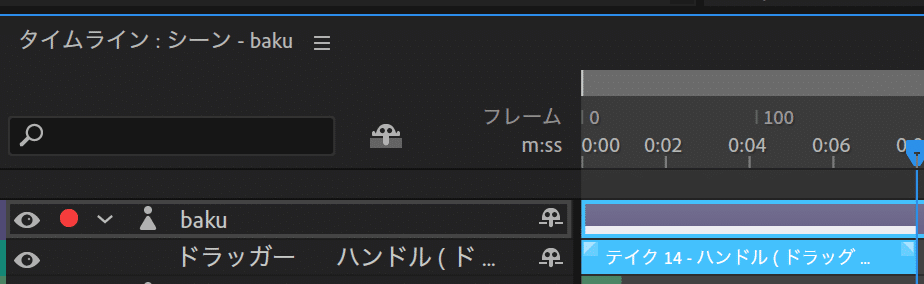
まず録画ボタンを押して、この動作を録画します。
この際「カメラ」「マイク」切っておくとわかりやすいです。
録画すると、下記の図のようにタイムラインのバーができあがります。

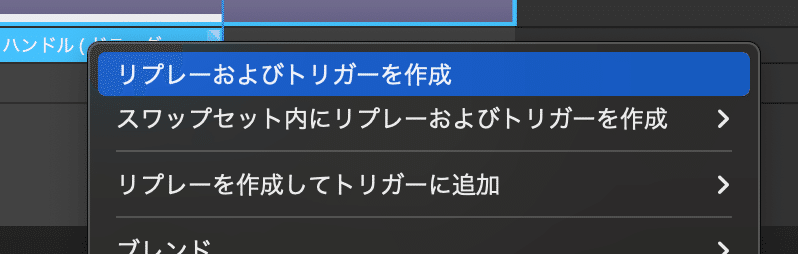
バーのところで右クリックをして、
「リブレーおよびトリガーを作成」を押します。

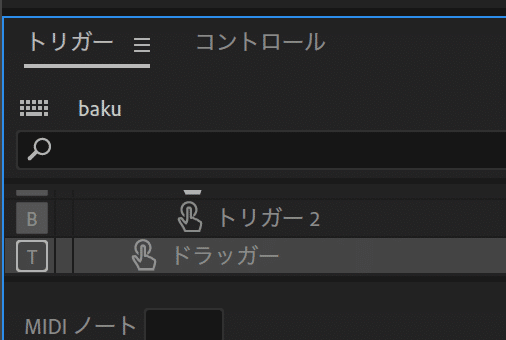
すると「ドラッガー」というトリガーができますので、
対応するボタン(この例ではT)をつけて完了です。
あとはボタンを押せば瞬時に動作をしてくれます!

こうして動作を録画して、トリガーにいれておくと
実際の録画やライブ配信をする時にとても便利になります。
⑥音楽や効果音をつけよう
音楽は自分で作ってもいいですがフリーの音楽を探すのがいいでしょう。
●フリー音楽
●効果音
この辺りが有名どころでしょうか。
音楽の場合は15秒ちょうどの曲を選んでくるといいですね。
Youtubeなどで配信する際は詳細欄に音楽のクレジットをつけるとよいでしょう。
③録画と素材をつくる時のコツ
①背景(1280px×720pxでつくるとちょうどの画角だよ)
背景の入れ方はキャラクターを取り込んだ時と同じ!
大きさなどの調整は「トランスフォーム」から「スケール」などをいじればOK
②必要な表情差分や動作・出したい画像は「トリガー」に登録!
とくにドラッガーツールでつける動きはトリガーしておくと便利!
トリガーの付け方は前回の資料をみてね。
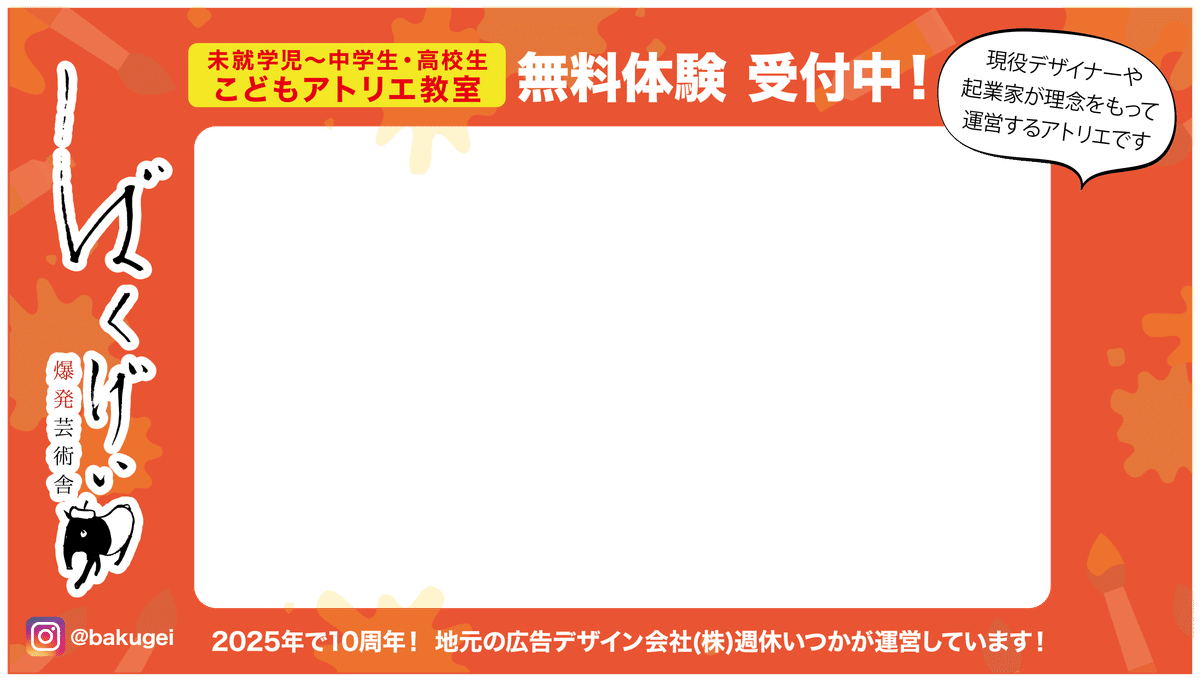
③枠や装飾をつけるならPNGかPSDで背景透過された画像を作る
ばくげいの動画で使用した枠はこんな感じ。
真ん中のくり抜き部分は背景透過の画像になってるよ。

