
Unity Asset Storeに出品した
久しぶりにアセットを出品したので、販売開始までの流れをメモしていきます。ちなみに、アセットを作る時間よりもストアページを作る時間のほうが長かったです。
詳細な出品の手順は公式ページをご確認ください。
アセットを作る
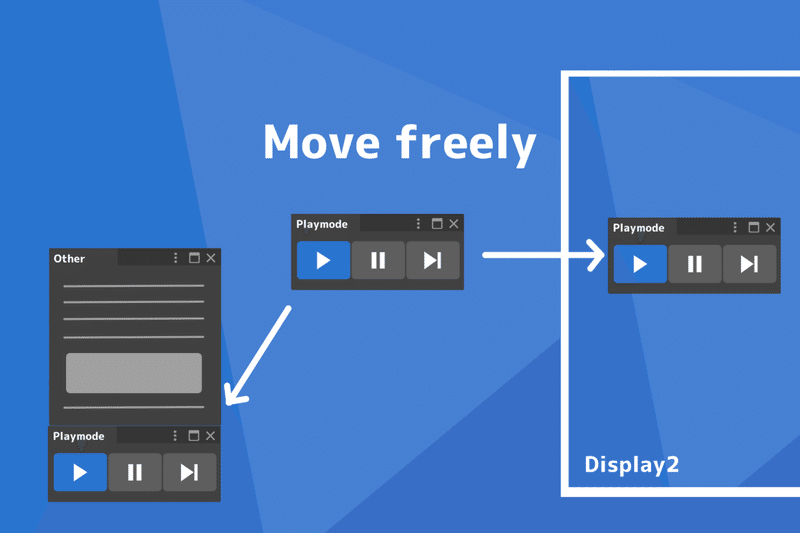
2画面で作業中に「こっちの画面にも再生ボタンが欲しい!」と思ったのが始まりで、コード自体は2~3時間で完成しました。
商品ページのDraftを作成
AssetStoreのパブリッシャー登録が済んでいる前提です。
Asset Storeのパブリッシャー管理画面に行き、"Create New Package"ボタンを押します。
Package Detail
値段やカテゴリを決めましょう。似ているアセットを見て、相場やカテゴリを確認すると良いです。変に安くせず、割引セールを活用したほうが良いと思います。
Metadata
ストアページのタイトルや概要を書いていきます。他人のアセットを参考にすると良いです。
私は以下の順に書いています。
・どんなアセットかをひとことで表す
・どんな使い方を想定しているかを書く
・機能・特徴を並べる (Feature: とか良く見るので真似しています)
Google翻訳に頼りつつ、全言語(英語・日本語・中国語・韓国語)を書きました。
Key Images
4種類のサイズの画像を作成します。最も時間がかかったのがこれとScreenShotsの画像作成です。
アセットを撮影したり、アセットを象徴するアイコンを作りましょう。ガイドラインの2.4 Key Imagesに目を通しておくと良いです。
私は2.4.a, b, cを満たしていないことを指摘され、申請が却下されました。
おそらく以下が大きいと思います。
2.4.c Key images should not be an unedited screen capture of your content inside the Unity editor or a digital photograph of your computer monitor.
2.4.c キー画像は、Unityエディター内のコンテンツの編集されていないスクリーンキャプチャまたはコンピューターモニターのデジタル写真であってはなりません。
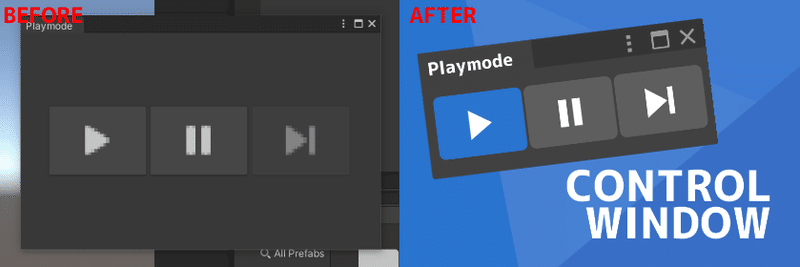
ということで、イラストツール(FireAlpaca)で書き直し、すべての画像を差し替えました。

Screen Shots
機能を説明する画像を作ると良いです。私はKey Imagesで作った素材を使い回して作成しました。

アセットをアップロード
Asset Store Toolsをインポートし、アップロードします。
ストアページを提出
提出ボタンを押すと、数日後にメールで審査結果を受け取れます。合格の場合は、ストアページが自動で公開されているはずです。却下の場合は、関係のあるガイドラインが示されるので確認しましょう。
販売した後
販売が完了した後も、メールのチェックを忘れないようにしましょう。
・購入者から質問や要望が来る
・Unityからセールイベントへの参加のお誘いが来ることがある
また、修正やアップデートを続けることで、購入を検討している人から信頼を得られるかもしれません。
この記事が気に入ったらサポートをしてみませんか?
