
サイトマップをさらに見やすくしたい
はじめて表紙画像つくってみた
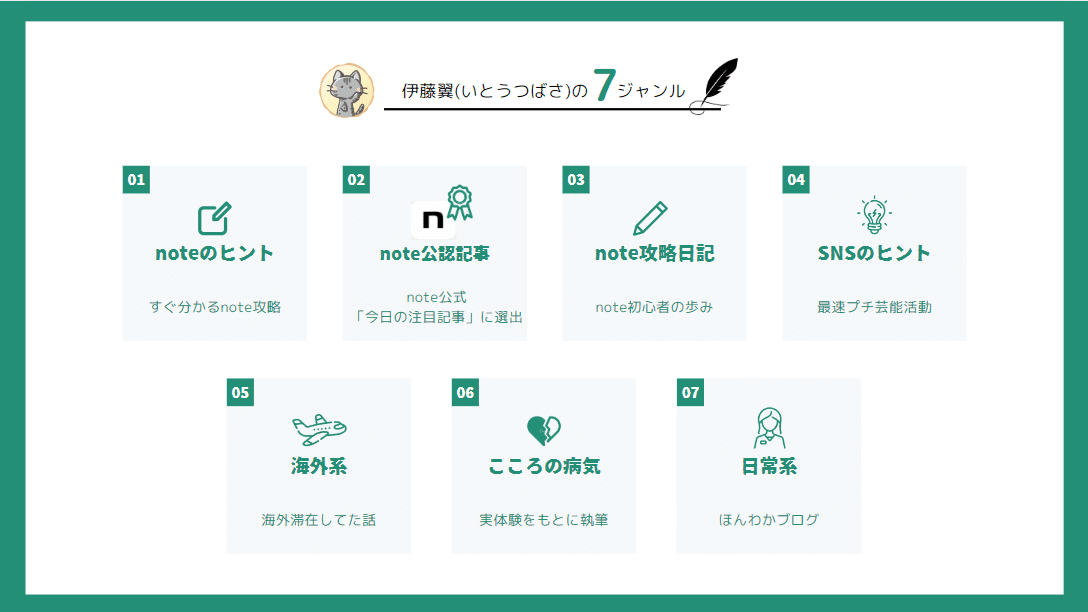
見やすくするために、サイトマップ用の画像を作成しました。

字が読みづらいです。ガビガビすぎます。インターネットの回線が弱いので、これが限界でした。悲しいね。
参考にしたもの
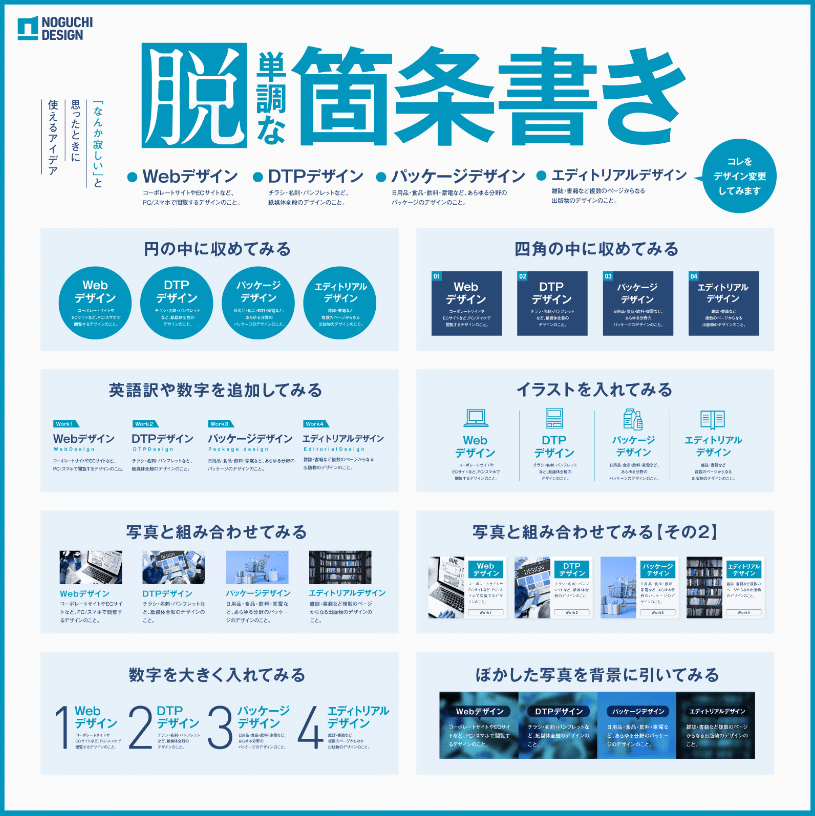
参考その1 ノグチデザインさん

