
Obsidian + Quartz + Github Page を使ってサイト公開
こんにちは!devliveです 👨🏽💻
今回は Obsidian を使ってサイト公開する方法について解説したいと思います。
この方法では Obsidian で作成したマークダウンテキストを無料でサイトとして公開することが可能です 🙆🏽♂️
事前に Obisidian Git の導入が必要となります 💡
まだの方はこちらから準備お願いします 📋
⛏️ 事前準備
今回以下のツール&サービスを使います。
Obsidian … マークダウンテキストを作成・編集
Quartz … 静的サイトジェネレーター。マークダウン -> HTML の変換
Github Page … サイトホスティング
必要な環境
NodeJS v18.14+
NPM v9.3.1+
Git
Obsidian
フォルダ構成
Obsidian Vault … メインのリポジトリ管理用
既にある Vault 用リポジトリを使うでも 🙆🏽♂️
非公開 or 公開どちらでも
Quartz … 公開用ブログ管理リポジトリ
今回新規に作成
公開用リポジトリ
では早速作業に移ります。
📋 作業手順
1. Quartz のインストール
Vault を管理しているフォルダとは別の場所で以下のコマンドを実行し Quartz をインストールします。
git clone https://github.com/jackyzha0/quartz.git QuartzQuartz に移動して、npm の依存パッケージインストールします。
cd Quartz && npm i2. Quartz プロジェクトの作成
Quartz のプロジェクトを作成します。
npx quartz create以下の選択肢が表示されますが、初期構築なので一番上の項目を選択した状態で Enter でOKです
- Empty Quartz
- Copy an existing folder
- Symlink an existing folderChoose how Quartz should resolve links in your content. You can change this later in `quartz.config.ts`.
- Treat links as absolute path
- Treat links as shortest path
- Treat links as relative pathsサイトをローカルで立ち上げてみます。
npx quartz build --serve http://localhost:8080/ にアクセスし以下の画面が表示されていれば成功です。