④キャラクターと別で、スライドやコマアニメ・動く背景をつけたい
もし他の動画制作ソフトがつかえるなら
背景をグリーンバックにして、くっつけた方が簡単かつ
よりよいクオリティが出せると思うよ!という前述をしつつ。
character animatorで映像制作完結させるんだ!という強い意志の方用です。
今回はスライドっぽく写真を流す方法を説明します。
スライドなので写真を使います。
写真を使う場合はPhotoshopで作ります。
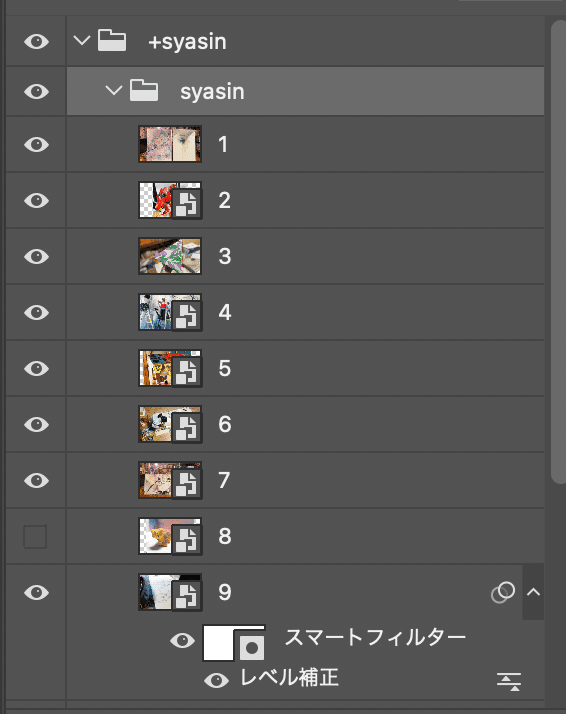
「+season」のフォルダの中に「syasihn」のフォルダをもう一個つくって
その中に流したい写真を1〜数字をつけて
写真分レイヤーを作っていきます。
まずはこれで素材完成!

このPSDファイルをキャラクターの時と同様
character animatorに取り込んで
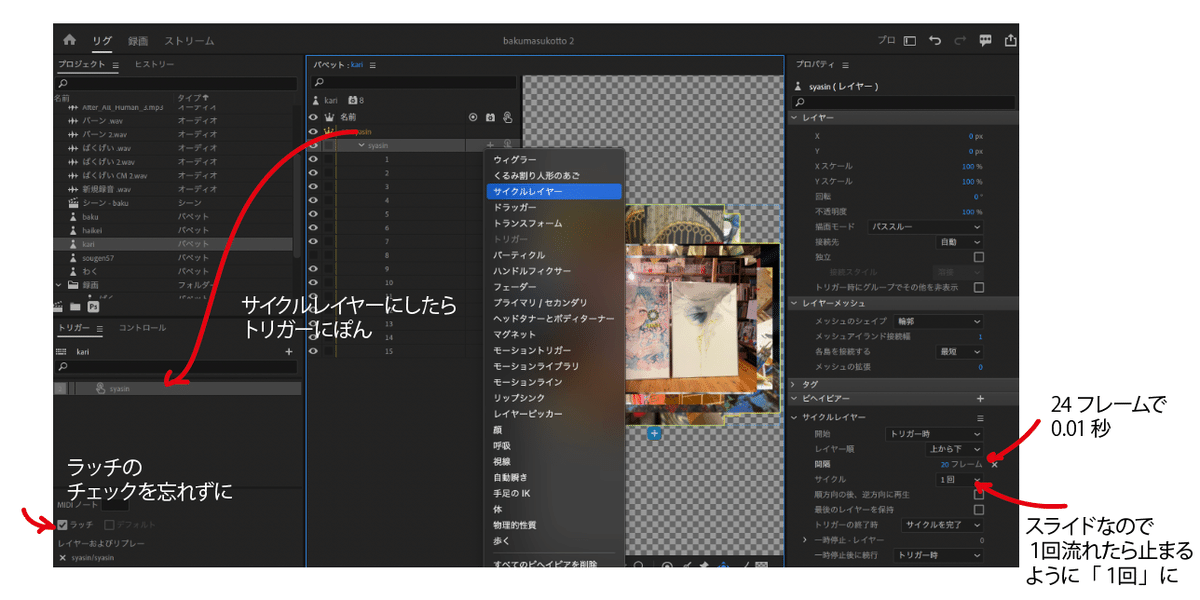
「サイクルレイヤー」の機能を使えばいいだけ!
サイクルレイヤーの使い方は前回の資料にあるのでみてね
ざっくり下記の通りです。

