
0からサービス作り 音声SNS編③
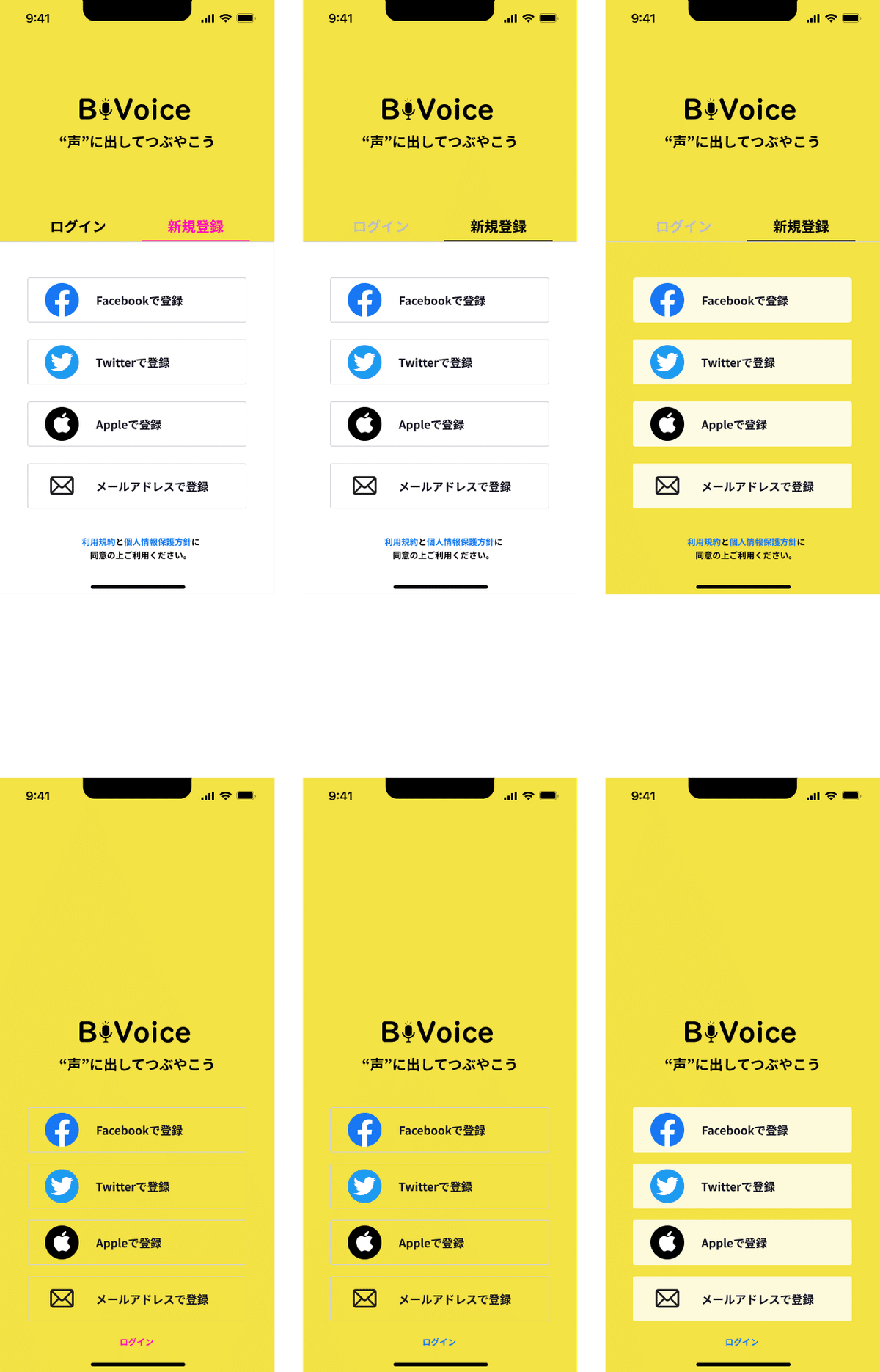
新規登録画面が形になります。
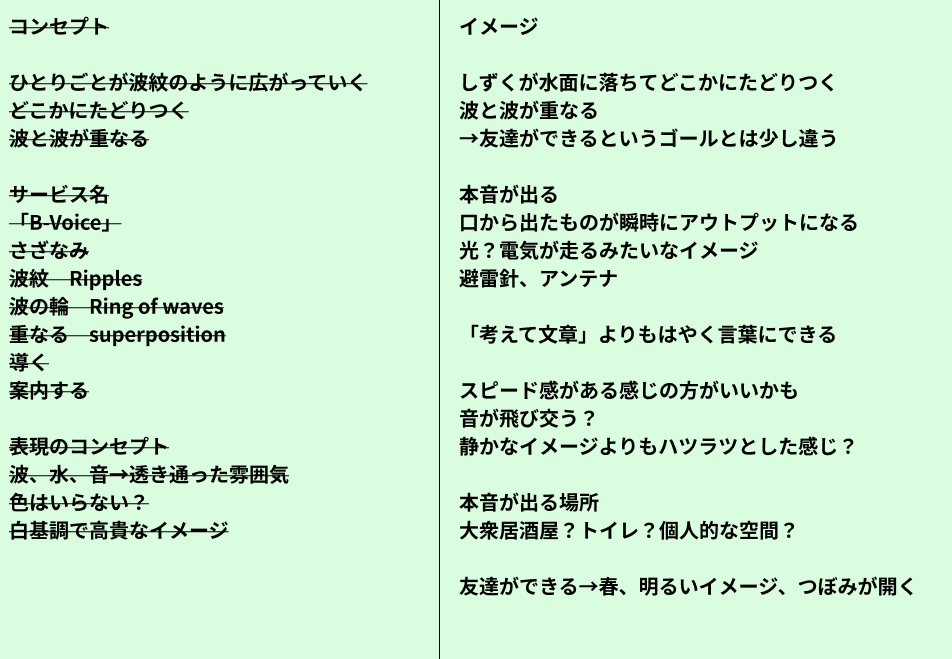
イメージを表現する
春っぽいイメージに納得できず、違う方向に詰めていくことに。

