
LocalでWordPressサイトを管理してみる
このnoteは「ノンウェブ制作者向け:GitHubとLocalでWordPressサイトを
賢く管理しよう!」の具体的な方法を記した四つ目のnoteです。
▼このnoteの主旨などはこちらをご覧ください
「GitHubとLocalで」といいつつ、「Local(とAll-in-One WP Migration)だけでも結構OKだよ!」というのが今回の内容です。
GitHubはちょっと面倒だ・・・これ以上ツール増えてもわけがわからん!・・・という方はこのnoteが参考になると思います。
LocalとAll-in-One WP Migrationで何ができるようになる?
LocalとAll-in-One WP Migration、ここでそれぞれのツールができることの復習です。
Local(ローカル)
自分のパソコンの中(ローカル環境)に、WordPressサイトを作ることができる(既存サイトの復元も、新しく作る事もできる)。
All-in-One WP Migration
WordPressのプラグインで、データベースやWP自体を構築するファイルなど、すべてのファイルのバックアップを取ることができる。
All-in-One WP Migrationはローカル環境のWordPressのファイルもすべてバックアップを取ることができますし、そのファイルをインターネット上にある本番のWordPressの管理画面からインポートもできます。
つまり、インポートとエクスポートをすれば、ローカル環境もレンタルサーバー内にある本番環境も同期ができます(インポートする、エクスポートするという手間がかかるだけ)。

LocalとAll-in-One WP Migrationを使った管理フローの例
もう少しわかりやすいように、実際のフローで説明します。
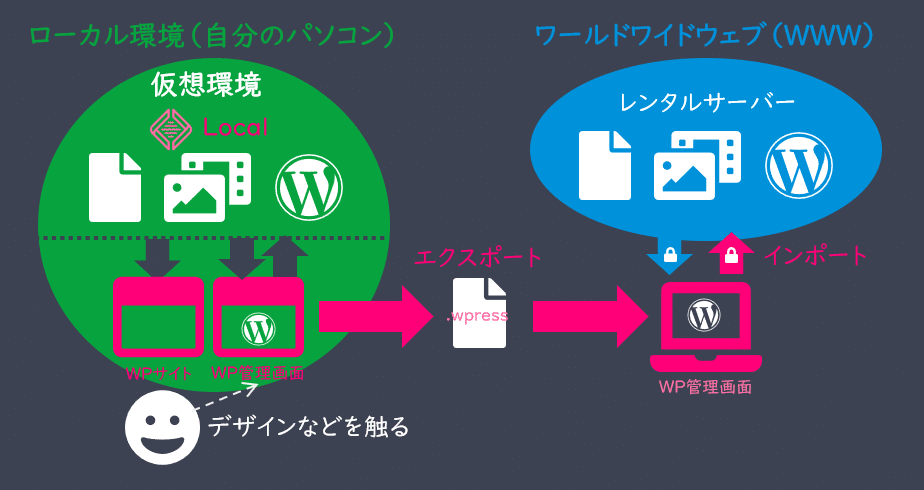
A.すべてローカル環境で更新を行う場合
このフローはエクスポートとインポートが一方通行なのでシンプルですが、Localを設定した端末以外で記事が書けないというデメリットがあります。
そして記事を公開したいタイミングでエクスポートとインポートが必要になります。
自宅でしか記事を書かない、慎重に本番公開したいという方向け。横着な私には現実的では無いフローです。

ローカル環境で記事を書いたり、デザインの変更を行う
ローカル環境で確認しFIXさせる
データをエクスポートする
インターネット上の本番環境のWordPress管理画面でデータをインポートし、本番公開する
データをエクスポートする際は、「どの部分をエクスポートするか」・・・要らない部分にチェックをすれば、データ容量を抑えることができます。

