
好きな作品から、作る
はじめに
「Graphic Beats(グラフィックビーツ)」の制作を通して、感じたことをまとめました。好きな作品をそのままトレースするのではなく、好きな作品から得た感動を糧にして、自分の作品に活かす楽しさを伝えられたらと思います。

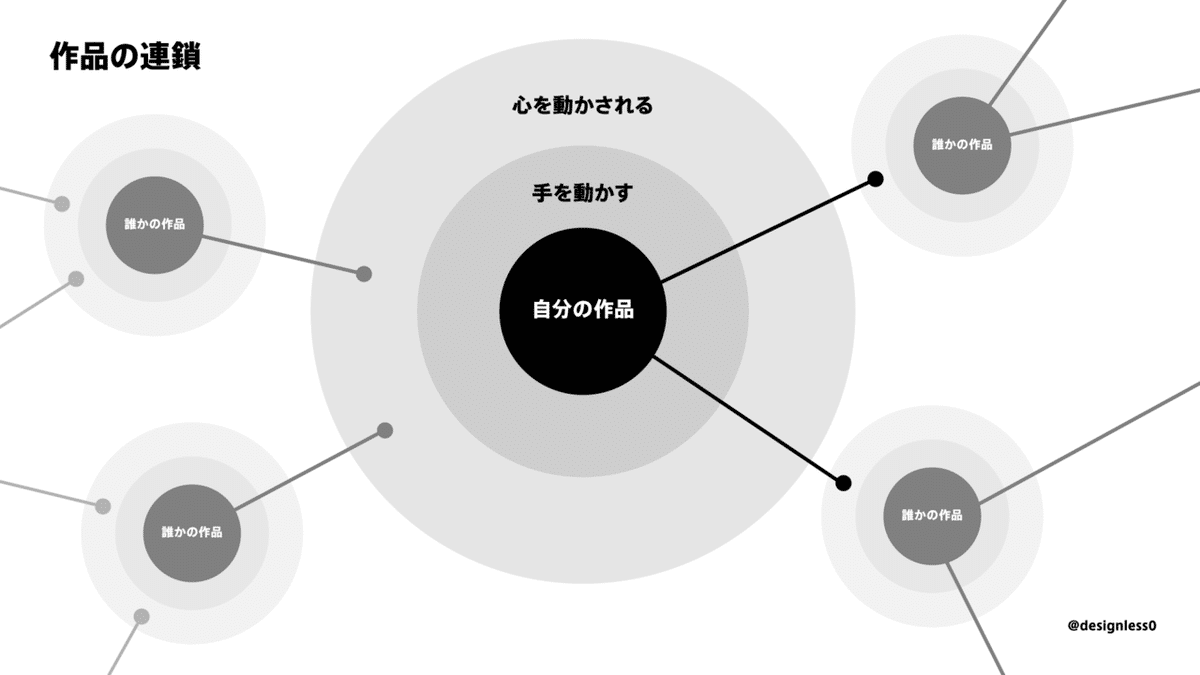
自分が好きな作品から、敬意を持って自分の作品を生み出し、別の誰かにつなげていく「作品の連鎖」を生み出すことで、世の中を前に進めることができるのでは、と考えています。
Graphic Beats(グラフィックビーツ)とは
キーボードを打つと音が鳴り、グラフィックが出るWebサイトです。
パソコンとiPad(キーボード付き)から遊べます。ごめんなさい、スマホ対応はしていません。ブラウザはGoogle Chrome推奨です。ちょっと重たいです。また、音とグラフィックがずれるのを防ぐため、有線のイヤフォン 、ヘッドフォンをつけていただくと、より良い体験になります。
VJ(Visual / Video Jockey)をやったことはないのですが、プロジェクタにつなぐと楽しかったです。
フリーモード
A - Zまで、個別のグラフィックが割り当てられています。また、1 - 9を押すとことでBGMが流れます。0でミュート、マウスクリックでロゴなどを非表示にできます。
タイピングゲームモード(Enter key)
Enterキーで、タイピングゲームモードに切り替わります。プログラミング、デザイン、音楽にまつわる英単語が出てきます。ノーミスで1秒ボーナス、5単語ノーミスで、フィーバーモードに入ります。フィーバーモードでは、ミスしてもコンボが途切れません。コンボを続けるほどハイスコアが狙えるようになっています。結果画面に表示されるランクはSSSまであります。
ミュートモード(0 key)
数字の0を押すことで、効果音、BGMがミュートになります。もう一度0を押すと、戻ります。自分で好きな音楽を流しながら、好きにグラフィックを打ち込むことで、ストレス解消になったりします。サウンドのキー(調)はCmになっているので、Cmの曲であれば、ミュートにしなくても音が馴染みます。
演奏のコツ

