
【全パターンまとめ】Google広告 拡張コンバージョンの設定
今回の話題はGoogle広告の拡張コンバージョンになります。
昨年のGoogle Marketing Livestream 2021で発表されてから随所で話題になっている拡張コンバージョンですが、設定方法が体系的に記載されている読み物があまりないため、まとめてみることにしました。
なお、2022年3月時点でGoogle広告 拡張コンバージョンは全アカウントで利用出来るというものではございませんのでご了承ください。
使えるアカウントについてはすでに管理画面で確認出来るかと思います。
(どうやって確認するかについては後述)
それでは見ていきましょう。
そもそも拡張コンバージョンとは?
ざっくりいうと、正確なコンバージョン測定を可能にする方法です。
設定することで自社のWEBサイトから取得した1st Party データ(メールアドレスや電話番号)をハッシュ化した上でGoogleに送信し、GoogleがそのデータとGoogleアカウントのログインデータを紐付けることが出来るようになります。

この段階で1点補足しておくと
Googleアカウントのログインデータと照合するので、
ユーザーが広告をクリックした時点でGoogleにログインしていないと、そもそも機能しません。
正確にいうと、メールアドレスなどの情報さえあれば、「誰がサンクスページに到達したか」は分かるけど、広告クリックした時点でGoogleにログインしていないと、『どのキャンペーンのどの広告をクリックしたか?』と紐付かないため、「広告コンバージョンとして判別はできない」ということです。
上記はヘルプページにも書いてあることですが、ここに注意を促している記事をあまり見かけないので、しつこいくらい書いてみました。
拡張コンバージョンは、より正確なコンバージョン測定を可能にする機能です。この機能は既存のコンバージョン タグを補完するもので、自社のウェブサイトで取得したファースト パーティのコンバージョン データをハッシュ化し、プライバシーに配慮した方法で Google に送信します。SHA256 と呼ばれるセキュアな一方向のハッシュ アルゴリズムを使用し、Google に送信する前にファースト パーティの顧客データ(メールアドレスなど)をハッシュ化します。次に、ユーザーがログインしていた Google アカウントとハッシュデータを照合して、キャンペーン コンバージョンをクリックや視聴などの広告イベントと関連付けます。
引用:拡張コンバージョンについて
なぜ、拡張コンバージョンが必要なのか?
・・・
小見出しまで書いておいて申し訳ないですが、
これについては色んなところで散々言われていると思うので大幅に割愛しますね。
要するに、Cookieの使用制限されると、コンバージョンをGoogle広告のクリックと関連付けられないため、コンバージョン計測出来なくなるよ~
そうなると、もちろん測定には影響でるのですが、さらにオーディエンスリストに影響でたり、自動入札にも悪影響ですよ、だから対応しないとね、ということです。
※自動入札は機械学習の判断基準としてコンバージョンデータを必要とするため。
CookieやITPについては詳しくはこちらもご覧ください。
具体的な設定方法
まず、拡張コンバージョンが使えるかどうかを確かめましょう。
新規でコンバージョン作成する際は、下記の画面で「拡張コンバージョン」が現れているかどうか。

