
【Webデザイナー必見】ノーコードで自作デザインのLPを作成する
デザインが大好きな初心者からプロのデザイナーまで、Photoshop、Illustrator、Figma、Canvaなどの画像制作ツールで作成した画像を貼るだけで、誰でも簡単に素早くランディングページ(LP)が作れるWordPress専用のノーコードツール『LPつくるで!』を開発しました
このツールを使えば、複雑なコーディングの知識がなくても、直感的な操作で美しいLPを作成できます
さらに、柔軟なカスタマイズ機能が揃っており、様々なニーズに対応可能です
『LPつくるで!』を使って、あなたのデザインを最大限に活かし、魅力的なLPを簡単に作りましょう
LPつくるで!の特徴
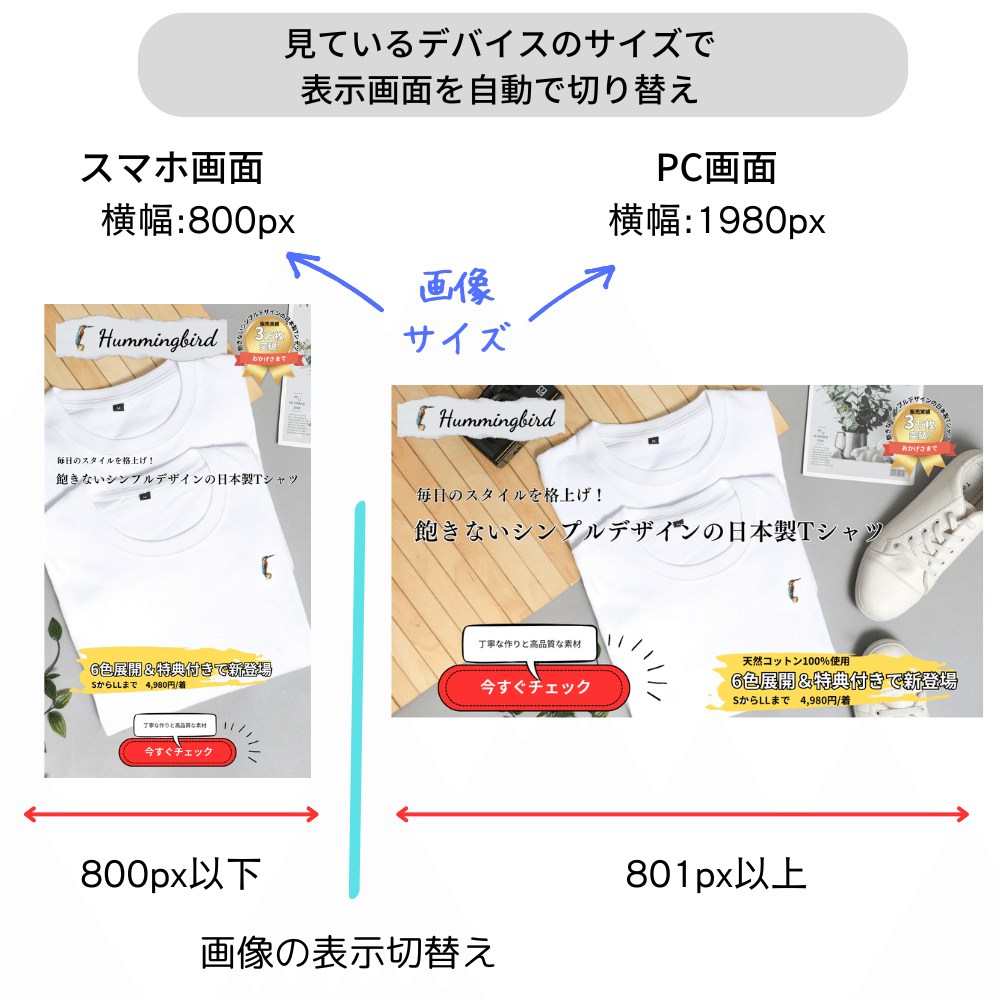
その1…画像を自動で切り替え
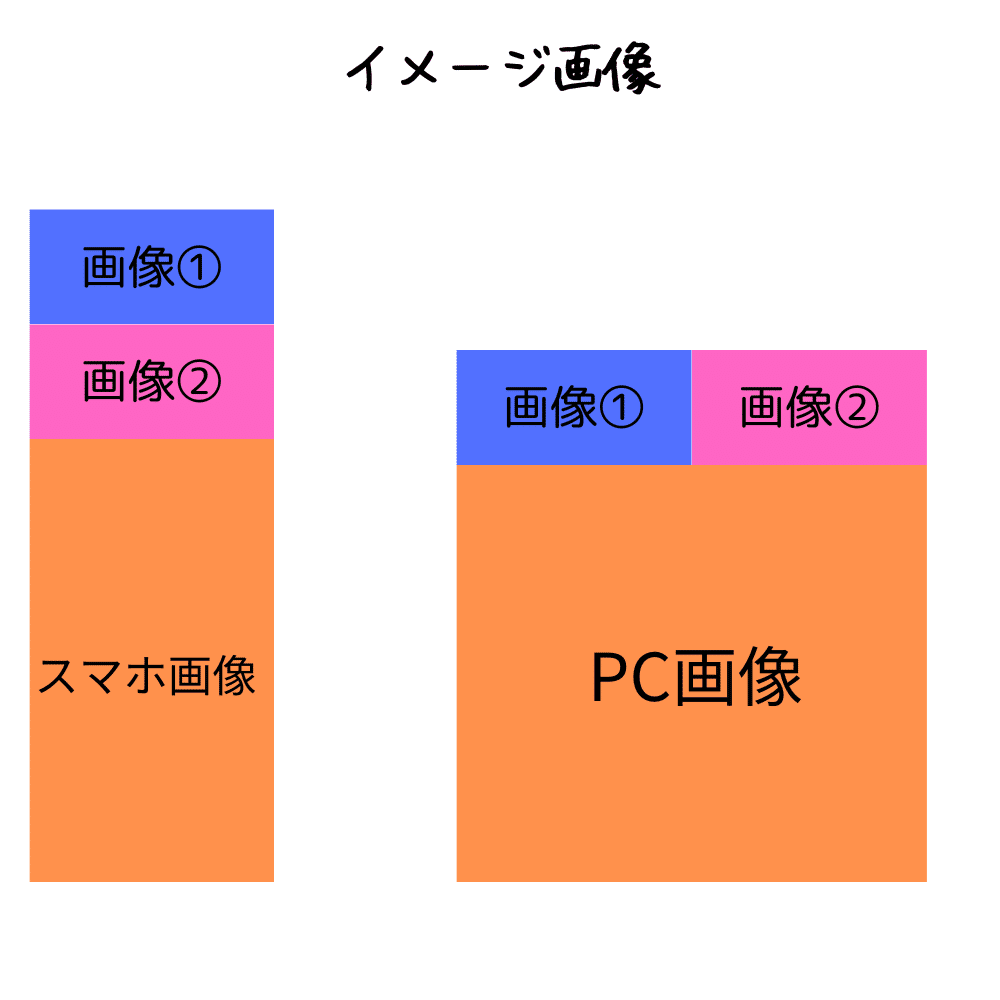
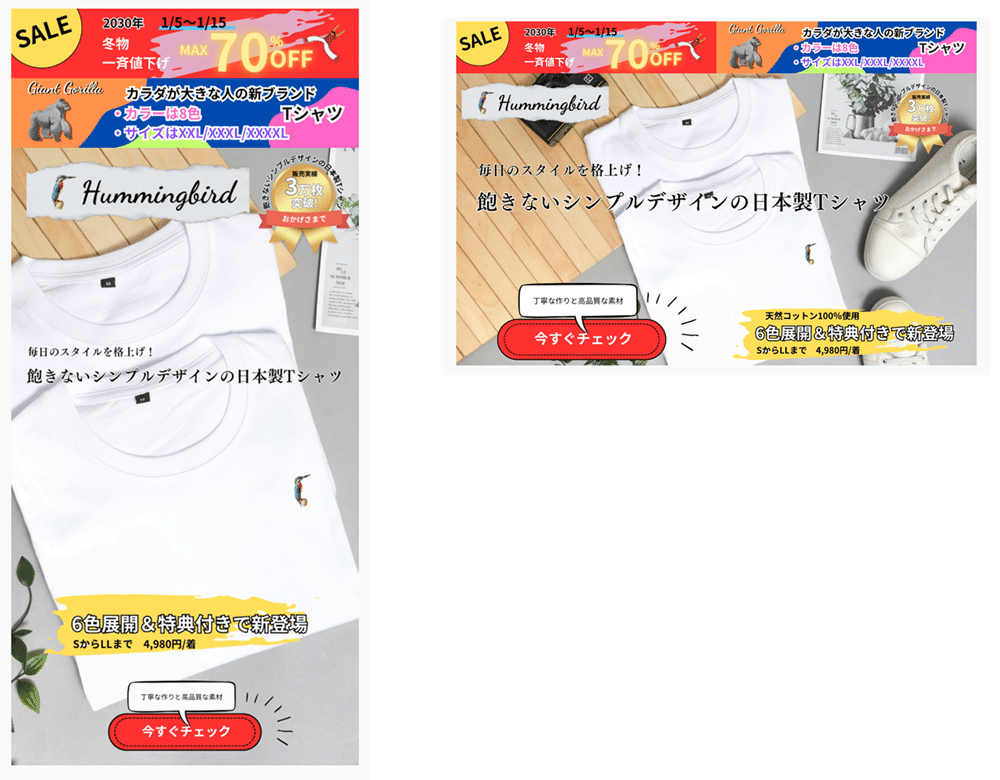
レスポンシブ対応:使用しているデバイス(PCまたはスマホ)の画面サイズに応じて、ランディングページ(LP)の画像を自動で見やすいものに切り替えることができます