脱箇条書きアイデア【再掲】 pic.twitter.com/dzBd9KwqUF
— ノグチデザイン (@n_seitan) May 23, 2024
画像右上の「四角の中に収めてみる」「イラストを入れてみる」をとりいれました。
参考その2 フォント
フォントはこちらを参考にしようと思いました。
大学の教授に教わったサイトです。わたしの大学だけではなく、バムさんの大学でも紹介されていたとか。参考文献も掲載されております。信頼性抜群のサイトです。
…とおもったけど、Canvaにフォントが搭載されていませんでした。結局、良さそうなものを選択します。
参考その3 色
色は、noteのダッシュボードを参考にしました。

濃い緑とうすいグレーをスポイト機能で取りました
画像ツール
先述しましたが、Canvaを利用しました。
PCのブラウザ版で作業しました。
もし、スマホで作成したい場合ならAPP(アプリ版)が使いやすいので、おすすめです。
注意点
note初心者にはおすすめしません。
なぜなら、書くジャンルが変わる可能性があるからです。
ジャンルが変わるたびに画像を差し替えるのは、時間がかかります。「画像を差し替えなければならない」という心理的ハードルが、今後創作ジャンルを変更するときの足かせになる恐れがあります。
例

メインコンテンツするのは気が引けるなぁ。
代わりに最近書きだした「旅行記事」に変更したい〜!
けど、もう俺画像作っちゃったよ
また画像作り直すの大変かも(汗)
by初心者うつろい
OK!うつろい! NOT!足かせ!
どうかご自身の可能性を狭めないでください。
計画的にいかないのが創作です。
ご自身のココロの赴くままに創作スタイルをガラリと変更して、いろんなジャンルへ挑戦しましょう。
チャレンジ精神気質は、note公式さんも推奨なさっています。
創作活動で大事なこと
・創作を楽しみ続けること
・ずっと発表し続けること
駄文でも短文でも、気軽に投稿しましょう。 もし、私たちがおすすめするやりかたが合わなければ、気にせず違うアプローチを試してみましょう。 楽しく創作を続けられるほうが、はるかに大事です。
気にせず違うアプローチを試す。
試行回数を増やすのが大切です。
サイトマップの画像作成が妨げになってはいけません。
実際、わたしも投稿スタイル変わりまくりです。ジャンルもバラバラです。この調子でいくと、来月にはダイエットガチ勢アカウントになっているかもしれません。(…え?)
画像をつくった経緯
毎日サイトマップに関するあらゆるお声をいただいております。
特に、目立っていらっしゃったものがGAMIさんです。タイトルどおりサイトマップの必要性を問う記事を投稿されました。
要点を私になりにまとめると
「サイトマップは重要だ。しかし、メンテナンスを怠っていて読みづらいサイトマップも存在する。読みづらいサイトマップを固定記事に置き続けるのは、読者獲得の機会損失の恐れがある。ゆえに、脳死でサイトマップを固定記事に置き続けるのは万人におすすめできない。固定記事は、もっと自分なりに試行錯誤して各々正解を探っていくべき」
という節のメッセージを受け取りました。
(合ってますか?)
私はこう感じます。
「めっちゃいいご指摘っ!」
そのまま②も読みます。
この記事を読みます。うれしいなぁ~と何回も読みます。
記事が投稿されて10日くらい経過しました。
新しいコメントがついているのを発見します。
要約すると
「画像で一目でわかるサイトマップってどうでしょう?」
という議論が繰り広げられていました。
すごいです?! さらにめっちゃいいご指摘!?
コメント主は、たななこんぶさんです。
うれしいよ~!とってもうれしい~!!!!!
同じ日にGAMIさんも「サイトマップ特集」投稿
ご丁寧にいつもありがとうございます。
お二方のやりとりを眺めているとアツいものがこみ上げてきました。
モチベです。
こ、こうしちゃ〜いられねぇ〜ぜ….!
鼻息を荒くして画像作成に取り組みました!

