
Photo by
inagakijunya
Google Apps Scriptを使って欠席連絡フォームを作ってみる(2)
こんにちは。高校で情報の先生をしていますTakitoです。
ご高覧いただきありがとうございます。
Google Apps Script(GAS)を使った欠席連絡フォームの作成記録です。
前回はGASファイルを作ってHello!Worldをして、Googleフォームで欠席フォーム作ってGoogleスプレッドシートで一覧表を生成しました。
はい、まだほとんどGASは使ってません。
今回はGAS使って欠席フォームから送信したら、自動でメールを送る機能を作ってみます。
1.GASでメールを送る
とりあえず、GASを使ってメールを送るプログラムを作りました。
また色々な関連サイトを参考にしました。
function myFunction() {
const email = 'xxxxxxxx@yyyyyy.com';
const subject = 'テスト';
let body = '';
body += 'テストです。\n';
body += 'メールは送信できましたか?\n';
GmailApp.sendEmail(email, subject, body);
}重要部分はこれ
GmailApp.sendEmail(メールアドレス, タイトル, メール本文);
実行してみます。お!すげ!ちゃんとメールが届いた!!

2.フォーム送信のタイミングで自動でメール送信
次にGoogleフォームで回答を送信したタイミングでメールを送るようにします。この機能を作るためには、GASファイルを作って書くのではなく、Googleフォームの中にGASを書く形式で作ります。
ちなみに前者がスタンドアロンスクリプト、後者はコンテナバインドスクリプトというらしいです。
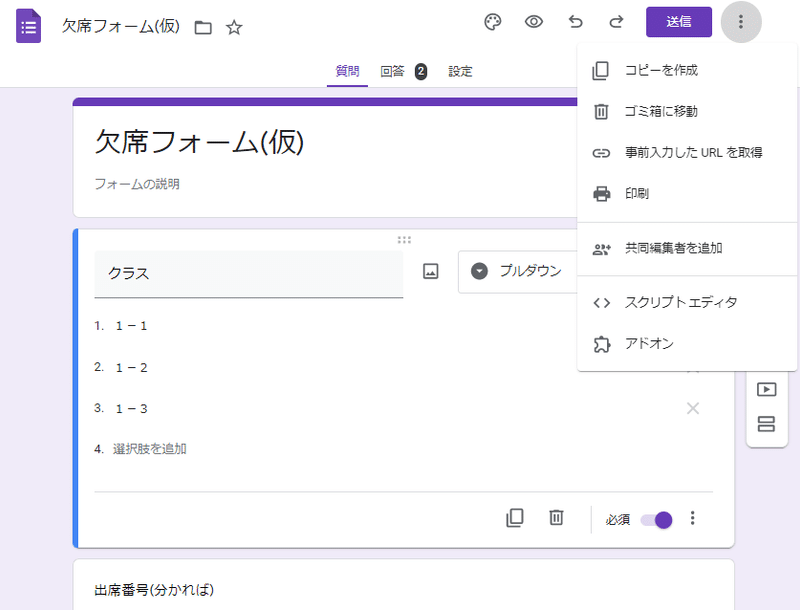
ということで、欠席フォームを開いて、右上の縦3つの点から、スクリプトエディタを開きます。

エディタに「1.GASでメールを送る」で作ったコードをコピー&ペースト。左にあるストップウォッチマーク(トリガー)を選ぶ

「トリガーを追加」を選んで、各項目を選択。

で、1件フォームから欠席連絡を送信して、メール確認。
お!すげ!ちゃんとメールが届いてる!!

今回はここまで。
次はフォームの内容をメールに記載をやる予定。
この記事が気に入ったらサポートをしてみませんか?
