
【Cocoda Training】Figmaで名刺を作ってみた!
こんにちは!22新卒Webディレクターのyunです。現在はシステム運用/情報更新・サイト改善などの業務を担当しています!本日はCocoda Trainingのデザインカリキュラム「はじめてのデザイン」の学習を進めました!
本日の成果物
こちらになります!

それでは制作の流れを振り返っていきます!
制作手順
1. 名刺の参考例を確認する
Cocoda Trainingで表示されているサンプルは以下です。サンプルではAdobe XDを使っていますが、今回はFigmaを使って作成していきます!

2. 名刺サイズ(91mm×55mm)をピクセルに変換する
まずはFigma上で作成する名刺のサイズを確認していきます。一般的な名刺サイズ(91mm×55mm)をインチに直すと、3.58×2.16インチとなります(1インチ=25.4mm)。ただし、以下のように解像度(dpi)を考慮する必要があるようです。
WEB上のホームページなどに表示する画像は、多くが72dpiで作られています。画面上で見るのであれば、72dpiの画像でも特に粗さは感じません。一方、印刷に適した解像度は、350dpiです。72dpiの画像をプリンタで印刷すると、画像が粗く、ぼやけた印象になってしまいます。
よって今回は各インチ×350の1253×756ピクセルで名刺を作成していきます。

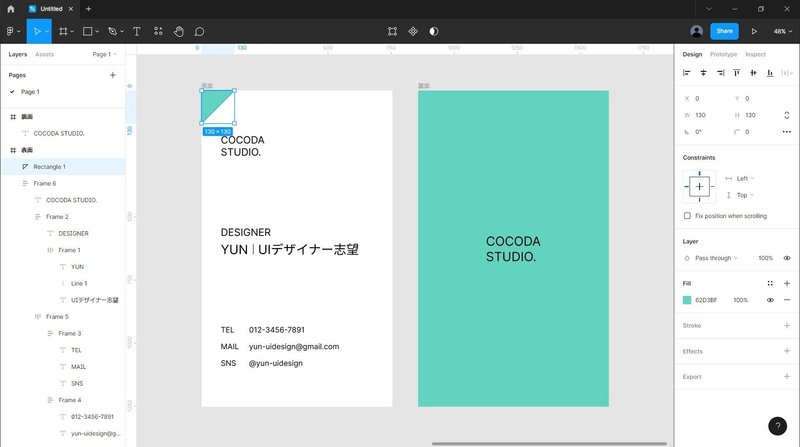
3. オートレイアウト機能を使い、各要素を配置する
名刺に記載する要素をフレーム上に配置し、オートレイアウト機能で整列させていきます。

4. 色を設定し、明度が適切が調べる
今回は背景色を#62D3BFに設定してみます(カラーパレットで好きな色だったので)。

ただ少し文字が見ずらい気がしてきたので、こちらのサイトでコントラスト比を確認してみました。

コントラスト比の基準は以下を参考にします。
ウェブコンテンツアクセシビリティガイドライン(WCAG)では、文字と背景の間に、一定以上のコントラスト差があることが好ましい(可読性のため)とされています。
・十分なコントラスト(評価AAA) : コントラスト比が7.0以上
・最低限のコントラスト(評価AA) : コントラスト比が4.5以上
現在のコントラスト比は11.59になっており、一般的に十分なコントラストと言われている7.0は超えていました。ただサンプルの名刺よりは見ずらいような。。そこでサンプル画像を確認してみます。

全然違いました!基準は超えているので今のままでも良い気もしつつ、色の選び方は難しいなと実感しました。。
5. Font Weightを調整し、完成!
最後に強調したい文字をBoldに設定していきます。

これで完成です!
困ったこと・気になること
一般的に使われるコントラスト比は?
FigmaにおけるFontのピクセル数はどこから確認できる?
今後に向けて
note投稿を最短で行えるフローを確立したい
UI関連書籍の学習時間を定期的にとりたい
この記事が気に入ったらサポートをしてみませんか?
