
VRChat用アバターの靴が床に埋まらないようにするためのUnityでの設定
VRChatの楽しみ方の一つがアバター改変です。自分のアバターに好きな衣装を着せたり、靴を履かせたりして個性を出すことができます。
ただ、改変は往々にして困難が伴います。「うまくいかない…」「こんなはずじゃなかった…」と、多くの方が時間を溶かしているのではないかと思います。
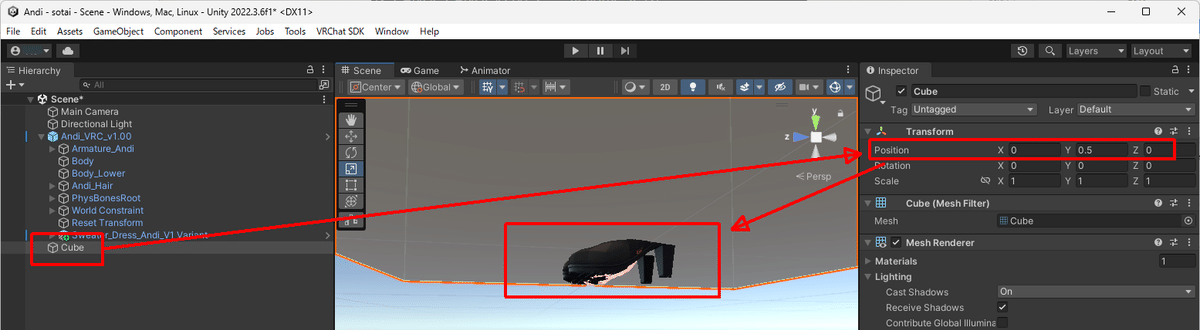
私が躓いたのは靴を履かせた場合に、靴が地面にめり込んでしまう、という問題でした。せっかくおしゃれな靴を履かせているのに、タイトルの画像のように地面に埋まってしまっていました。
これは適切な設定を行うことで容易に直すことができます。ただ、私のように何も知らない人が操作するとハマる可能性があるので自分の備忘録もかねて設定内容を記事にしました。あまりに素人すぎて黒歴史になる可能性が高いので、この記事は近い将来そっと削除されるかも知れません。ご了承ください。