この要領でメインのマスコットキャラ以外に、データを作って配置すれば動く背景などを入れられるわけです…。
⑤全部の素材を作るのがたいへん…
そんなときはフリーでつかえる素材を借りよう!
全部自分で作りました!みたいなポートフォリオに載せるような制作物
行政や大手のお仕事・グッズなどの販売物作りでは
使用を避けた方がいいですが
限られた時間と予算の中で制作してゆく仕事ではよく使いますので
素材をうまく使っていく方法も少し覚えておくといいかもしれません。
今回は動画なので「OKUMONO」さんをおすすめ。
動画の画角に合った背景画像が多くて使いやすいです。
aftereffectで使える動くアニメ装飾もあって重宝します。
ACはイラストから写真、動画までいろいろあるので使いやすいですね
最近はAIを使用して作った素材も紛れていますので
現時点、著作権面がクリアしていないそういう素材は
使わないよう気をつけましょう。
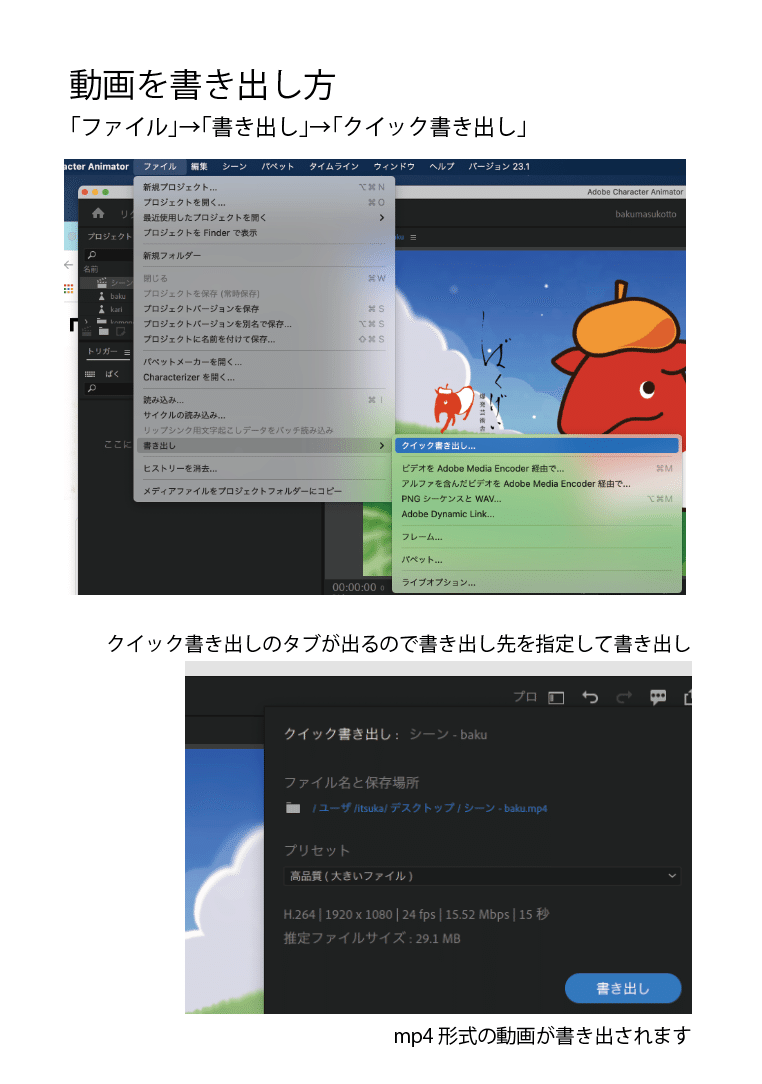
④動画の書き出し方

【番外編】ライブ配信の仕方
Vtuberになれる!
ライブ配信するためには「OBS」というソフトを使用します。
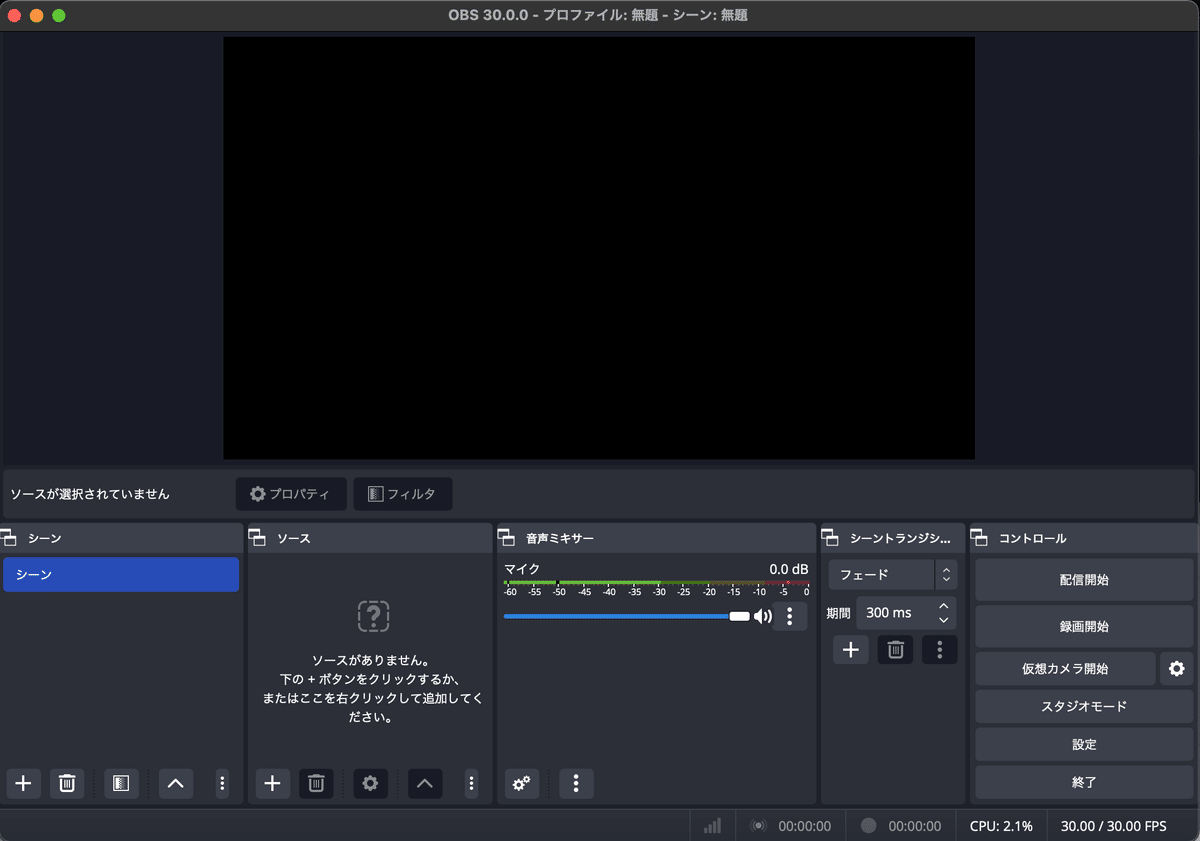
①OBSをDLして、立ち上げます
こんな画面になっています。

