
Photoshopのジェネレーティブ塗りつぶしで、図解イラストを作れるか試してみた。
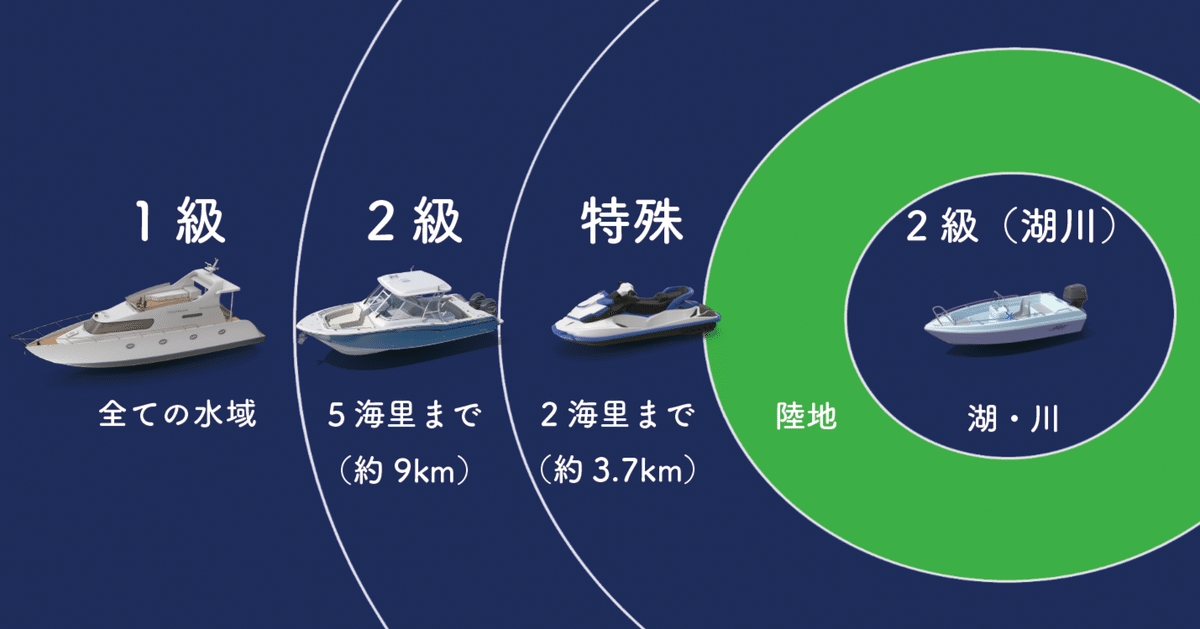
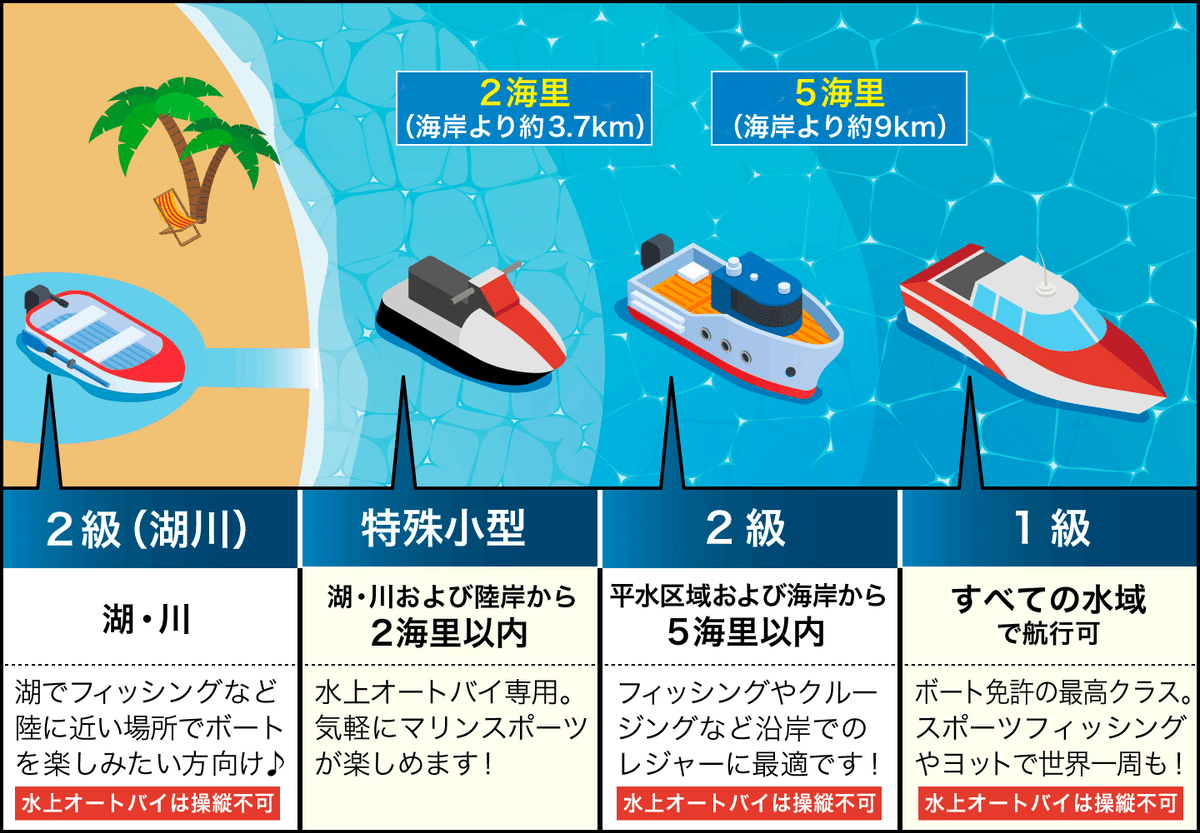
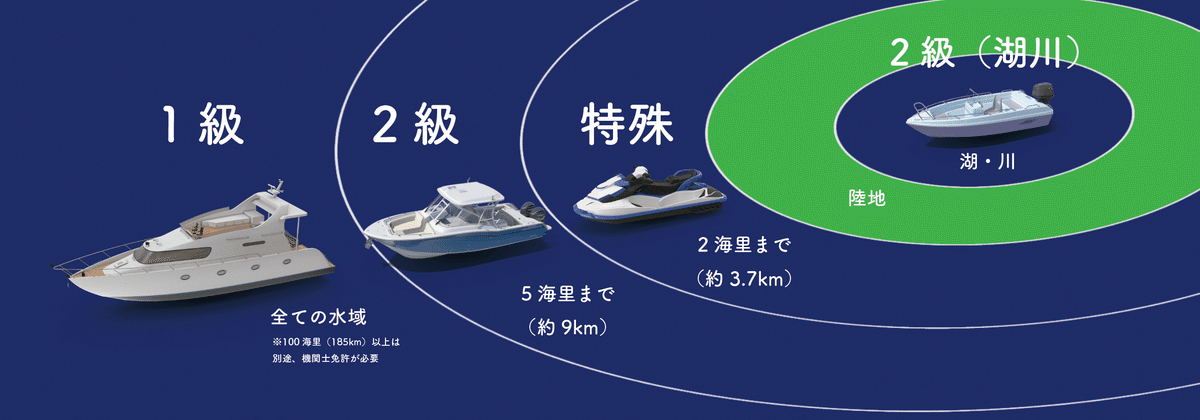
船舶免許について説明するWebページを作っている途中で、こういう感じの画像が必要になった。


そこで、流行りのPhotoshopジェネレーティブ塗りつぶしで、AIによる画像生成を試してみようと思った。
Midjourneyは使ったことあるのだが、ノリはこんな感じなので

