
Roam Researchに天気予報を埋め込む方法
Roam Researchに天気予報を埋め込む方法を紹介します。
張り付けるだけで試すことができるお試し用のコードも記載してありますので、是非試してみてください。
できるようになること
こんな天気予報や

こんな天気予報をRoam Researchに埋め込むことができるようになります。

それぞれのコードを載せますので、是非Roamにコピペして試してみてください。(警告がでたらYes, I know what I'm doing.をクリックしてください。)
・上の天気予報
{{iframe:https://www.meteoblue.com/en/weather/widget/daily/tokyo_japan_1850147?geoloc=fixed&days=7&tempunit=CELSIUS&windunit=KILOMETER_PER_HOUR&precipunit=MILLIMETER&coloured=monochrome&pictoicon=0&pictoicon=1&maxtemperature=0&maxtemperature=1&mintemperature=0&mintemperature=1&windspeed=0&windspeed=1&windgust=0&winddirection=0&uv=0&humidity=0&precipitation=0&precipitation=1&precipitationprobability=0&precipitationprobability=1&spot=0&pressure=0&layout=light}}・下の天気予報
:hiccup [:iframe {:width "650", :height "450", :src "https://embed.windy.com/embed2.html?lat=35.539&lon=139.780&detailLat=35.639&detailLon=139.735&width=650&height=450&zoom=10&level=surface&overlay=rain&product=ecmwf&menu=&message=&marker=&calendar=now&pressure=&type=map&location=coordinates&detail=true&metricWind=default&metricTemp=%C2%B0C&radarRange=-1", :frameborder "0"}]設定方法
iframeを使う方法とhiccupを使う方法の2種類がありますのでそれぞれ説明します。
iframeを使う方法
こちらは下記のような天気予報を張り付ける方法の説明です。
1. 天気予報のURLを取得する
meteoblueというサイトを使って張り付ける天気予報ウィジェットの情報、デザインを決め、URLを取得します。
埋め込む天気予報の内容は色々選択できますので、好みのデザインを探すのも面白いです。
URLの取得方法は下記サイトの「1. 埋め込み用URLを取得」に詳しく書かれています。
2. Roamに埋め込む
最後に取得したURLとiframe機能を使って天気予報を表示させます。
取得したURLを下記のようにiframe:と}の間にペーストして完了です。
{{iframe:取得したURL}}
hiccupを使う方法
こちらは下記のような天気予報などを張り付ける方法の説明です。
1. 埋め込みたい天気予報のHTMLをコピーする
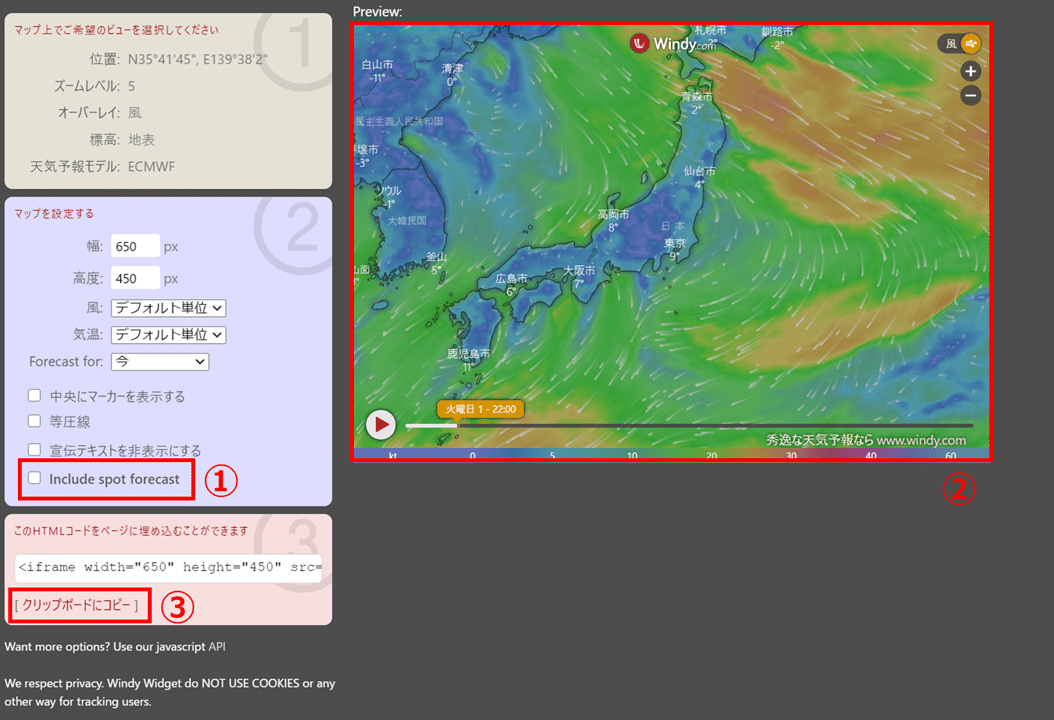
Windy.comの場合
こちらが画像の天気予報のHTMLが取得できるサイトです。
備考
①画像の下部のような時間ごとの天気を追加したい場合はInclude spot forecastにチェックを入れてください
②右上のプレビュー画面で位置や縮尺、また表示させる特性(風や雨)などを設定できます。(読み込んだときに表示される設定で、読み込んだ後に変更することもできます。)
③最後は左下のクリップボードにコピーをクリックしてHTMLが取得できます。

Booked.jpの場合
こちらはシンプルな下記が画像のような天気予報のHTMLが取得できるサイトです。
注意点
・言語が日本語だと埋め込んだ後に表示されません
・大型ウィジェットはWordpress.com, Joomlaのコードを選択します。

2. HTMLをHICCUPに変換する
下記サイトで変換します。
左側の黒いスペースにコピーしたHTMLをペーストすると、右側にHICCUPのコードが現れますので、それをコピーしてください。
3. Roamに埋め込む
サイトに取得したHICCUPコードとhiccup機能を使って天気予報を表示させます。
下記のように取得したURLを:hiccupの後にCtrl + Shift + vで張り付けます。
(同じブロックに張り付けるのがポイントです。)
:hiccup 取得したURL
なお、警告がでたらYes, I know what I'm doingをクリックしてください。

参考動画
まとめ
今回は複数のお天気ウィジェットの埋め込み方を説明しました。
Smart Blockの動画でちらっと天気予報がでてたので今後需要があるのでは?とかってに思って本記事を作成しました。
みなさん是非使ってみてください!!
最後にRoam Researchの日本語情報はTwitterの#Roam部が一番集まっていると思いますので、気になった方はぜひチェックしてみてください。また、投稿されたツイートの中から面白かったものをまとめた#先週のRoam部マガジンというのも作っているのでよろしければ寄って行ってください。
この記事が気に入ったらサポートをしてみませんか?
