
「喜び」をつくるデザイン

今回は、「喜び(Delight)」といったエモーショナルな体験を作り出すデザインについて、IBMのCloud and Cognitiveポートフォリオのデザイン・プリンシパル、パスカル・ポドヴァン氏によるMediumの記事をご紹介いたします。
Designing for emotional delight
最後に、製品を使って笑顔になったのはいつですか? それは製品全体の体験だったり、思いがけない小さな瞬間だったかもしれません。どの企業も素晴らしい製品を作るという同じ目標を持っていますが、私たちにはもっとできることがあるのではないでしょうか? ユーザーが抱える問題を解決して提供することは、使う喜びを意味するものではありません。デザイナーは、お客様のニーズに応えるために、使いやすくて機能的な製品を提供することを目指しますが、それは「喜び」ではありません。
ある製品を最初に使い始めるときには、シンプルさと実用性に惹かれますが、小さな喜びに満ちた体験こそが、その製品に夢中になり、感情的にも忠誠を誓うことになるのではないでしょうか。ユーザーの体験を改善し、さらにその上を乗り越えていくのであれば、喜びの力を決して過小評価してはいけません。喜びのためのデザインとは、ユーザーとの感情的なつながりを確立し、デザインの背後にリアルな人間がいることを思い出させることです。それは実際は製品ではなく、ユーザーについての話なのです。
機能ではなく、感情だと考えてください。感情を機能と結びつけることで、あなたの製品、サービス、アプリを使う喜びを感じさせてください!

最新の IBMデザインQ2 Design jamでは、*Elevate Viz グループが、喜びのためのデザイン、そしてさらに重要なことには、企業のデザインソフトウェアの中に喜びを加えることを探求したいと考えました。(Elevate Viz は、イラスト、マイクロインタラクション、記憶に残る「ビジュアルフック」の作成などを用いて、製品のビジュアルエンゲージメントを高めることを目的とした IBM のイニシアチブです。)
デザインジャムは、デザイナーが技術を向上させ、ネットワークを拡大し、IBMの未来をデザインする機会を提供しています。私たちはデザイナーに、現在の製品スペースの内側または外側にある機会を見つけて探索するように頼みました。これは、「いや」、「時間がない」、「作れない」という言葉の裏に隠された機会を発見するチャンスでした。
誰もがどこにいても得られる最後の最高の体験が、どこにいても求められる体験の最低条件となるのです。
喜びのためのデザインは、瞬間のためのデザイン
製品体験の中にある喜びの瞬間は、大きくても小さくても、うまくいけばユーザーの感情的なニーズを満たすことができます。それは、達成感や驚きの要素によって呼び起こされる、自分の中の小さな幸せの感覚です。
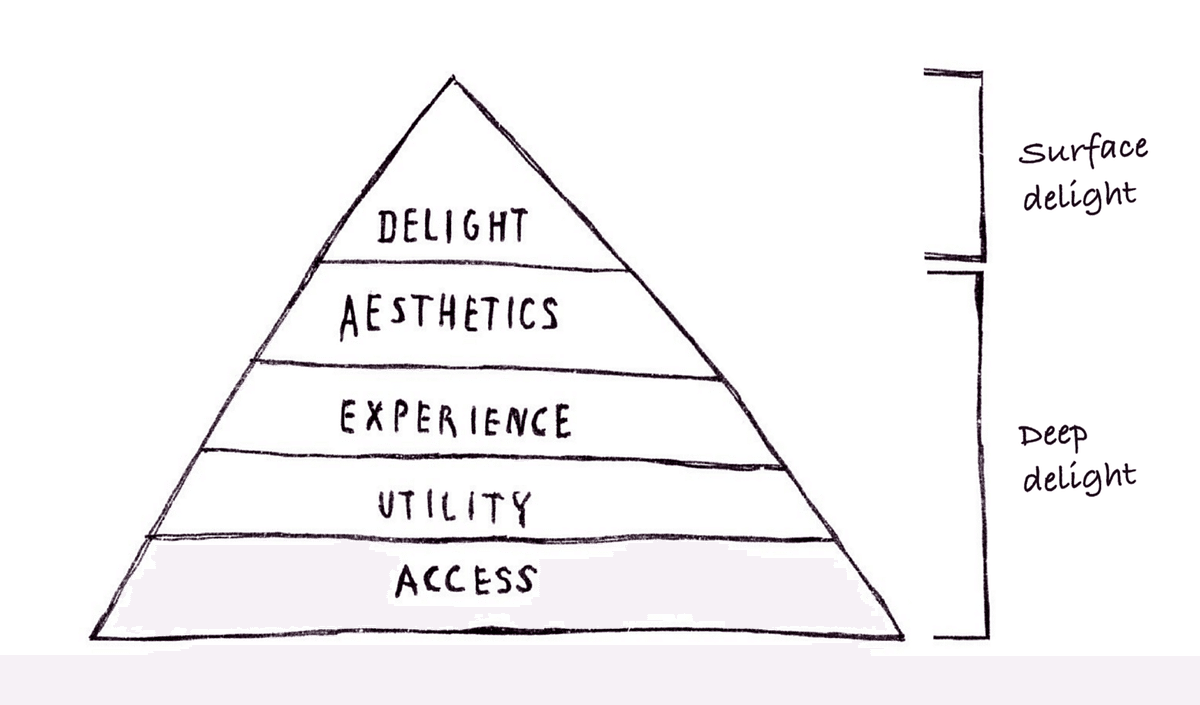
NNグループの記事「ユーザーの喜びの理論( Theory of User Delight)」によると、ユーザーの喜びには「表面的な喜び」と「深層的な喜び」の2種類があると定義されています。
表面的な喜びは、局所的で文脈的なものであり、主に孤立したインターフェース機能から得られるものです。
深い喜びは、全体的で、機能性、信頼性、使いやすさ、楽しさなど、すべてのユーザーニーズが満たされたときに得られるものです。
もはや、ユーザビリティや機能、製品の機能性だけでは十分ではなく、それ以上の要素が求められています。競合他社との差別化を図り、優位に立つためには、ユーザーの喜びや感動、エンゲージメントを重視する必要があります。これは決して後付けではなく、私たちのプロセスに含むべきものです。これは、特別な何か、秘密のソースのようなもので、全体的な体験にフレーバーを加えたり、自分なりの工夫を加えたりするものです。