まずは「シーン」の部分で+を押して、新規シーンを作成します。
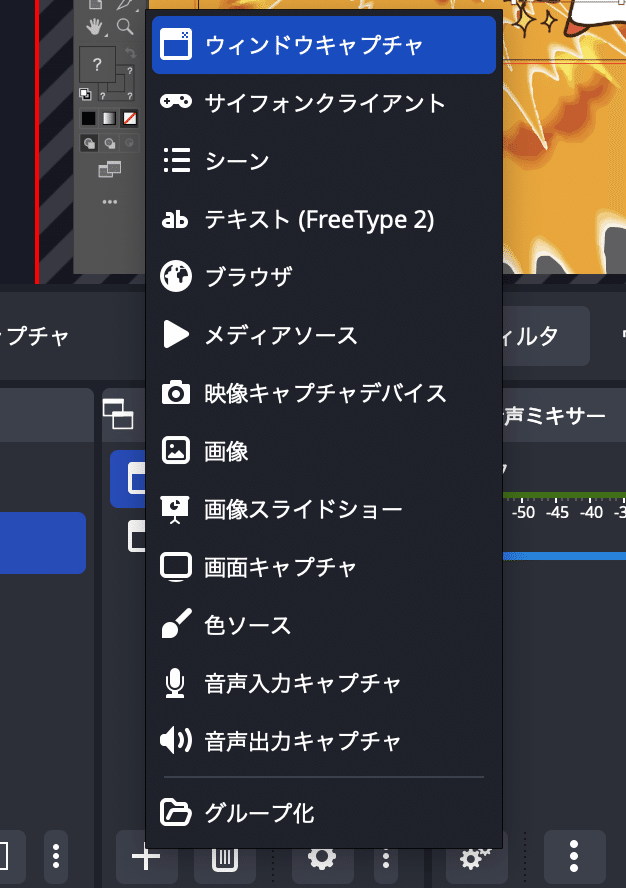
その後「ソース」の部分で+を押します。
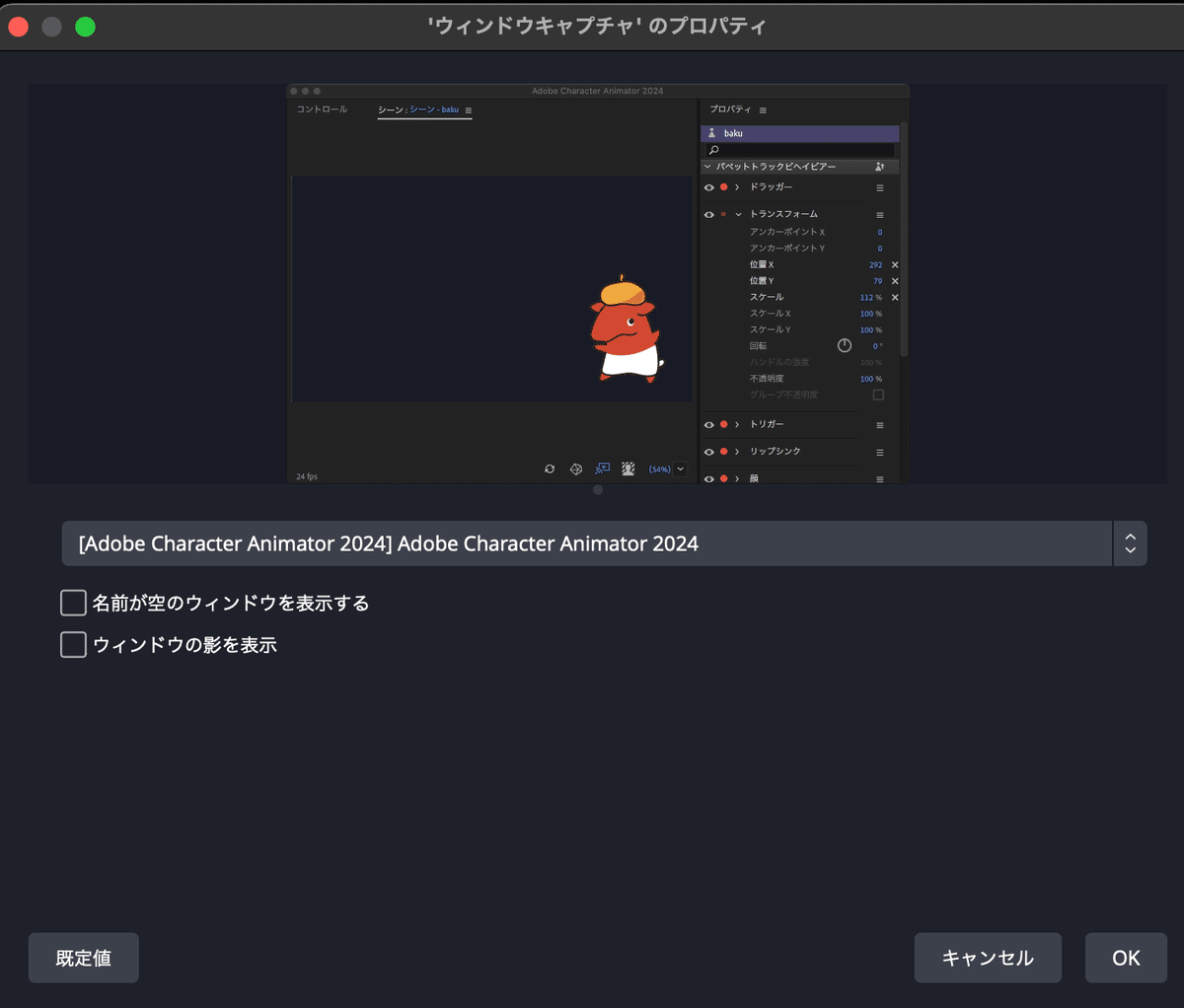
いろんなタブがでてきますが今回が「ウィンドウキャプチャ」を選びます。

