
0からサービス作り 音声SNS編①
はじめに
UIデザインを学び始めて1ヶ月とちょっと🤏
Figmaの使い方や基本的なUIデザインの構成などをインプットしてきました。
Googleのmaterial designを読んで、UIデザインの基本のキを知ったところで、いざ!
サービスを0から作ってみます!
まだまだ経験はないし、実力不足なのは百も承知!
だからこそ、いまやるんです。
自分に必要なのはなんなのか、行動が気付かせてくれるはず。
初めてつくるサービスは「音声SNS」!
新規登録画面、投稿フィード…と一つ一つ考えて作っていくことで、サービスを完成させることができるしくみです!
BONOのDailyUIコンテンツで、7月にメンバーみんなでやってみよう!というテーマとなっていることもあり、挑戦してみることにしました。
新規登録画面のデザイン
早速開始!
Day1「新規登録UI画面を作ろう」
とはいえ、1日平均2時間ほど(AM4:00-6:00)の時間で、1画面を完成させるには少し自分にとってハードルが高そうなので、できることをコツコツやっていきます!
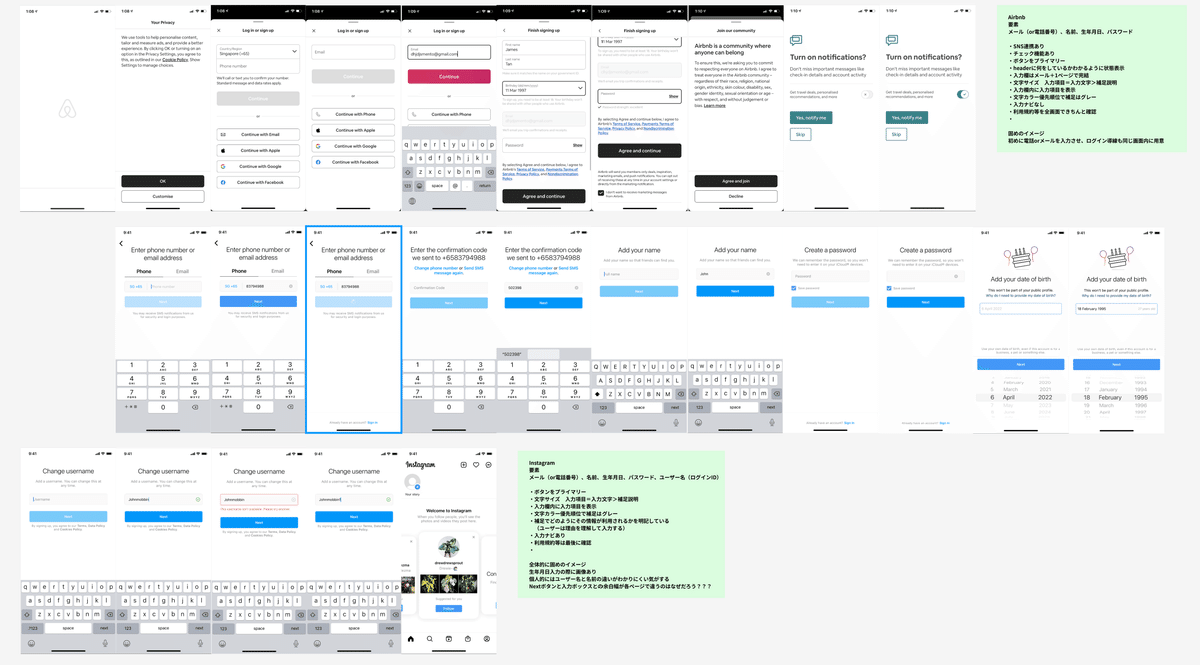
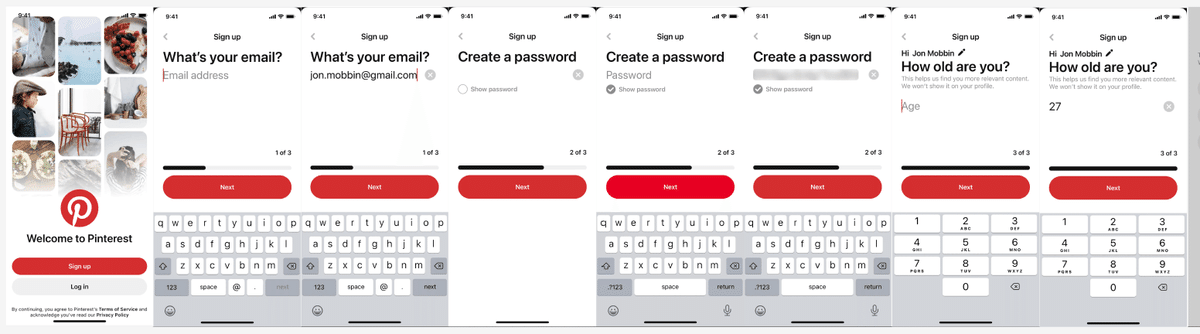
