
【動画教材の学び方】HTML/CSS学習で先生のコード通りに書いてもうまくいかないときは?
みなさんこんにちは。デジタルハリウッドの動画教材の人です。
2週間ぶりのnoteになります💦 これまでは順調に週1回ずつnote書いてたのですが、ネタ切れになってしまいました!
何かみなさんに意味のある投稿を・・・と考えるとなかなか思いつかず・・
でも結構持ちネタは出してしまったのでウンウン唸っているうちに2週間が・・・。そんな時に私の教え子さんから「HTML/CSSのコーディング動画教材の先生と同じコードを書いたのですが、うまくいかないんです・・」というお悩みを受け、ひらめきました!
ということで、今回は HTML/CSSに限らずJavaScriptやPHPなどのプログラミング学習も含めて、うまくいかないときの対処法を考えてみたいと思います。
■コーディングが失敗する原因は2つだけ
凄く言い切ってしまいますが、大体皆さんうまくいかないという問い合わせに対して検証してみると、以下の2つの原因というのがほとんどです。
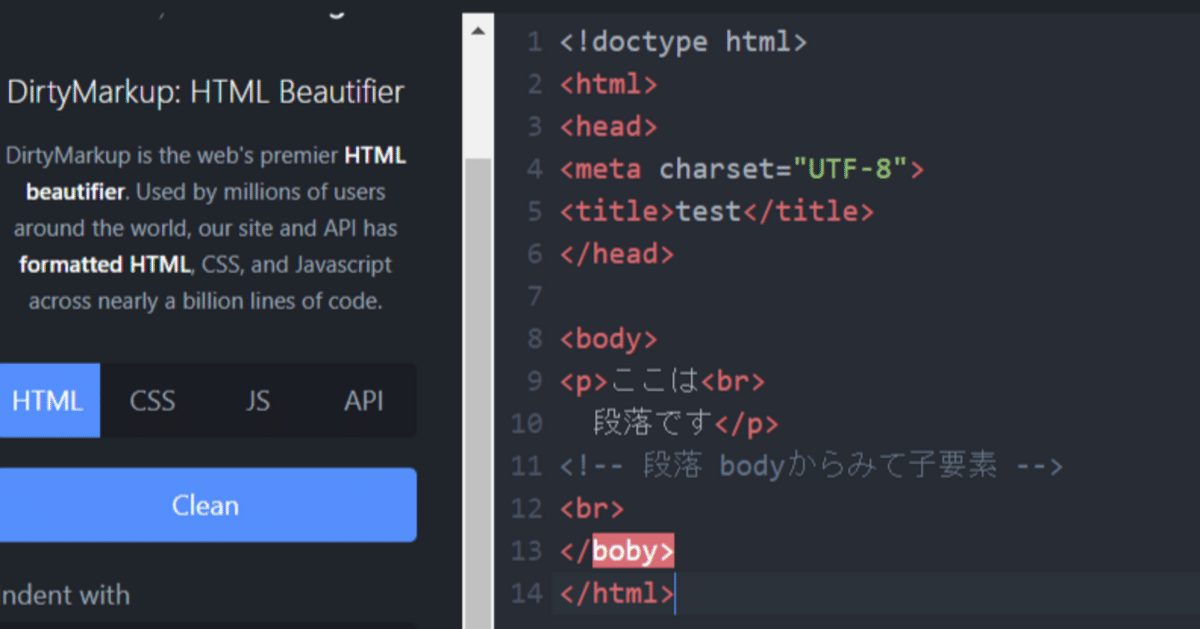
1.スペルミス
2.半角/全角ミス
これだけ!結局 タグの表記をミスったり、半角全角を間違えることで起こってしまうわけです。
また、
/ や } の数
これなんかもプログラミングで多いですね。{ } で囲った中に{ }を指定したりして入れ子にして設定していく場合、 閉じカッコを間違って消してしまい、ペアが崩れるというのもミスの原因となります。
■スペルミスなどを見つけるには?
