
GTMにおけるCSSセレクタを使ったGA4のクリック計測設定
1.概要
電通デジタル データアクティベーション第2事業部の鈴木です。
Webサイトに訪れるユーザーが何処のボタンをクリックしたのかをGoogle アナリティクス 4(GA4)で計測する際、対象の各リンクに個別でタグを実装するしかないと思われていないでしょうか。
CSSセレクタを使ってGoogle タグマネージャー(GTM)上で設定ができれば、計測対象の各リンクに個別でタグを埋める必要はありません(※1)。
この記事では、GTMにおける、CSSセレクタを使ったGA4のクリック計測設定について記載します。
※1 Webサイトの変更によって要素名などは変更となる可能性があるため、data属性やdataLayer.pushタグの埋設による計測も併せてご検討ください。
2.CSSセレクタとは
CSS(Cascading Style Sheets)とはWebサイトの各要素のフォントやサイズ、色、レイアウトなどを設定するためのプログラミング言語のことで、CSSセレクタとはどの要素にCSSを適用するかの指定の仕方を表します。
以下にてCSSセレクタの具体例を簡単にお伝えします。
3.CSSセレクタの具体例
要素の選択と表示
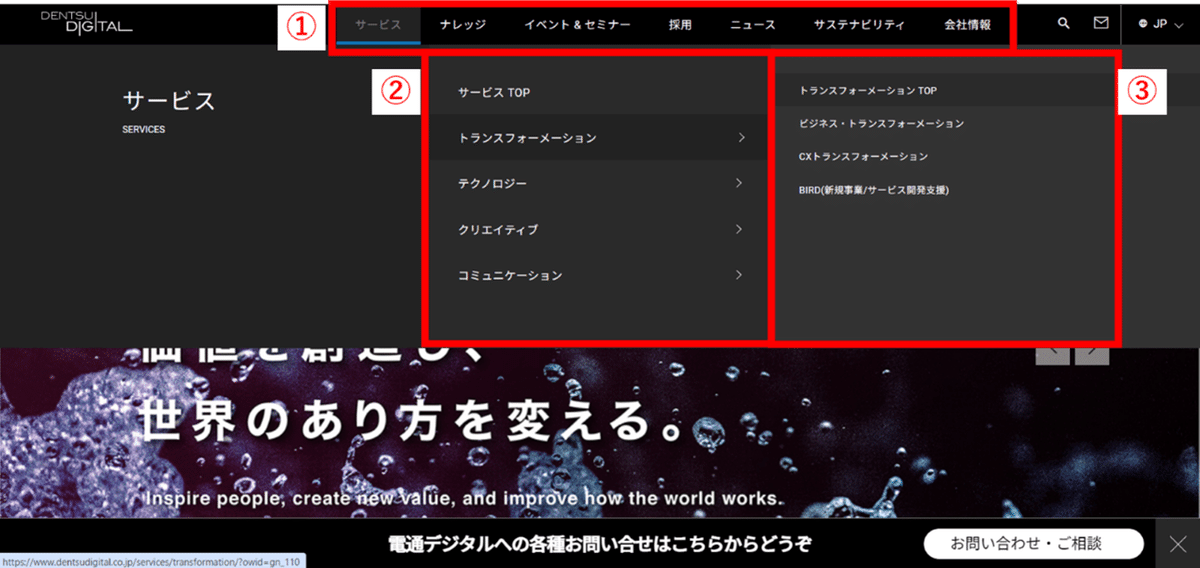
仮に、https://www.dentsudigital.co.jp/のグローバルナビのクリックを取りたい場合を考えましょう。この時、マウスオンで開くメガメニュー内のクリックも取得したいとします(取得したいクリックは図1のおよそ赤枠内)。

Webページ表示後にF12を押し(DevToolsが起動)、Elements(又は要素)タブを選択すると、HTMLソースが見られます。
グローバルナビの「サービス」にマウスオンして右クリック、「検証」をクリックしましょう。
選択された「サービス」のaタグが選択されています(図2の青い背景色が付いている箇所)。

