
チームで「Ezolico」をデザインした話④
本家は食べたことがありませんが、宮崎辛麺のお菓子(ベビースター)に最近激ハマり中です!
今回は、「UXの5段階モデル」の構造段階で行ったことについて説明していきます。
5段階モデル「構造段階」

ここでは大きなゴールを「プロダクトのデータ構造を可視化する」こととし、以下のことを行いました。
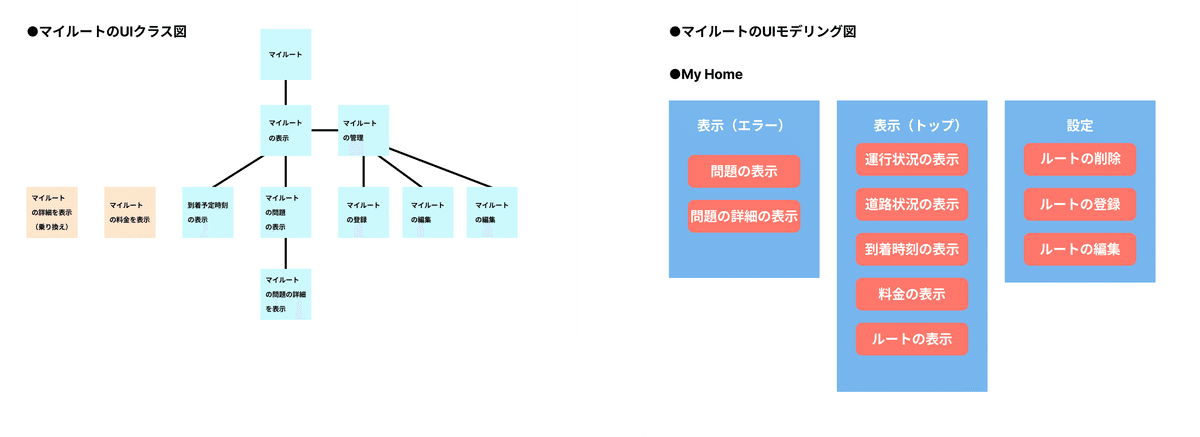
・UIクラス図
・UIモデリング図
UIクラス図・UIモデリング図
要件段階で定義した機能を画面ごとの関連性がわかるよう可視化していきます。
オブジェクト間の繋がりが見えることで、画面同士の関係性がわかりやすく、チーム内の認識を一致することができます。
機能ごとにメンバーそれぞれ役割分担を行って作成していたため、オブジェクト関係を明確にすることはとても重要な作業だと感じました。



機能ごとに分かれていたものが、1つのサービスとしての形をなしてきました。
一覧性が生まれ、サービスの全体像が見えてきたことにより、チーム内での共有がしやすくなりました。
また、自分の中でも整理しやすくなったのを感じました。
次回は機能ごとにフレームワークを作り、より具体的なイメージがつかめてきます。
つづく…
この記事が気に入ったらサポートをしてみませんか?