Swrve — ユーザーをナッジする方法
私たちの日常生活では、喜びを表現する言葉としてdelightという言葉がよく使われます。私たちは、ユーザーを虜にするための魔法の材料としてdelightを使うべきです。この秘伝のソースを活用することで、私たち自身や私たちの製品を差別化し、素晴らしいものにすることができるのです。
今こそ、お尻を蹴り上げて、ガムを噛むときだ。そして、私のガムは無くなってしまった。
喜びは、基本的な期待が満たされているときにのみ機能する
デザインは、フラストレーションから喜びまでの尺度で測ることができます。このスケールの真ん中には、イライラも喜びもしないニュートラルポイントがあります。それはいいデザインで、機能し、使いやすく、有用で、効果的です。しかし、必ずしも印象に残るものであったり、特筆すべきものであるとは限りません。良い意味で、平凡な体験です。
デザインをフラストレーションからニュートラルポイントに持って行くということは、ユーザーを理解し、彼らの期待やニーズを満たす必要があるということです。フラストレーションや混乱を引き起こしたり、作業を遅らせたりするようなものはすべて取り除かなければなりません。

アーロン・ウォルターのユーザーニーズの階層 — Nielsen Norman Group
いいデザインから素晴らしいデザインへのスケールアップ
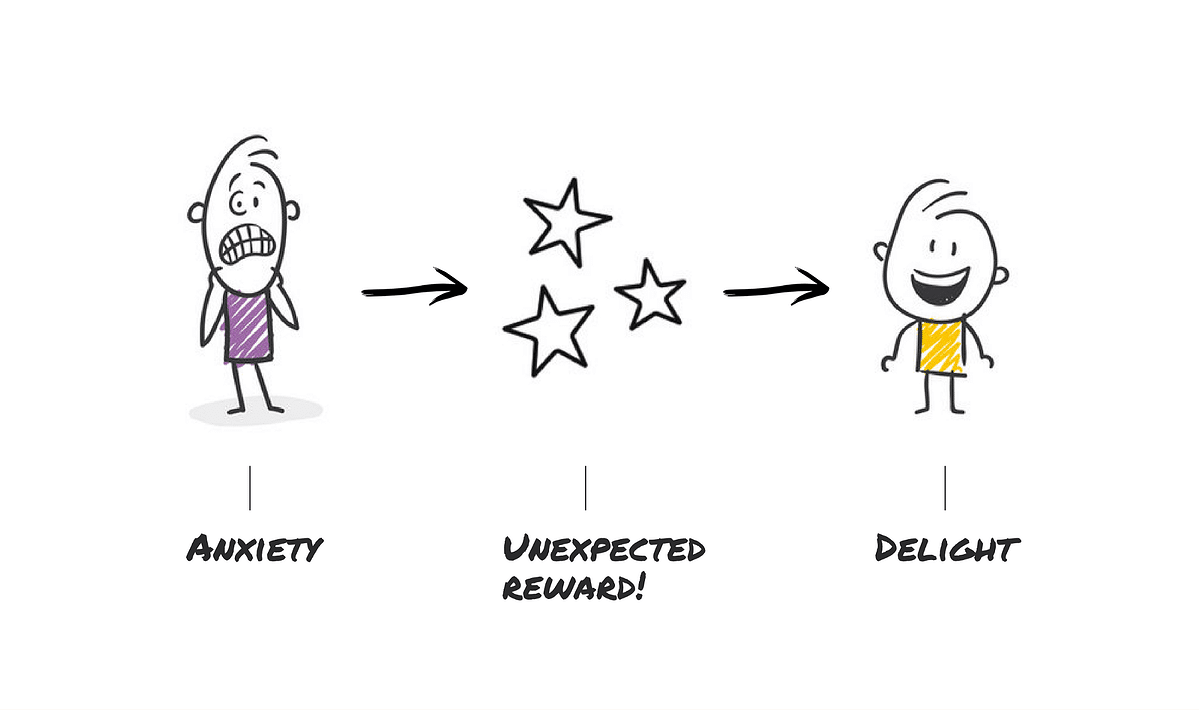
デザインは、最初にユーザーの基本的な期待に応えることがあってこそ、喜びをヒットさせることができるのです。このことを正しく理解すれば、私たちデザイナーは、デザインを「いいもの」から「素晴らしいもの」に変えることができます。ニュートラルであることを超えた体験をデザインすることができるのです。予期せぬ報酬や体験は、ユーザーに途中でフラストレーションを感じさせないための手段かもしれません。表面的な喜びは、製品に習慣化の機会を提供します。
より高い、より忠実な顧客生涯価値を創造する
価格設定の柔軟性
成長と紹介(referrals)の増加
ロイヤリティの向上
喜びを高める
喜びとは、すでにある体験に加えて、それを楽しく愉快なものにすることです。私たちは、机上の空論を超え、喜びと価値を提供し、ユーザーを笑顔にする製品をデザインします。喜びのためのデザインとは、ユーザーと感情的なつながりを築くことです。そのためには、さまざまな場面でポジティブな感情を生み出すために、コンテクストやシナリオの多様な側面を理解する必要があります。私たちは、ユーザーエクスペリエンスのためのデザインから、感情やユーモアのあるデザインへとシフトしていかなければならないのです。
機会
喜びに満ちた体験は通常、待ち時間、データの消費、アップグレードなど、ユーザー・ジャーニー全体における状況や、特定の顧客のタッチポイントが引き金となります。ここでは、1つですべてを賄えるアプローチはありません。私たちは非常に競争の激しい市場に生きているので、ユーザーに価値を与えながら差別化を図る新しい方法を見つけることは、私たち全員が目指すところです。私たちは皆、意味のあるデザインとユーザー体験を創造し、自社製品との深い結びつきを築くことを使命としています。

予想外の結果は、フラストレーションを喜びに変えてくれる / bethybrightanddark.com
製品の喜びを実現するためには、さまざまな方法、アプローチ、可能性があります。その第一歩は、時間をかけてユーザーを本当に理解することです。ユーザーにとって何が重要なのか、ペインポイントは何か、そしてそのギャップを埋めるにはどんな機会が必要なのかを理解することから始まります。
ここでは、製品空間に簡単に注入できるさまざまな次元(領域)の機会について、詳しく見ていきましょう。
ブランドの個性
多くのビジネスが自分の名前を広めようとする中、製品にブランドの個性を注入することは、競合との差別化を図る方法となり得ます。
Mailchimp(メールチンプ)は、この点でとてもよくできています。最初のキャンペーンをまさに送ろうとしているとき、それがいかに緊張を伴うものであるかをアニメーションが表現しています。メールチンプはデザインに共感をもたらしています。アニメーションを「これがあなたの栄光の瞬間です」のような毒のあるメッセージと組み合わせることで、初めてメールを送るときの緊張感を和らげているのです。

Mailchimp — ブランドパーソナリティーのデモンストレーション
マイクロインタラクション
ユーザーの感情にフォーカスすることは、UIインタラクションにおいて大きな役割を果たします。製品におけるマイクロアニメーションの重要性は周知のとおりですが、誰かが起こしたアクションに対する反応を示す方法としても利用できます。
UIエクスペリエンスを、コンピュータではなく、人間が相手であるかのように感じさせる機会を、製品の中で探してみてください。ユーザーが個人的な目標を達成したときに、報酬を提供することを考えてみましょう。例えば、ユーザーが受信トレイをゼロにしたとき、アニメーションなどの機能を使って、アプリとのエンゲージメントを深めることができます。