この機能により、どのデバイスからアクセスしても、最適な画像で情報を伝えることが可能になります

初期設定では、画面の幅が800pxを境にして、表示する画像が自動で切り替わるように設定(変更可)されています
この設定は、お客様が使用しているデバイスの画面サイズに応じて、最適な画像を表示するためのものです
また、画像にはURLを貼ることが可能で、例えばオンラインショップのURLを画像にリンクさせることができます
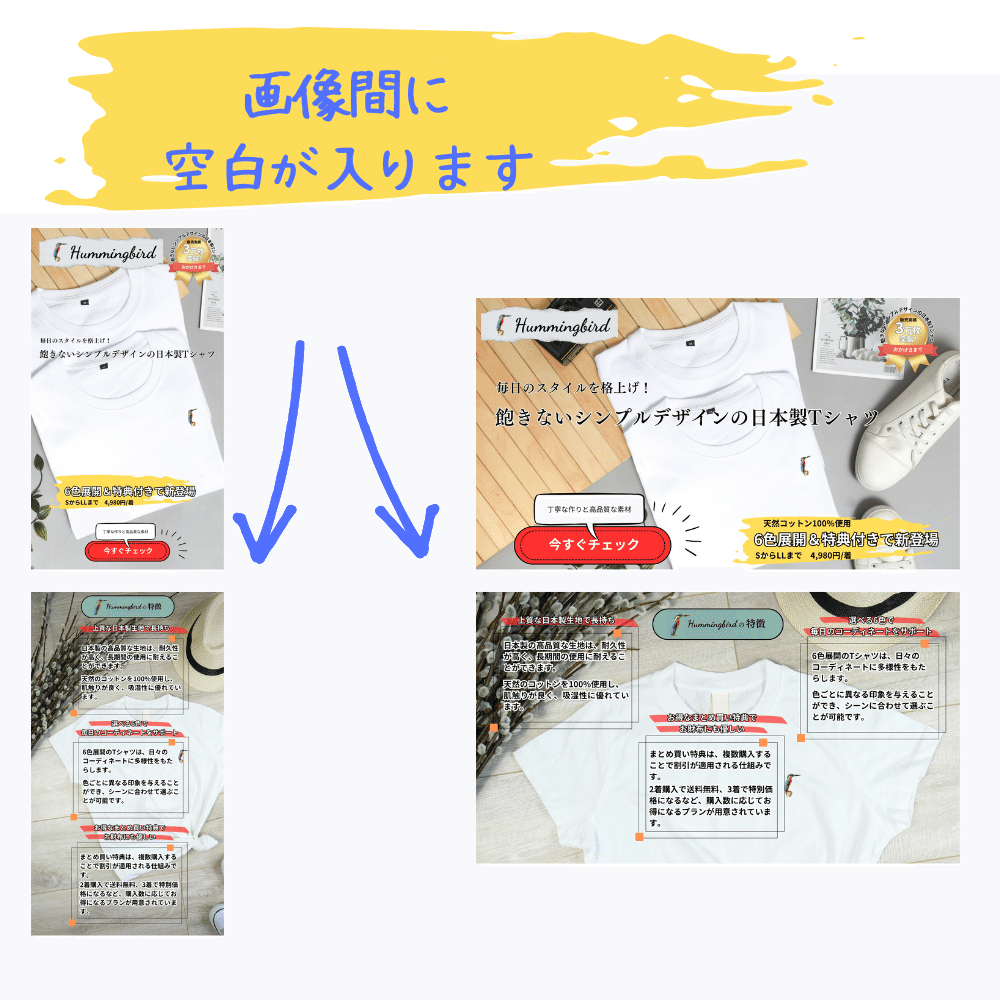
