
『Next.js入門』をリリースしました
少し時間がかかってしまいましたが、ReactベースのフルスタックなフレームーワークであるNext.jsのレッスンをリリースしました。Next.jsの機能は実に多岐に渡るので、今回は基本的な機能についてじっくり解説してみました。
レッスンの特徴
今回のレッスンの主な特徴は以下のとおりです。
シンプルなアウトライン
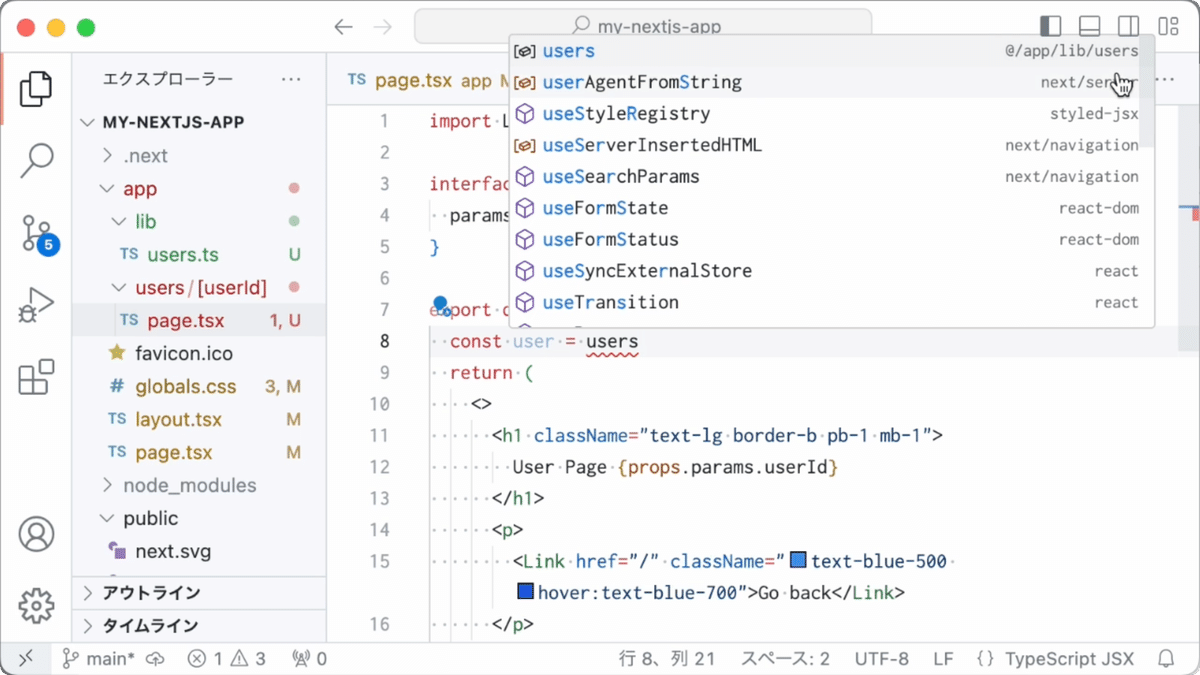
Next.jsでできることはたくさんあって一度にすべてカバーすると混乱するので、今回のレッスンでは、基本的な機能に慣れることを目的にしています。
具体的には、データをもとにユーザーの一覧を描画し、リンクを辿って詳細ページも描画する、といったシンプルなサイトを構築することで、プロジェクトの作成からルーティング、便利なコンポーネントの使い方まで学べるようになっています。

Windowsでの手順を丁寧に説明
今回のレッスンでは、npmのインストールからnpxコマンドの実行までを行う必要があるのですが、Windowsではこの手順を間違えやすいので、安心して進められるように別動画にして解説することにしました。

バージョン14対応
現時点で最新であるバージョン14に対応し、バージョン13から推奨されているApp Routerをベースにしたサイトの構築方法について見ていきます。
TypeScript、Tailwind CSSの採用
モダンな開発プロジェクトではTypeScript、Tailwind CSSと組み合わせて使われることが多いので、今回のレッスンでもそのような構成にしてあります。
補足情報の充実
今回のレッスンでは、JavaScript、React、TypeScript、Tailwind CSSなど、前提となる知識の範囲が非常に広いため、適宜、動画下の補足情報に参考情報を記載するようにしました。必要に応じて関連レッスンを復習しながら学習を進めてみてください。
今回のレッスンは是非18回にまとめてみました。フレームワークの仕組みは複雑なので、何度か組み上げ直してみると理解が深まるはずです。ご興味がある方はぜひどうぞ。
今後の予定
今回のレッスンではNext.jsの基本的な機能しか取り上げていないので、外部のデータと連携する方法を扱ったレッスンも検討中です。
ただ、他レッスンとの兼ね合いもあるので少しお時間をいただくことになりそうです。またこちらのnoteで進捗報告していきますね。
この記事が気に入ったらサポートをしてみませんか?