Shopify— アプリのアニメーションの例

プルリフレッシュのサンプル —James G. / Dribbble
触覚のようなフィードバックは、ソフトウェアがユーザーの入力に積極的に反応していることを示します。このような動作は、ロード時間を少し我慢できるものにして、楽しませてくれます。
ツイッターはプルリフレッシュによって、すべてのユーザーの体験を変えました。シンプルでありながら効果的な製品フィードバックであるこのシンプルなジェスチャーは、データ更新のエクスペリエンスを実にスムーズにするため、何千ものアプリにすぐに採用されました。
ユーザーが予期していないときに手助けをする
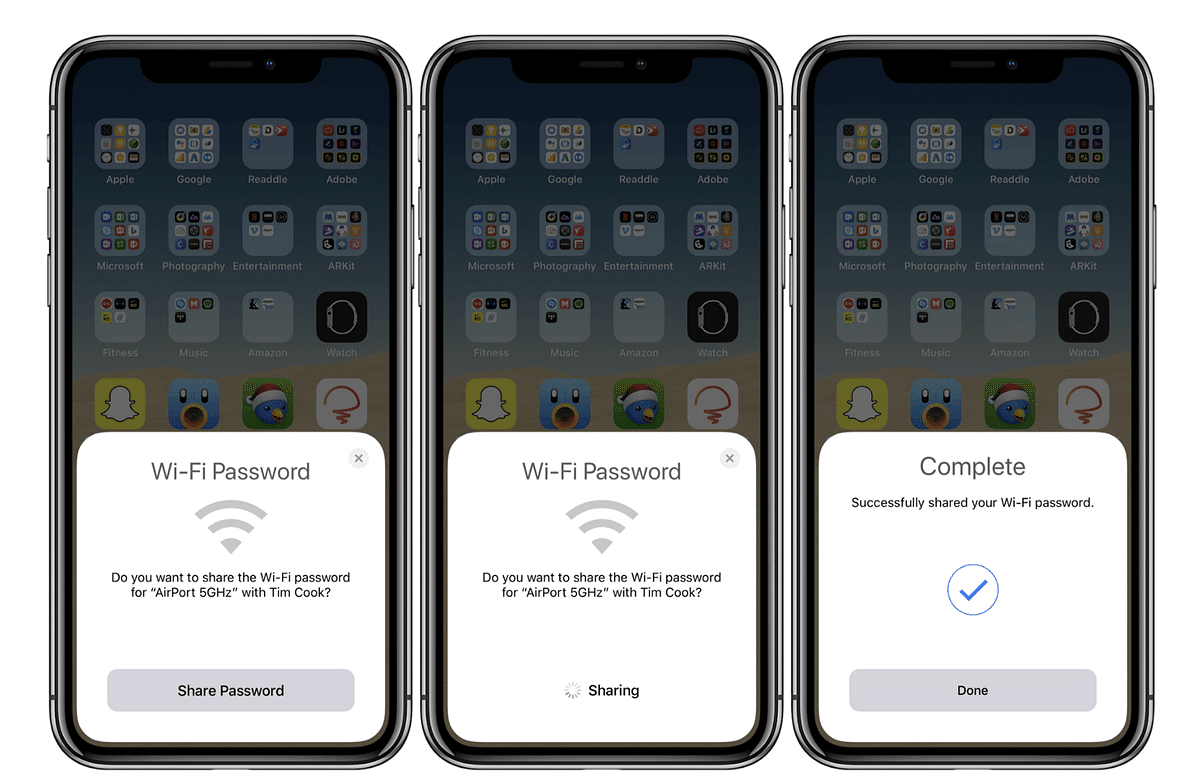
このような喜びの瞬間は、必ずしも視覚的な要素やアニメーションを含んでいる必要はありません。ここで目指すのは、ユーザーが思いもよらないときに、最終的に役立つような機会を探すことです。この例では、長いWi-Fiパスワードを「パスワード共有」に置き換えています。個人情報を守りながら、パスワードの共有という目的を達成し、ユーザーの生活をよりシンプルにしました。

製品のライブフィードバック
これも業界を変える出来事でした。ウーバーのライドシェアアプリケーションは、待ち時間にライブフィードバックとコンテクスト情報(誰が迎えに来るか、どんな車に乗っているか、ドライバーの評価など)を提供します。この新機能により、実際に話を聞いてもらったと感じられます。ご存知のとおり、他の多くの企業もこの戦略をアプリやサービスで採用しています。今や、宅配ピザを携帯電話で追跡し、いつ届くかを正確に知ることができるようになったのです。