コーディングチェックサイトを使うとよいです。
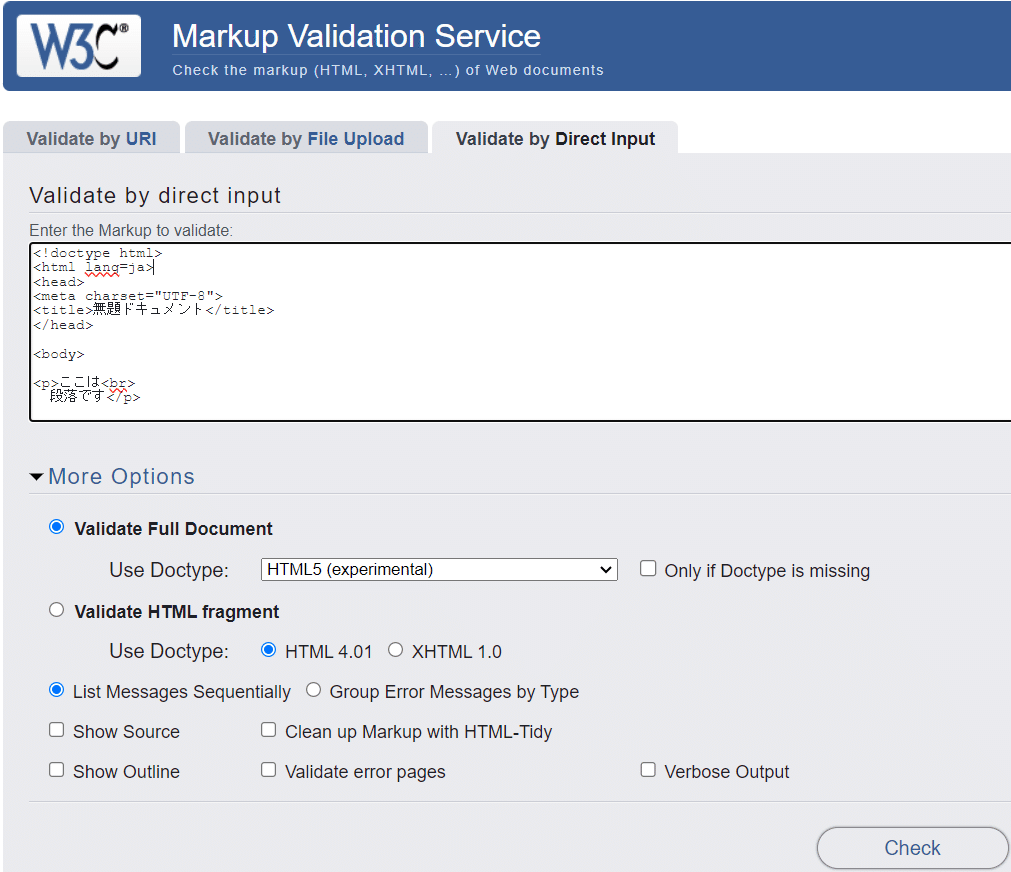
Markup Validation Service はWebの技術の標準化団体であるW3Cが提供しているものなので、昔からよく使われているコーディングチェックサイトです。
サイトを開いたら、Validate by Direct Input のタブに切り替えて、打ったHTMLなどをコピー&ペーストで貼り付けます。