3. Github Page のセットアップ
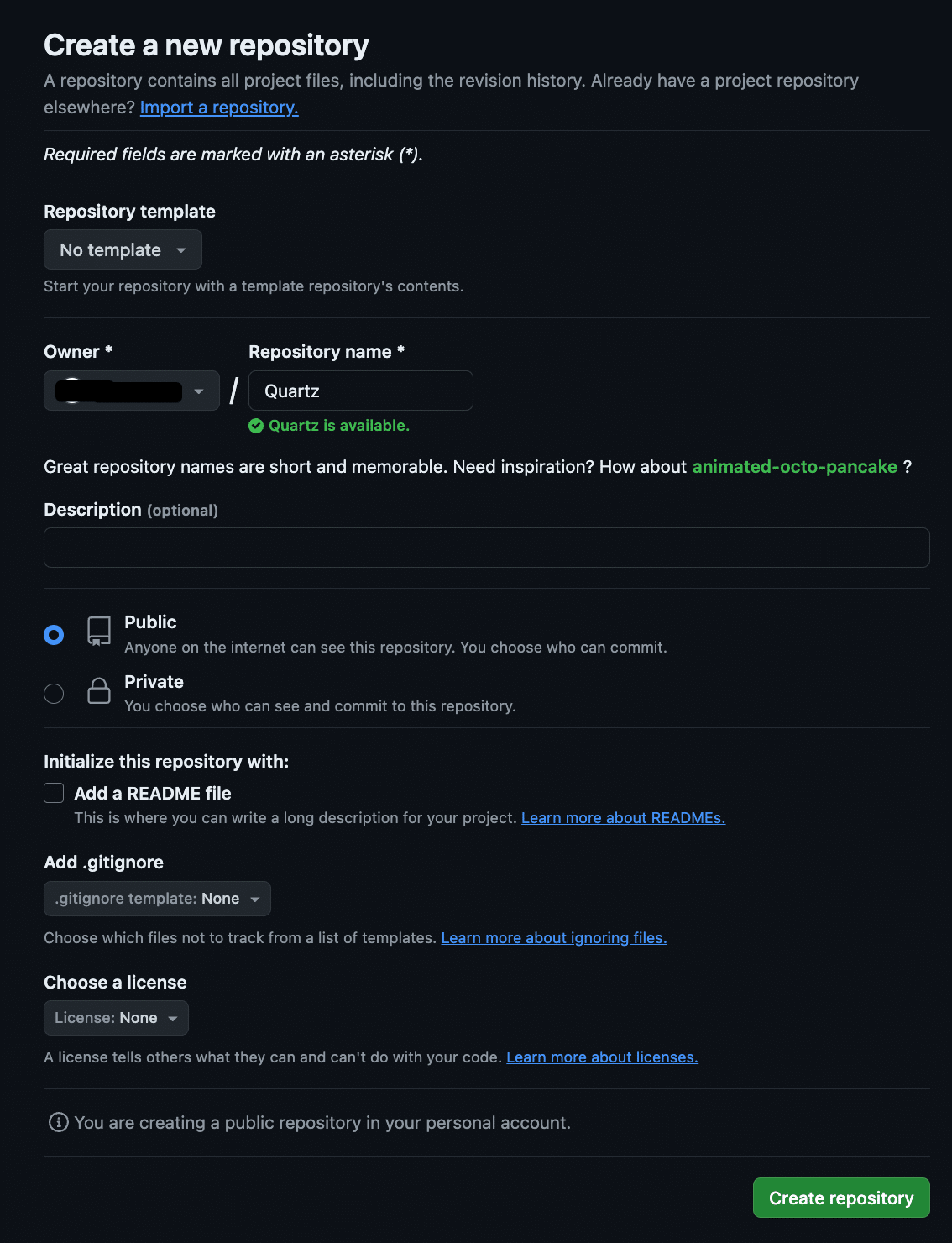
Github 上で新たに公開用リポジトリを作成します。


リモートホストを確認
❯❯❯ git remote -v 8:21:16
origin https://github.com/jackyzha0/quartz.git (fetch)
origin https://github.com/jackyzha0/quartz.git (push)リモートホストを先ほど作成したリポジトリに変更します。
git remote rm origin
git remote add origin https://github.com/ユーザー名/Quartz.git❯❯❯ git remote -v 8:23:28
origin git@github.com:ユーザ名/Quartz.git (fetch)
origin git@github.com:ユーザ名/Quartz.git (push)変わっていればOKです。
次に以下のコマンドで、先ほど作成したリポジトリと手元の Quartz との同期をとります。
npx quartz sync --no-pull先ほど作成したリポジトリの Github 上の画面にコミットログが表示されていれば成功です。

次に、Github 上にプッシュしたタイミングで Github Page に自動でサイト公開する設定を行います。
Quartz フォルダ内で以下のコマンドを実行して、deploy.yml のファイルを作成します。
touch .github/workflows/deploy.ymlファイルを編集し以下のコードをコピペで貼り付けます。
name: Deploy Quartz site to GitHub Pages
on:
push:
branches:
- v4
permissions:
contents: read
pages: write
id-token: write
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
build:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
with:
fetch-depth: 0 # Fetch all history for git info
- uses: actions/setup-node@v3
with:
node-version: 18.14
- name: Install Dependencies
run: npm ci
- name: Build Quartz
run: npx quartz build
- name: Upload artifact
uses: actions/upload-pages-artifact@v2
with:
path: public
deploy:
needs: build
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
steps:
- name: Deploy to GitHub Pages
id: deployment
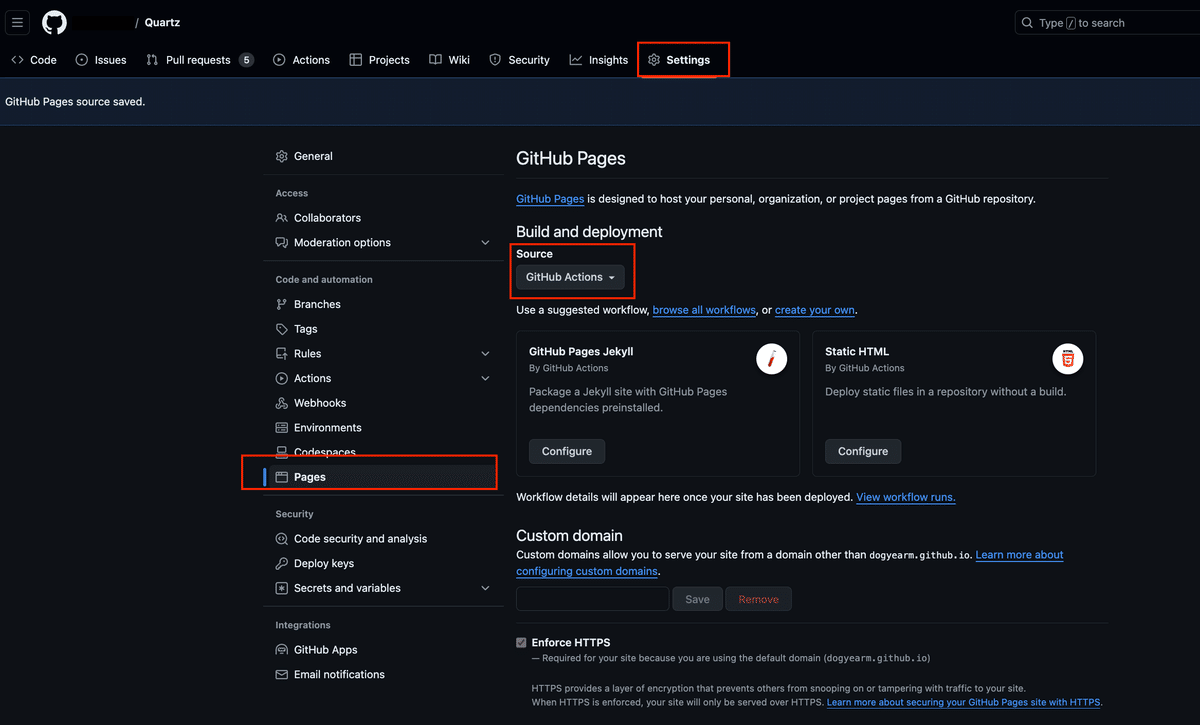
uses: actions/deploy-pages@v2Githubのリポジトリの画面で 「Settings > Github Page」にアクセスし、
Github Action を有効にします。