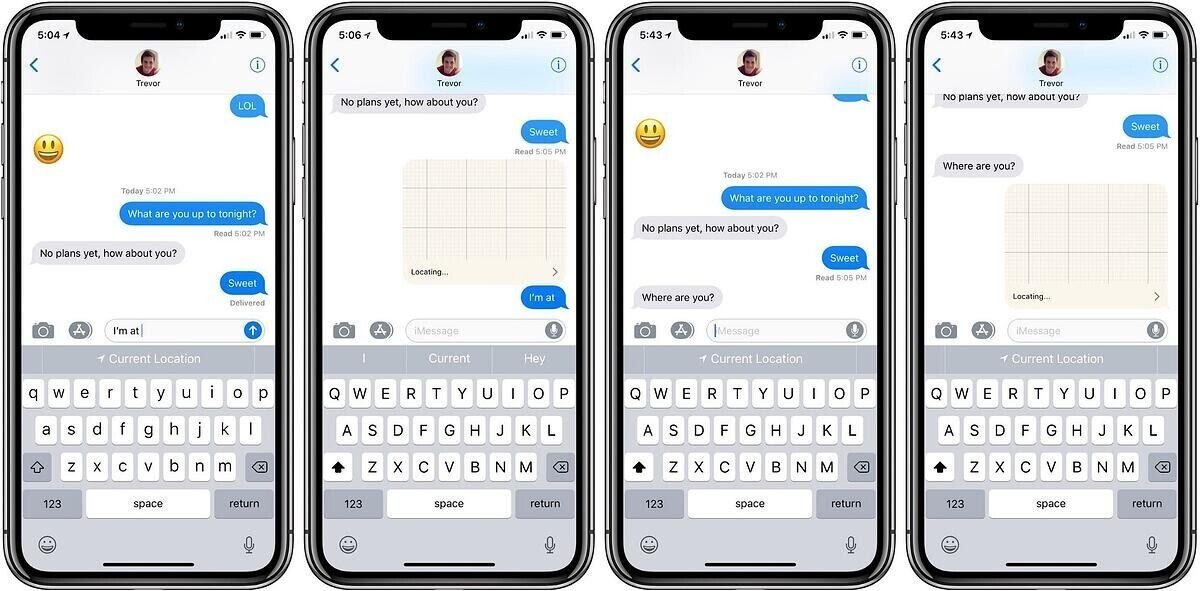
自動入力
AppleのiOS自動入力機能を使えば、現在地をすばやく友だちと共有でき、生活がより便利になります。「I'm at」と入力すれば(「at」の後に必ずスペースキーを押してください)、現在地がキーボードのすぐ上に表示されてます。これをタップして位置情報を送信すれば、ほら! 現在地への道順を示すクイックリンクが付いたピンが送信されます。
住所をすべて入力する手間を省き、ユーザーの生活をシンプルにする、もう一つの素晴らしい例です。iOSに感謝!

学習
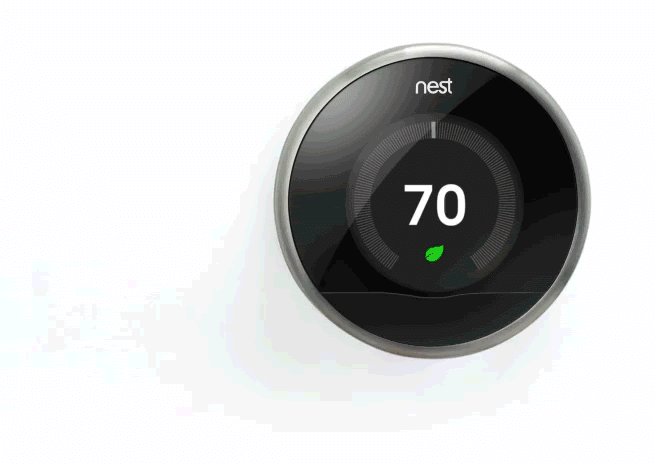
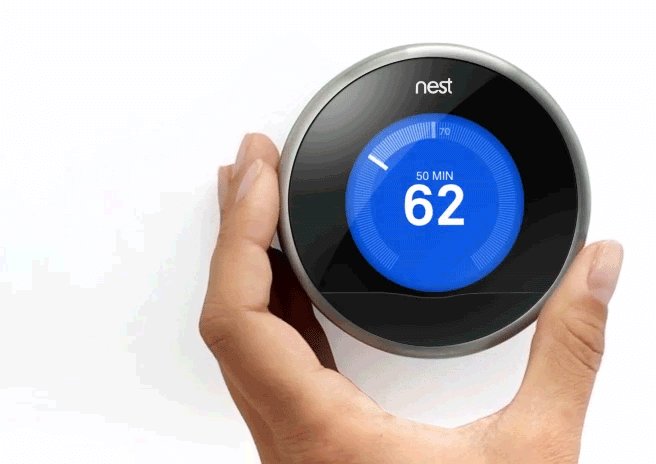