Use Doctypeで選ぼう
設定が終わったら、Check ボタンを押すと

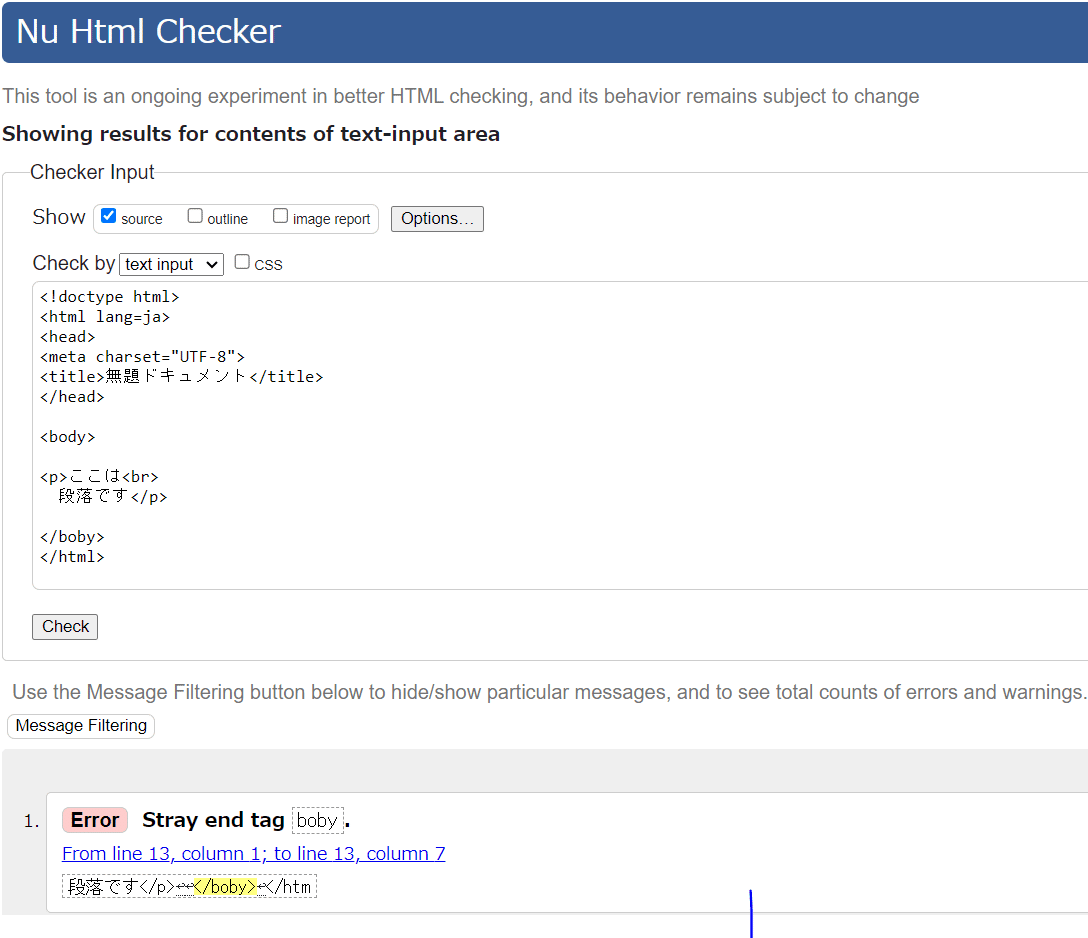
まぁこんな感じで、タグのスペルミスなどをエラーとして返してくれます。
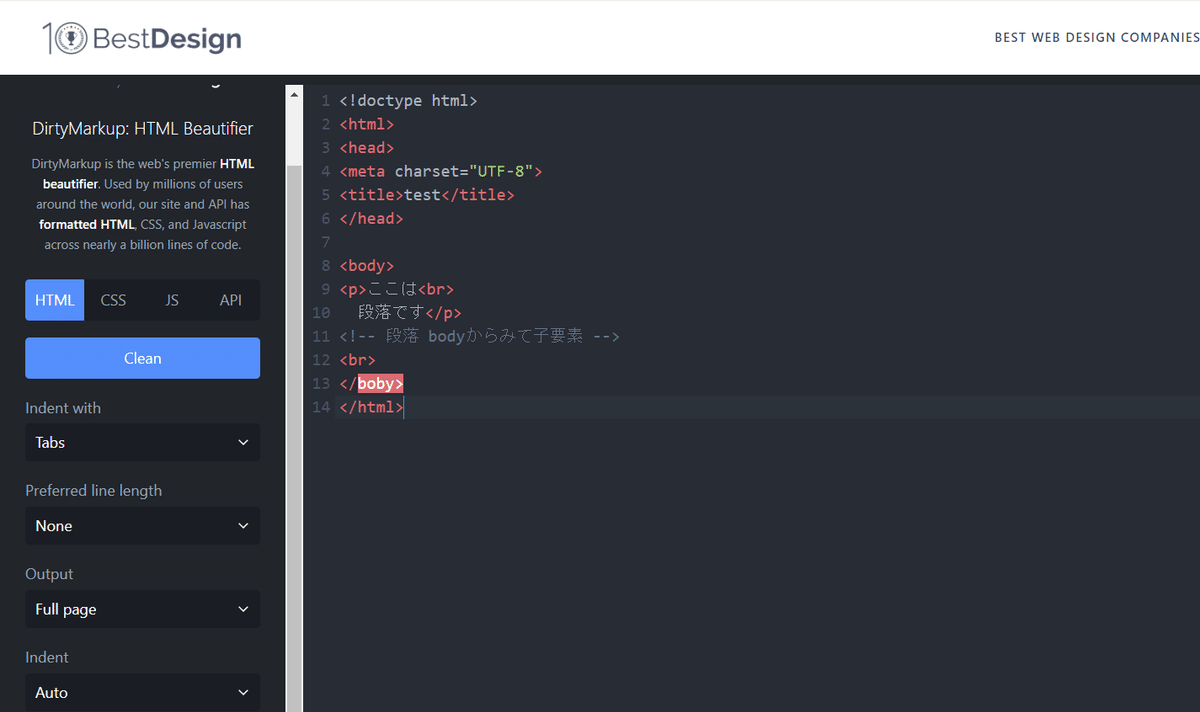
他には、10BestDesignなども使いやすいです。いろいろ探して自分の一番使いやすいものを選ぶとよいと思います。