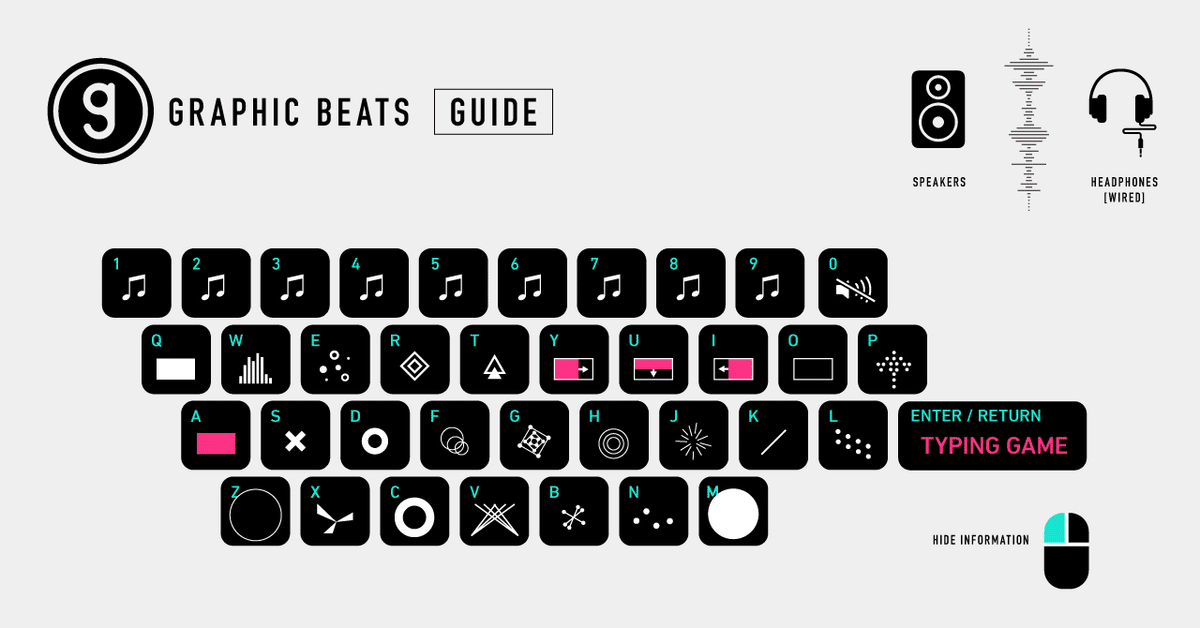
こちらは各キーに対応したグラフィックをあしらったチートシートです。自由に演奏するコツは背景を切り替える「A(カラフル)」と「O(黒)」と「Q(白)」をはさむことで、重くなった処理をリフレッシュすることができます。「M」「Y」「U」「I」「Z」あたりは重くなってしまうので、いつか解決したいところです。
Patatapへのリスペクト
この作品ができたのは、Patatapのおかげです。5年以上前に公開されたWebサイトでありながら、心地よいサウンド、シンプルながらもユーモアのあるアニメーション、巧みな配色…当時Webデザイナーだった自分は衝撃を受けました。Webサイトの役割はインフォメーションを伝えること、という固定観念を吹き飛ばしてくれた作品でもあります。いつかこの作品を再現したいという小さな夢があり、やっと実現できました。
Patatap作者のJono Brandelさん、Lullatoneさんにお礼のDMを送ったところ、喜んでもらえた上にTweetもしていただきました。
https://t.co/RCr3scIwWD by @designless0 is some next level audio visual goodness 👏👏👏
— Jono (@jonofyi) January 25, 2020
「作りたい」から「あ、作れるかも」に変わった
定期的にPatatapを触っていたものの、これを作れるとは思いもよらず数年の月日が流れたわけです。そんな中、Processingと出会いました。シンプルな文法でマウスや、キーボード操作で円や四角を描いたり、音楽を鳴らしたり、ロジックを組み込むことできるプログラミングの仕組みです。本家はJavaという言語で開発されており、最近はJavaScript版のp5.jsが登場しています。

左がプログラムで、右が結果画面です。灰色の日本語部分は注釈(コメント)です。マウスでカラフルなお絵描きをするプログラムは、これくらいのプログラムで作れてしまいます。(試してみたい方はこちら)
教材開発に携わっているテクノロジア魔法学校でもProcessing(p5.js)を採用しています。
Patatapは、Processingよりも動作が軽い仕組みを採用し、ユーモアのあるアニメーションを作るには、ちょっと高度な数学的要素も必要です。そちらの再現は諦めまして、「キーを叩いて、音が鳴って、グラフィックが出る」というコア体験はProcessingで作れる、と思ったわけです。「基本的かつ本質的なスキルで、面白い体験は作れる」ことを伝えたい!