情報収集(参考集め)
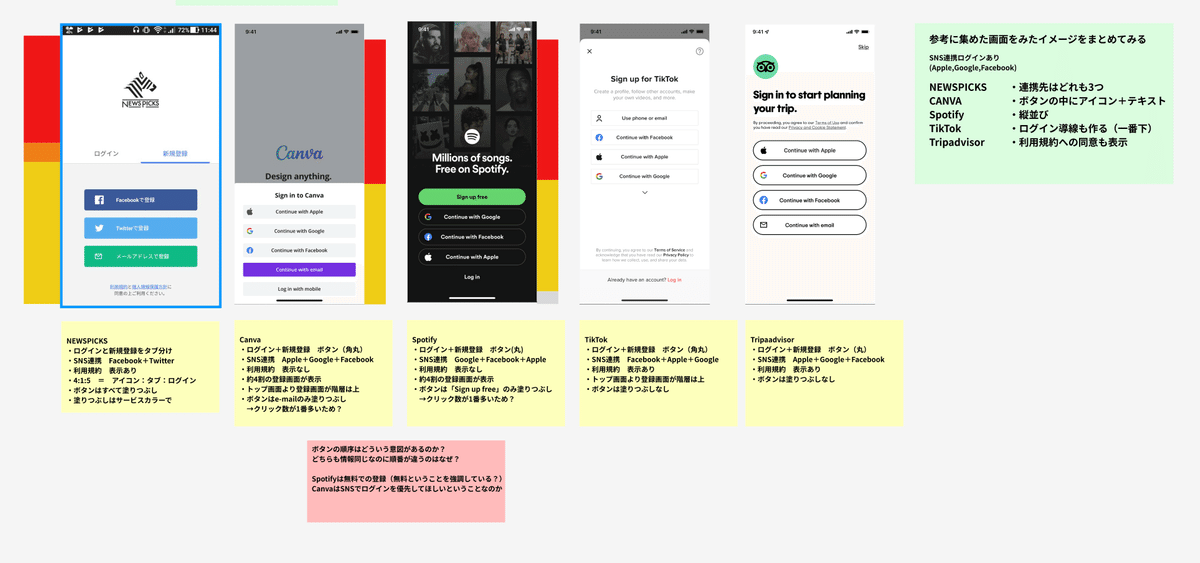
まず初めにやったことは、参考にするために見たことあるもの、ないもの片っ端から集めて考察しました!
経験のない自分にとって必要なのは、良し悪しを判断する基準となる指針。
そんなときに役に立つのは既存のサービスで使われているデザインです!
やり方はシンプル。
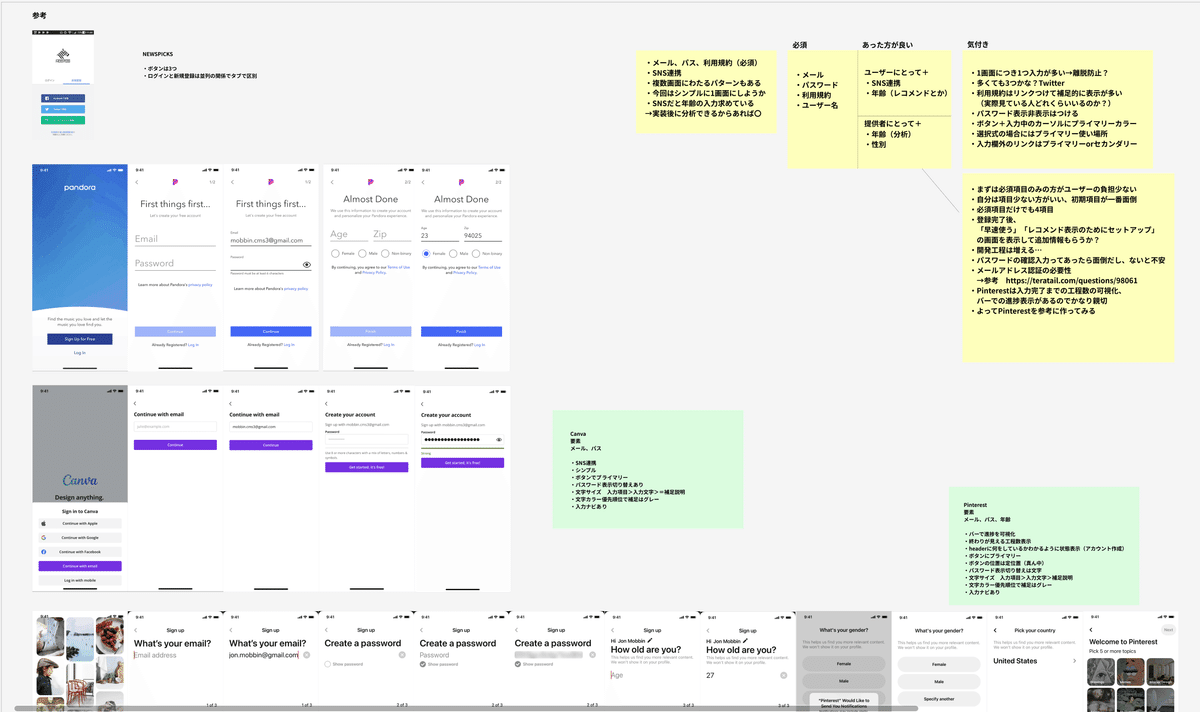
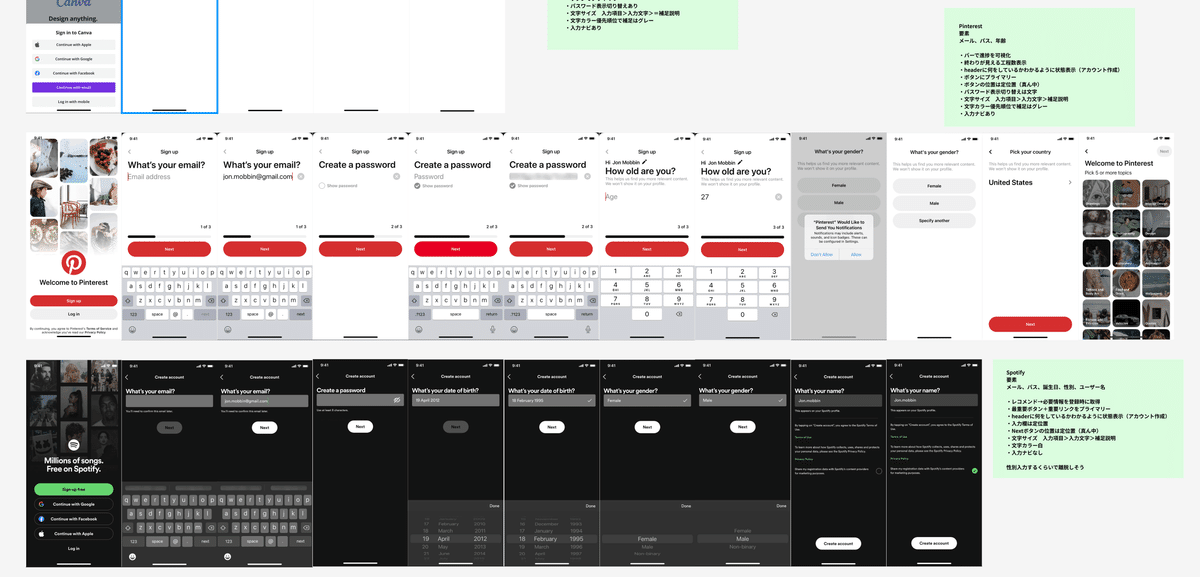
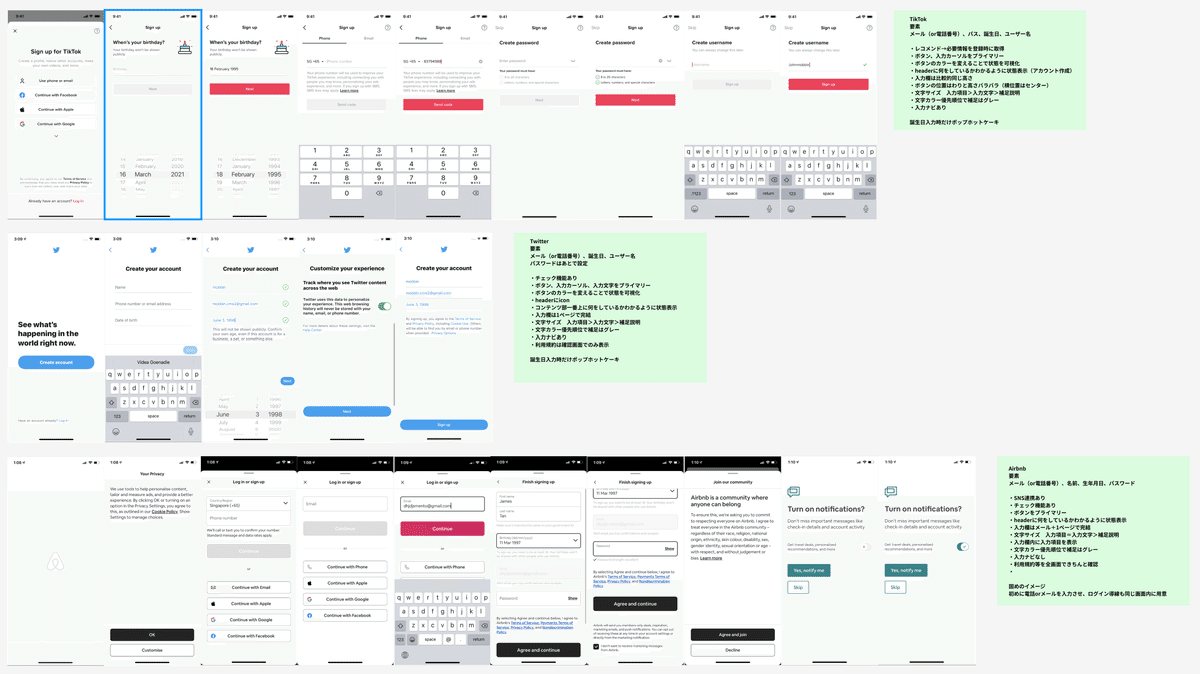
Mobbinで新規登録画面を検索し観察。それぞれのサービスのデザインに関する特徴や気付きをメモしていきました。
〇新規登録画面のUIについて

〇新規登録の入力フォーム




すると自分の中でなんとなく、何が必要なのか、どんな配置でどんなルールにするのがスタンダードな形なのか、がまとまってきました!
分析
いろんなサービスを見てみて新規登録画面(入力欄フォーム)に必要な情報
(新規登録画面)
・メール登録
・SNS連携
・ログイン導線
・利用規約リンク