■先生と同じコードを私は打った!間違えてないはず!という方にはコレ!
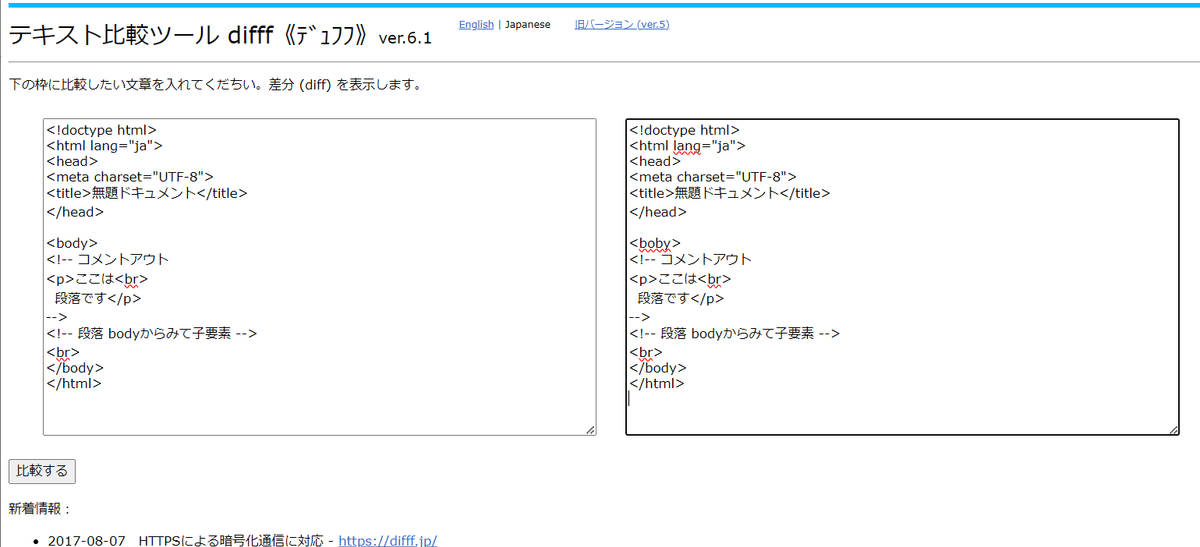
「私はスペルミスなんてしていない!先生のコードを見ながら同じようにコードを打ちました!でもうまくいかない!」と仰る方には、コード比較サイトがおすすめです!テキスト比較ツール difff《デュフフ》なんかは使いやすいかもしれません。自分のコードと、先生のお手本のコードと比較してみると、ご自身が気づかない差分(エラー)を発見できますよ!