今回のような明確なイメージのある「図解イラスト」って、相性悪い気がしたが、作れるのか試してみる。
どうやって作る?
最初に思いついたのは、
まず背景だけを作る。
次に、船や、木を背景に乗せていく
という方法。
1 . 背景を全てジェネレーティブ塗りつぶしで作ってみる
最初に試したプロンプトはこれ:
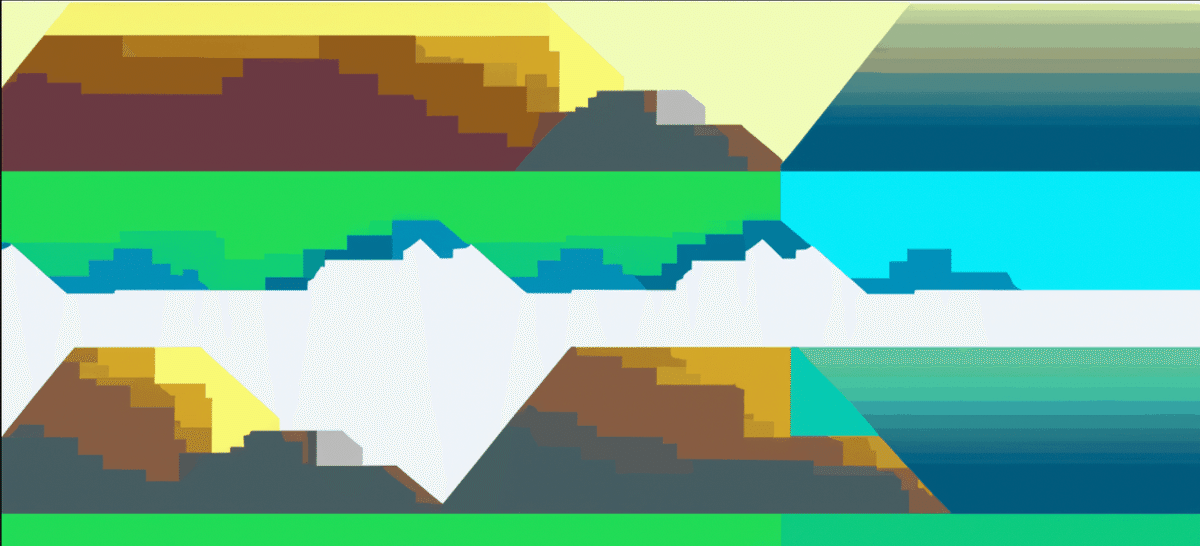
海。左から右にかけて、3段階の色。Pixer風。
sea. three levels of color from left to right, Pixer style.
