
Photo by
yokopie
Google Apps Scriptを使って欠席連絡フォームを作ってみる(3)
こんにちは。高校で情報の先生をしていますTakitoです。
ご高覧いただきありがとうございます。
Google Apps Script(GAS)を使った欠席連絡フォームの作成記録です。
前回はGASでメールを送信できることを確認して、Googleフォームで送信ボタンを押したときにメールが送信されるようにしました。
今回はフォームの内容をメール本文に記載するプログラムを作りました。
function myFunction(e) {
const items = e.response.getItemResponses();
const email = 'xxxxxxx@yyyyy.com';
const subject = '欠席連絡';
let body = '';
for (let i = 0; i < items.length; i++) {
let item = items[i];
body += item.getItem().getTitle() + ': ' + item.getResponse() + '\n';
}
GmailApp.sendEmail(email, subject, body);
}メールの送信部分は前回作ったところなので、新しく作った部分を記録しておきます。
1.フォームからの内容の取り出し
myFunctionに引数( 変数e )を入れると、フォームからのすべての質問の回答が変数eに入ります。次に.response.getItemResponses()で各質問を1問ずつ分けて( items )に保存します。
今回の質問数は5問なのでitems[0]からitems[4]ができます。itemsの中には何番目の質問か、質問のタイトル、回答などのデータが入っています。
function myFunction(e) {
const items = e.response.getItemResponses();2.メール本文の作成
.getItem().getTitle()で質問タイトル、.getResponse()で回答を取り出します。
取り出した質問のタイトルと回答は、「質問タイトル:回答」という形式でメール本文に追記します。
for文でitems[0]からitems[4]全ての質問タイトルと回答をメール本文に追記します。
let body = '';
for (let i = 0; i < items.length; i++) {
let item = items[i];
body += item.getItem().getTitle() + ': ' + item.getResponse() + '\n';
}3.動作チェック
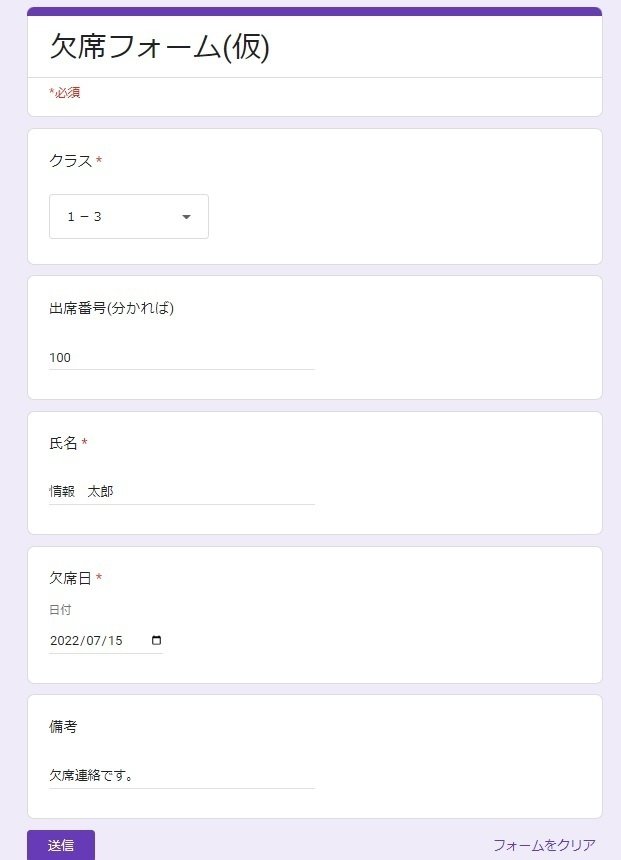
欠席連絡フォームから1件欠席連絡を送って・・・

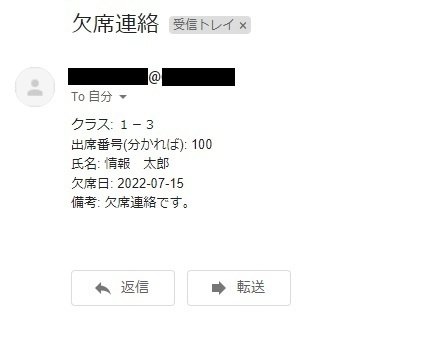
そして、メールを確認。よし、届いてる!

今回はここまで。
次の目標は、担任の先生へ欠席連絡メール届くようにすること。
いまのプログラムだと、コード内に記載したメールアドレスにしかメール送信できないので、欠席連絡フォームからの送信データによって送信先のメールアドレスが変わるようにしてみようと思います。