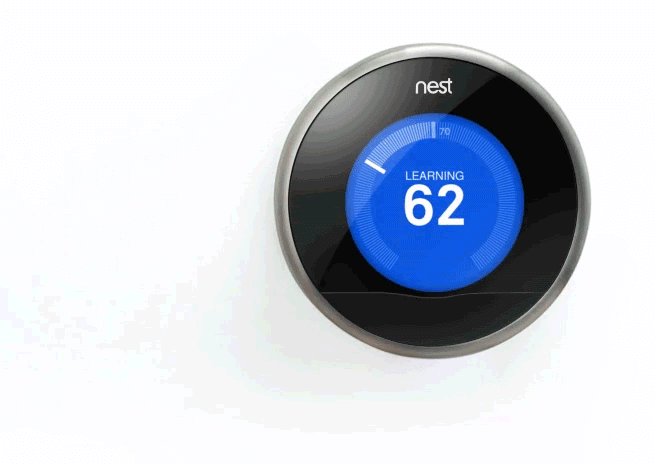
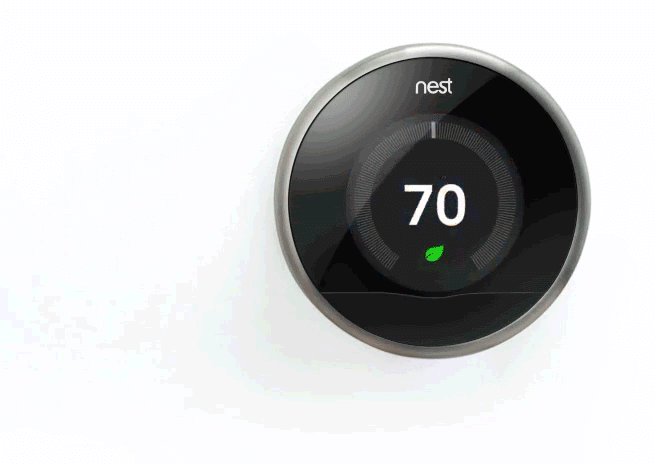
ダイヤルを回すと、すぐにネストから学習中(learning)であることを示す製品フィードバックがあります。このようなインタラクションや製品の機能は、テクノロジーをより「人間」らしく感じさせ、退屈な古いサーモスタットをモダンで便利なものに変えてくれます。こんなクールなものを家に備えることができるのに、まだ古いサーモスタットを欲しがる人がいるのでしょうか。ネストサーモスタットは、あなたの家をよりスマートにするためにデザインされた美しいデバイスです。使い方は簡単で、快適さを保ちながら、お金を節約することができます。製品の反応もよく、あなたから学びます。

