
アプリを作ろう(4):Vue/Nuxtのインストール
package.jsonの作成
いよいよアプリを作っていきます。まずはVue/Nuxtのインストールです。
Vue/NuxtはNode.jsを使って動作します。そのためにはまずNode.jsの設定ファイルを作る必要があります。
VS Codeでworkspaceのフォルダを開き、更に新しいフォルダを作りましょう。名前はなんでも構いませんが、ここではfirst_appにします。

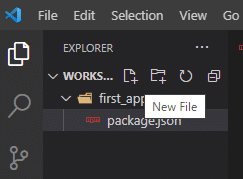
first_appのフォルダを開いたらその中にpackage.jsonという名前の新しいファイルを作ります。
File → New Fileを選択するか、もしくはアイコンをクリックしてください。

package.jsonのファイルの中身は下記の通りになります。
{
"name": "first_app",
"version": "1.0.0",
"scripts": {
"dev": "nuxt"
}
}nameのところはなんでも構いませんがとりあえずfirst_appにしてきます。
versionも何でもいいのですがとりあえず1.0.0にしておきましょう。
scriptsの部分はこの通り書いてください。また後で書き足しますが、最初はこれだけで十分です。
この書き方はJSONと呼ばれる書式です。下記の点に注意しておいてください。
・JSONは中括弧({})で囲む
・”名前”:"値"のペアを入力していく
・名前と値はダブルクォテーション(”)で囲む
・次の名前と値のペアがある場合はカンマ(,)で区切る
・値には別のJSONを入れることができる
npm install nuxt
package.jsonができたら保存して、VS Code内でターミナルを開いてください。Terminal → New Terminalで開けるはずです。

※ 上記の画像はプラグインの影響で若干の見た目が違うとは思いますが気にしないでください。
Terminalはworkspaceのディレクトリを開いているはずです。first_appのディレクトリに移動しましょう。
cd first_app続いて下記のコマンドでNuxt.jsをインストールします。
npm install nuxtnpmはNode.jsのライブラリを管理するツールです。Macでいうところのbrew、Ubuntuではaptのようなものと思ってよいです。Node.jsで使用するライブラリはbrewやaptではなく、npmを使って管理します。
Nuxt.jsのインストールには少し時間がかかります。下記のような文字で作られたアートが表示されればインストールは成功です。最初のインストール時にはcontributionに関する質問がYes/Noで聞かれるかもしれません。内容をよく読んで回答しましょう。YesでもNoでも構いません。

ここまで来たらNuxt.jsのインストールは完了です。
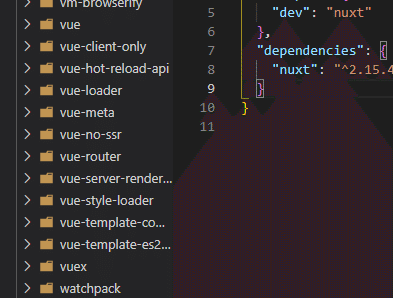
さて、package.jsonのファイルを見てみましょう。下記のように勝手に書き換わっているはずです。
{
"name": "first_app",
"version": "1.0.0",
"scripts": {
"dev": "nuxt"
},
"dependencies": {
"nuxt": "^2.15.4"
}
}これは「このアプリはnuxtというパッケージのこのバージョンに依存して作られている」ということを示しています。今後、自分で作ったアプリを他人に渡すときはこのpackage.jsonのファイルを渡せばどのパッケージをインストールすれば動くのかがわかります。
ちなみにpackage.jsonに書かれているパッケージをインストールする場合は、「npm install」だけで一括インストールされます。試したい人は別のフォルダにpackage.jsonだけをコピーして、実行してみてください。
他のパッケージ
「Vue/Nuxtと言っていたのに、Vueはどこにいったの?」という疑問を持った人も多いかもしれません。
実は今しがた作ったpackage.jsonがnuxtというパッケージに依存していたように、nuxtというパッケージもvueというパッケージに依存しています。vueがなければnuxtは動作しません。
npmはこうした依存関係のパッケージを一括でインストールしてくれます。ですので、npm install nuxtを実行したときにvueもインストールしてくれているのです。
一度だけそれを確かめてみましょう。package.jsonの同じフォルダにnode_modulesというフォルダができているはずです。この中にvueがインストールされています。開いてみると分かりますが、ABC順に大量のパッケージがインストールされています。これのvのあたりにvueがあります。

他にもたくさんのパッケージが入っています。nuxtはvueに限らず、これだけ大量のパッケージによって作られています。これだけのパッケージをダウンロードするのでnuxtのinstallには時間がかかるのです。
さて、実はもう1つ大切なファイルがあります。勝手に作られたpackage-lock.jsonというファイルです。開いてみるとわかりますが、これには先ほど見た依存関係のあるパッケージのバージョン情報と依存パッケージ情報が記載されています。
package.jsonの情報だけではそこに書かれてあるパッケージ以外のバージョンは分らないため、場合によっては同じバージョンを使っているのに動作しない、といったことが起こりえます。そのため、すべてのパッケージの情報についてpackage-lock.jsonのファイルで管理しています。
他者にプロジェクトを渡すときや別の場所にコピーするときは、package.jsonとpackage-lock.jsonの2つを渡してください。逆にnode_modules以下のファイルを渡す必要はありません。使う人がnpm installでダウンロードしてくればよいからです。
はじめのアプリ
さて、ここまできたのでひとまずアプリを作ってみましょう。
package.jsonと同じフォルダにpagesのフォルダを作ってください。
pagesフォルダの下にはindex.vueというファイルを作ってください。
ファイルの中身は下記の通りとなります。
<template>
<h1>Hello Nuxt</h1>
</template>Nuxtと書いてある場所はなんでも構いません。Worldでもなんでもいいのですが、伝統的にHelloから始めるようにはなっています。
ファイルを作ったら保存して、ターミナルに下記のコマンドを打ち込んでください。first_appフォルダで実行してください。一度ターミナルを閉じるとworkspaceに戻されるので注意が必要です。
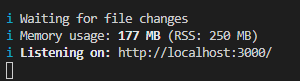
npm run devいくつかメッセージが流れたのち、下記のようなメッセージが出れば起動成功です。

一番最後に書いてあるように、http://localhost:3000/ でサーバは待機しています。ブラウザでアクセスしてみてください。自分の書いたHelloプログラムが動作していることがわかるはずです。

localhostとは何か?:3000とは何か?こういった話はまた別途説明しますが、今はアプリ作りを急ぎましょう。ちなみにlocalhost:3000を他のPCのブラウザに打ち込んでも表示されません。nuxtが動作しているPCでのみ動作します。
さて、ここまでくればあとはアプリを作っていくだけです。次回からはVue/Nuxtを使ったアプリ作りとして、まずはVuetifyを使った画面デザインを説明していきます。