なお、以下の記事を読めば分かる人も多いはずです。この記事は以下の記事でもいまいち操作が分からなかった私のような方向けです。。。(DoritosDontacosさん、その節はXで丁寧に教えていただきありがとうございました…‼)
ちなみに私が理解できていなかったのは「Prefab」と「FBX」の違い、です。通常Unityで市販のアバターをインポートするとPrefabの操作だけで完結するかと思います。ただ、高さ(厳密にいうとVRChatのワールド内でのアバターの床からの高さ)の調整をしようとするとFBXをConfigureする必要がある、ということを理解できていませんでした。
冷静になって読み直してみると、以下の記事に必要十分な内容が書かれていることに気づきました…。本記事を読んでもイマイチ、という方は以下の記事をご参照ください。
さらに試行錯誤の過程で、以下のツールを使うことでHierarchyのアバターにComponentを追加するだけで高さの調整ができることが分かりました。「FBXを開いて~」などが手間という方はこのツールを使うと良いと思います。
それではご笑覧ください。
手順
とてもシンプルです。なお衣装と靴はModular AvatarにてSetup Outfitしている状態です。Modular Avatarについては以下のリンクをご参照ください。
1.Scene上で靴が埋まらないよう、アバターのTransform PositionのY値を調整
以下のスクリーンショットに従って靴が埋まらないようHierarchyのアバターのTransform→PositionのY値を調整します。ここではあくまでUnity上の表示の調整となり、VRChat上の高さは変わりません。なぜこの操作が必要かというと、これをすることでどの程度オフセットをかければよいかが分かるためです。
以下のスクリーンショットではCubeを使っていますが、素体アバターを隣に並べてもOKです。(むしろそちらの方が分かりやすい)


2.アバターのFBXファイルを開き、Transform PositionのY値を調整
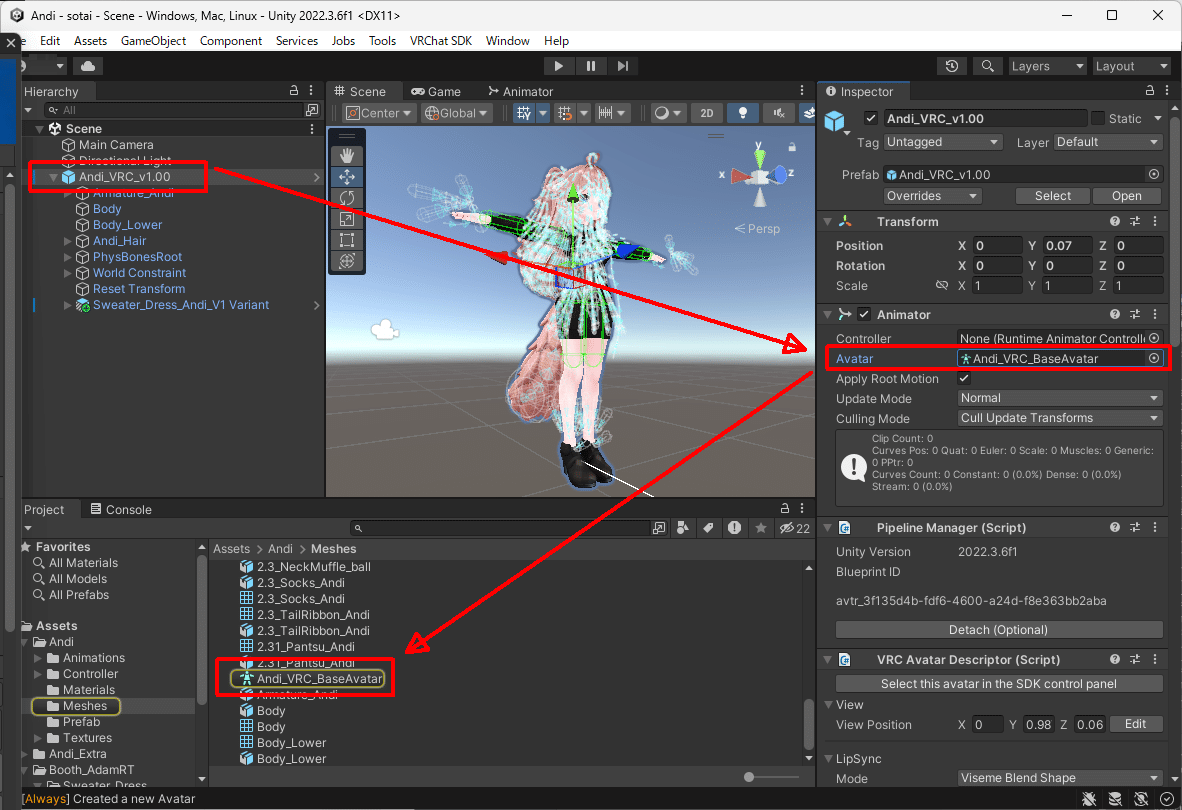
