
導線を意識したUnityの作業画面
お友達に作業画面をお見せした
先日私のプライベートな空間である【Seth's Gallery】にお友達をお招きして飲み会を開きました。
そこには私の作業風景を模した部屋がありパソコンには実際に近い作業画面のスクショを貼っています。

お友達の何人かがその作業画面に興味を持ってくれたようでウィンドウの配置の理由などをお伝えしたら感心してくれたようなリアクションを頂いたので、今回は参考までに私のUnityでの作業画面をご紹介したいと思います。
私の作業環境はデュアルモニタであり両画面を使用したものでありますことをご了承ください。
標準のレイアウト
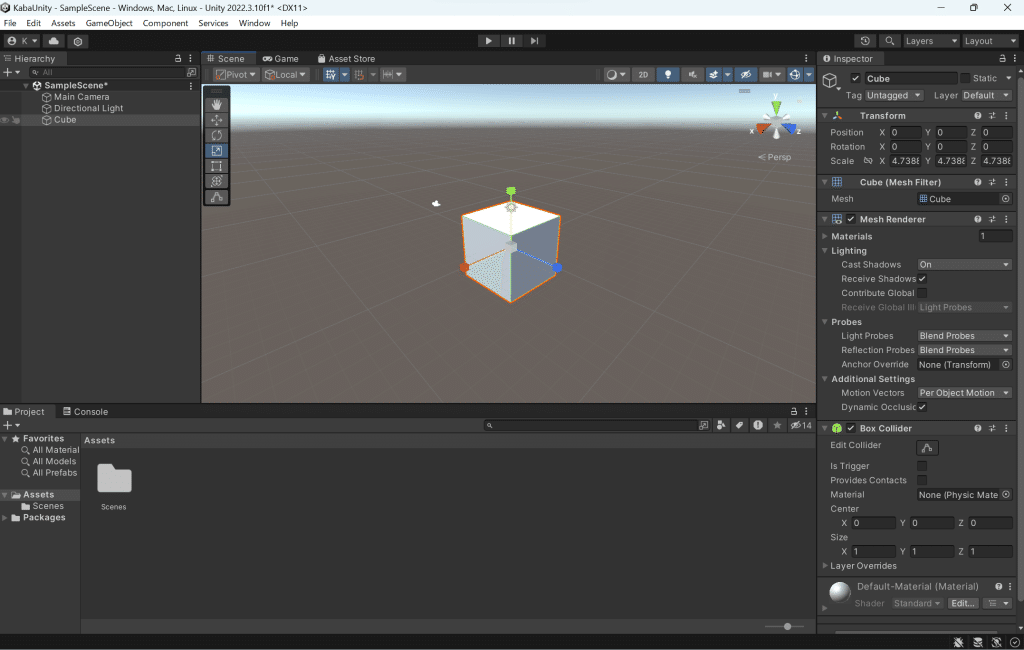
解説の前に標準のUnityの作業画面を見てみましょう。
シングルモニタなのであまり比較にはなりませんが参考までに。
標準だとSceneウィンドウを中心にそれを囲むように各ウィンドウが並んでいます。限られたスペースをうまく使ったレイアウトだと思います。
しかし作業の導線と視線移動という観点で考えるとあっちこっちに場所が点在してることでとても作業しにくいです。

分かりやすく矢印を載せてみました。
下部のProjectウィンドウから始まり左上のHierarchyに移動します。そこからオブジェクトの詳細を確認するためにはディスプレイの真逆に位置するInspectorに目線を移動します。これがとってもストレスでありロスに感じます。Inspectorのあとは画面中央のSceneで見た目を確認します。あとは各工程を行ったり来たりすることになりますが、このめちゃくちゃな導線を行ったり来たりするのがとてもストレスであり効率が悪いと感じます。

ではわたしの作業画面をご紹介します。
左右両方使う
私は左のディスプレイは細かい設定を行うものを集約してあります。右はビジュアル的な確認や調整を行う目的で活用してます。
Unityは数多くのウィンドウを使用するので特に使うものはなるべく大きく広く使い常に表示させることで無駄な思考と動きが減ります
下の画像の水色部分はデスクトップ部分です。
左下にちょっと見えてるのはAnimationウィンドウ。必要な時だけ手前に持ってきて作業します。左ディスプレイ右側に見えるのはVRChatのビルドウィンドウこれも使うときだけ手前にします