すると、どのウィンドウを映し出すか選択できますので
character animatorを選択しましょう。

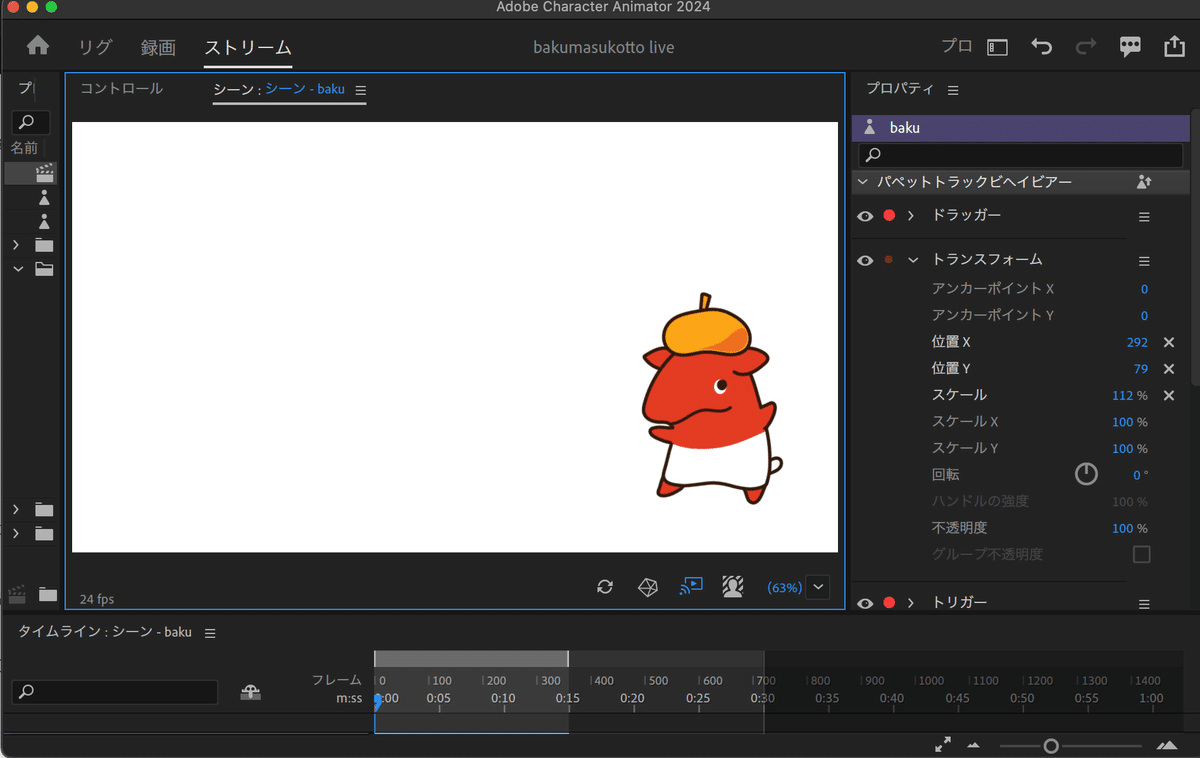
②character animatorの画面をひらきます
開いたら animatorcharacterのデータを「別名保存」
動画を作る録画用のデータと、
Live用のデータは分けた方がいいです。
Liveに使用しない背景などの素材は消しましょう。
ウィンドウの大きさを諸々調整しましょう。
なるべく「シーン」の部分が大きくなるようにしつつ
位置調整をしやすいように、
「トランスフォーム」は見えているようにしましょう。

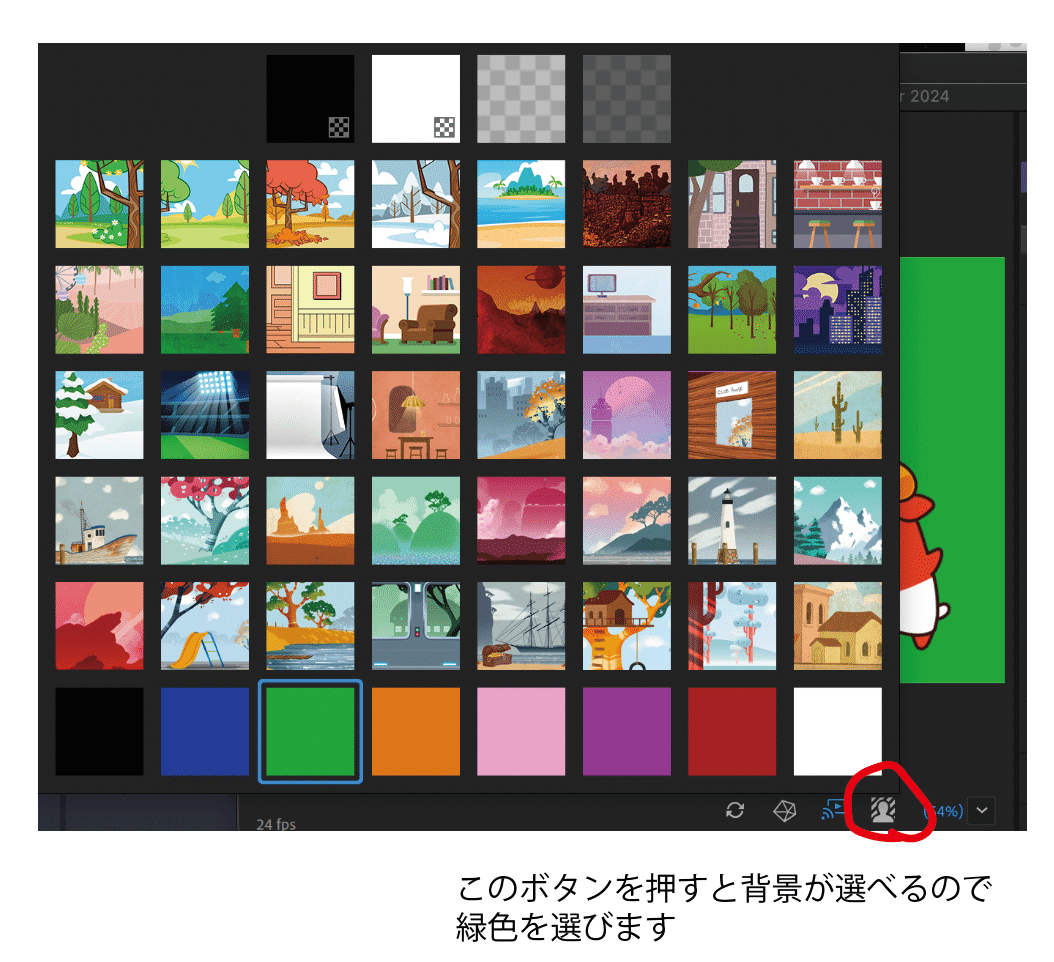
③背景透過できるようにグリーンバックにします
背景変更できるボタンを押して、緑を選択します。