私はここで盛大に躓きました。まず、FBXファイルを探す必要があります。アバターをHierarchyで選択し、InspectorのAnimatorにある「Avatar」の右横のボックスをクリックすると、Projectビューの中で使用しているFBXファイル内のAvatarをハイライトしてくれます。

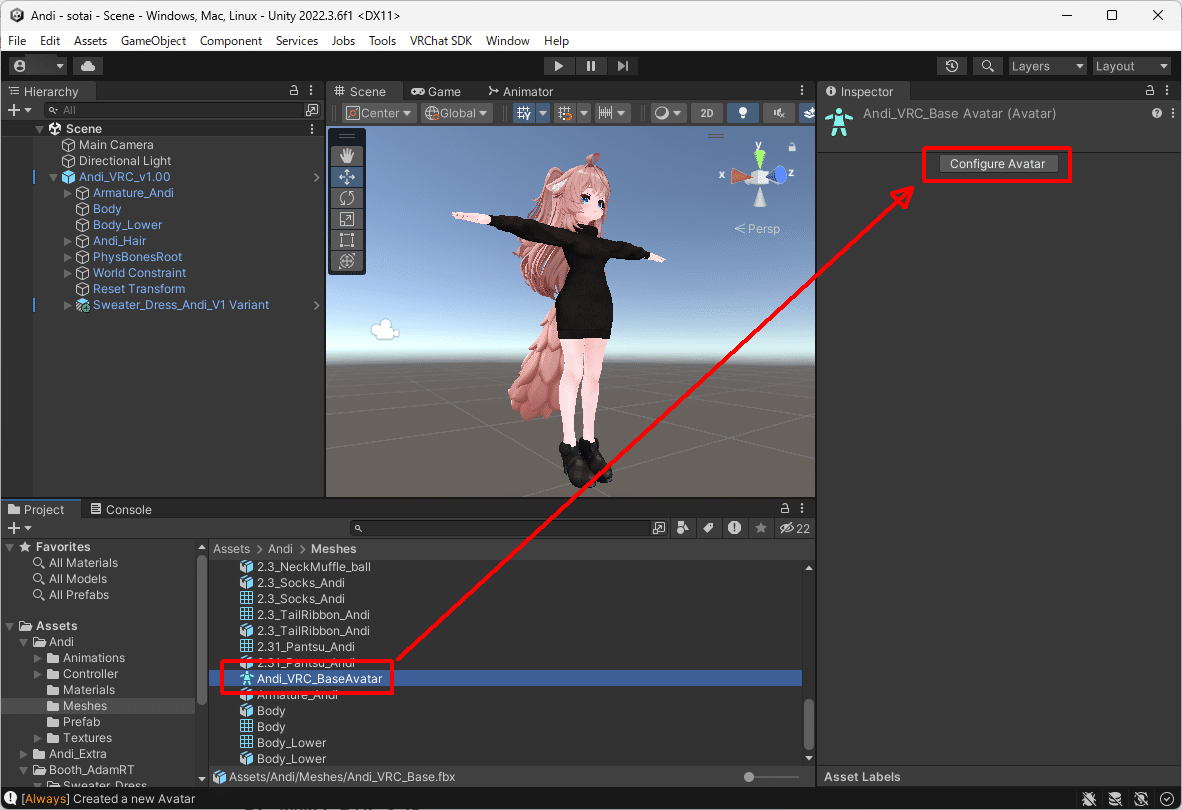
次に、FBXファイルをクリックし、Inspectorに表示される「Configure Avatar」をクリックします。(Avatarを直接選択しているので「Configure Avatar」のボタンしかない状態です。)

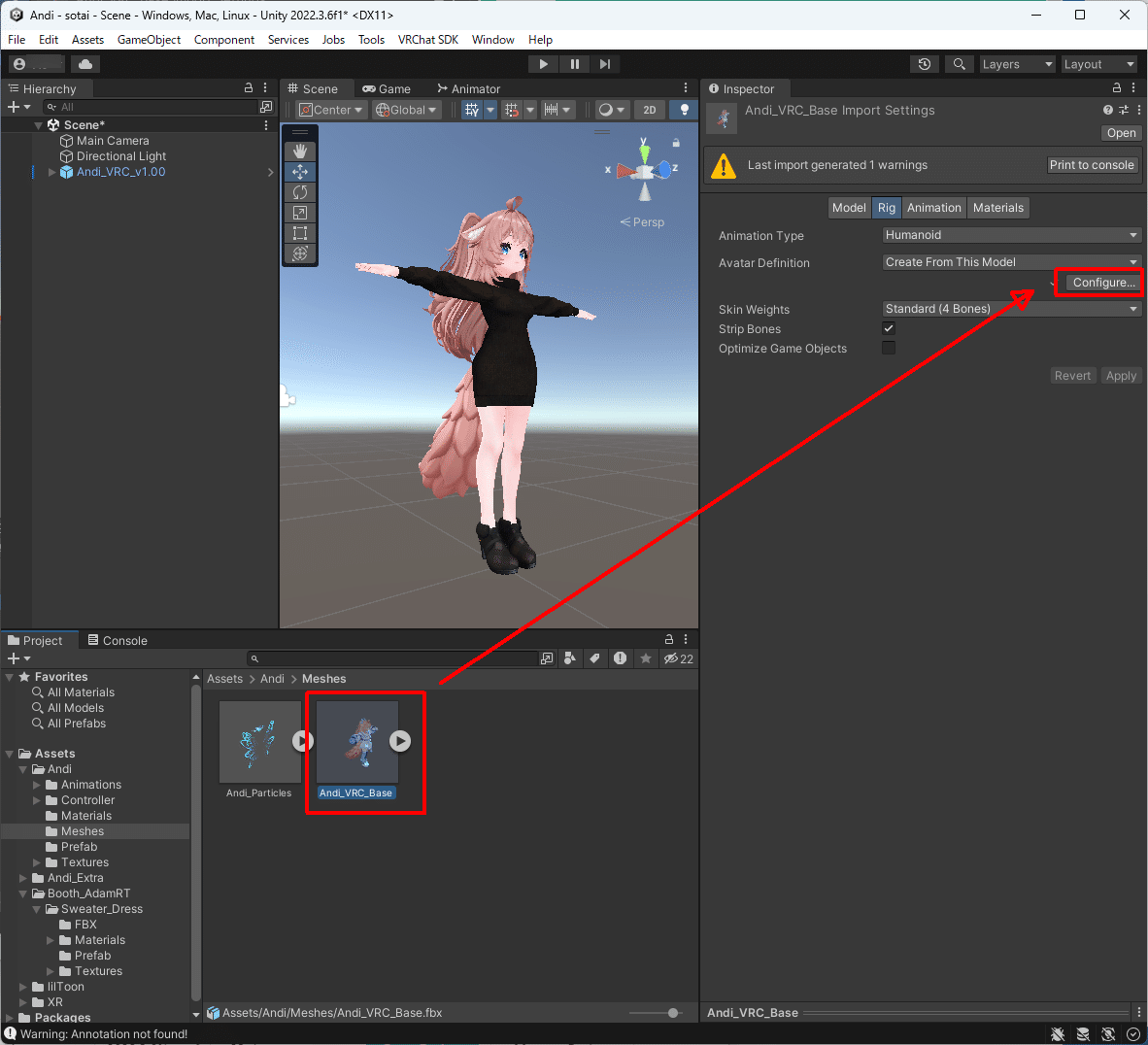
または、FBXファイルの場所が分かっていればFBXファイル自体をProjectビュー内でクリックすることで、Inspectorに種々の情報が表示されます。この中の「Configure」をクリックするとAvatarの構成(Transformなど)を変更することができます。こちらの方がFBXファイルの設定をいろいろと確認できるので有用です。