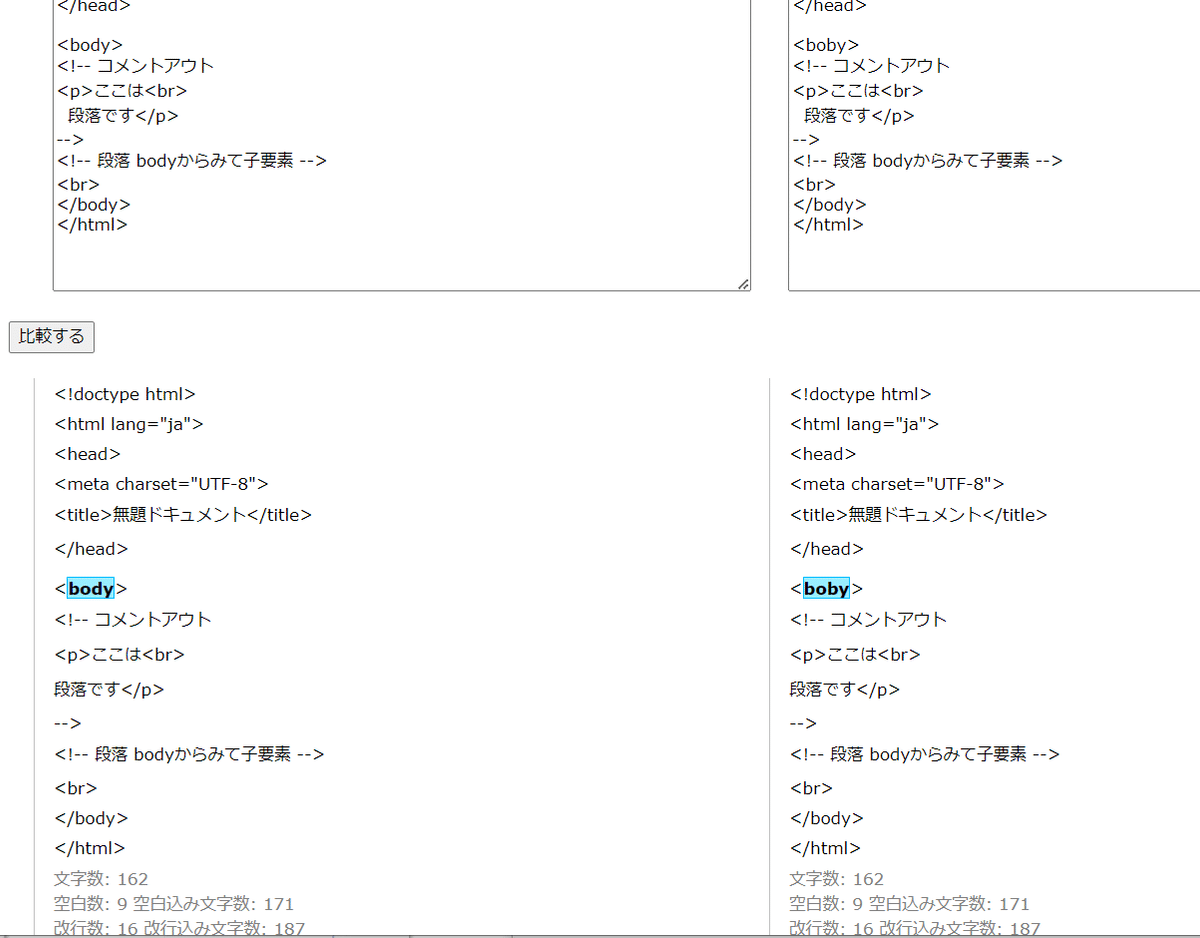
左下の比較するボタンをクリック!

他にもこうしたテキスト比較ツールはあるので使いやすいものを探して使ってみてください。
完璧にコーディングできた!と思っていても、気づかないスペルミスや半角/全角ミスはつきもの。こうした検証サイトでコードをチェックしてみるのも大きな学びにつながると思いますので試してみてください!
本日は以上です~
【PS】
私が開発に携わっている動画教材が学べるスクールサイトです~
↓これからクリエイティブをオンラインで学びたい方はこちら↓
↓大学・専門学校・塾・企業などでのオンライン授業活用はこちら↓
