
エンジニアのための図解テクニック入門 - 図を分割する
こんにちは!電通デジタル開発部エンジニアのリチャードです。
技術ドキュメントを書く際に効果的な図解を用いると、文章だけの場合より内容も見やすくなります。
また図の見やすさだけでなく、描き変えやすさも重要です。その理由はソフトウェア開発の現場における技術ドキュメントは、継続的に更新し続けることが多く、図もそれに従って描き変えるからです。
この記事では見やすく描き変えやすい図解を作成するテクニックとして「図の分割」を紹介します。数ある図解テクニックの中でも、すぐに使えて効果の大きいものなのでぜひ利用してみてください。
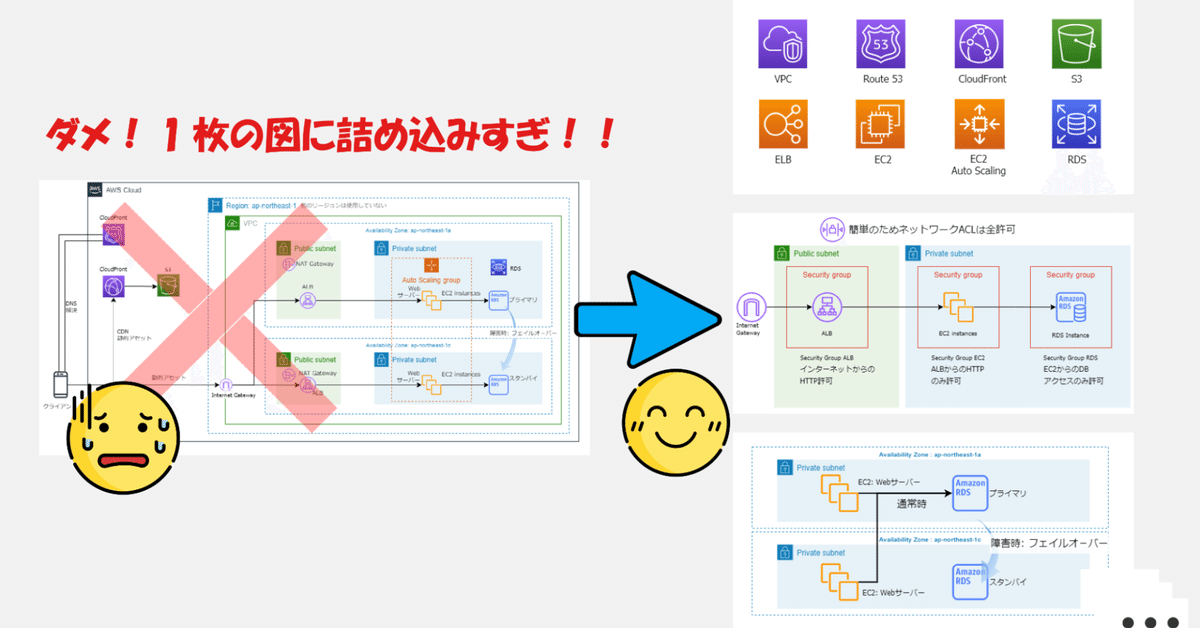
1つの図に情報を詰め込みすぎない
図の分割テクニックの詳細をお話しする前に、その反対である、たくさんの情報を1つの図に詰め込んでしまう例を紹介します。
以下はAWS上に構築した架空のアプリケーションのインフラ全体図です。図中の要素の数が多いので、見て理解するには時間がかかりますし、描き変える場合には、新たな要素の追加や配置の変更をしようとしても、そのための隙間がほとんどありません。

これでもまだAWSアプリケーションのインフラ構成としては要素数が少ない部類ですが、1枚の図で全体を説明しようとすると、すぐに見づらく描き変えづらい図が出来上がってしまいます。
目的ごとに図を分ける
図を作成する際には目的、つまり見た人に「何を伝えたいか」を考えると、見やすい図を描くヒントになります。反対に図の目的が不明確だと、1枚の図に多すぎる情報を詰め込んでしまいがちです。
多くの技術ドキュメントでは全体図のようなものを最初に目にしますが、「全体を伝える」「概要を伝える」というのはあまり良い目的とは言えません。どこまで伝えれば目的が達成できるのかわからないからです。
全体図を描く時でも、伝えたい情報をもう少し具体的に、例えば「アプリケーション内の通信経路を、クライアントからのリクエスト・レスポンス1往復内の範囲に絞ってまとめる」とする方が良い図が描けます。
インフラ構成図を分ける例
ここからは冒頭で紹介したインフラ全体図を、複数の図に分解していきます。図の分解に唯一絶対の正解はないので、あくまで一例だと考えてください。
記事中で紹介する図では、詳細を解説するのはVPC内の部分のみで、冒頭のインフラ全体図で見せたうちVPC外部にあたるRoute53、CloudFront、S3は省略しています。これらは記事が長くなりすぎるために省略していますが、記事中の例だけで図の分割の方法は大まかにつかんでいただけるかと思います。
アプリケーションが利用している主要なAWSサービス一覧

