
幼稚園の制服販売をWEB化したお話②
こんにちは。でのぞです。
「幼稚園の制服販売をWEB化したお話②」では、kintoneとトヨクモ製品を活用して構築した内容を、少しだけ解説したいと思います。
内容的に「優しく解説」みたいな感じなノリなので、kintoneやトヨクモ製品をこれから活用したい、導入に迷っている、という方にとって、少しでも参考になればと良いなと思っています。
「バリバリ使いこなしてるぜ」という方は、すっ飛ばして「幼稚園の制服販売をWEB化したお話③」へお進みください!!
それでは解説に入りたいと思います🚙=3
ご案内ページの作成
今回は、注文フォームに進む前に商品内容を確認してもらおう、ということになり、まずはkintoneアプリとkViewerで制服販売のご案内ページを作成しました。
取扱商品管理(ご案内ページ用)アプリ
取扱商品管理(ご案内ページ用)アプリを作成して、ご案内ページで表示する商品データを保存しました。

制服販売ご案内ページ(kViewer)
次に、取扱商品管理(ご案内ページ用)アプリに保存されたデータをkViewerのカードビューで表示させて、以下のようなご案内ページを作成しました。
↓↓↓↓

紙の注文時代は、ご案内ページなんて存在しませんでしたが、今回のWEB化では、「どんな制服があってどんなサイズが展開されているのか見えた方が良いよね」ってことになり、佐々木さんと相談しながら作成しました。
kintoneに保存されたデータを基に、簡易ホームページのようなものをサクッと作成できるところが、kViewerの好きなところです。
注文フォームの作成
はい。次に注文フォームの作成です。
幼稚園の制服注文管理アプリ
まずは、注文情報が蓄積されるアプリを作りました。シンプルですが、氏名などの注文者情報と、注文する商品データが入る構成にしています。
FormBridgeで作成した注文フォームから、どーんとデータが入れられるアプリです。
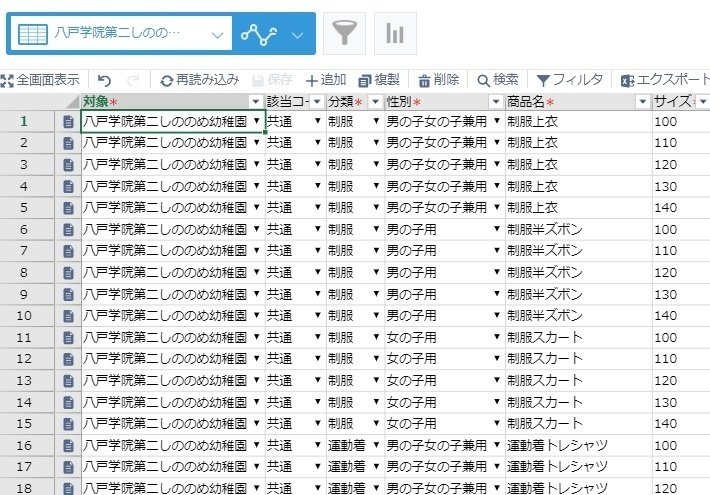
制服取り扱い商品マスタアプリ
次に、商品・サイズ・単価などのデータを保存する、制服取り扱い商品マスタアプリを作成しました。ここに保存したデータは、注文フォーム上の、商品選択画面で使用します。

※krewSheetさんでExcel風にして、操作しやすい感じにしています。
商品を呼び出す為のビュー(kViewer)
制服取り扱い商品マスタアプリが出来たら、kViewerの”外部公開API”というビューを作成します。「kViewerルックアップ」に使用するために必要な”外部公開API”というビューです。
外部公開APIビューとFormBridgeを連携させると、kViewerルックアップで「あるアプリからデータを呼んでくるよ!」ということが作成したフォーム上で実現できます。この辺りは、トヨクモさんのYouTubeで詳しく紹介されているので、ぜひこちらを参考にしてください。
kViewerルックアップ←詳しい設定方法。
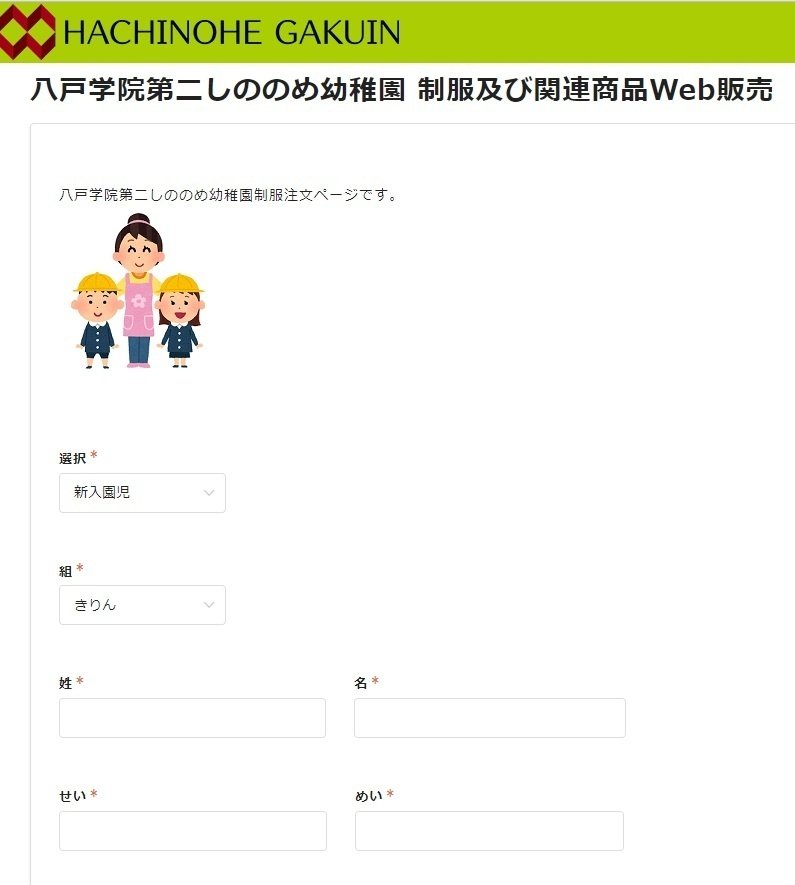
制服及び関連商品の注文フォーム
さて、ここまで来たら注文フォームの作成です。見た目はこんな感じにシンプルにしました。まずは注文者情報を入力してもらう画面です。