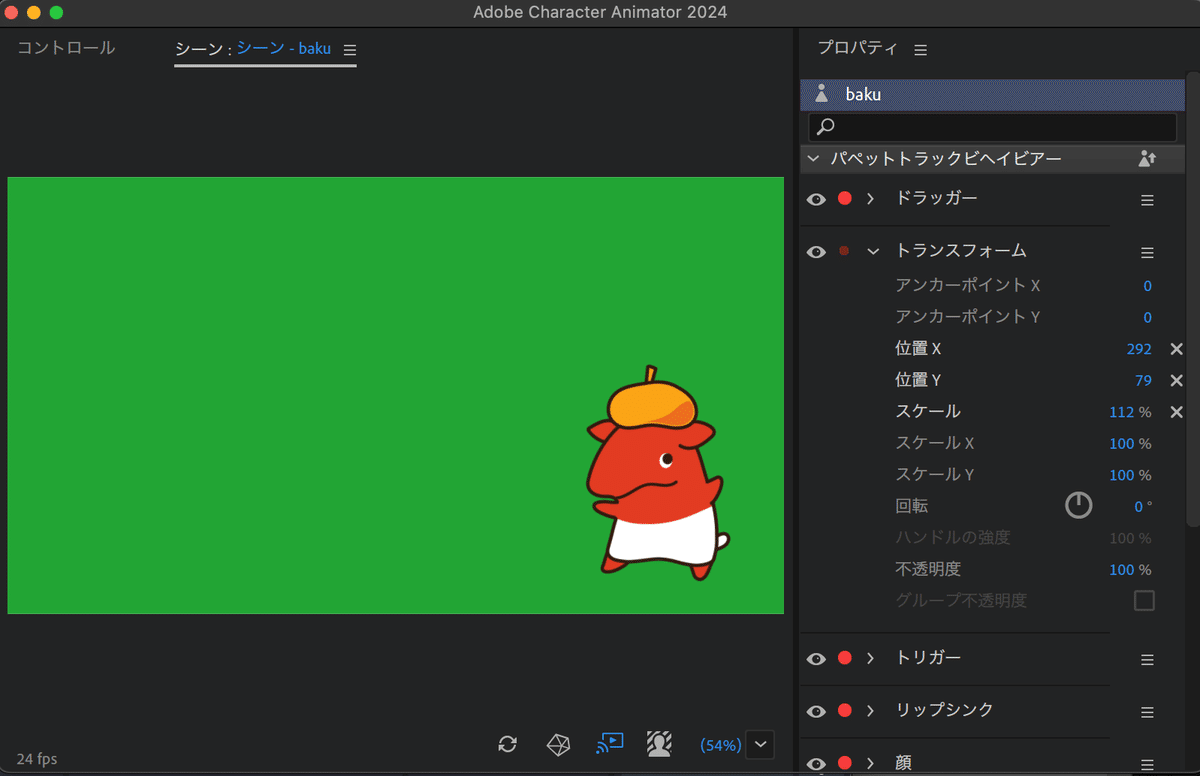
こんな感じになります。

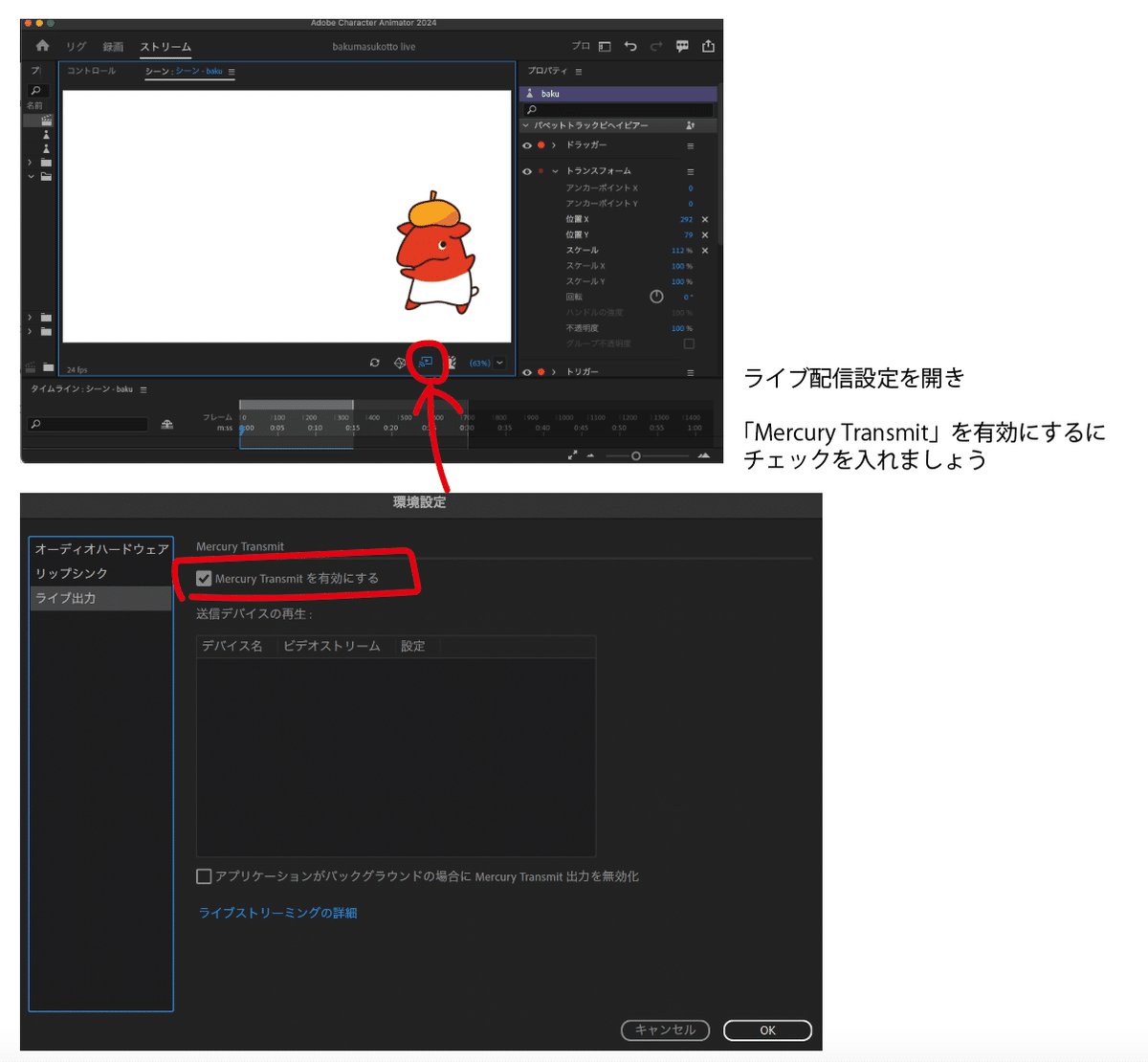
④character animatorの設定をライブ配信できるように変更
ライブ配信設定のボタンを押し、設定画面で
「Mercury Transmit」を有効にするにチェックを入れましょう。