この図の目的は以下の通りです。
図の目的: 主要なAWSのサービス一覧から、アプリケーションを開発するエンジニアのスキルセットを明確にする
アプリケーションが複雑になるにつれ、利用されるサービスの数は増えていきます。これだけ要素数が少ない図なら、利用サービスの追加による描き変えも簡単です。

利用するサービスの数が増えれば増えるほどエンジニアにとって学習する負担が増えるので、ある程度のサービス数に達したら「担当分けをするのか?」「利用サービスの数を減らして学習負担を軽くするのか?」など考える必要があります。この図は、そういった議論を促すのに最適です。
RegionとAZ(アベイラビリティー・ゾーン)構成

こちらの図は以下の目的のために作成しました。
図の目的: 利用しているRegionとAZ、利用していないRegionとAZを記載し、地理的なスケーリングと耐障害性の水準を明らかにする
1つのRegionしか利用していないので、このアプリケーションはグローバルなユーザー基盤を持たないことがわかりますし、AZを3つではなく2つしか利用していないことで、要求される耐障害性の水準がわかります。
RegionやAZと同じ図に、ついSubnetの情報まで載せたくなるかもしれませんが、図の目的を達成するためには必要ではありません。上図はあえて要素数が少なすぎるくらいにした上で、Subnet内の構成は別図として次で紹介します。
Subnet内の構成 - インバウンドとアウトバウンド通信
Subnetの構成はインバウンドとアウトバウンド通信、2つの図に分けます。最初の図はインバウンドです。

図の目的: インターネットからのインバウンド通信の流れを図示
ALB(Application Load Balancer)の細かな動作を図解すると、上図は複雑になりすぎるので、後ほど別図でALBの解説をします。
次の図はアウトバウンドを説明しています。

図の目的: private subnet内のEC2からのアウトバウンド通信の流れを図示
インバウンドとアウトバウンドの通信は別の図に分けた方がすっきりして見やすくなるのがおわかりいただけるかと思います。
ALBとEC2 Auto Scaling

図の目的: ALBとAuto Scalingの協調動作を説明する
ALBとAuto Scalingは協調して動くので、1枚の図にまとめました。それぞれの設定がこれ以上複雑になってきたら、別の図に分解した方がわかりやすくなるかもしれません。
この図ではAWSの公式ドキュメントに記載の通り、ALBではCross Zone Load Balancingが必ずONになっていることを明示する描き方をしています。
With Application Load Balancers, cross-zone load balancing is always enabled.
DBフェイルオーバー

図の目的: 障害発生時にDBの動作インスタンスを明確にするため、RDSのMulti-AZ構成を図示する
通常時のWebサーバーからのDBとしての接続先は1つです。これはRDSのMulti-AZ構成が、スケーリングのための機能ではなく、耐障害性のための機能だからです。DBをスケーリングしたいならRead Replicaを使う必要があります。
この図はMulti-AZとRead Replicaを混同しないための効果も狙っています。
それでも全体図を載せたい場合
全体図を載せたくなった時は、とにかく目的を絞り込んだ上で、図中の要素数を減らした全体図を作ることを心がけてください。分割した図の始めの方で紹介した、主要な利用AWSサービス一覧図、RegionとAZ構成図は、そのような全体図の例と言えます。
繰り返しですが「全体を伝える」「概要を伝える」というのはあまり良い目的ではないので、全体図の目的を明確にしましょう。
全体図だからと多数の要素を詰め込む必要はありません。そうした図は、情報が多くて目を通すのに時間がかかる上に、余白がないため配置が崩れて理解しづらく、さらに描き変えも困難で、最新の状況と乖離しても更新されず放置されてしまいます。
どうしても要素の多い全体図を載せないと説明できない時は、先に分割した図を複数見せて、それらを見た人の前提知識の水準を上げ、後から全体図を見せるとよいでしょう。こうすると最初から複雑な全体図を見せるよりも理解しやすくなります。
図を分割すると整合性がとりづらくなる?
図を分割すると、整合性をとりながらの更新が難しいという懸念を持つ方もいらっしゃると思います。例えば、
- ある図では更新されている情報が、他の図には存在しないため、どれが正しいのかわからなくなる
- また、参照先が消えている
といった場合です。
これらの問題は完全には防ぐことは難しいものの、いくつか対策がありますので、いつか別の記事で紹介できればと思います。
まとめ
ここまで、架空のAWSインフラ全体図をもとに、図を分割するテクニックを紹介してきました。図を分割する方が1つ1つの図が見やすく、描き変えやすくなることがわかったと思います。
描きやすくなるまで図を分割していくだけなので、図の分割は使いやすいテクニックです。技術ドキュメントに図解を載せる機会があれば、是非試してみてください。
