
印象に残る個性的なヘッダー画像を作ってみる
YouTubeやTwitter、このnoteも含め、様々な場面でヘッダー画像は使われています。しかしそのまま使える横長の画像、しかも印象に残りやすい画像なんてあまりありません。(自分だけ?)そこで印象に残りやすいようなヘッダー画像を作っていこうと思います。
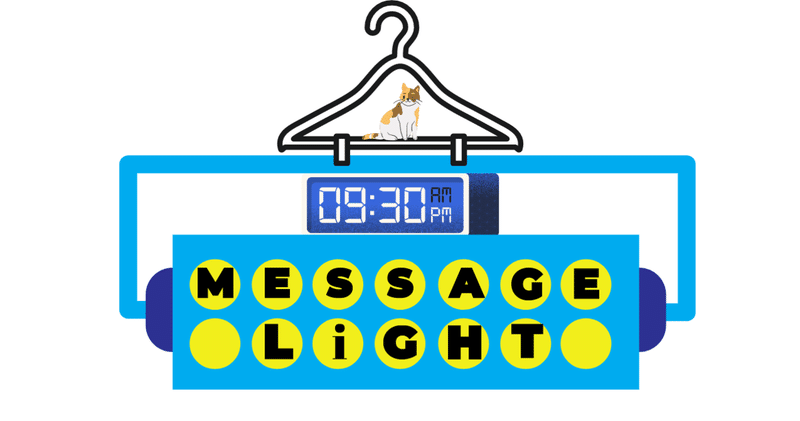
今回は例としてヘッダーではなくこの記事の見出し画像になります。
⚠注意
自分の作り方を紹介している記事ですが、デザイナーなどではないので雑です。(参考になるようであれば)参考程度にご覧ください。
1.ヘッダー画像の構想を練る
ヘッダー画像を作るにあたって、まずは構想を練っていきます。
筆者の場合、ヘッダー画像のネックとなる横長のものが必要です。なので、とりあえず日常でよく目にする横長なものを上げていきます。
・ねこ
・(一部の)犬
・怠けた人間(ソファーの上で横になってポテチを食べながら映画を見ている感じの)
・ハンガー
・ケーブル
・レール
・電車のホームの電光掲示板
・電車
・蛍光灯
・文字
・一部の車両信号機
・パノラマ写真
・橋
・ティッシュの箱
・ピアノの鍵盤
・飛行機
だいたいこのようなものが出てきました。(16個以上)
この中から自分の好き嫌い、趣旨の違いなどから使えなさそうなものを取り除きます。
そして、残ったものの共通点同士や中身を入れ替えたりして、組み合わせていきます。
例えば、飛行機と電車はどちらも乗り物なので組み合わせることができます(?)。
また、橋の足の部分をキャスターや犬の足などに置き換えることもできます。しかし、これらの場合もともとの伝えたい内容から離れていく可能性があるので、やり過ぎには注意です。
今回の場合このようになりました。
電光掲示板(+文字)+ハンガー+蛍光灯 (+猫)
2.イメージ図を描く (配置)
だいたいの内容が決まってきたところで、実際に必要なサイズに合わせてざっくり絵を書きます。(手描き絵で作るならそのまま描けるかもしれません。しかし、私は絵が絶望的に下手なので、PCで画像を組み合わせて作るためイメージ図を書きます。)

このようになりました。実際に作るときは蛍光灯の中に文字も入れるので、少し太めに作ることにします。(文字を入れることで電光掲示板の要素になる)また、ハンガーも横に長すぎるので少し短くします。
3.実際に作る
説明不要だと思います。イメージ図を基に(フリー素材を組み合わせて)実際にヘッダー画像を作っていきます。
完成したら、一度組み込んでみて問題がないかなどを確かめます。問題があれば修正をして完成です。
4.完成

ということでご存知の通り、このような画像が完成しました。いい蛍光灯の素材がなかったので、照明を変更しました。また、あまりにも電光掲示板感がなかったので時計も配置しました。
記事を書いていて明らかにチュートリアルにならない、衝撃もイマイチなよくわからないだけの画像な気がしてきました。フリー素材の影響もあり、配色もごちゃごちゃのものになりました。
結果
ヘッダー画像はきれいな景色のパノラマ写真が一番。
フリー素材をくっつけて作っても結局よくわからなかったので、彼(?)を成仏するべく、
次回!ハンガー式蛍光灯型電光掲示板を作っていこうと思います!
(次回は果たしていつ訪れるのだろうか...)
この記事が気に入ったらサポートをしてみませんか?