既存のコンバージョンタグであれば、以下のように「拡張コンバージョン」の欄が見えているかどうか。

現れていれば設定できます。先に進みましょう。
設定方法は大きく分けると4つあるかなと思います。
1. GTMを使う(←この中にもいくつか方法がある)
2. 広告管理画面上で完了する
3. タグを編集する(タグを直張りしている場合)
4. APIを使う
4は難易度が急激に上がるので今回は説明しません!
需要があれば考えますが!
1-3を見ていきましょう。
GTMを使う
先のコンバージョン設定の画面にいきます。
利用規約に同意していない場合は、ポップアップウィンドウが現れることがあると思いますので、同意してください。(中身はちゃんと確認して)
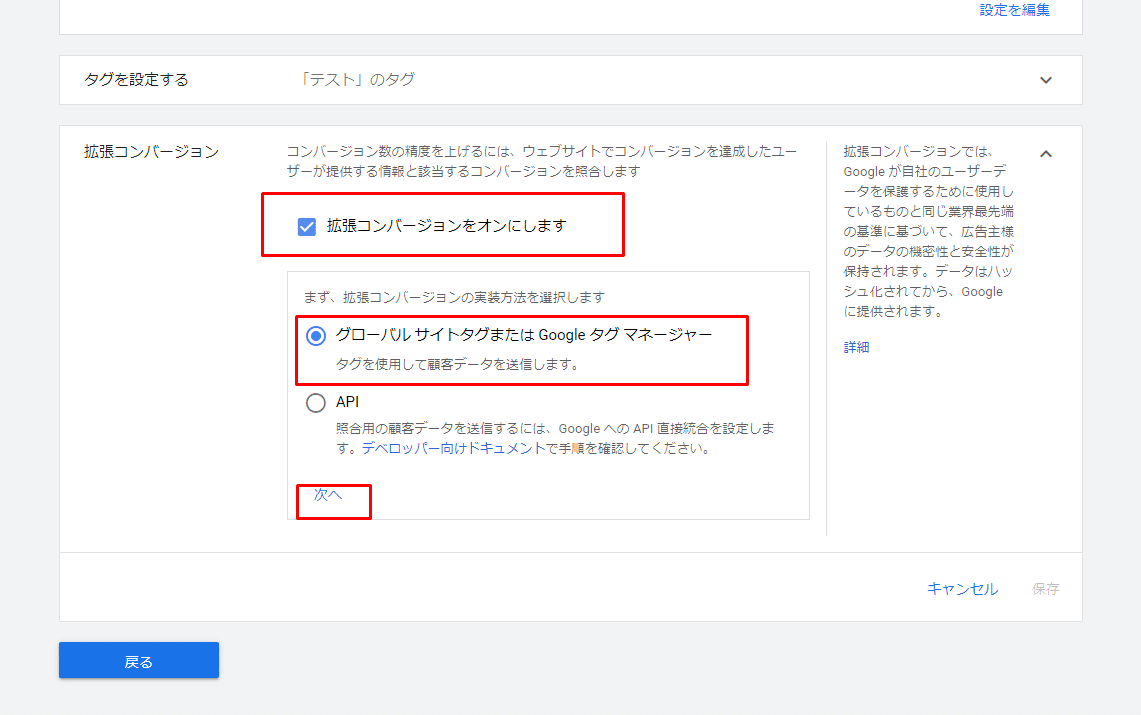
「拡張コンバージョンをオンにします」にチェックをいれます。
そして、今回はGTMで設定するので「グローバル サイトタグまたは Google タグ マネージャー」を選択して「次へ」

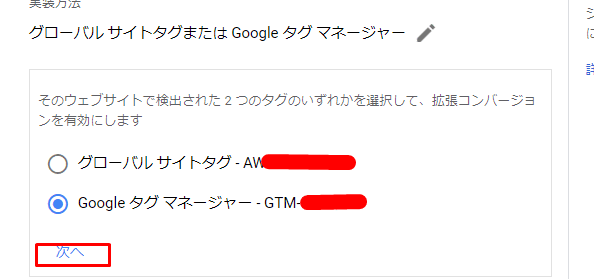
「URL」の入力を求められるので、記入して、URLを確認するをクリックしてください。

検出されたら、「Google タグマネージャー」にチェックをいれて「次へ」

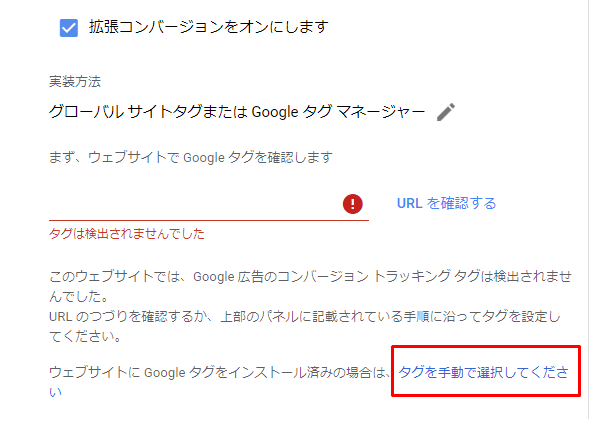
※もし検出されない場合は、「タグを手動で選択してください」をクリックします

で、Google タグマネージャーを開きます。
(その前に「保存」押すのも忘れないように)

