
【Stable Diffusion】SNSヘッダー用の横長パノラマ画像を生成する【FireFly】
こんにちは、Cyrusです。
そろそろTwitter用のアイコンとヘッダー画像を新しくしたいなぁと思い、四苦八苦しながらなんとか1枚仕上げたので、備忘録も兼ねて手順を記録しておきます。
Stable Diffusion Web UIはModal上で動かしており、Adobe FireFlyも組み合わせているので、その辺のサンプルとしても参考になれば。
今のぼくの「好き」を詰め込みました。
— Cyrus|研修医 ✕ テクノロジー (@cyrus_twi) June 26, 2023
Stable Diffusion on Modal
・Hires.fix(768*512→1536*1024)
・Inpaint
・Inpaint sketch
・Extra(1536*1024→3072*2048)
↓
Adobe Photoshop
・Firefly(3072*2048→6144*2048)
・Adjust color & luminance
#AIArtworks
⇐ panorama view ⇒ pic.twitter.com/dKzixIpBNL
完成品

Step0:生成環境
Stable Diffusion Web UI Automatic1111版
Adobe Photoshop (FifeFly搭載 β版)
Stable Diffusion Web UI Automatic1111版をModalで動かしています。
ModalはGoogle ColabでBANされるようになった際、少し話題になったサービスです。
こちらの記事が非常に参考になりました。
コメント欄含めて希少な情報満載です。
実際に使ってみた感想としては
・ちょいちょい落ちる(クラッシュしてフリーズする)
・ちょいちょい初期化されてmodelとかアップロードしなおし
だったりの不具合があり、「超快適!!!」な環境ではありませんでした。
ただローカルがM1 Macbookしかない身としてはサクサク生成できるGPUを使えることには感動でした。
後ほど登場しますが、最終的に横長画像へ拡張する際にはPhotoshopの新機能「generative fill」を使っています。
Step1:ガチャ

まずはひたすらガチャります。
おっ!となるまでトータル100枚くらい生成しました。

model: MeinaPastel V5
VAE: kl-f8-anime2.ckpt
prompt:
absurdres, best quality,1boy, solo, medical_doctor, white_coat, (streaked_hair:1.3), (highlights hair:1.1), black hair, cyberpunk, bright, sunlight, (surrounded_by_holographic_displays:1.3), (holographic interface:1.4), (glass building:1.5), future, engineer, typing, (slouching), leaning back, looking at viewer, grin, upturned eyes, head down,(from above:1), front, (expressionless:0.75)
negative prompt:
lowres, worst quality, low quality, EasyNegativeV2, mole, nipples, heterochromia, sportswear, empty eyes, hoodie, glasses, bad fingers, bad hands, missing fingers
Sampling method: DPM++ 2M Karras
Sampling steps: 30
Width: 1024
Height: 512
CFG Scale: 10
Seed: 2315722130
Script: None
Clip skip: 2
解像度はとりあえず使用モデルのおすすめ解像度に従いました。
Step2:Hires.fix

ガチャ引きを終えたらHires.fixで高解像度化します。
こちらも使用モデルのおすすめに従いました。
Upscaler: R-ESRGAN 4x+ Anime6B
Hires steps: 15
Denoising strength: 0.4
Extra内を
Variation seed: -1
Variation strength: 0.05
に設定して、何回か更に好みの顔・髪型が出るまでガチャ引きします。
Step3:Inpaint & Inpaint sketch

高解像度化した画像をimg2imgに送り、InpaintとInpaint sketchで
・ガラスの謎の氷板みたいなの
・右側の壁の机らへん
をちょっと修正します。
Step4:Extras

こちらの記事
を参考にExtrasから更に高解像度化します。
縦2048pxもあれば十分なので各辺2倍に。
Resize: 2
Upscaler 1: R-ESRGAN 4x+
Upscaler 2: ESRGAN_4x
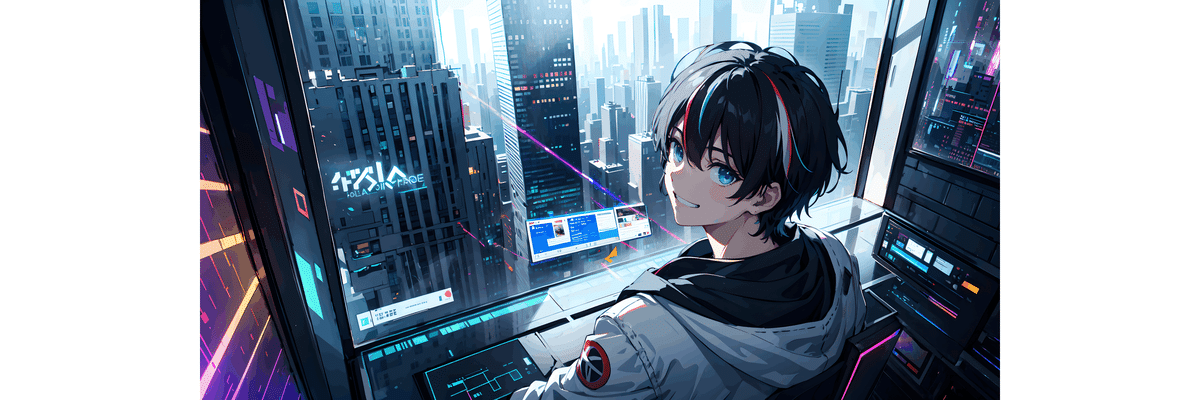
Step5:Photoshop / FireFly

さらに横長に画像を拡張します。
というのも、Twitterのヘッダーの仕様が
長辺:短辺 = 3 : 1
だったので、こちらに合わせました。
そしてここまでの作業で、Stable Diffusionを動かしていたModalが不調で、フリーズする頻度も高まってきました。かなり高解像度なものを扱っていたので仕方なかったかもしれません。
そこでここからはPhotoshopに委ねます。

このnoteの背景が白だとわかりにくいですが、まず目的の解像度になるようにキャンバスサイズを拡張します。何色でもいいんですがとりあえず白に。

そして、2023年6月現在、Adobe FireFlyの機能を搭載したβ版のPhotoshopが提供されているのでそちらに切り替え。
拡張した空白の白帯をそれぞれ選択、generative fillで埋めます。
プロンプトは下手にいじるよりも「background」とだけした方が生成結果が良かったです。こちらも何回かガチャりました。
最後にフィルターをかけて
・露光量
・コントラスト
・彩度
あたりをよしなに整えて完成です。
複業の1つで写真を扱っているのでこの辺は感覚です。
設定等は適当ですが悪しからず。

あとはアイコン用に切り抜くなり焼くなり煮るなり。
以上、備忘録も兼ねたメモ書きでした。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