(入力フォーム)
・電話番号orメールアドレス
・パスワード
・ユーザー名
必須じゃないけどよくある情報
・生年月日
・性別
を上記のように洗い出し。
ここで疑問に思ったことが1つ2つ3つ…
ええええぃ!
疑問の1つや2つあって当たり前!
とりあえず前へ進めぇーーという気持ちでググりながらなんとかやって、自分なりに納得した答えを作ってみました。
○生年月日と性別は何のために取得するのか?
ズバリ「レコメンド機能のため」だと考えました。
ユーザーにとって満足度を高めるための方法として、求める情報を表示するのに、ユーザーの情報が必要です。
レコメンドを強みにしているTikTokやSpotify、TwitterやInstagramなどのSNS系のサービスで生年月日等の情報を取得していました。
サービス提供者視点で考えると、ユーザーの年齢層、性別を知ることができれば、経営面においてもサービス面においても特性や強みをより高めていけるので、情報を取得することは大切だと思います。
○メールアドレス、電話番号の認証は必要?
セキュリティ面で必要だとは思います。
ただ、ユーザーにとっては面倒に感じることも多いので、今回のサービスにとりあえずべきか迷いました。
決済機能を備えているものやSNSでは採用しているものが多いので、個人的にはとり入れる必要があるかなぁと思います。
今回ここまで作れるかは微妙だけど…
○入力ページは複数に分けるべきか、なるべく減らすべきか?
個人的な見解ですが、新規登録画面はサービス利用前に使う前なので、離脱率を低くするのが重要。
そのため、ここであまりも多くの情報を取得しようとするとユーザーにとってはネガティブなイメージを持ってしまうかもしれません。
そのため、なるべく入力項目は減らし、複数ページに及ぶものも、ページ数を表示することで、タスク数を可視化し、ユーザーの心理的負担を減らす方が良いと考えました。

反省と気付き
(メモするときの反省点)
比較する際には同じ項目でまとめてメモしておいた方がわかりやすい→表にするなど
さらに、UIの構成に関すること、表現のイメージに関することなど、大きなジャンルごとメモっておかないとごちゃごちゃして何を書いているのかよくわからなくなります!
その上で、結構出てきたプライマリーカラーをボタンに使用。
あれ、このサービスのプライマリーカラーとは!?という疑問が!
そうか、コンセプトも定義してないし、そもそもそこから組んでみようか。と考えました。
続く…
この記事が気に入ったらサポートをしてみませんか?