さて、ここからはGTM上の作業になります。
GTMでGoogleのコンバージョンタグを編集しようとすると、「自社のウェブサイトでユーザーから提供されたデータを含める」にチェックを入れます。

この項目がない場合は、広告の方の管理画面上で、利用規約に同意してから、GTMの方に反映されるまで5日程度かかることがあるので、待ちましょう。
注: 利用規約に同意してから、Google タグ マネージャー アカウントで拡張コンバージョンが有効になるまで 5 日程度かかることがあります。コンバージョン トラッキング タグが Google タグ マネージャーで設定されていることを確認し、5 日後に拡張コンバージョン機能が有効になっているか再度ご確認ください。
引用:Google タグマネージャーを使った拡張コンバージョンの手動導入
プルダウンから「新しい変数」をクリックします。

すると、ユーザー提供データという変数を作る画面に遷移します。

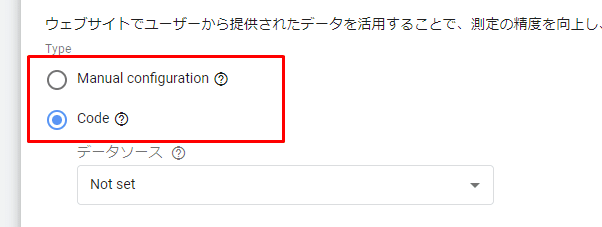
設定方法の選択肢としては2つあります。
「Manual configuration」か「Code」かです。

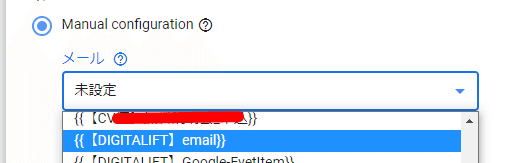
「Manual configuration」の方は各ボックスで該当する値が入る変数を選ぶだけです。
例えば、「メール」なら、コンバージョンしたユーザーのメールアドレスが入る変数を選択(or 作成)します。