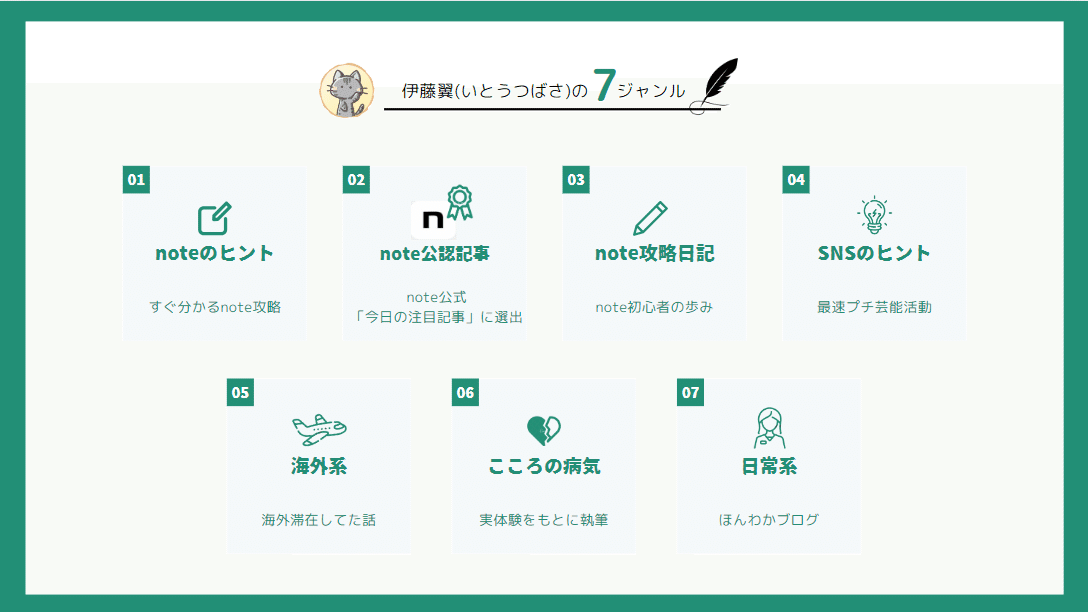
完成しました!
サイトマップの記事の表紙に良さげです!
いぇい!
……
…
ちょっと物足りないです。
表紙としてはいいです。
ただ。
なんだか。
毎回 記事に 画像を 貼りたくなりました
気づきます!
バナーサイズも作りたいです?!
バナーにサイトマップのURLを貼って
記事の最後に添えるとさらに良いかもしれません!
もう一個 画像をつくります!
(この作業、ブログっぽいですワクワク)
参考にしたもの
参考その1 ウエダヤスシさん

こういうのがやりたいです。
デザインの青の太枠が好きです。引き締まっています!
ヤスさんのバナーは1280×216pxでした。これは、note公式の推奨画像サイズと同じです。(参照先) そのまま私も同じ1280×216pxでつくることにしました。
参考その2 創作大賞バナー

….参考にならないかもしれません。
とってもかっこいいのですが、輝きすぎて、日常使いができません。神々しいとはこういうコト。
それでもあきらめません。
ところで、いままでのnote公式バナーは?




