- 運営しているクリエイター
記事一覧

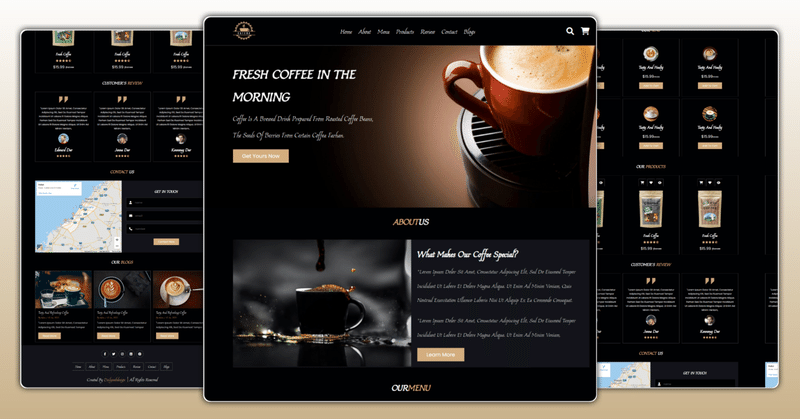
HTML CSS & JAVASCRIPT とソースコードを使用したレスポンシブコーヒーショップ Web サイトのデザイン
みなさん、こんにちは! HTML、CSS、JavaScript を使用して学習します。 このブログでは、HTML CSS と JAVASCRIPT を使用してレスポンシブ コーヒー ショップ Web ページ デザイン Web サイトを作成する方法を説明します。 標準の JavaScript を使用すると、ユーザーは、Web デザインの移動カー アニメーション Web サイトのデザイン上のナビゲーション ボタンを使用して、各スライド間を移動できます。 スライド上のトランジショ

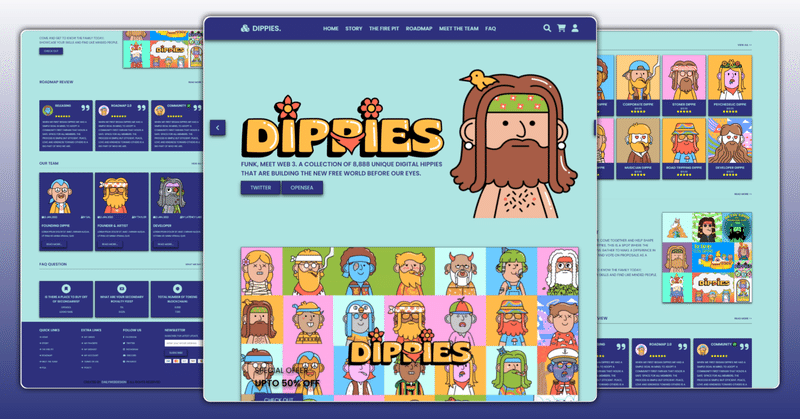
HTML CSS と JavaSCRIPT をソースコードとともに使用した NFT ロードマップ Web サイトのデザイン
みなさん、こんにちは! HTML、CSS、JavaScript を使用して学習します。 このブログでは、HTML CSS と JAVASCRIPT を使用してレスポンシブ Web サイトを作成する方法 NFT Web サイトのデザインを説明します。 標準の JavaScript を使用すると、ユーザーは、Web デザインの移動カー アニメーション Web サイトのデザイン上のナビゲーション ボタンを使用して、各スライド間を移動できます。 スライド上のトランジションにはクリッ

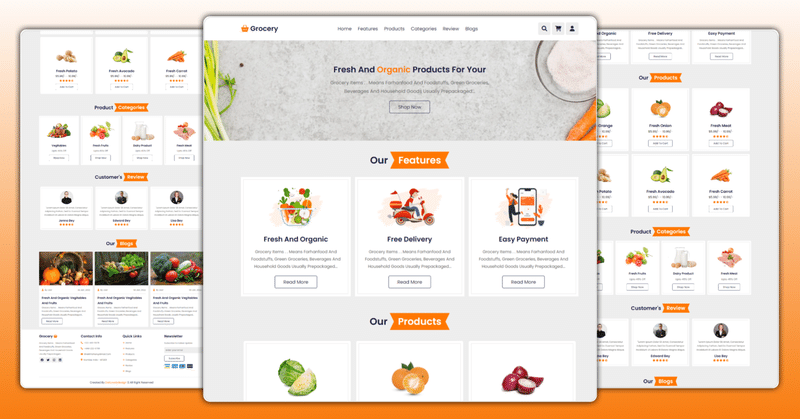
HTML CSS と JavaSCRIPT をソース コードとともに使用して食料品ショッピング ウェブサイトをデザインする
みなさん、こんにちは! HTML、CSS、JavaScript を使用して学習します。 このブログでは、HTML CSS と JAVASCRIPT を使用して食料品を配達するレスポンシブ Web サイトを作成する方法を説明します。 標準の JavaScript を使用すると、ユーザーは、Web デザインの移動カー アニメーション Web サイトのデザイン上のナビゲーション ボタンを使用して、各スライド間を移動できます。 スライド上のトランジションにはクリップパスプロパティが

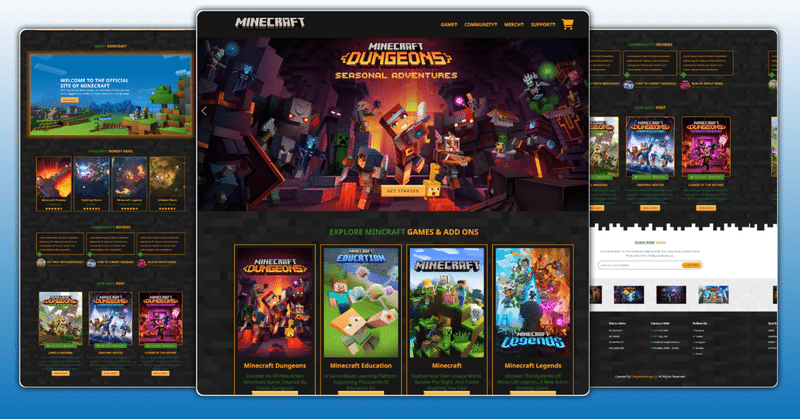
HTML CSS と JavaScript を使用した完全なレスポンシブ ゲーム Web サイト / mincraft の Web サイト デザイン
みなさん、こんにちは! HTML、CSS、JavaScript を使用して学習します。 このビデオチュートリアルでは、HTML、CSS、JavaScript を使用してゲーム用 Minecraft Web サイトを作成する方法を説明します。 標準の JavaScript を使用すると、ユーザーは、Web デザインの移動カー アニメーション Web サイトのデザイン上のナビゲーション ボタンを使用して、各スライド間を移動できます。 スライド上のトランジションにはクリップパスプ