
【無料レッスン】 国産ヘッドレスCMSの使い方が学べる、『microCMS入門』をリリースしました
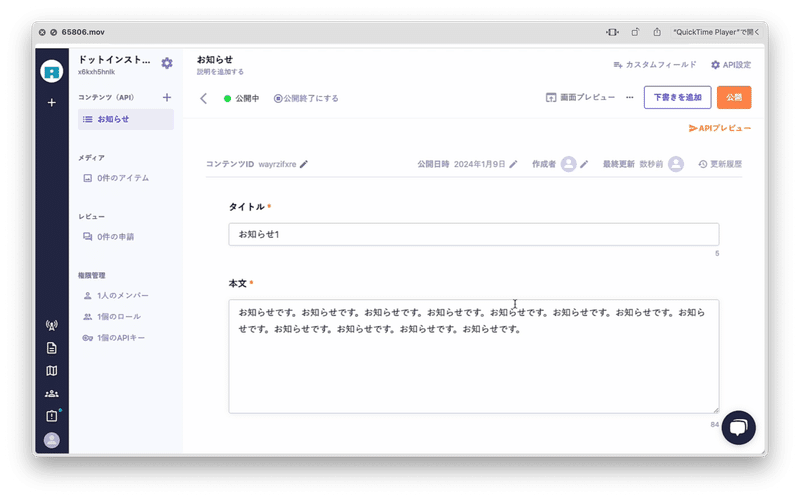
今週は『microCMS入門』をリリースしてみました。最近だとNext.jsなどのフレームワークと組み合わせた例もよく見かけますね。自分で実装すると面倒なコンテンツ管理部分をまるっと任せることができて便利なので、基本的な使い方を学びたい方はぜひご覧ください。
ヘッドレスCMSとは?
CMS(Content Management System)は、サイトのコンテンツ更新に特化したシステムです。自前で作ろうとすると、ユーザーやコンテンツを管理するためのさまざまな実装が必要になりますが、既存のCMSを利用することで、サイトの管理コストをぐっと抑えることができます。

またCMSは、WordPressなど、サイトの表示機能まで含めたシステムを指しますが、「ヘッドレスCMS」は「サイトの表示部分」をなくして、裏側の管理画面だけを提供するCMSになります。
そのため、サイトの表示部分は別途、自分で作り込む必要はあるのですが、一方で好きなフレームワークを自由に選ぶことができる、というメリットがありますね。
なお、ヘッドレスCMSを提供するサービスはいくつかありますが、その中でもmicroCMSは国産で、日本語ドキュメントなどが充実しているのが特徴です。
どんな人におすすめ?
今回のレッスンですが、HTML / CSS / JavaScriptで、ある程度サイト制作に慣れた人が対象となります。「サイトの作り方はわかったけれど…それを更新するためのシステムを作るのはちょっと大変だなぁ」という方に特におすすめです。


無料レッスンです
今回は無料レッスンとしてまとめてみました。文字起こしやソースコード、倍速視聴をご利用いただく場合はプレミアムサービスへの登録が必要ですが、動画を見るだけでしたら、ユーザー登録も不要です。
全11回と短めのレッスンなので、さくっと学ぶことができます。「ヘッドレスCMSってどう使うの?」と思われている方はぜひご覧ください。
この記事が気に入ったらサポートをしてみませんか?