ふむぅ….。
学習したことは以下です。
タイトルは中心
イラストは左右均等に配置
よし!いきます!
初めてバナーをつくってみた
ROUND1
よし….!私は!やるんだ!初めてとか関係ない!
私ならできるはず!
イメージトレーニングはバッチリです!
これをこうして….こうじゃああああ!!!!
うおおおおぉぉぉぉぉ!!!!!!!!

なぜか、金の線が紛れ込みました。

脳裏に創作大賞ロゴがチラついています。
自分の中で納得しませんでした。作り直します。
ROUND2
作り直しました。

審査員私「もうひと工夫 ほしいところですね」
挑戦者私「あ~!わかります!修正します~!」
ROUND3

審査員私「文字識字率が悪い。チカチカする」
挑戦者私「ッですよね~!直しときますねぇ~!よいしょ~〜〜〜〜!↑↑」
ROUND4

審査員私「…..。」
挑戦者私「どうでしょう~?」
審査員私「合格!えらい!」
挑戦者私「ヤッタ!」
おまけ 実際の作業
実際の作業です。過去のデザインを並べて作業しました。並べて作業をすると自分のデザインの軌跡が分かります。手戻り防止にもなります。

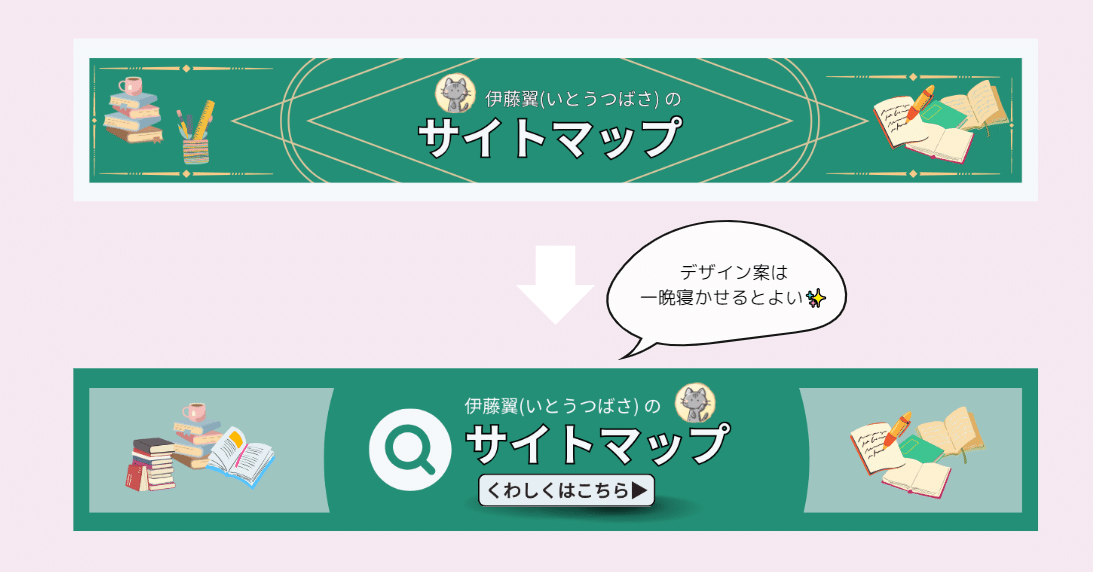
ROUND5
一晩寝ます。
起きます。さらに考え直します。
審査員私「ちょっと君?昨日のデザインの件なんだけど。」
挑戦者私「なんでしょう?」
審査員私「やっぱ。まだ足りないかも。修正よろしく。」
挑戦者私「……..。(白目)」
修正します。
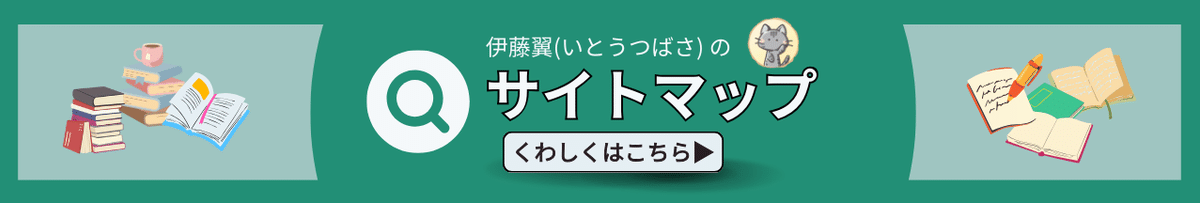
できました。