Webページを見ながら、DevToolsにて「サービス」のaタグからカーソルを下にずらしていくと、1stビューやグローバルナビの中がちらちらと光ります。カーソルが指している箇所と光る箇所は連動しており、光る箇所のHTMLソースが分かります。この照らし合わせによって、クリック箇所のCSSセレクタを探します。
CSSセレクタの記述
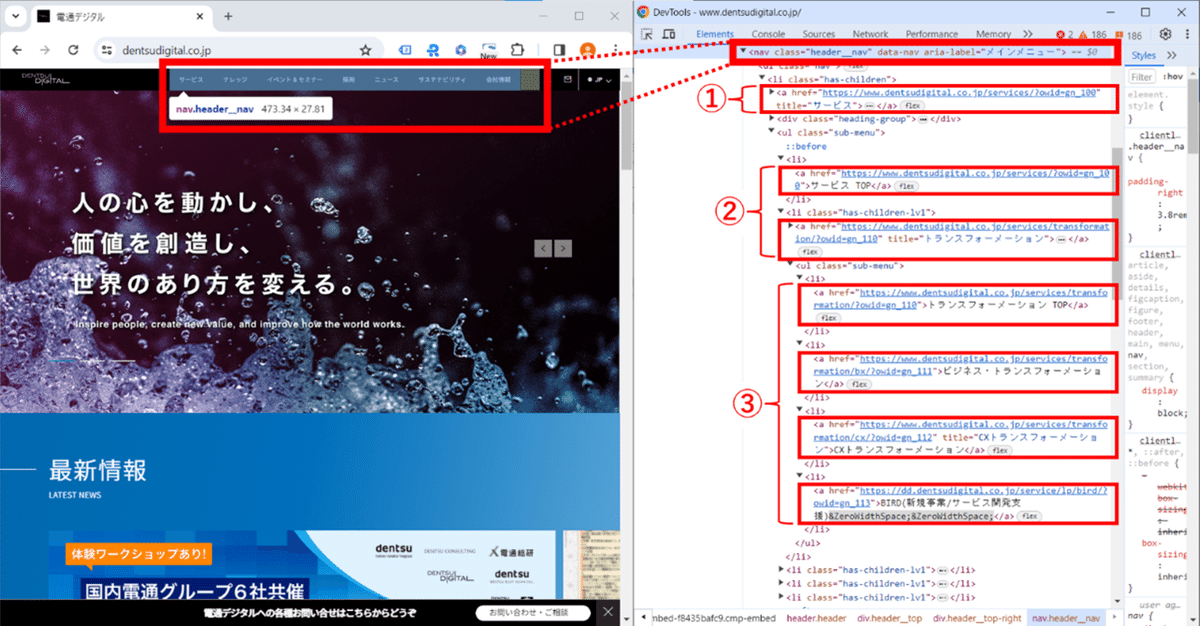
例えば、左側のページのグローバルナビの計測領域には吹き出しで 「nav.header__nav」の表示があり、右側の対応するHTMLソースには以下コードが記載されています。
<nav class="header__nav" data-nav aria-label="メインメニュー"> 「nav」が要素名、「class」「data-nav」「aria-label」が属性名にあたり、それぞれ「=」で繋がれた右辺が属性値です(「data-nav」は右辺なし)。
計測したいグローバルナビ部分は、「要素名.class名(classの属性値)」の形式で表されます。 このケースでは属性名がclassなので「.」で繋ぎますが、属性名がidの場合は「#」で繋ぎます。
更に、nav要素の配下にはグローバルナビのaタグ以外にメガメニュー内のaタグも含まれます(図1、図3の①:グローバルナビ、②:メガメニュー大項目、③:メガメニュー小項目)。

CSSセレクタで特定要素の配下のaタグを指定するには、「nav.header__nav a」のように、「要素及び属性の指定(半角スペース)a」と入力すれば良いです。
Ctrl+Fで検索を掛けると、該当するaタグが60個ある(選択しているのは2個目のaタグ。図4ご参照)ことがわかります。

CSSセレクタの記述の確認
CSSセレクタの記述が計測対象として想定している範囲と一致しているかの確認は一つ一つ目視となりますが、別の確認方法として、F12を押下した際に現れるConsoleタブにて
document.querySelectorAll('nav.header__nav a');と入力、「Enter」を押下することで対象のaタグの情報を抽出可能です(図5、図6ご参照)。


また、
let anchors = document.querySelectorAll("nav.header__nav a");
let anchorArr = [];
for(a of anchors) {
anchorArr.push(a.getAttribute("href"))
}
console.log(anchorArr);と入力、「Enter」を押下することで対象のaタグのリンク先URLを表示させることが可能です(図7)。

4.GTMでの設定手順
ここからは、前述の手順で確認したCSSセレクタ「nav.header__nav a」を使ってサイト上のグローバルナビゲーションのクリックを計測するGTMの設定について記載します。
なお、GTM設定の中でも変数設定、トリガー設定の2つに限定して記載しています。
変数画面でクリック系の変数を追加
左カラムから「変数」を選択し、組み込み変数欄の右上の「設定」を選択します(図8)。

組み込み変数の設定欄にて、「Click Element」にチェックを入れます(図9)。

トリガー画面でCSSセレクタ指定のクリック計測トリガーを作成
左カラムから「トリガー」を選択し、右上の「新規」を選択します(図10)。

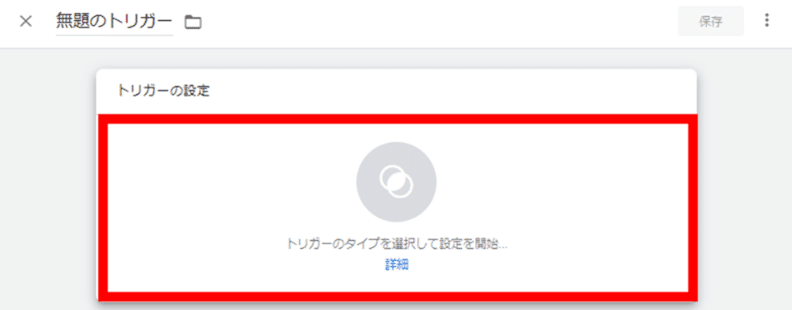
トリガーの設定欄にて、赤枠内を選択します(図11)。

トリガーのタイプを選択欄にて、「リンクのみ」を選択します(図12)。

トリガーの設定欄にて、下記手順を実施します(図13)。
トリガー名を入力します
「タグの配信を待つ」はチェックなしで良いです。ここにチェックを入れるのは、チェックなしではイベントが飛ばない時に限ります(その場合、2000ミリ秒のままで良いです)
このトリガーの発生場所欄にて、「一部のリンククリック」を選択、イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します欄にて、「Click Element」が「CSSセレクタに一致する」、「nav.header__nav a」を入力します(「nav.header__nav a」の部分はCSSセレクタでの指定の一例で、「要素及び属性の指定(半角スペース)a」のようにします)
右上の「保存」を選択します

作成したトリガーをクリック計測のGA4イベントタグに適用します。
GTMにおける、CSSセレクタを使ったGA4のクリック計測設定についての説明は以上となります。
電通デジタルにはGA4の計測設計からDWH、BIの構築、データ活用まで幅広いスキルを持ったチームがあります。
お困りのことがあれば、お問い合わせください。