変数の作り方は、ヘルプであったり色んな記事だとなぜかCSSセレクタ(DOM要素)を使った方法しか書いてなかったりしますが、別に欲しい値が入るなら変数の作成方法は何でも構いません。
「JavaScript変数」でもいいですし、「カスタムJavaScript」でもいいですし、「データレイヤーの変数」でもいいです。
むしろ、データレイヤーの変数が使えるならそれが一番簡単だと思います。
ただ、エンジニアじゃなくても、万人が読めば分かるというのが、CSSセレクタの方法なので、この説明が多いのでしょうね。
私も、過去にCSSセレクタ(DOM要素)を使った変数の作成方法は書いているので、そちらも参照ください。
Facebookの詳細マッチング用の変数を作成するという流れで書いていますが、変数作成の部分はわりと細かく記載していますので、参考になるかと思います。
「Code」の方はどういう設定かというと、
ざっくりいうと「1つの変数にメールアドレスや電話番号やら全部ぶち込んで返すぜ」って感じです。
これは「カスタムJavaScript」で以下のような感じで記載します。
function () {
return {
"email": yourEmailVariable , // yourEmailVariable となっている箇所は、実際にユーザーのメールアドレスが格納される変数の名前に置き換えます
"phone_number": yourPhoneVariable , // yourPhoneVariable やその後に続く変数名も、同様に実際の変数名に置き換えます
"first_name": yourFirstNameVariable
"last_name": yourLastNameVariable , "home_address": {
"street": yourStreetAddressVariable ,
"city": yourCityVariable ,
"region": yourRegionVariable ,
"postal_code": yourPostalCodeVariable ,
"country": yourCountryVariable
}
}
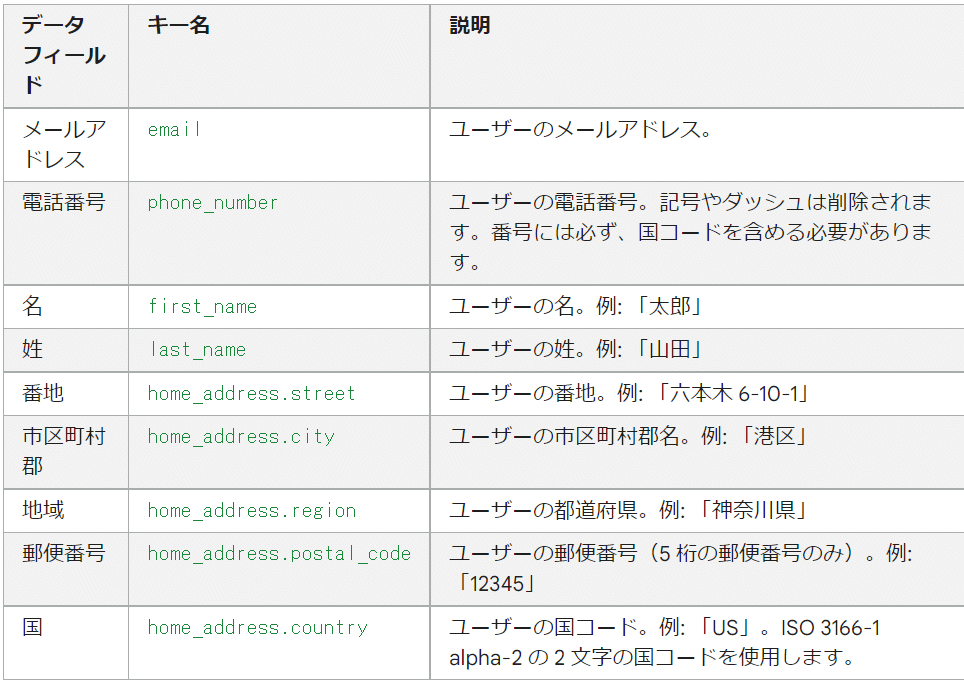
}"email"などの「キー名」は変更してはいけません。詳細は以下の添付。

また、右側の「yourEmailVariable」なども、これは変数名なので、そのままこれを書いても意味ありませんので、ご注意ください。自社で使っている変数に書き換えてくださいね。
GTMでの設定は以上です。
広告管理画面上で設定する
こちらも広告管理画面上での設定は、GTMと途中まで一緒です。
グローバルサイトタグ か Googleタグマネージャー を選択するところで、「グローバルサイトタグ」の方にチェックを入れて「次へ」
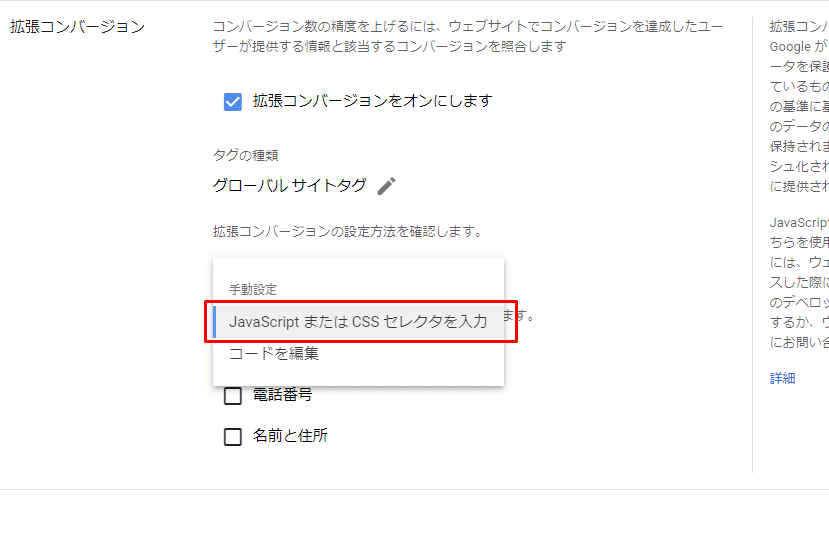
以下のような画面になります。