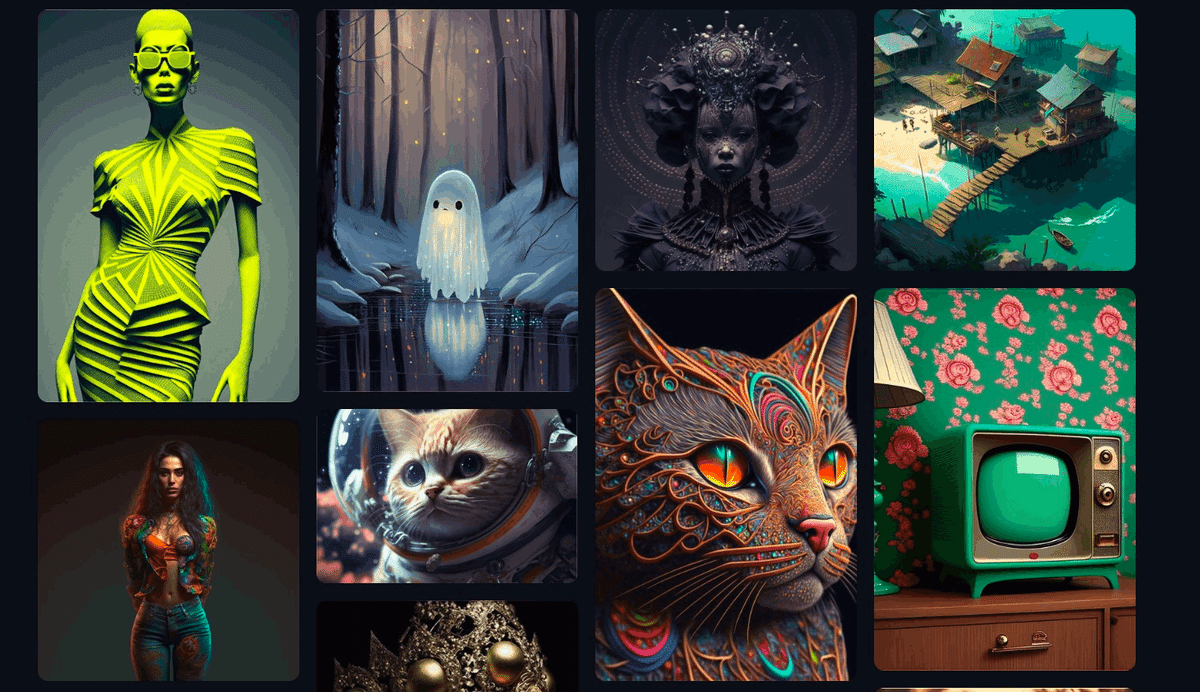
結果:


その後もいくつか試したが、全然ダメ。そこで、最初にある程度こっちで作ってみて、マテリアル・テクスチャをAIに任せる、という方法を考えた。
2 . レイヤーごとに分離して、それぞれジェネレートしてみる
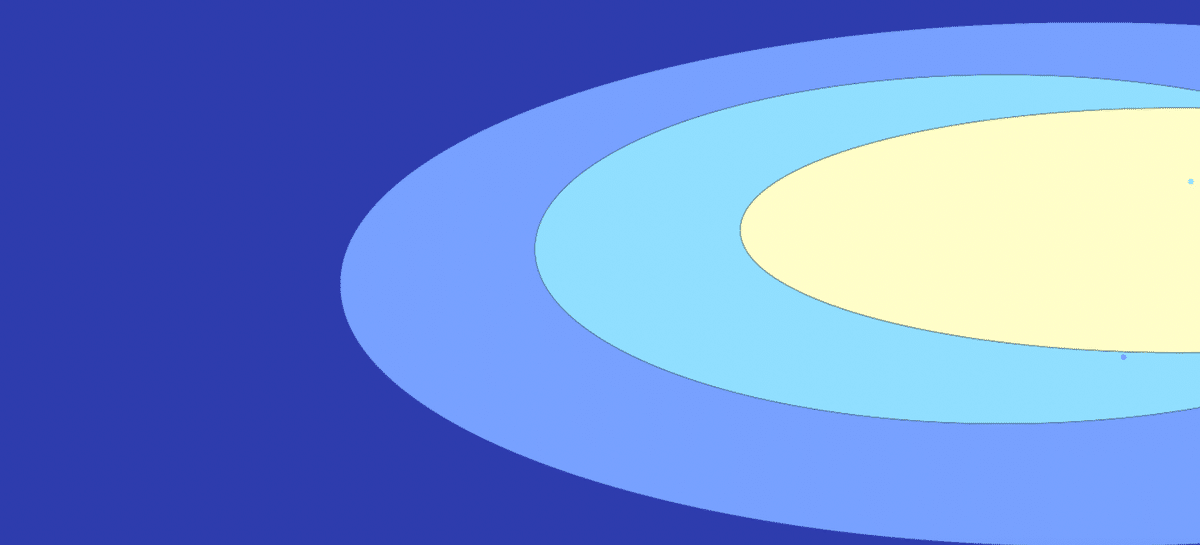
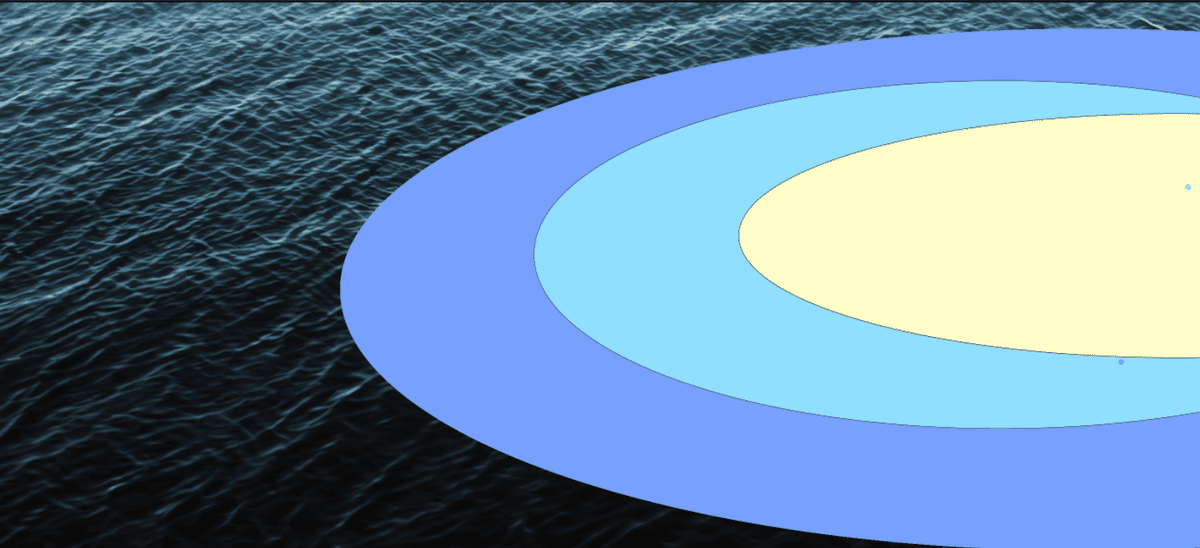
Photoshopで、レイヤーに分けて、円を描画した。このレイヤーひとつずつ、ピクセルを選択して、ひとつずつ、ジェネレーティブ塗りつぶしをしていく





結果。
全然ダメだった。
まとめ
使えそうだと思ったのは、
全体のイメージがラフで良い(つまりMidjourneyみたいに、曖昧なイメージをただただ描画してもらう)場合
例えば、アプリ開発で、テストアカウントのアバターとして使う画像が欲しい時とか。
もう一つは、基本は自分で作るが、要所要所の、「木」とか、「船」とかを、生成してもらって、写真に配置するとか。
今回は、結局、自分でイラストレーターで1から作った。

この記事が気に入ったらサポートをしてみませんか?