以下のコマンドでリポジトリとの同期をとります。
npx quartz synchttps://ユーザー名.github.io/Quartz にアクセスしてサイトが表示されていれば Github Page へのホスティング成功です。

4. Quartz を Obsidian リポジトリのサブモジュール化
現状以下の構成になっているかと思います。
メインの Vault リポジトリ
Quartz リポジトリ
勿論別々の Vault として管理することは可能なのですが、Vault 間を行き来するのは大変なので、メインの Vault 内に、Quartz を入れて管理したいと思います。
まず Obsidian を管理しているフォルダ内で以下のコマンドを実行します。
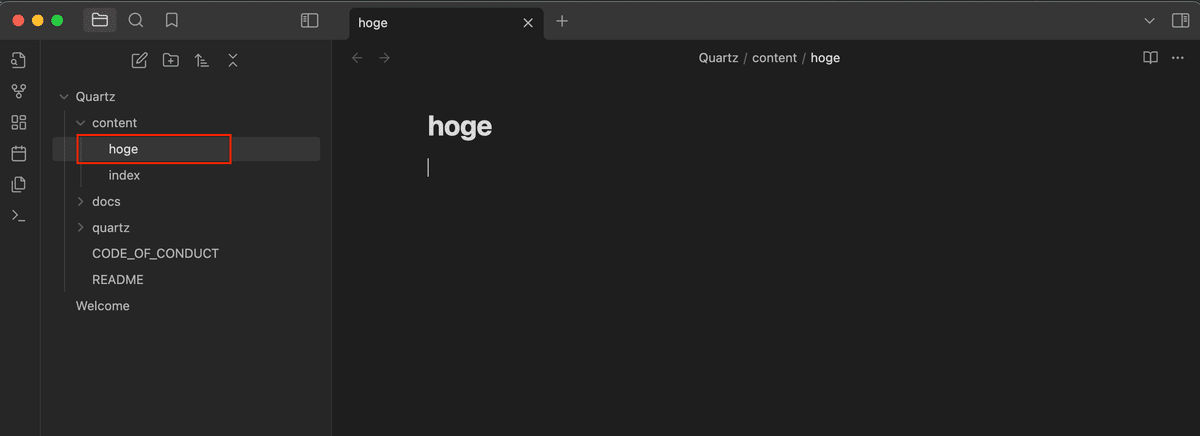
git submodule add git@github.com:ユーザー名/Quartz.git先ほど作成した Quartz 用リポジトリをメインのリポジトリ内にサブモジュールとして追加しています。Obsidian を確認すると Quartz が確認できました。