「拡張コンバージョンの設定方法を確認します」で「JavaScript または CSSセレクタを入力」を選びます。
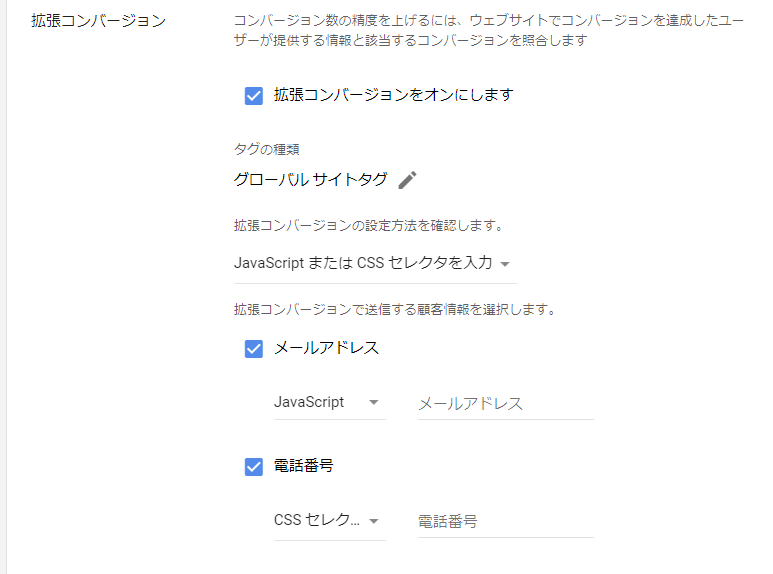
で、この管理画面上で、JavaScriptの変数 か CSSセレクタを記入すればおしまいです。

サンクスページでJavaScript変数としてメールアドレスなどが定義されているのであれば、その変数名を記載すればOK!
CSSセレクタについては、GTMのCSSセレクタ(DOM様相)のときと全く同じ方法です。例えば以下のような感じのものになると思います。
body > div:nth-child(2) > div.A8SBwf > div.RNNXgb > div > div.a4bIc > custEmail
↑これはあくまで「こういう形になるよ~」という例なので、これそのままコピペしても動きませんのでご注意くださいm
設定したら、「保存」を押せば、広告管理画面上で完結する方法は以上です。
タグを編集する(タグを直張りしている場合)
いよいよ最後ですね。
タグを直張りしている場合はこのタグを編集する方法も使えます。
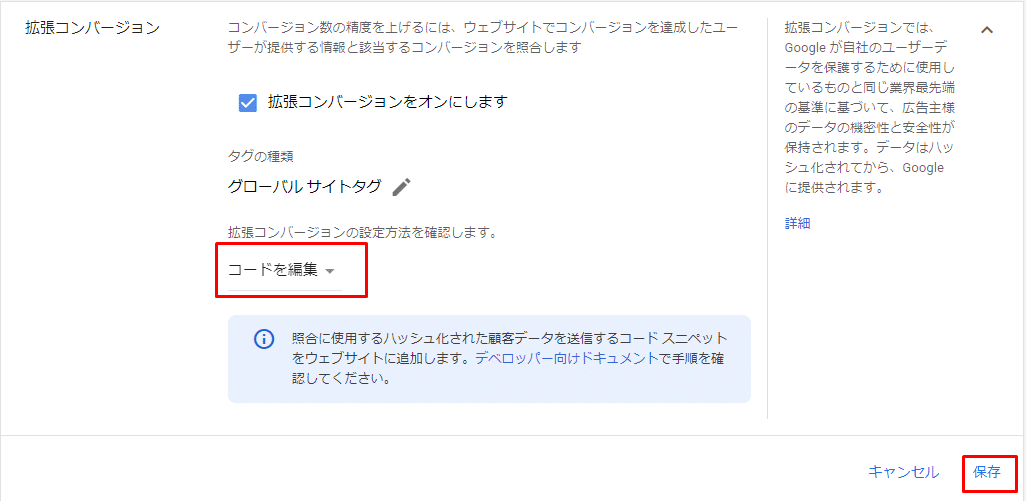
方法としてはまず、広告管理画面上では、先の「拡張コンバージョンの設定方法を確認します」で「コードを編集」を選びます。

