
視線誘導を意識したWEBデザイン
こんにちは、コモテック制作チームです。
デザインを考える上で、見る人の「視線」を考えることはとても大切です。
今回はwebサイトデザインの視線誘導について説明します。
視線誘導について
人の視線の動きには大きく分けて4つの種類があるとされています。
◎グーテンベルク・ダイヤグラム
同じように並んだ情報やモノを見るとき、左上から右下に人の視線は動くという考え方です。この左上から右下の斜めのエリアは利用者の目に留まりやすいので、重要な情報を記載することが多いです。
◎Z型
視線が左上→右上→左下→右下の順に動く視線の動きです。
最後に目を向ける右下のエリアは記憶に残りやすいため、ボタンやバナーなどを設置することが多いです。行動を誘発しやすく、Webサイトではよく用いられている型です。
◎F型
左上から右上へ視線を動かすことを繰り返し、下に読み進めるという考えです。Fを辿るように視線を動かすためF型とされています。
◎N型
視線が右上→右下→左上→左下とN字に動きます。日本語の新聞や雑誌など、縦組みの書籍に多く用いられており、Webサイトではあまり使われないですが、日本人に浸透した視線の流れでもあります。
また、上記に挙げた四つの他に
・大きいものから小さいものへの視線の動き
・近くにあるものへの視線の動き
・同じ色や形への視線の動き
といった動きもあり、サイトをデザインする際には主に上記の視線の動きを頭に置いて、情報を配置することが大切です。
視線の誘導がうまく機能していないと、ユーザーにストレスを与え、サイトの目的も果たしにくくなります。
参考サイトの紹介
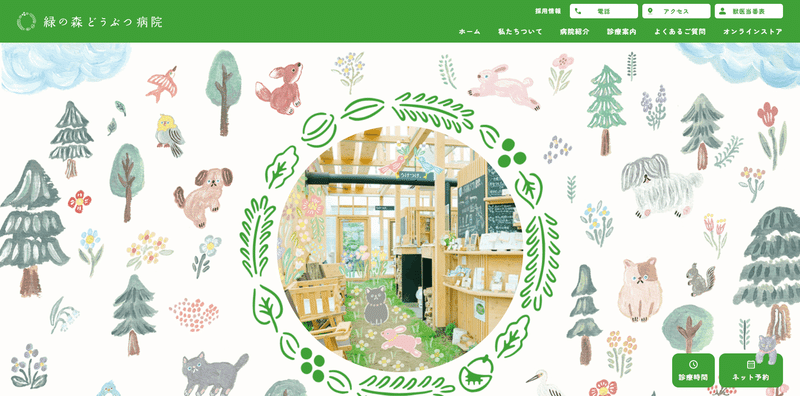
・Z型

(投稿日時点の情報です)
右下には常に「診察時間」や「ネット予約」のボタンが設置されています。内容を読み進めた後に必ず下のボタンが目に入るので、予約を促す効果がある構造になっています。
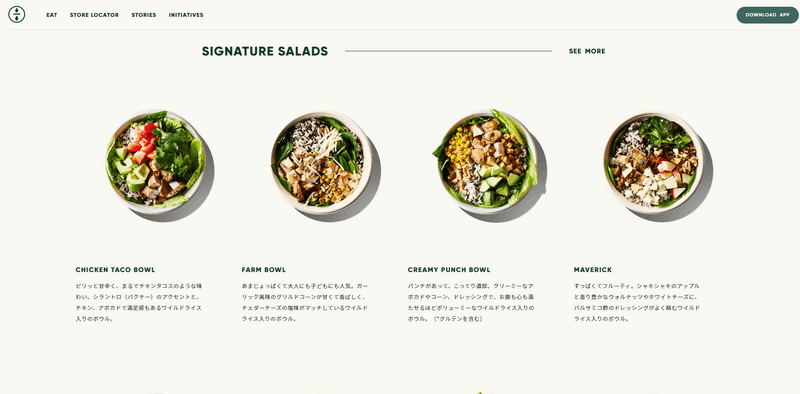
・近くにあるものへの視線の動き
・同じ色や形への視線の動き

(投稿日時点の情報です)
サラダボウルの種類を均一に近くに並べています。わずかな目の移動で見ることができ、統一感があってスムーズに視線を動かせます。
まとめ
人間の視線の動きを理解・把握することで、伝えたい情報や次への導線をユーザーに認知してもらいやすいサイトになります。
サイトのデザインをする際にぜひ取り入れてみてください。