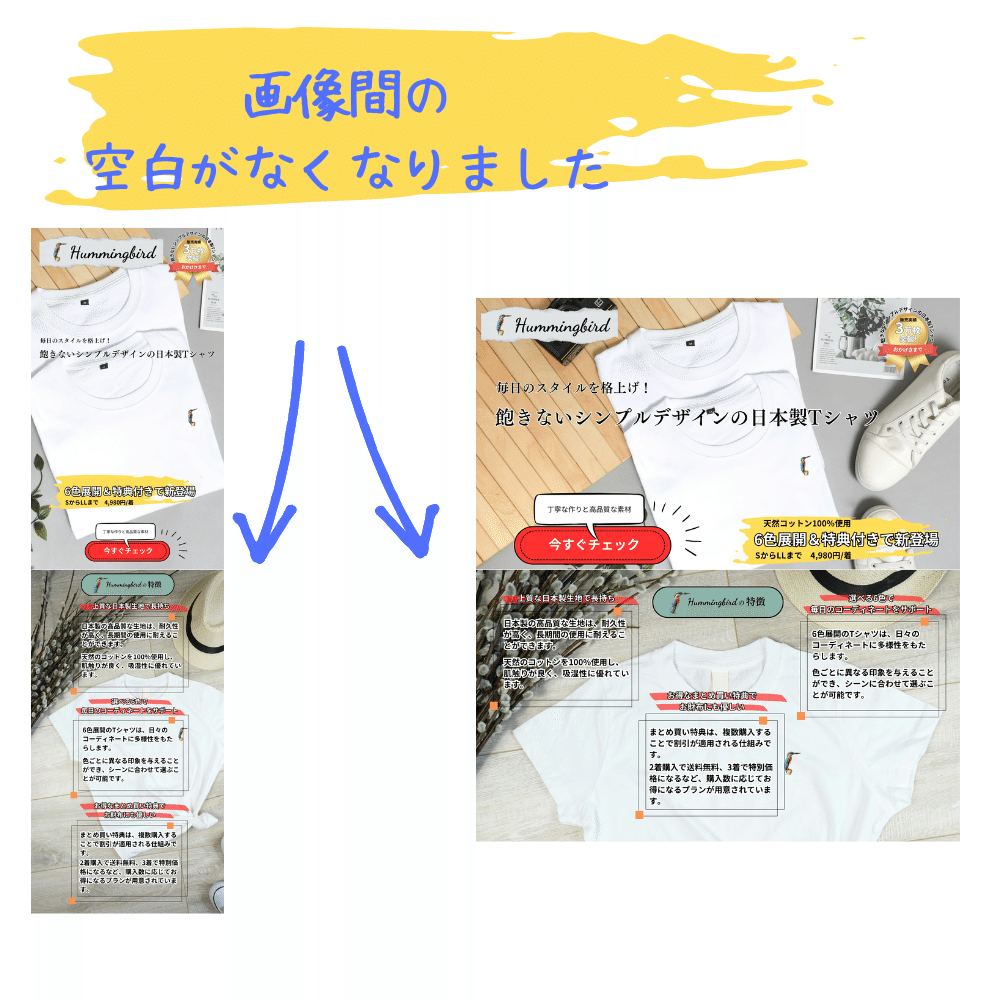
その2…隙間をなくす
「LPつくるで!」は、WordPress特有の画像と画像の間に隙間を入れません

初期設定のWordPresでは、どうしても隙間が空くので、通販商品のLPでは使いにくいですよね

「LPつくるで!」では隙間を「0」にしましたが、普通に画像間を空けて文字を書くことはできます
その3…画面内に画像同士を横にくっつける
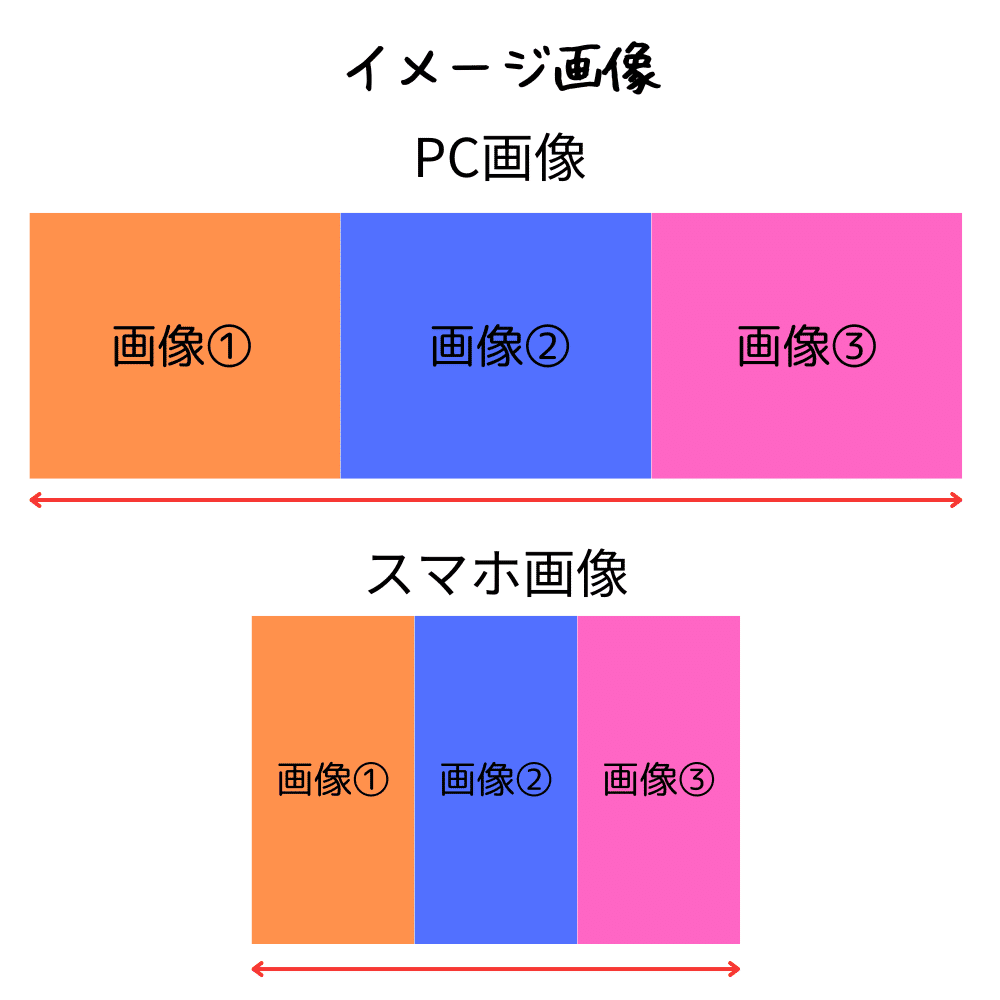