新たな人との繋がりができるポジティブなイメージと感情をのせて発信するスピード感を表現するためにプライマリーカラーを変えてみました。

制作時のルール
・グリッドで3:1:6を目安として構成
・オブジェクトは基本8の倍数
・文字の大きさはグループごと管理
・余白は48、24
・ボーダーはグレー
・ボタン塗りつぶすか迷う→背景により判断
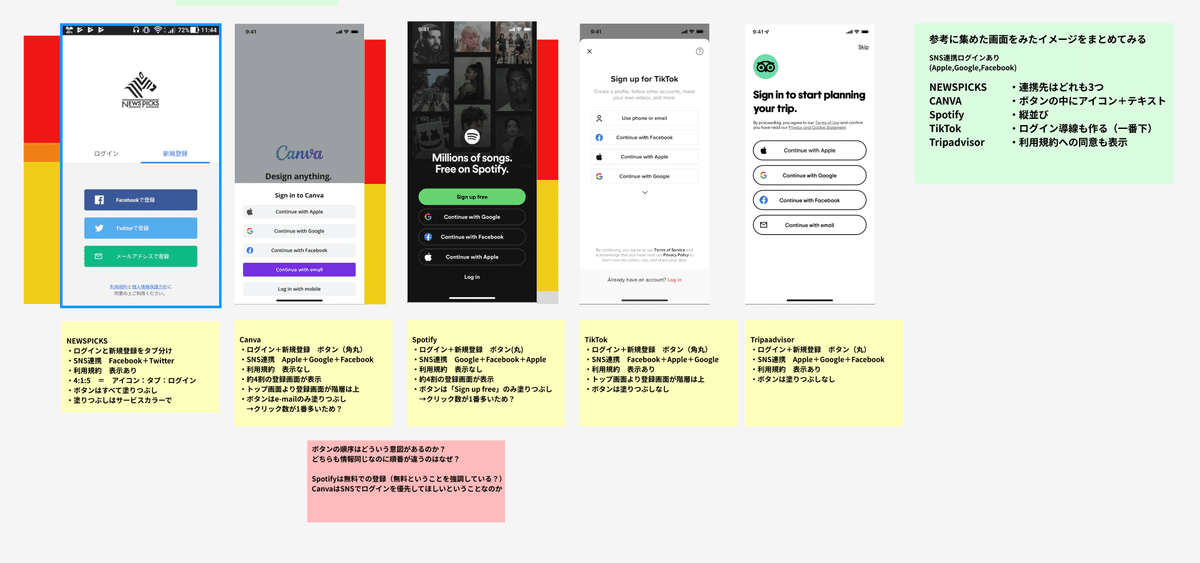
参考にしたイメージ
主要サービスの分析を行った中で、NewsPicksとSpotifyを参考にしました。

NewsPicksの特徴
ログインと新規登録をタブでわけることで、画面内の表示がシンプルです。
また、ビジネストピックを扱うメディアであるため、シャープな印象。
配色も背景が白でシンプル。
ボタンはスマートな形をしています。
Spotifyの特徴
Spotifyは新規登録画面の中に、ログイン導線が用意されています。
表現の仕方がNewsPicksとは対照で背景は黒。
ボタンもポップなイメージになっています。
一番押される(であろう)ボタンはプライマリーカラーで塗りつぶしている。
どちらも要素やボタンの配置がほぼ同じです。
構造はログイン導線がどのように置かれているか、というところの違いがあるため、この2つを参考にしてみました。
プライマリーカラーを決めるときに困ったこと
アイデアとしてひとまず、いくつか新規登録画面を作ってみましたが、黄色をプライマリーカラーにすることの難しさを感じました。
今回のように画面全体や塗りつぶしで使う場合にはよいですが、フォントカラーとして使用するのが難しいです。
視認しづらいため、使いどころには注意が必要そうです。
次回は作る際に意識したポイントと作ったものがUIのお作法的にどうなのかを自己分析していきたいと思います。
続く…
この記事が気に入ったらサポートをしてみませんか?