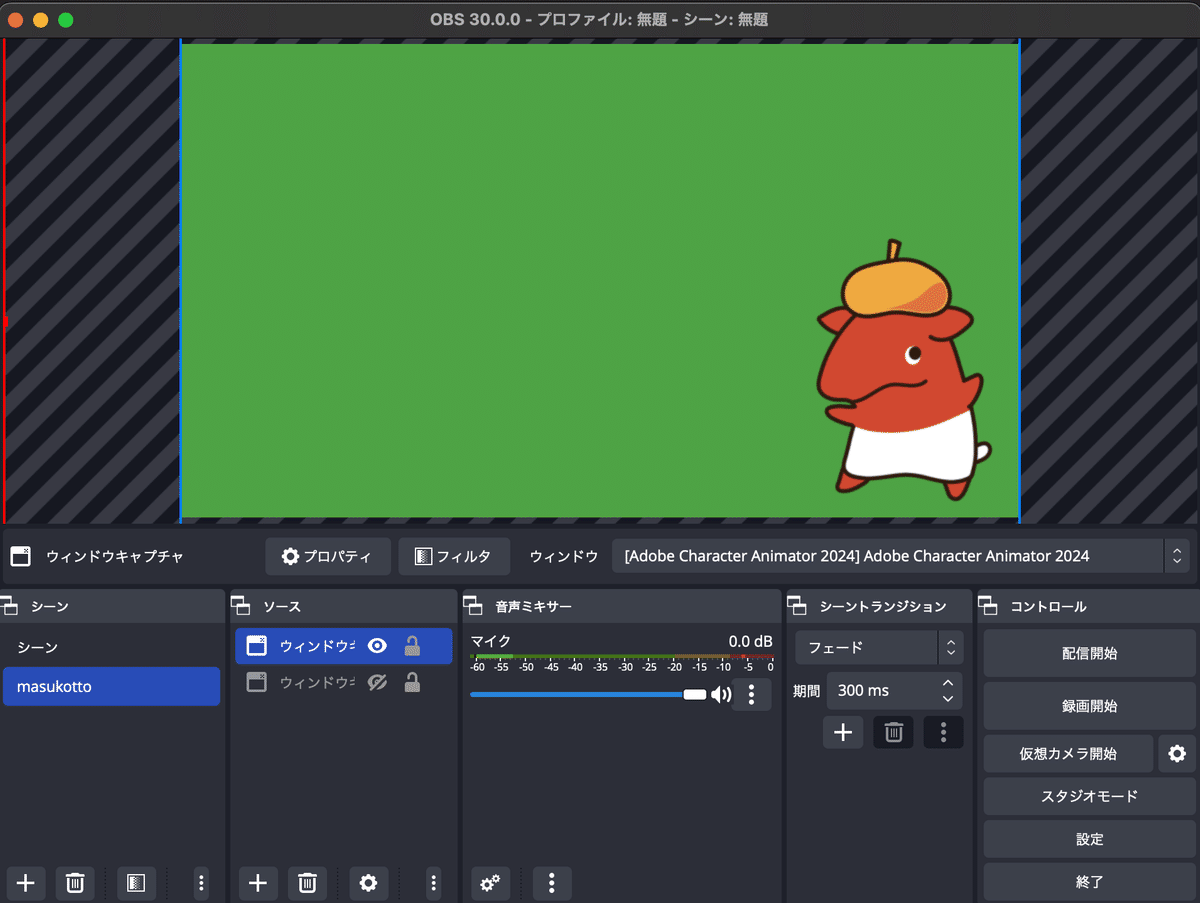
⑤OBSで設定をしていきます
まずはキャラの画角がいい感じに入るように位置や大きさを調整します
character animator側でも調整してみてください。