導線と視線移動
左右のディスプレイまとめて円滑に作業が進むようにレイアウトしています。
順に解説します。
まず左ディスプレイの一番左にProjectウィンドウを配置。
フォルダを選択すると必然的にそのすぐ右に中身が表示されます。
Projectのすぐ右にHierarchyがあります。表示はリストにしてます。
すぐ右にあることでオブジェクトの移動も最短距離・短時間で済みます。
Hierarchyのすぐ右にはInspectorを配置。目線をほとんど動かすことなくオブジェクトの詳細を確認できます。
オブジェクトの詳細が調整できたら実際に見た目の確認をします。目線(首)を右に向ければすぐに確認できます。
このように導線が左から右にスムーズに移動できるようになっています。
各工程を行ったり来たりする場合も基本的に左右の動きで完結します。これによりストレスを最小限に抑えることができ快適に作業できます。

プレビュー側のディスプレイ解説
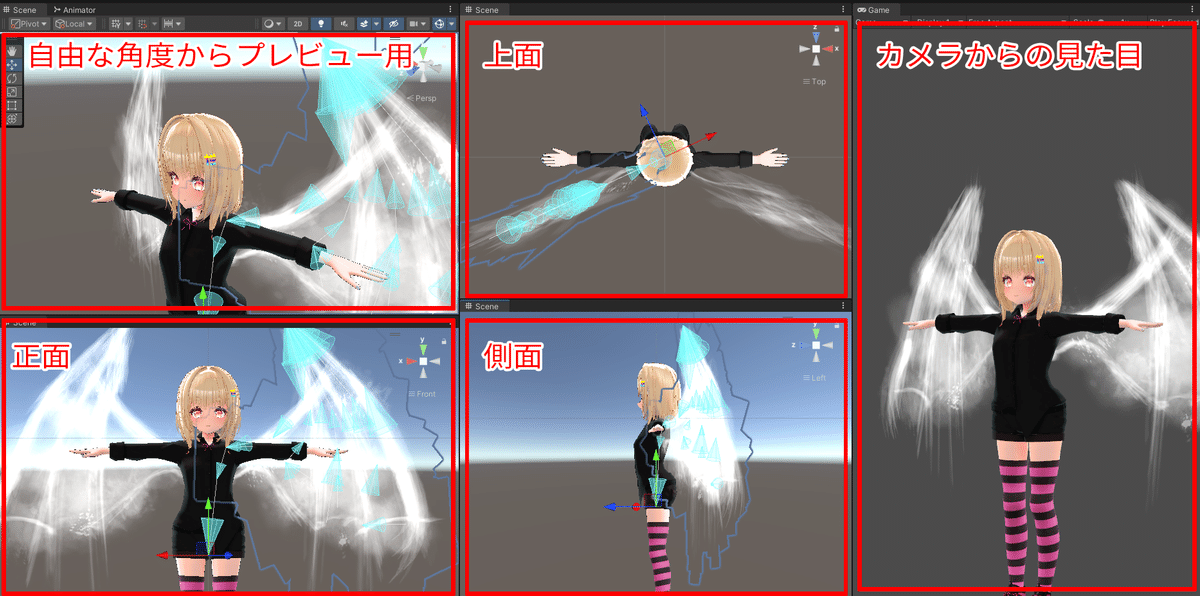
右側のプレビュー専用のエリアを詳しく説明します。
プレビューエリアにはSceneウィンドウを4つ並べて、更に一番右にはGameウィンドウを配置しています。
Sceneウィンドウを増やすには、どれでもいいのでタグを右クリック→Add Tab→Scene でできます。

4つのSceneウィンドウはそれぞれ
・グリグリ動かして自由な角度で見る用
・正面
・側面
・上面
と見える方向を固定させて使っています。時には正面は後面に側面は左右を切り替えたりもします。
3D空間で作業をするためには最低2方向から位置を確認しないと目的の位置や角度を認識することはできません。3方向+自由な角度用を追加することで認識性は更に上がり短時間で目的の調整が完了します。
最終確認はカメラからみた映像が映るGameウィンドウで行います。VRChatでの見た目に近づけるためにカメラはやや望遠気味に設定しパースを抑えています。

おわりに
このように導線と視線移動をスムーズにし位置調整の手間も最小限に抑えた環境で作業することで作業スピードも正確性もアップします。人によって理想の導線は異なるでしょうから、これを参考に自分なりのストレスフリーな作業画面を作ってもらえると生産性も上がると思います。

この記事が気に入ったらサポートをしてみませんか?