何度も書いてますが、「保存」するのを忘れないように。
さて、タグを編集する前に、まずサンクスページ上でJavaScript変数として、メールアドレスや電話番号を定義しておく必要があります。
GTMのときの「Code」と同じですが以下のような「キー名」で変数定義してください。

定義するときは、「enhanced_conversion_data」という変数に辞書形式で定義します。
<script>
var enhanced_conversion_data = {
"email": yourEmailVariable, ***「yourEmailVariable」は、ユーザーのメールアドレスを実際に格納する JavaScript 変数の名前に変更してください。以下の他の変数についても同様に処理します。値がハッシュ化されていないことを確認してください。
"phone_number": yourPhoneVariable,
"first_name": yourFirstNameVariable,
"last_name": yourLastNameVariable,
"home_address": {
"street": yourStreetAddressVariable,
"city":yourCityVariable,
"region": yourRegionVariable,
"postal_code": yourPostalCodeVariable,
"country": yourCountryVariable
}
};
</script>
GTMの「Code」もそうですが、使うものだけ記述すればOKです。
メールアドレスと電話番号だけなら、例えば以下のような感じです。
※使わないものは空白にするのではなくて、削除しましょう
<script>
var enhanced_conversion_data = {
"email": yourEmailVariable,
"phone_number": yourPhoneVariable
};
</script>※yourEmailVariableなどはそのままコピペしても使えません。自社で定義している変数にしてください。
また、このコードはグローバルサイトタグよりも上部に記載しましょう。
さて、最後にグローバルサイトタグを書き換えます。
といっても難しいことはなく、グローバル サイトタグの config 行に「{'allow_enhanced_conversions': true}」を追加します。
gtag('config', 'AW-CONVERSION_ID', { ' allow_enhanced_conversions':true } ) ;
全体像が分かるように書くと
↓Before↓
<!-- グローバル サイトタグ(gtag.js) - Google 広告: 123456 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-123456"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'AW-123456');
</script>
↓After↓
<!-- グローバル サイトタグ(gtag.js) - Google 広告: 123456 -->
<script async src="https://www.googletagmanager.com/gtag/js?id=AW-123456"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config','AW-123456', {'allow_enhanced_conversions':true});
</script>
はい、これで以上になります。
注意点
①電話番号には「国コード」を含める必要があります
いわゆる、E.164形式と呼ばれるものですが、最初の「0」は別に消す必要ないです。また、最初の「+」もいらないです。
例えば、「090-1234-5678」に国コードつけると、通常は
「+81-90-1234-5678」のようになると思いますが、今回使う変数としては
「81-090-1234-5678」が取得できていればOKということです。
ちなみに「-」もGoogle側で後で削除しちゃうので、はじめから「-」がなくても構いません。
②ハッシュ化してあると機能しません
自分たちで事前にハッシュ化したものの設定には対応していません。
「ハッシュ化は俺たちがやるから、なにも考えずデータ渡してくれ!」というわけです。
もちろん、Googleのサーバーに送られる前に、Googleがハッシュ化して送っています。(ただ自分たちでハッシュ化したものを設定できないという話)
Facebookの詳細マッチングはどっちでも対応してくれるのに、この点に関してはGoogleの方が融通がきかないですね(><)
ただし、今回説明していないAPIを自分で叩いて送る方法では、事前にハッシュ化してから送る必要がありますので、ご注意ください。
以上になります。
設定したあとに、どう実装を検証すればいいか?などはヘルプが詳しく書いてあるので割愛します。
それでは、Bye, Bye.
広告運用に関して詳しくお話を聞きたいという企業様がいらっしゃいましたら、こちらからお問い合わせをお願い致します。
もし、私たちの会社で働く事に少しでも興味を持っていただけたら、ぜひ応募フォームよりご連絡ください。
この記事が気に入ったらサポートをしてみませんか?