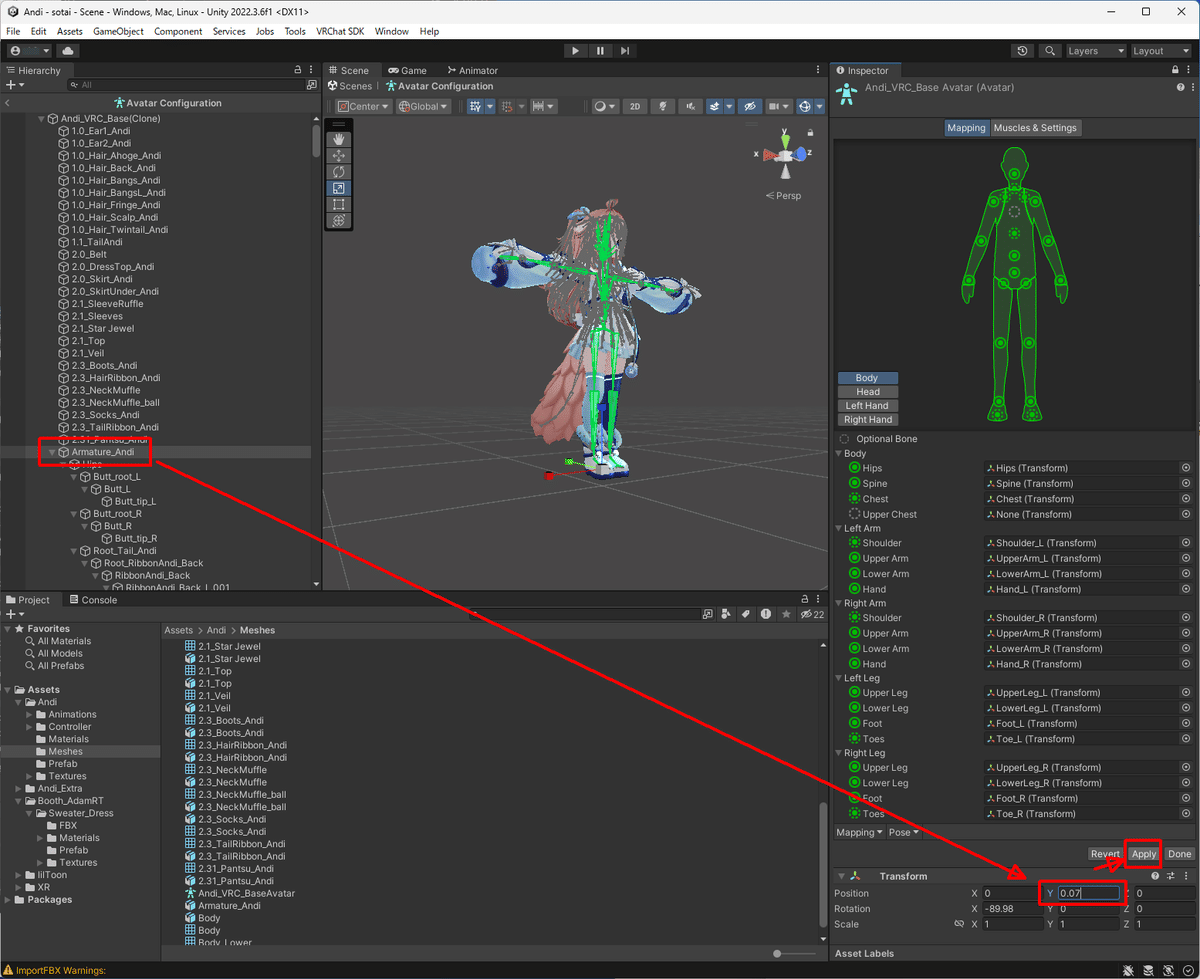
Avatar Configurationが表示されたらArmatureを選択し、Mapping内のTransformのPositionのY値に先ほどの値を入力し、「Apply」をクリックします。

「Done」をクリックすると元のUnityの画面に戻ります。
3.視点を調整する
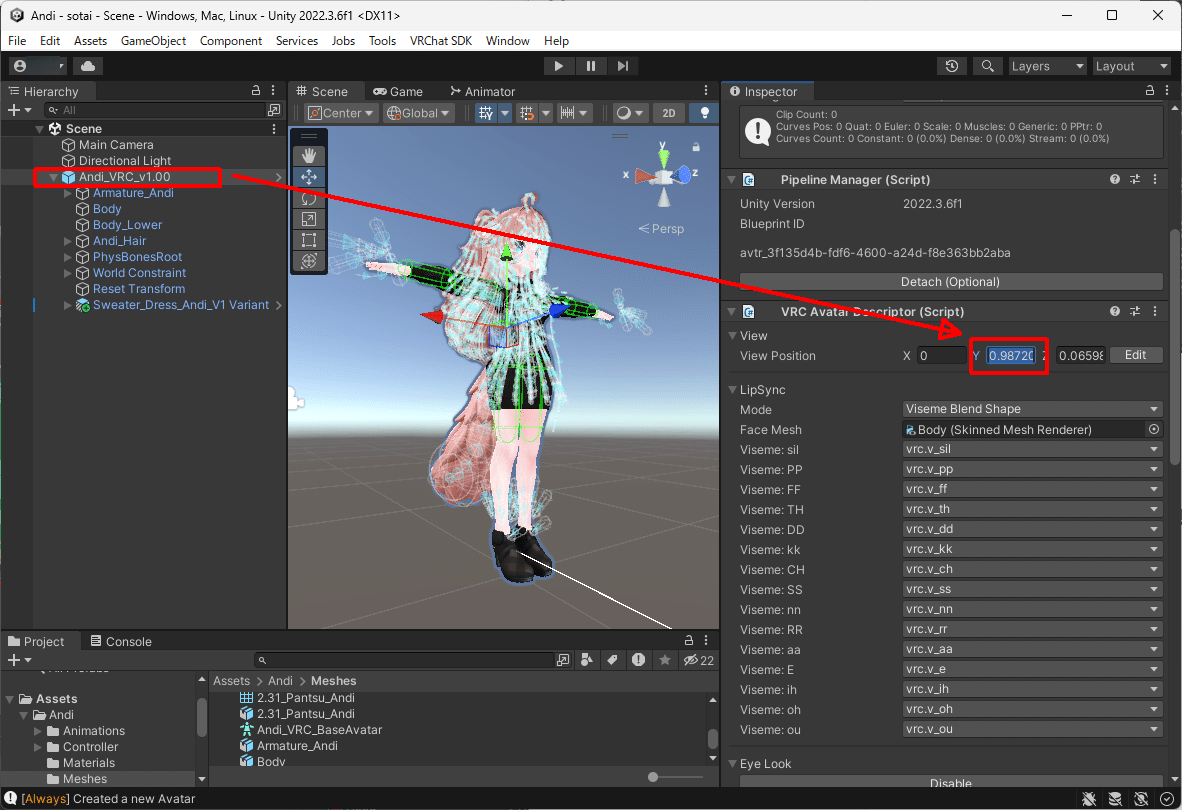
最後にHierarchyのアバターのInspectorからView→View PositionのY値にオフセット分加算した値を入力します。

以上で高さ調整完了となります。お疲れさまでした。
まとめ
改めてこうやって記事にすると恥ずかしさしかないのですが、この情報がどなたかの、何らかの役に立つことを願います。正直ベストプラクティスが何か分からず手探り状態です。よい方法があれば教えていただけると幸いです。
この記事が気に入ったらサポートをしてみませんか?