画面内に画像同士を最大3枚まで、PCサイズは横にスマホサイズは縦にくっつけることが出来ます
また、画像ごとにURLを貼ることが出来ます

こちらの画像が制作例となります

その4…画面外に画像同士を横にくっつける
画面外に複数の画像同士をくっつけ、スライドバーを表示して横にスライドすることが出来ます

こちらが制作例となります

「服や靴などの色、サイズ違い商品」や「A、B、Cなどの価格プラン」を表示するのに使うといいです
この画像にはURLを貼ることはできません
その5…背景設定
背景に画像を入れることが可能です

背景は商品ページごとに設定ができますので、商品に合わせて背景を変更するのもいいですね
画像間に文字を書くこともできます
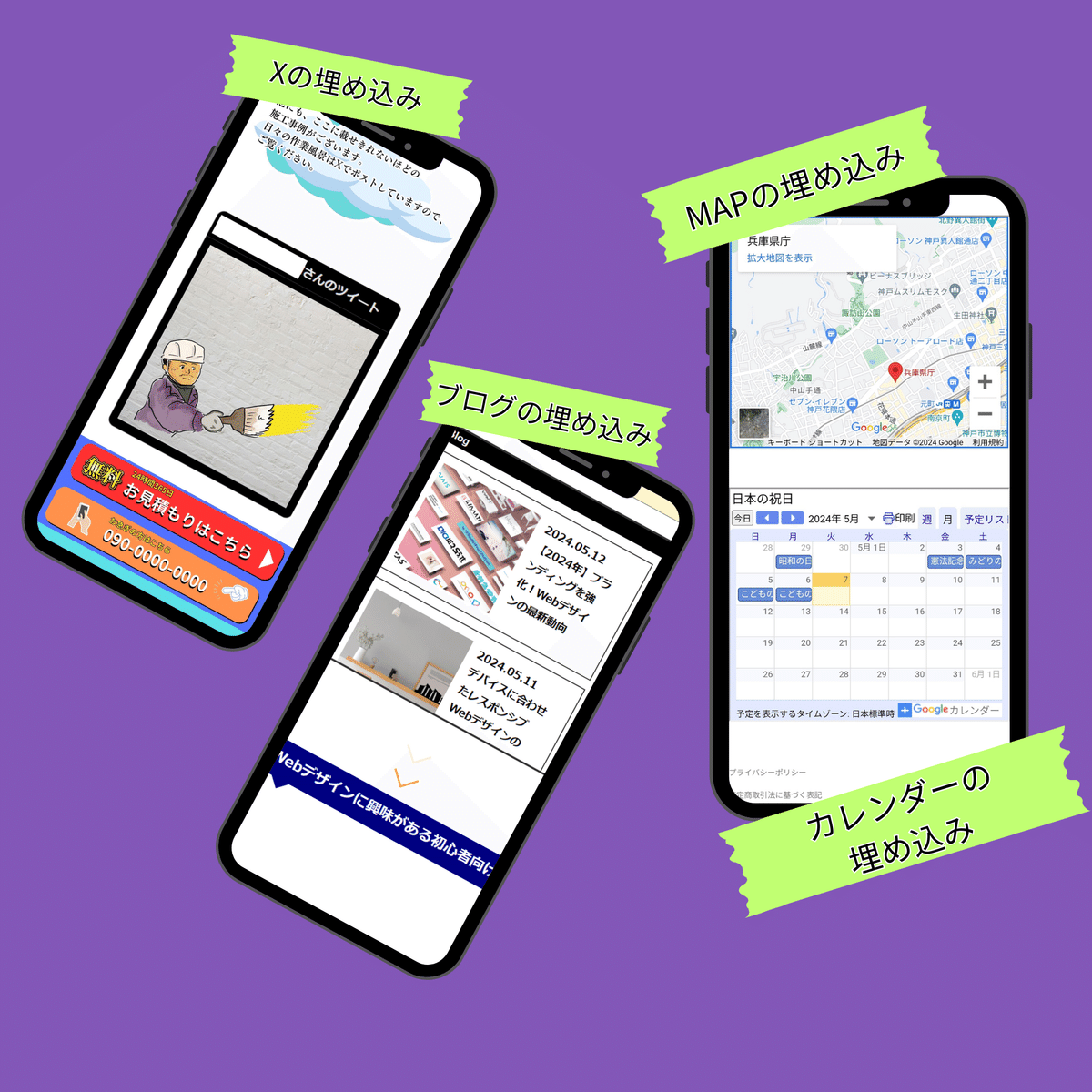
その6…Xのタイムライン・MAP・カレンダーの埋め込み
ご自身のXタイムライン・ブログ・MAP・カレンダーの埋め込みできます

これらの設置は、ショップ関連LPなら必須ですね
その7…無料素材サイト集と文章生成AI(オプションツール)
魅力あるLP作成をお手伝い
1.画像制作ツールで使用できる無料素材サイトの紹介
2.無料で使える文章生成AIを使ってセールスストーリーを作ります

