
視覚障害のある方とプログラミングをする
サイボウズ デザイン&リサーチ の西藤(さいとう)です。
私は、Poca11y(ポカリ)というチームで、全盲やロービジョンの方と一緒に、プログラミングをはじめいろんな活動をしています。
Poca11y(ポカリ)チームとは
サイボウズ デザイン&リサーチの中にあるチームの1つで、「アクセシビリティ(A11y)」や「研究開発(PoC)」に関する活動を専門的に行うチームです。
(PoC + A11y = Poca11y = ポカリ)というネーミングです
この記事は、一緒にプログラミングをする中で、気づいたことをまとめてみました。
「視覚障害のある方と一緒にプログラミングをする」と言われたら、あなたはどのようなことを考えますか?
私は、こんなことを考えていました。
『専用エディタを用意しないといけない?』
『自分が書いている内容を全部読み上げないと伝わらない?』
実際働いてみると、この考えていたことが覆されます。
『専用エディタを用意しないといけない?』
全盲のプログラマーがどんなエディタを使っているか全く知らなかった私は、私が普段使ってるエディタは使えないものだと勝手に思い込んでいました。
しかし、全盲のメンバーも普段から私が使っているものと同じ「Visual Studio Code」というエディタを使っていました。
私は、コードの内容はディスプレイを通して目で見て確認しますが、
全盲のメンバーは、カーソルを当てている部分の内容を点字に変換して手で触れて確認できる点字ディスプレイでみているそうです。
エディタの心配はいらなかったですね ^_^;

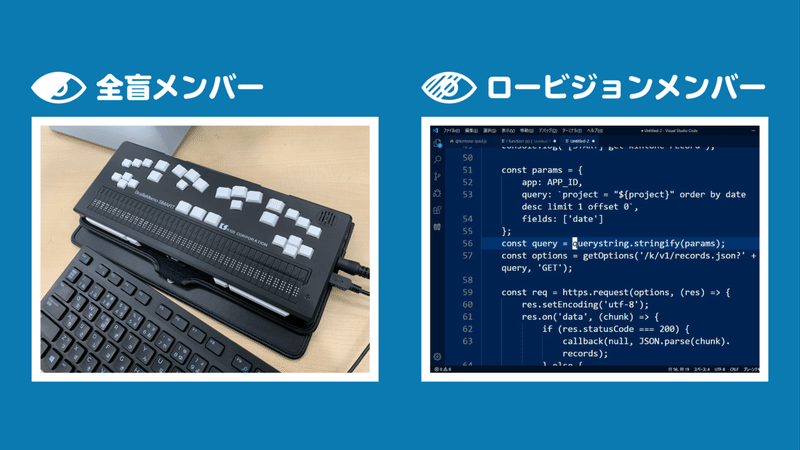
実際に使用されている、点字ディスプレイ(ブレイルメモスマート BMS40)の写真です。
キーボードっぽく見えますが、これで画面の内容を読み取っているそうです。
『自分が書いている内容を全部読み上げないと伝わらない?』
次は、どうやって一緒にプログラミングをするかなのですが、
普段の私は他のメンバーと一緒にプログラミングするときは、Zoomというビデオ会議システムを使用して、1人がコードを書きながら画面を共有し、他のメンバーがその画面を見て指示しながら開発を行います。しかし、この方法では、全盲のメンバーには情報が伝わりません。
どうにかして共有できないかと悩んでいた時、たまたま他のメンバーとコーディングの効率化のために、Visual Studio Codeの拡張機能の「Visual Studio Live Share」を試していたことを思い出しました。
Live Shareは、1人がコードを共有し、他のメンバーは共有されたコードをメンバー自身のVisual Studio Codeで、リアルタイムに確認し変更ができる機能です。
メンバー自身のVisual Studio Codeでコードを確認できるので、全盲のメンバーは点字ディスプレイで、ロービジョンのメンバーは自身のみやすい設定で、確認できます。
書いている内容を逐一、全て読み上げる必要はなさそうですね (^ ^)

全盲のメンバーは
点字ディスプレイやスクリーンリーダーで読み上げて確認できる
ロービジョンメンバーは
自分の見やすい文字の大きさや色の設定で確認できる
他のユーザーは
自分の慣れた配色や設定で確認できる
これで完璧?
Live Shareを使うことでファイルの内容をリアルタイムで共有できる様になったのですが、1つ「誰かが編集している時、どこを編集しているのかわからない」という問題点が出てきました。
現在は、編集する時に行番号を伝えながら共有していたり、どんなことをしようと思っているかを話しながら進めています。
しかし、まだまだ探求して、この問題も解決していきたいです。
一緒に働いて一番大事だと思ったこと
最後に、一緒に働いて一番大事だと思ったことは
「一人一人、自身に合った環境で、働けるようにすること」
だと感じました。
これは障害を持っているからではなく、誰にでも言えることですが、
働く内容は、制限しなくても環境さえ整えてしまえば、障害のあるなし関係なく、働けるのではないかと感じました。
これからもチームメンバーと模索しながら、より多様な人が働きやすい環境にしていきたいです。
この記事が気に入ったらサポートをしてみませんか?