content フォルダ内にマークダウンテキストを配置して、Quartz のリポジトリ内で `npx quartz sync` を実行するとサイトが公開される仕組みになっています。
↑この作業も自動化していきましょう。
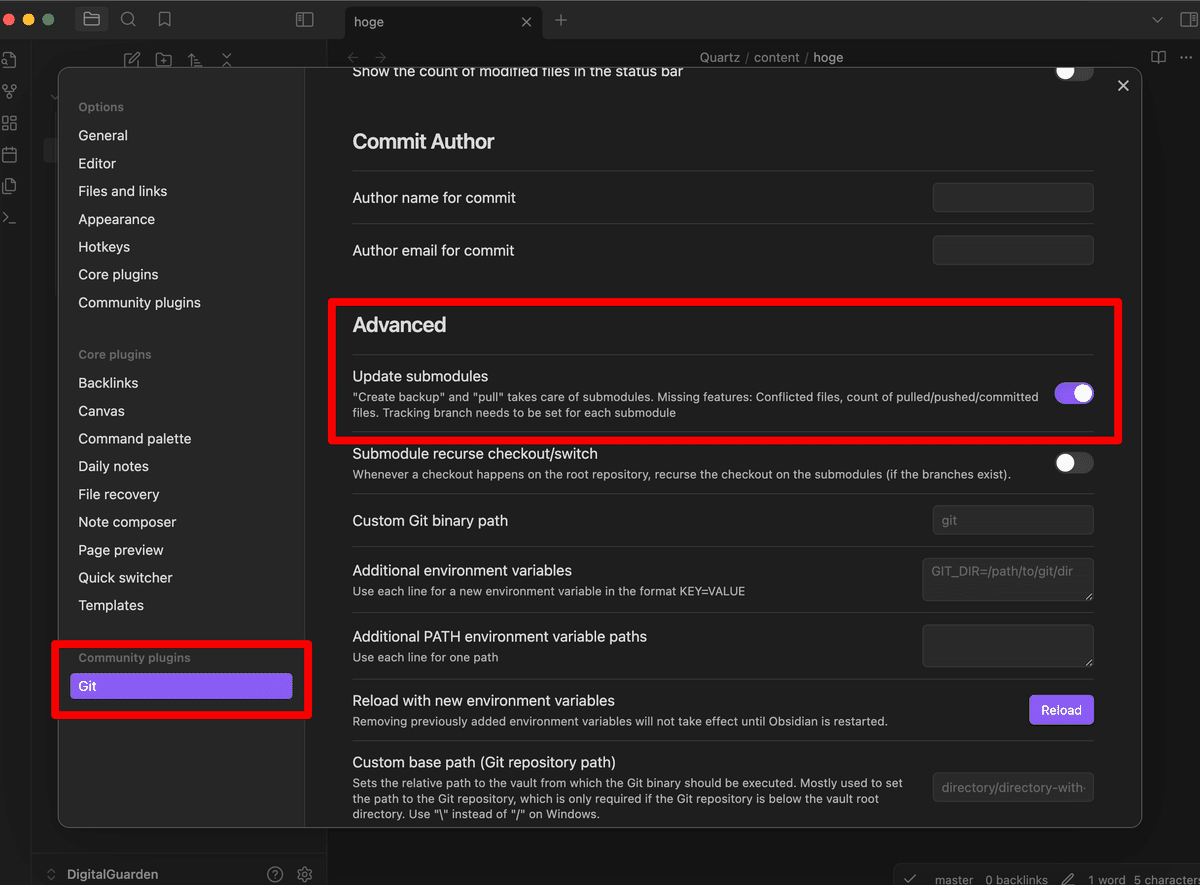
Obsidian 上で「cmd+,」を押して設定パネルを開きます。
コミュニティプラグインの Git を開き、下の方にサブモジュールも一緒にコミットするオプションがあるので有効にします。

これで設定は以上となります。
Obsidian Git の自動コミット&プッシュをトリガーに
Quartz リポジトリにプッシュ → Github Action を起動 → Github Page に反映
当流れで処理が実行されるようになりました 🎉
5. 動作検証
試しに content フォルダ内にファイルを作成してサイト公開されるか見てみましょう。


無事サイトは表示されているようですね、これで作業は以上になります 🙌🏽
とても足長かつ技術寄りの内容となってしまいましたが、お付き合いいただきありがとうございました 🙏🏼
余談
メインの Obsidan Vault は非公開で管理しつつ、部分的にサイト公開したいと思い色々調べてこの構成にいたりました。
サブモジュールのフォルダ名変更すると再設定が必要など、まだまだ改善の余地ありそうですが、もしより良い構成思いつきましたら note で紹介していこうと思います!
参考
それでは 〜 👋🏼