Nestサーモスタットの学習インタラクションの例 — Nest
・ ・ ・
IBM製品の中に喜びを注入する
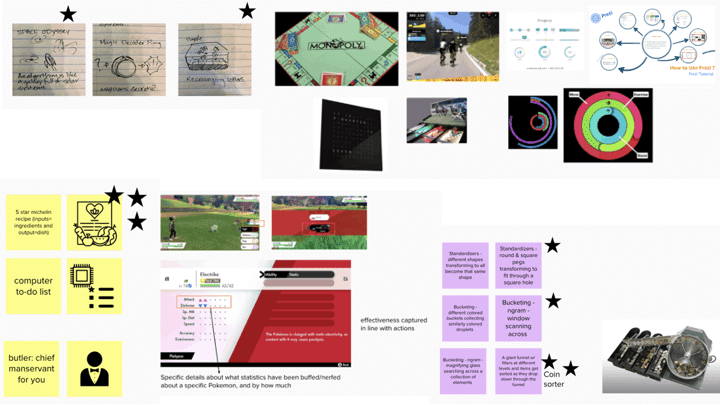
私たちは、あなたが次の冒険のためのインスピレーションを得るために、外部の製品の例と、さらにいくつかの機会の領域を見てきました。IBMのデザイナーは、喜びを表現するために同じような作業をしています。実際の例をいくつかご紹介したいと思います。インスピレーションから始まり、いくつかの大きなアイデアを描いて、メタファーやアナロジーを発見し、チーム内の各個人を巻き込んでいきます。

ブレーンストーミングセッションからのサンプル — IBM
これらのすべてのアイデアを、私たちの創造力を駆使して具現化します。プロトタイプを作り、テストして、正しい結果が得られるまで繰り返し行います。
表現力豊かなモーション
これは、インタラクティブな瞬間に、熱狂的で生き生きとした反応をもたらす、表現力豊かなモーションの一例です。
製品がユーザーにとってどのように感じられるかが見て取れます。意識的なトランジションとフィードバックは、ユーザーを導き、認知的負荷を軽減し、インタラクションを快適で楽しいものにします。IBM Watson Studioのパート1、パート2、パート3を見ていただくと、すべてのピースがどのように組み合わされて体験を高めているかがわかると思います。ソリッドなデザインとスムーズなアニメーションの組み合わせが、すなわち「喜び」となります。
色は、デザイン全体を通して意味のある方法で使われています。ドラッグ&ドロップのカラーアニメーションは、意図的にデザインして、ユーザーのアクションに合わせて実行できるようにしているいい例です。振動と驚きに満ちたインタラクティブな瞬間の感覚が呼び起こすのは、自分の中の、この小さな幸せの感じなのです。

