
ChatGPTとVScodeとMarpでスライドを速攻で作ってみる
こんにちは。高校で情報の先生をしていますTakitoです。
ご高覧いただきありがとうございます。
今回はChatGPTとMarpを使ってスライドを作る方法を学んだので記しておきます。ほぼ参考記事のままですが、アウトプットは自分で書くことが大切。
参考記事
きっかけ
数学科の若手の先生から「ChatGPTとVScodeを使ってスライドを作成したいので、VScodeをコンピュータにインストールしたい」と相談がありました。VScodeのインストールには特に問題はありませんでしたが、「ChatGPTとVScodeでスライドを作りたい」という部分については、恥ずかしながら理解しきれませんでした。
話を詳しく聞くと、ChatGPTとVScodeにMarpという拡張機能を導入することで、簡単にスライドが作成できるとのことでした。興味深かったのと、悔しかったので(笑)、調べて試してみることにしました。
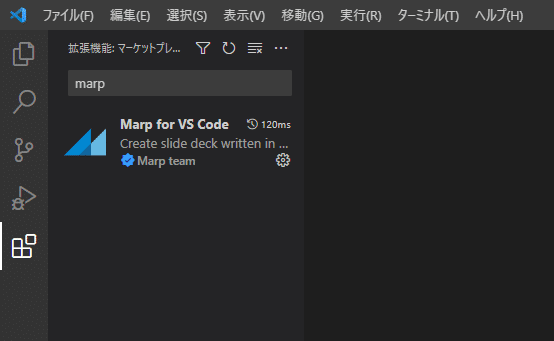
VScodeでMarpを準備する。
VScode(Visual Studio Code)は、Microsoftが提供する無料ののコードエディタです。日本語に対応しており、高機能で人気が高いため、分からないことがあればGoogleで調べれば、日本語でたくさんの情報が出てきます。VScodeには豊富な拡張機能がたくさんあり、今回利用するMarpも拡張機能のひとつです。

Marpは、こちらも無料のプレゼンテーション作成ツールで、Markdown形式のテキストをスライドに変換することができます。HTMLやPDFなどの形式で出力することができます。
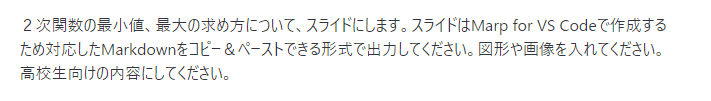
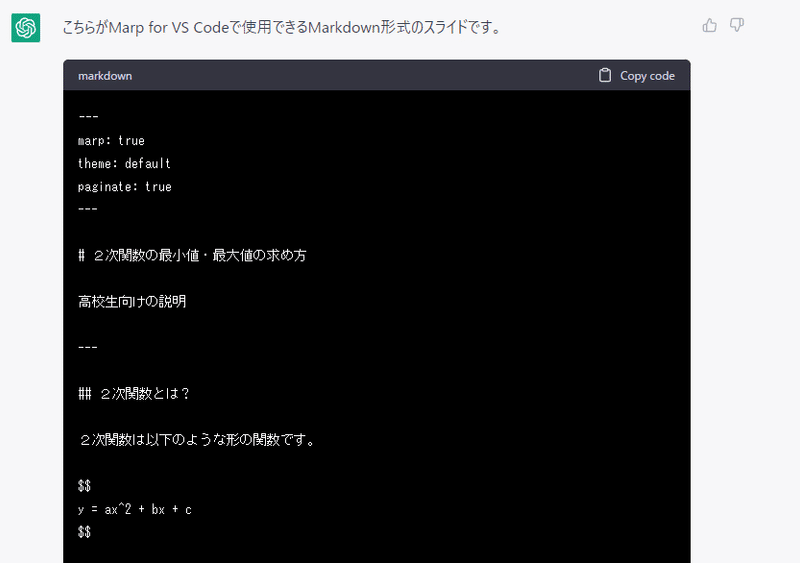
ChatGPTでMarkdown形式のテキストを作る
ChatGPTにテキストの生成をお願いします。

すぐに作ってくれました。

VScodeにテキストを張り付けてスライド作成
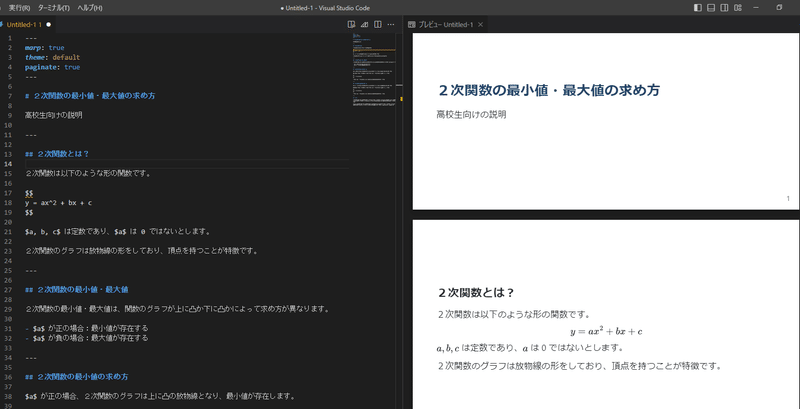
ChatGPTが作ってくれたテキストをVScodeに張り付けて、プレビューすると、スライドが生成されました。

Marpボタンから「Export slide deck...」を選べばpdfで出力できます。
プレビューボタンもMarpボタンもコードの右上にあります。

月並みな言葉ですが、ホント技術の進歩はスゴいなと改めて実感。
さすがにこのままではクオリティーは不十分だけど、プレゼン資料のたたき台としては最高、気合入れないプレゼンならこれで十二分。
この記事が気に入ったらサポートをしてみませんか?