データ量が少ない方が、エクスポートもインポートも時間がかかりませんので、工夫をした方がいいですね。プラグインやテーマの更新をしていないときはチェックをして「エクスポートしない」を選ぶことをおススメします。
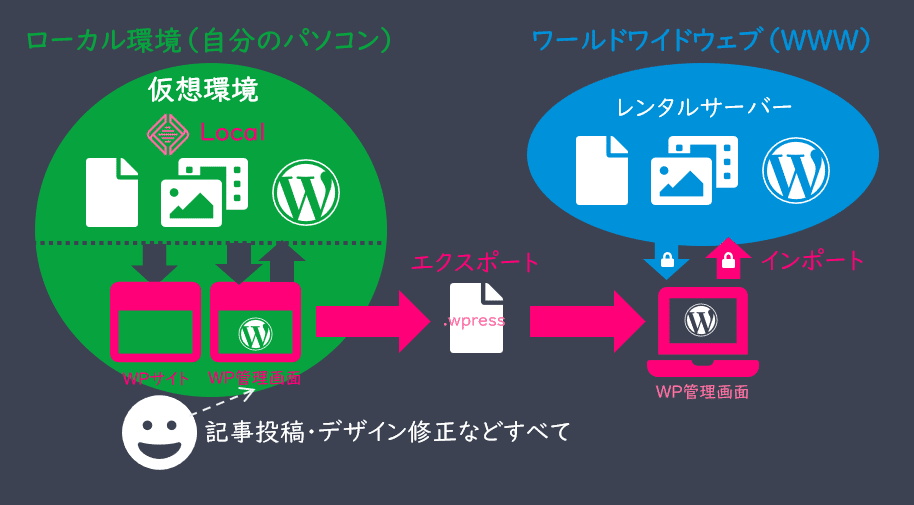
B.記事投稿は本番環境で行う
このフローは本番環境とローカル環境、両方でインポートとエクスポートをする必要が出てきますが、マルチデバイスで記事投稿できるのが利点ですす。
ある程度のデザイン設定が完了して、あまりWordPress本体を触る必要が無くなれば、こちらの方が手間がかからないでしょう。