IBMワトソンスタジオ — ルーベン・フェルナンデス と アンドリュー・スミスによる
アニメーションとトランジションの探求
AIの透明性を注入する
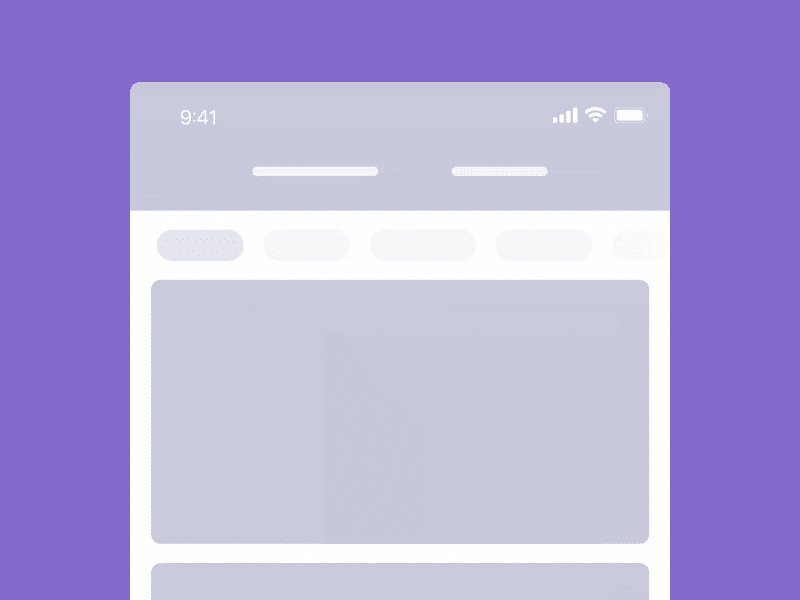
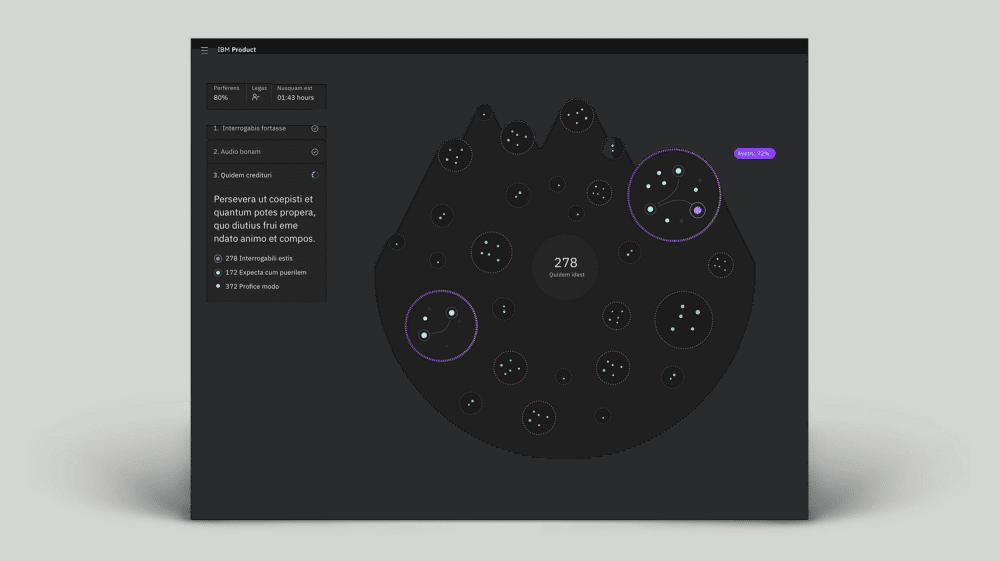
私たちは、自動的なデータ照合プロセスを可視化することで、ユーザーに透明性を提供し、より魅力的な体験を提供する機会を探りました。
処理中のデータを示すために古典的な進捗インジケータを使用すると、すぐにユーザーの関心を失ってしまいます。読み込みが完了すると、ユーザーは処理中に自分のデータに何が起こったのかわからなくなり、AIとその結果に対する信頼に影響を与える可能性があります。