「作りたい」から「あ、作れるかも」というマインドチェンジはとても大切で、教材制作を生業としている自分としては、全人類にその機会を提供したいと思っております。
作品はつながっていく
・サウンドとシューティングを融合させたRezシリーズ。
・キーを叩く楽しさを教えてくれたBeat Maniaシリーズ。
・タイピングでゾンビを倒すタイピング・オブ・ザ・デッド。
・没入感を与えてくれるPerfumeのミュージックビデオ。
・タイプライターを楽器として使う愉快な曲「The Typewriter」。
こうしてPatatapや、様々な偉大な作品のおかげで、Graphic Beatsは生まれました。スマホには対応していないし、グラフィックのバリエーションも少ないし、処理落ちもするので、まだまだですが、それでも作れてよかったと思います。
メイキングについて

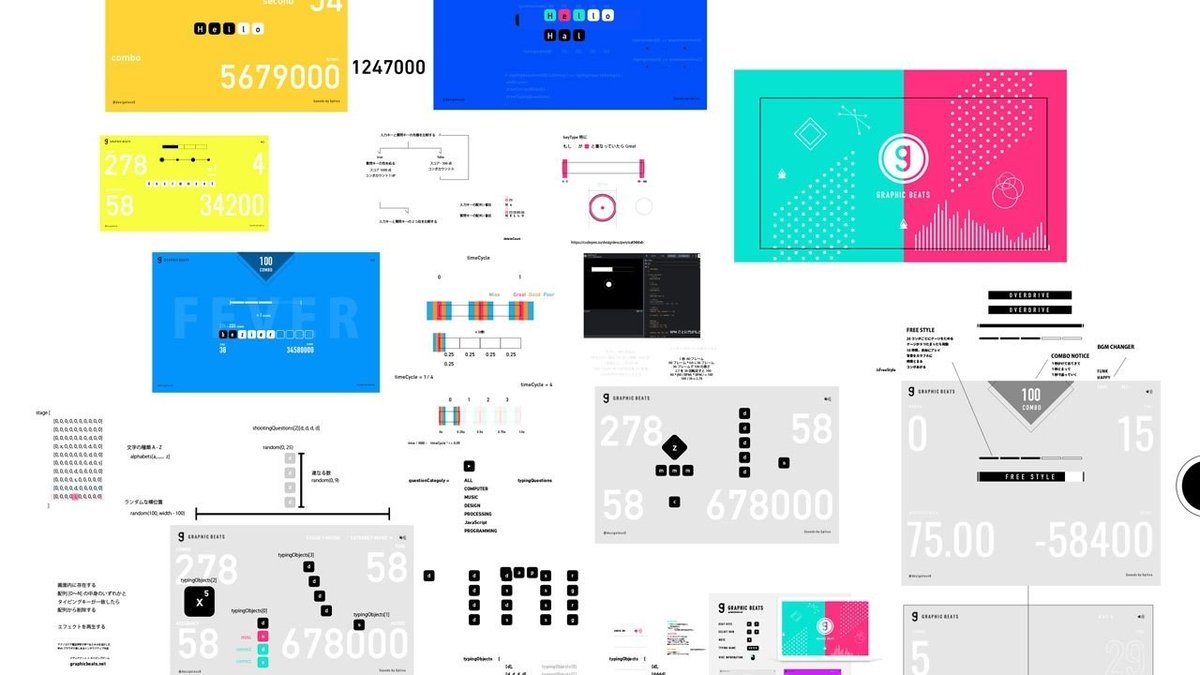
こちらはAdobe Illustratorのスクリーンショット。ロゴ、インターフェース、プログラミングの仕様、マニュアルを思いつくまま描き出していました。詳細な製作プロセスや、音選びのこだわり、タイピングゲームモードが生まれた経緯などは、また別のnoteに書こうと思います。
この記事が気に入ったらサポートをしてみませんか?