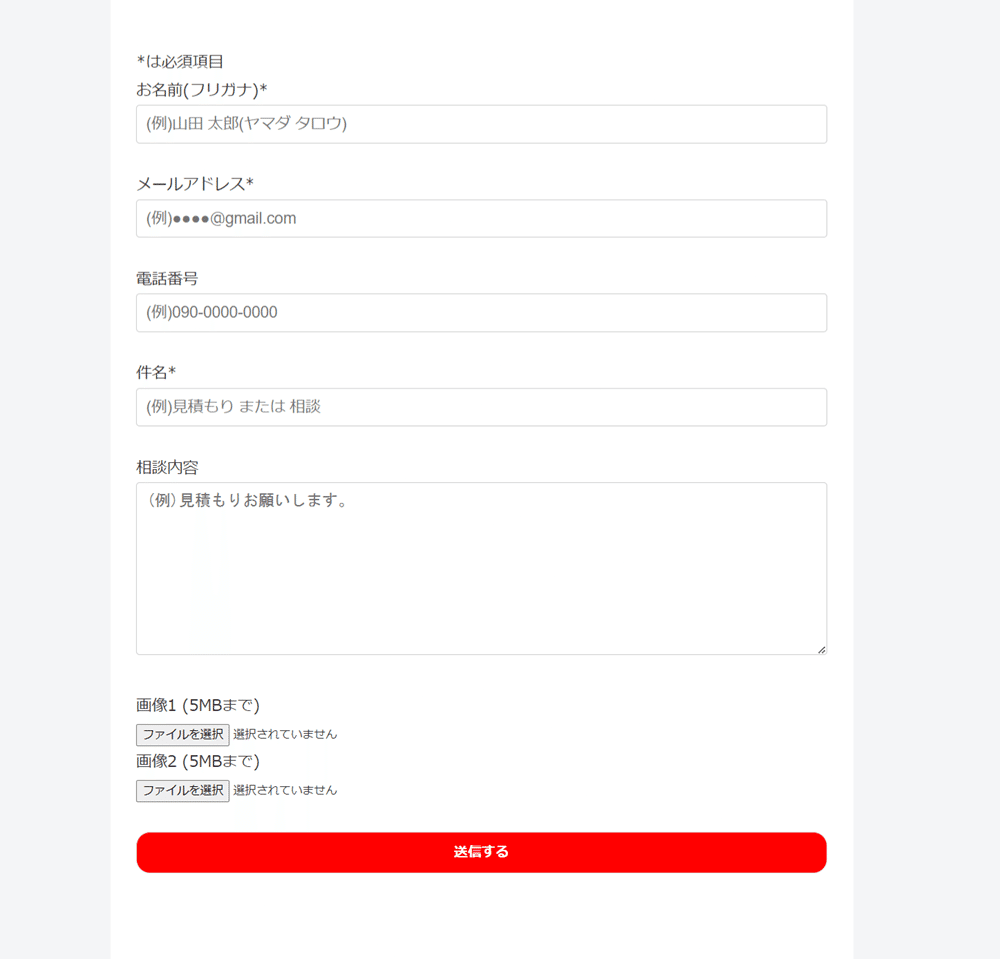
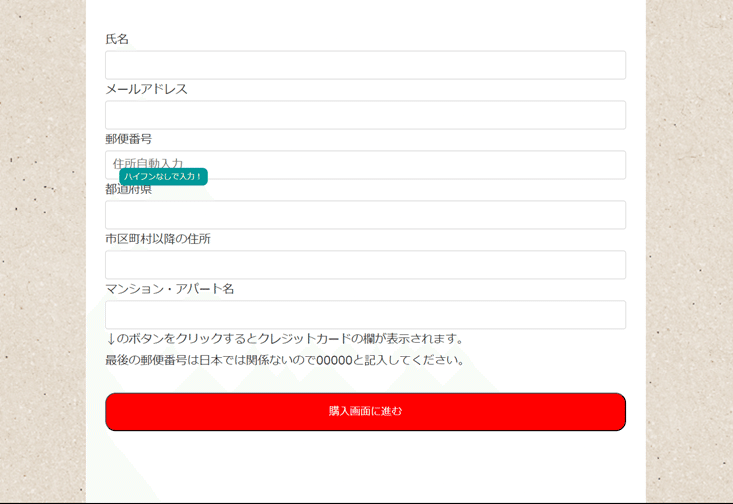
その8…メールフォームと決済システムの設置(オプションツール)
メールフォーム(お問い合わせ)と決済システムの設置でさらに便利に!

・誰でも簡単!コピペだけでメールフォームの設置
・忙しい方でも安心、自動返信メールに対応!

・メールフォームに決済システムを搭載できます
詳細はこちら
公式サイトはこちら
この記事が気に入ったらサポートをしてみませんか?
