
MaterailDesign輪読#2 環境〜物理的属性
環境
UI/UXデザイナーになるために必須となるMaterailDesignの概要を理解するために数項目ずつ学んだことを記録していくシリーズ#2
表面
物理の世界では、オブジェクトを積み重ねたり、互いに接続したりすることはできるが、互いに通過することはできない。
⇨影を落とし、光を反射する環境の法則を無視できないと言うこと
深さ
UIは光、表面、影を使用して3次元(3D)空間を表現する環境で表示される。
全ての要素はX軸、Y軸、Z軸にそって深さで移動する。
WEBでは、UIはy軸を操作して3D空間を表現している。
影
サーフェイスの標高を示す。
(サーフェイス:UIを構成するための概念)
コンポーネントとは異なる??

物理的特性
ユーザー入力とインタラクションはマテリアルを通過できない。
複数のマテリアル要素が同時に空間内の同じポイントを占めることはできない。
マテリアルは他のマテリアルを通過できない。(標高を変更する時など)
属性
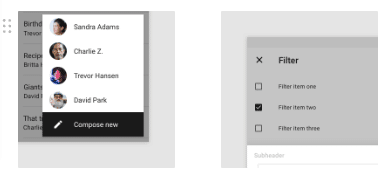
伸縮性のある表面

↓右下のアイコンを押すとカードが伸びる

スクリム
表面のコンテンツを目立たなくする目的でマテリアルの表面に適用できる一時的な処理。
スクリムを受ける表面から離れて、表面の他の部分にユーザーの注意を向けるのに役立つ
・表面とその内容を暗くしたり明るくしたりする
・表面とその内容の不透明度を下げる

この記事が気に入ったらサポートをしてみませんか?