グリーンバックを透明にします。
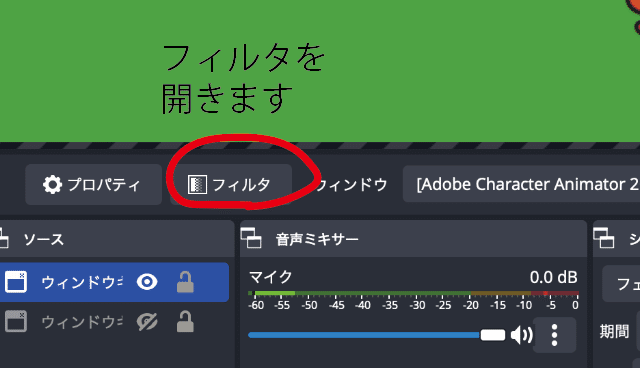
「フィルタ」を押してひらきます。

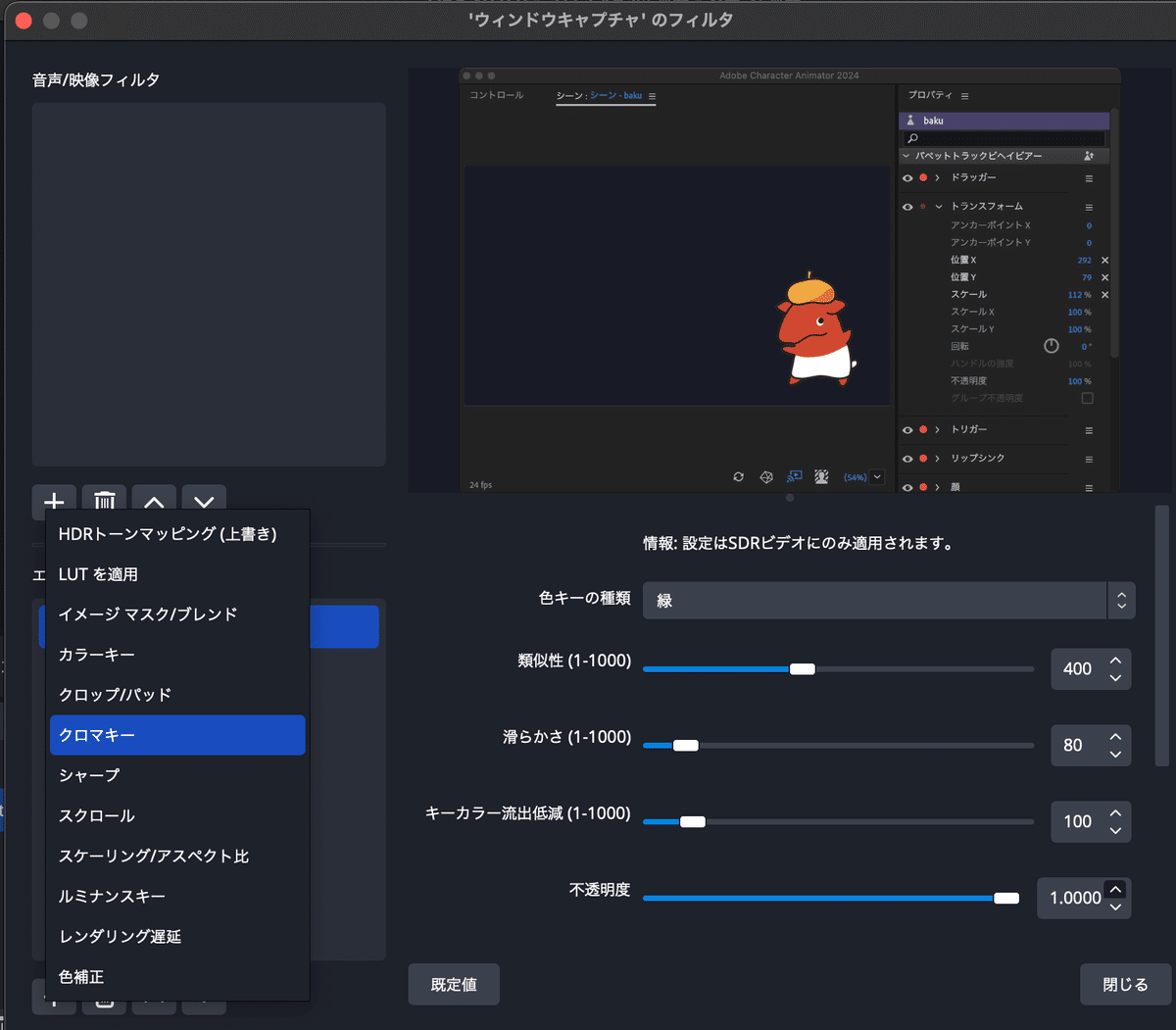
「エフェクトフィルタ」の+を押して
「クロマキー」を選びます。
これでグリーンバックが透明に変わります。

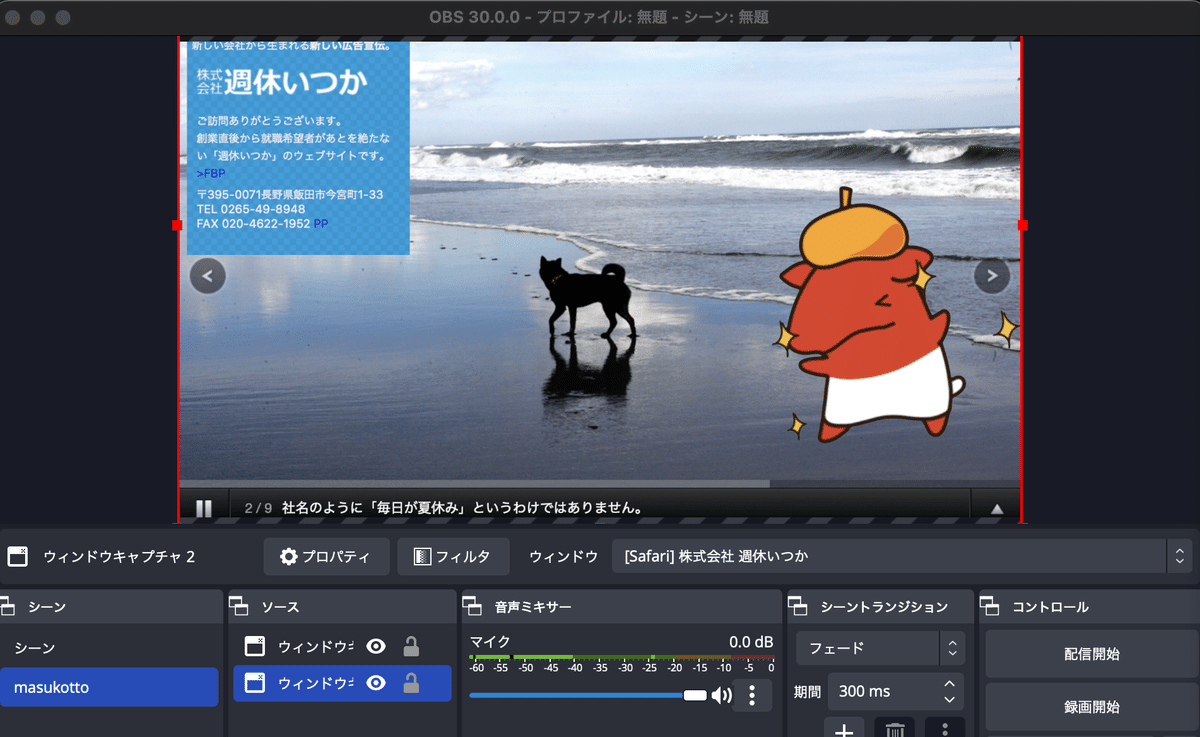
⑥あとは好きなウィンドウや素材を置くだけ!
これはひとまず弊社のサイトのキャプチャウィンドウを出してみました。

これで、「配信開始」を押して出力先を設定すればライブ配信ができます!
出力先の方でもちゃんと設定を確認しておいてね。
「録画開始」で録画もできるので、説明動画の撮影も
このOBSを使うと簡単にできます!