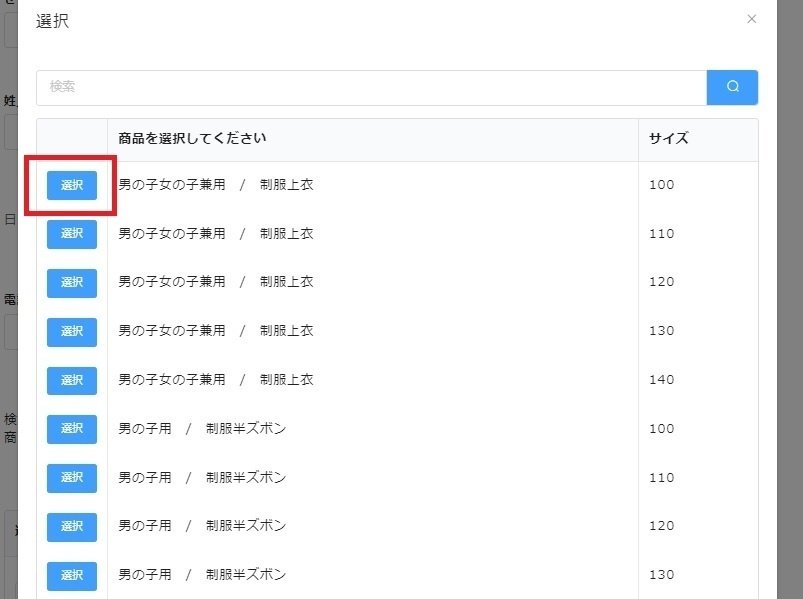
そして、次に商品を選択する画面です。検索ボタンをポチっとすると、

kViewerルックアップによって、商品データが表示されるので商品を選びます。

選択すると、テーブル行に注文したい商品のデータがセットされるよ。という感じの流れです。

そして注文完了後は、控えとして注文請書をダウンロードできるようにしました。

構築の順序としては、大体こんな感じだったと思います。
注文受付後のポイントは?
次に、注文受付後の、実際の作業について解説です。特に良くなったと感じるポイントは2つになります。
kintoneのプロセス管理で状況を把握
幼稚園の制服注文管理アプリ上では、プロセス管理を利用することで、財務課分室と幼稚園で注文情報を共有することが可能になりました。
WEB化前は、「ちゃんと現場に納品されたのか?」「代金は本部に入金されたのか」といった感じで、リアルタイムに状況を把握することが出来ないといった悩みがありました。
それが、プロセス管理を活用することで、電話やメールでわざわざ確認しなくても、画像のようにひと目で把握できるようになりました。
↓↓

現場で領収書の発行可能になった。
WEB化前は、紙の注文書をデータ化した後に、領収書を作成して現場に渡していました。
WEB化後は、プリントクリエイターを活用して、現場の担当者がその場で領収書を発行するなど、帳票作成の部分でも効率化を図りました。
保護者へお渡しするので、やはり見た目は綺麗に読みやすく、そして現場の操作も簡単なプリントクリエイターが大活躍中です。
まとめ
ご案内ページを作成して商品を確認してもらい、そのまま注文フォームから申し込んでもらう。こんな感じで、とてもシンプルな流れだと思います。
kintoneアプリとトヨクモ製品があれば注文サイトが実現できるので、学校でであれば「XXXX検定の受講申し込み」なんかの時にも、活用出来そうな気がします。
さて、次の「幼稚園の制服販売をWEB化したお話③」では、ただの独り言みたいな内容と、「佐々木さんへお話し伺ってみた」という感じで、佐々木さんにWEB化の感想を聞いてみたので、ぜひご覧ください。^^
この記事が気に入ったらサポートをしてみませんか?
