
企画バナーのBeforeAfter#スキルアップウィーク #1
7月28日〜8月11日の期間にフリーWebデザイナーとして活躍されているKAORIさんが企画してくださった"SKILL UP WEEK"に参加しました!
今回は、企画内で私が制作したバナーのBeforeAfterをまとめました!
★スキルアップウィークの詳細や他の方のBeforeAfterは
KAORIさんがまとめてくださってます!
他の方のBeforeAfterを見るのも大きな学びとなりました💡
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
【スキルアップウィークまとめ書いたよ🥳】
— KAORI🕊フリーwebデザイナー (@cam_0922) August 20, 2019
👉🏻なぜやろうと思ったのか
👉🏻参加者のビフォーアフター
👉🏻いまのわたしからアドバイスできること etc..#スキルアップウィーク のタグ見てもらえれば、みんなの向上心高めなツイート見られます😆https://t.co/tR3C29KSGC
▶︎私が参加したお題
アイスクリームショップに掲載する新商品バナー
▶︎お題の依頼内容
・文言は下記4点のみ入れること(多少の表記変更は可能)
ー ストロベリーヨーグルト(商品名)
ー 2019年5月4日(土)発売(いつからか)
ー 新発売
ー この夏限定発売
・素材はフリー素材を使ってほしい
・サイズは1040×1040(インスタ用)
・メインカラーピンク、サブカラー白。パステルブルー、パステルミント、ライトグレーなどもOK。筆記体とか使ってちょっとおしゃれに。
・ターゲットは10代〜20代後半女子、かわいいものや甘いものに目がない人。
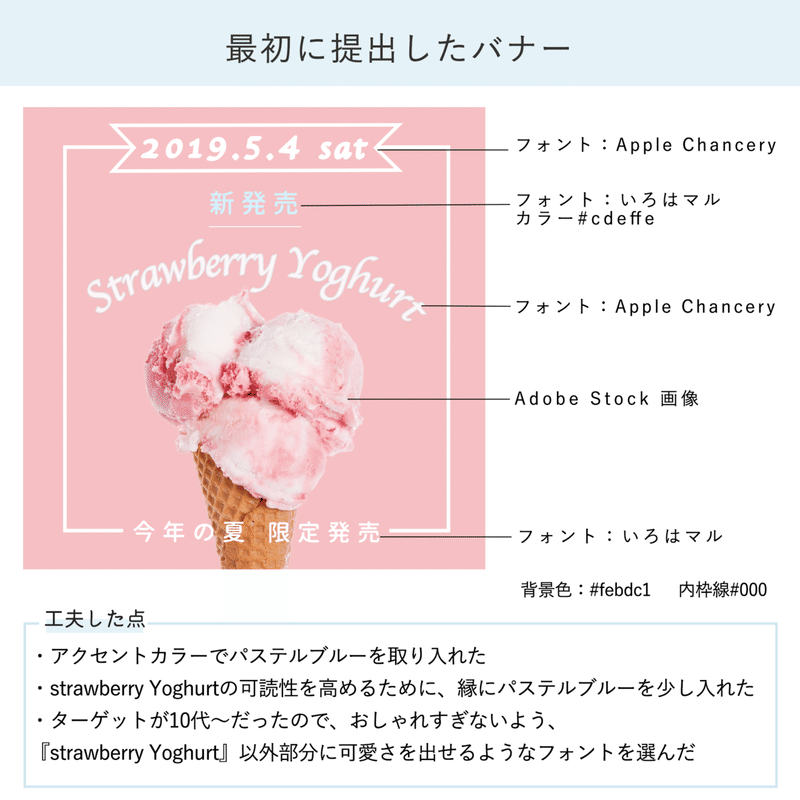
Before
私が最初に提出したバナーはこちらです。
このバナーを制作する前に、自分が持っているデザインの本やpinterestでひたすら参考になりそうなデザインをチェックして、ノートに簡単なデザインラフを描いてみて、真似して作ってみました。
その何個か作った中から依頼内容に一番合うものを選んで調整していく流れで下記のバナーが出来上がりました!