Demonstrating the transparency of AI through visualization
舞台裏で実際に何が起きているのかをより詳しく説明し、シンプルなビジュアル言語、音声、口調で、意味のある進捗状況を提供することで、ユーザーのAIプロセスに対する不安を軽減することができます。これは返って、ユーザーとシステムとの信頼関係を築くのに役立ちます。このプロセスにより、ユーザーはシステムが自分のデータに対して何をしているのかを知ることができ、その結果、データの品質と効率を向上させるための行動を起こすことができるようになるのです。透明性によって、製品は待ち時間やロード時間を、記憶に残る、さらには学習する機会に変えることができるのです。
デザイナーとして、私たちはこのような機会を探す必要があります。つまり、ニュートラルな体験を喜びの瞬間に変えるのです。そして、ユーザーに対して付加価値を提供することも重要です。
アクションを起こす
さて、ここまでくると、「このような瞬間をデザインする秘訣は何だろう?どうすれば、自分の製品やサービスで実現できるのだろうか?喜びのデザインは瞬間のデザインであり、機能性は常に最優先されるべきです。デザインプロセスにおいては、感情の要素を後回しにするのではなく、注意深く体系的に取り組む必要があります。
ここでは、そのためのいくつかのステップをご紹介します。
まず、ムードボードを作成し、リサーチすることから始めましょう:外部と内部からインスピレーションを得る。類似の製品に限定しないこと。インスピレーションは、あらゆる形や形態で得ることができますし、そうあるべきです。
自社製品のユースケースを特定する:製品の中で、思いがけない瞬間を選んでください。製品のどの部分に感情的なつながりを持たせることができるでしょうか?
カスタマージャーニーを見れば、いくつかの可能性が見えてくるはずです。この旅路のどの瞬間にも、ユーザーはイライラし、不安で、確信が持てず、何かが起こるのをじっと待っている可能性があります。このような瞬間(または機会)を深く理解する必要があります。デザインソリューションは、このような状況に対応し、前向きな姿勢を強化し、ネガティブな感情を克服する手助けをするものでなければなりません。
1つのことに集中する、細部が重要:1つのこと、1つの瞬間に集中する。一度にたくさんのことをしようとすると、喜びとは正反対になり、ユーザーを認知的過負荷に陥れてしまいます。
旅の中で反響を伝えるタイミングを選ぶ。お客様の感情に応えるには、3つの方法が考えられます。
Visceral(外観、視覚的表現、トーン、または声)
行動的(動作、行動、反応の仕方)
反射的(どのように解釈されるか、理解されるか)
成果として意味を届ける:喜びのデザインにおける「意味」とは、目的を達成することです。意味を持ってデザインするのではなく、意味のためにデザインすべきなのです。意味は感情よりも強力であり、価値を超越する。
デザインしてデモをする:製品設計の他の要素と同様に、継続的にテストを行うべきです。デザインすること。テストする。設計。テスト。喜びを追求するデザインに意味を持たせることは、継続的な実験と改善に基づいて行われるべき反復プロセスなのです。
まとめ
ユーザーの体験を向上させるディライトの力を過小評価してはいけません。私たちは、それを受け入れ、製品に注入する意味のある機会を見つけるべきです。喜びのデザインとは、製品についてではなく、ユーザーにとって予期せぬ報酬を生み出すことであることを忘れてはいけません。
機能性、信頼性、ユーザビリティは常に私たちの最終目標であり、喜びの追求はこれらの要素のどれをとっても、妨げるものであってはなりません。エンド・ツー・エンドのストーリーを一緒に作り上げることなのです。現在のタスクフローに、喜びの瞬間を追加する。ただし、それは 専門用語を排除し、自然な言葉を使い、楽しさやユーモアを加えること、そして何より、意図的にデザインすることが大切です。
機能だけでなく、感情にも目を向けること。使う喜びを感じてもらえるような工夫をすること。楽しんで、探求してください!!
*私たちのElevate Vizグループのメンバーです。彼らなしには、このようなことは実現できませんでした。
マリオン・ブリュース、ティファニー・シャイン、キャメロン・カルダー、アンドリュー・スミス、デビッド・レヴィンソン、ルーベン・フェルナンデス、アイビー・ルングMarion Brülls, Tiffany Shine, Cameron Calder, Andrew Smith, David Levinson, Rubben Fernandez, Ivy Leung.
・ ・ ・
この記事は、2021年8月に公開されました。英文はMediumで閲覧できます。
● Designing for Emotional Delight
https://medium.com/design-ibm/designing-for-emotional-delight-4c96e0bf00f4
(DMN編集部)
関連リンク:
REMOTE DESIGN WEEK
https://remotedesignweek.com
Peter Merholz Official Site
https://www.petermerholz.com
プレゼンテーションPDFダウンロード
http://tinyurl.com/atomicdesignteam
YouTube動画(限定公開)
https://www.youtube.com/watch?v=KSAu8CduuGQ&feature=youtu.be
DMNでは、他にも様々なブログを「DMN Insight Blog」にて配信しております。最新の記事をご覧になられたい方は、ぜひご登録をお願いいたします!
➡️「DMN Insight Blog」メールマガジン登録
◆ DMN事務局 (株)mct
〒150-0001 東京都渋谷区神宮前2-4-11 Daiwa神宮前ビル1F-2F
TEL 070-1470-7231 (お電話受付時間 9:00〜17:30)
e-mail: info@ddmn.jp
DMN Website ddmn.jp