「くわしくはこちら▶」ボタンを追加しました。
ボタンに影をつけて立体感をだしました。
一晩寝ると視野が広がって客観視がすすみ「ボタンをつけたらいいのでは?」と思いつくことができました。ナイス私。やはり睡眠は神。
嬉しいです!
イイカンジです!
バナーはクリックされなきゃ意味がない!
バナーを毎記事に貼っていこうとおもいます!
これならジャンルが変わっても大丈夫そうです。
つまり!?初心者さんにも おすすめです!!
このバナーを毎記事表示させていれば、固定記事にサイトマップを置かなくてもよさそうです。固定記事は各々好きに変更できます。
どーでしょ?これが平和だと感じました。
ぜひお試しください♪
ふりかえり
サイトマップは画像で分かりやすく!
毎記事画像を貼って誘導する場合はバナーサイズが良さげ!
サイズは1280×216pxがおすすめ!
「できたっ!」と思ってもまだ我慢。
デザインは一晩経ってからブラッシュアップ!

【関連】たななこんぶさんが画像の作り方を教えてくださいました
note公式マガジン「つくってみた」掲載
とっても おすすめです
あとがき
「サイトマップの作り方」を執筆してから半年経ちました。皆様のお力添えで前に進んだ感覚があります。ありがとうございます。
「スキが増えました!」「フォロワーが増えました!」「サイトマップを作ってよかった!」のお声が届いております。どれくらい届いているかというと、半年経った今でも、週で20件~30件の引用の通知がくる程です。すごいです。届きまくっています。コメントより引用通知の方が多いです。どうお礼を申し上げたらよいのか。本当にありがとうございます。
サイトマップを活用して、どうか、みなさまの元へ読者ファンが増えますように。
ところで、
良いサイトマップ だけ が完成して
満足していませんか?
コレ。私自身のことです。いつまで経っても良い記事が書けません。悔しいです。一番悔しいです。当の本人がこんな状態で申し訳がたたないというか。すみません。良いサイトマップができても、そこにいい記事が並んでいないと、いつまで経っても読者はつきません。いつか自分のサイトマップを良い記事で埋め尽せたら嬉しいです。駄作を投稿して投稿して投稿して、ふと、いい記事が書けたら、サイトマップへ保管です。10件投稿した内サイトマップに収納できるのは1件あるかないかです。投稿タイトルが「あ」「~編集中~」だったり、トップ画像を貼らないまま投稿したり、これからもそんな駄作を投稿し続けます。そんな日があってもいいじゃない!人間だもの。自分のココロの赴くままに精進します。手を動かし続けるしかないです。これからもnote続けます。だってnote大好きだから。
つまり みんなに「ありがとう」って伝えたいってワケ
本当にありがとうございます
【関連】良い記事が書けたら
創作大賞に応募してみよう!
とっても 楽しそうで おすすめです!(初参加組)
【関連】まずは創作大賞の練習をしよう!
以下 華さんのすばらしい本文引用
考えて、書いて、応募する。
そういうぶっつけ本番になっちゃうんだ。
ぶっつけ本番だぞ!?!?
ダメだよそんなの!!!!
部活のスポーツの試合でも合唱コンクールの発表でも、必ずリハがあったでしょ!?!?リハ、めっちゃ大事!!!
だから、創作大賞のリハーサルができる「場」として
「なぜ、私は書くのか」というコンテストを開催したんです。
とっても おもしろいので おすすめです!
この記事が気に入ったらサポートをしてみませんか?
