
0からサービス作り 音声SNS編⑤
今回から投稿フィードを作っていきます。
前回の新規登録画面では時間をかけすぎてしまったため、今回は時間配分を意識して作成していきます!
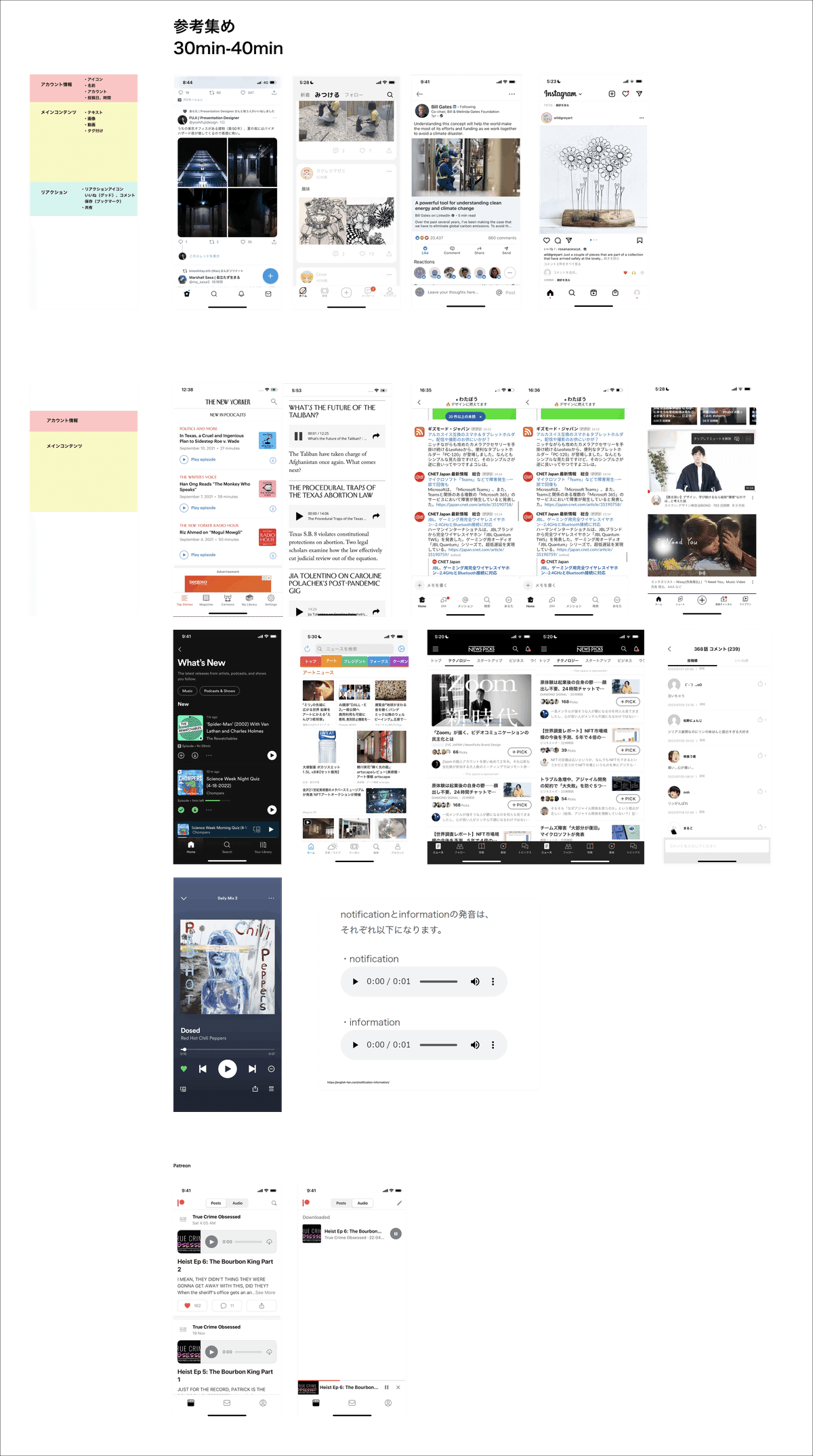
参考探し
参考探しは30分から40分ほどで。
投稿フィードがどのような情報で構成されているかの参考にしました。


主に3つ(or2つ)のグループに分かれていること、必要情報がわかったところで次はラフを書いていきます。
ラフ

書く意味があるか微妙なくらい、ざっくりしたイメージですが、いくつか構成を変えてパターンを作ってみました。
プロトタイプ案の作成
Twitterとstand.fmを参考に、2パターンのプロトタイプ案を作りました。
Twitterを参考に、音声コンテンツに縦横幅を大きくとったバージョン。
コンテンツの中に画像が大きく入っているところが特徴です。
アカウント、コンテンツ、リアクションの3つのグループに分かれているため、「一番重要なコンテンツがどこか」が一目でわかります。

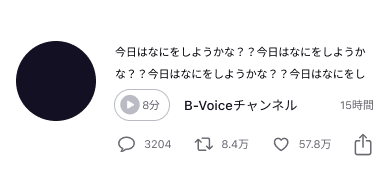
Stand.fmを参考に、コンパクトにしたバージョン
「誰が」という情報がメインとなっている構造になっています。
今回作成している音声SNSの特徴として音声を再生する再生ボタンが必要なるため、再生ボタンが含まれているStand.fmを参考にしました。

コンテンツの配置
音声コンテンツがメインとなる音声SNSのため、コンテンツ部分の配置に悩みました。

誰が投稿しているか、がわかるようアイコンを左側に置き、コンテンツと明確にグループを分けました。
次にテキストを読み始め、音声を再生をする。という流れを作ることを意識しました。
フィードバックをもらう
形になったためさっそくフィードバックをもらうことに!
一番悩んだ投稿フィードのコンテンツ部分の配置について、BONOの勉強会で話をしてもらいました。
次回は、一番悩んだ投稿フィードの配置についてフィードバック内容と修正について、書いていきます!
つづく…
この記事が気に入ったらサポートをしてみませんか?