バナー4までの修正過程
最初に提出したバナーをKAORIさんに見ていただき、修正を重ねてバナー4まで出来上がりました!
各フォントの組み合わせや、
カーニング、サイズについて多く学べた過程です。

バナー4は、最初に提出したバナーと比べると良くなったけれども、
デザインがのっぺりしている・・・。
考えられる原因として、
・最上部のリボンがカチカチ
・枠線が内側すぎる&太い
・要素が全て画像の中央に縦に集中している
の3点をあげてくださり、下記のAfter画像内の修正を加えて完成しました!
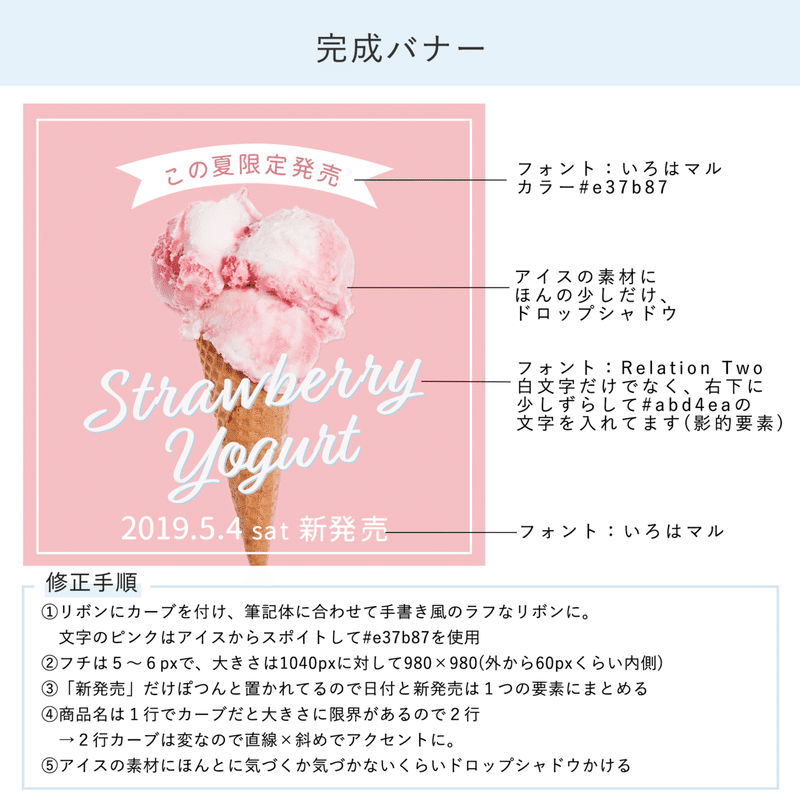
After
私が制作した完成バナーはこちらです!

一番最初に比べてかなりスッキリ!
商品名も大きく出せて、筆記体×斜め×影的要素でオシャレ可愛く、
見やすくなった◎
#スキルアップウィーク@7saki35 さんのBeforeAfter✨
— KAORI🕊フリーwebデザイナー (@cam_0922) August 13, 2019
👉🏻六角形をパス変形して直線のリボンを作り、円弧でカーブに
👉🏻文字パネルで太くしたり傾斜付けるのは基本NG🙅🏻♀️元の字体でボールドやイタリックにすること💡 pic.twitter.com/Vp8fsjnzeK
企画に参加した感想
どんなデザインにしよう~ていうところからたくさん悩んだけれど、お題を元に自力で調べながら制作→評価していただき直しを入れてもらう→修正、を繰り返して完成させていくのがかなり楽しかった!!
「制作したものを見てもらい評価してもらう」というのが、自分自身では気づかない着眼点で見てもらえるので得られる学びが本当に多かった!
修正していく中で一番感じたのは、フォント調整難しい....特にカーニング!あとは、自分自身のデザインの引き出しが少ない...。
これに関しては、KAORIさんに企画内でたくさん質問させていただいた時にもアドバイスとして教えていただいたのですが、とにかく世の中にあるバナーやサイトをたくさん見て、真似して得ていくしかない、と感じてます。
企画を終えて、今後私が取り組むこと
▶Pinterstのボードにカテゴリごとにまとめたボードを作る!
→今まで、参考画像探すときや自分が好きなデザインのWebサイト、バナー等探す時にPinterstを活用し、まとめていました。
それとは別に、画像内の要素の系統ごとでも、ボードを作成してみます!
たとえば、
・フォントごとのボード(手書き風・筆記体等)
・イメージ・配色ごとのボード(かわいい系・青系等)
▶風景はここ、食べものはここ、みたいにすぐ探している写真が見つかるお気に入りサイト持つ!
→KAORIさんが紹介してくださったサイトも参考にして探します。
▶︎バナートレースをする
→世の中にあるデザインを観察して、真似して作ってみる!
そしてTwitterかnoteにアウトプットとして気づきと共に投稿する!
ここまで読んでくださり、ありがとうございます!
企画内でKAORIさんに質問させていただいた内容も別noteにまとめたので、見てくださると嬉しいです😳!!
読んでくだりありがとうございます。 頂いたサポートはスキルアップのために大切に使わせていただきます!