記事は本番環境で作成・公開(プラグインのテストやデザイン変更をローカル環境で行う。ローカル環境での更新作業はあまりない想定)
本番環境で記事のデータをエクスポート(毎回ではなく、頻度を決めて行う)
ローカル環境に記事のデータをインポート
ローカル環境は大きな変更をする前に本番と同期(本番環境のエクスポートファイルをインポート)を行い、作業が完了したら本番へ同期(ローカル環境のエクスポートファイルをインポート)のときのみに触ることになります。
正にローカル環境はバックアップのために構築しておく感じです。
毎日書く記事を毎回インポートとエクスポートするのは大変なので、頻度を決めて実施します。そのためこちらの方が面倒がありません。
ただ・・・「記事のバックアップを取る」ことが習慣化しづらいというか、忘れそうなのが課題かなと・・・。
Localを利用するメリットを改めて確認しよう
ここまで読んで「なんで本番環境のWordPressで問題なく記事投稿できるし、All-in-One WP Migration使えばバックアップを取れるのに、こんな面倒なことするの?」と思った方のために、なぜLocalを導入するのか初心に返ってみます。
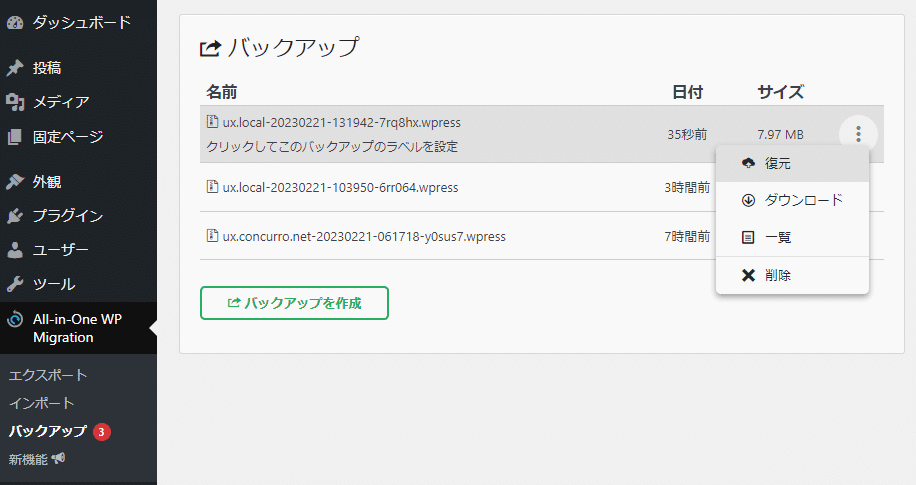
確かに、ただWordPressのバックアップを取るだけなら、All-in-One WP Migrationがあればばっちりです。
元に戻したいだけならWordPressの管理画面から、All-in-One WP Migrationの「バックアップ」から復活がワンクリックでできます。
また、こまめにエクスポートファイルを保存(WordPressの管理画面以外の場所に)してあれば、攻撃を受け万が一WordPressの管理画面に入れなくなっても、そのWordPressをすべて削除して新しいWordPressをインストールから、インポートして復旧させることもできます。
ではなぜLocalを導入するのか?理由は二つです。
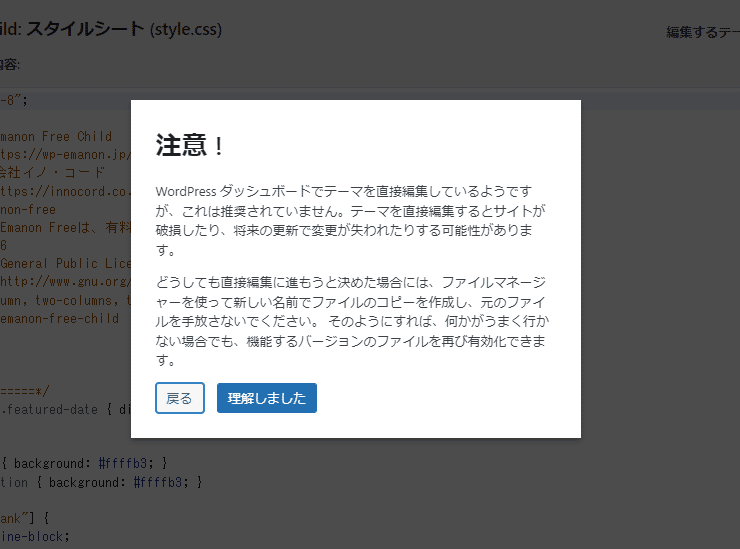
デザイン変更など、すぐに本番に反映すると失敗してしまうかもしれない作業を、誰にも見せない(ローカル環境)で実施できる
バックアップファイルの取得を習慣化するのに、ローカル環境が役立つ

「もしもの時に備える」という意味で、前もってLocalで本番と同じ環境をあなたのパソコンの中に作っておくことは、大変メリットがあることです。
まとめ:LocalでWordPressのテスト環境は作っておこう!
ちょっと手間はかかりますが、早い時期にWordPressのテスト環境を作っておくメリットは高いです。
他人が見ない場所でWordPressの設定やデザイン変更を試すすことができる
All-in-One WP Migrationとの連携で失敗しても簡単に元に戻せる
All-in-One WP Migrationとの連携で本番WordPressサイトとの同期もスムーズ
本番WordPressの管理画面が壊れても復旧が簡単
これからWordPressサイトを立ち上げる時も、まずはローカル環境にLocalをインストールして、仮想環境でWordPressを構築することをおススメします。
最後に、なぜこの後GitHub連携が出てくるかというと、All-in-One WP Migrationでインポートとエクスポートを繰り返すのではなく、テスト環境での更新をなるべく簡単に本番環境に同期するためです。
こちらは私も勉強しながら、色々試しながらスムーズな使用方法を模索していますので、もう少々お待ちください。
