
【簡単解説】ソフトの話@印刷会社
こんにちは!
今回はソフトの
お話をしていこうと思います。
というのもデザインや
DTPに携わる人もそうですが、
会議等に参加する立場になってくるとよく
「営業もこのぐらいわかっててほしいよな…」とよく耳にします。
またオンデマンド印刷(業務用プリンタみたいなもの)の需要もあがり
一般のお客さんからの入稿もあります。
制作側だけでなく関わる人にも
わかる内容でお届けしていけたらと思います。
印刷会社での制作ソフトは主に
【Adobe illustrator】
【Adobe Photoshop】
【Adobe Indesign】
になります。
YouTubeの影響かAdobeソフトの
認知度もあがり、
サブスクという形態もあり触れた方も
多いのではないでしょうか?
【Adobe Illustrator】
線や図形を組み合わせたイラストが得意
【Adobe Photoshop】
写真の切り抜きと色調整が得意
【Adobe Indesign】
文字の扱いが得意。最強ソフト
こうして役割を明確にしましたが、
基本的に時間を無視すれば
どのソフトでも同じものが作れます。
この役割を語るうえで大切なことがあります。
それは『データ形式』です。
大きく2つのデータ形式があります。
「ベクタ形式」「ラスタ形式」です
すごく簡単に説明すると
「ベクタ形式」数値で管理
「ラスタ形式」小さい■で管理
「ベクタ形式」は図形をいくつかの
点(座標)を数値データでかたどっています。
なので拡大縮小が得意
「ラスタ形式」は小さい■の集合体なので
グラデーションや複雑な形が得意です。
もちろん不得意はお互いの得意の逆です。
それでは役割を位置づけた理由を
詳しくお話していきたいと思います。
【Adobe Illustrator】
線や図形を組み合わせたイラストが得意
解釈が重要で
『線や図形』は
文字も含まれます。

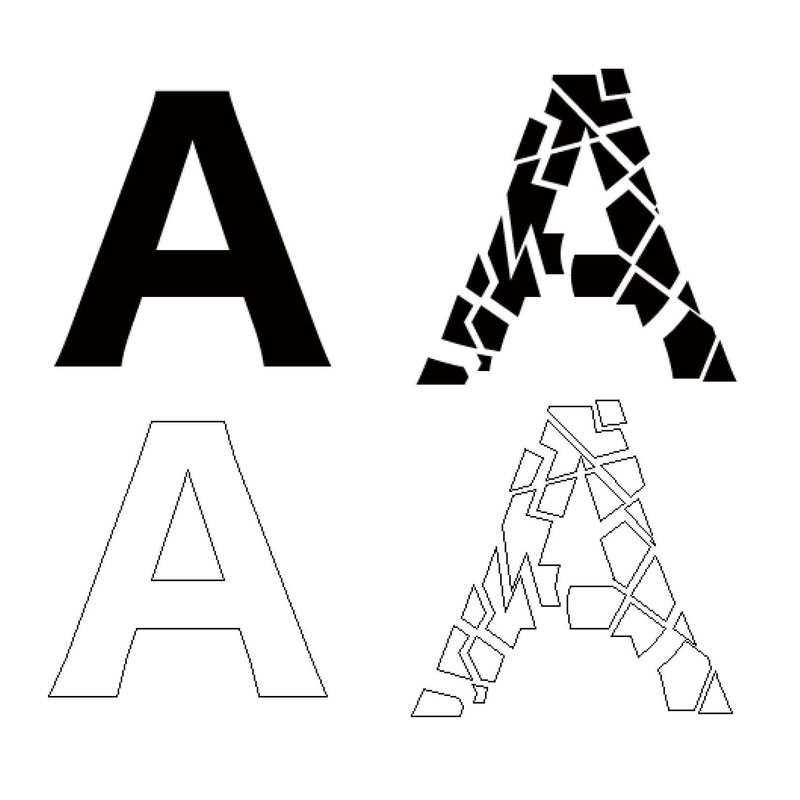
言葉にすると
「Aに見える図形」といった感じです。
で?ってなりますよね。
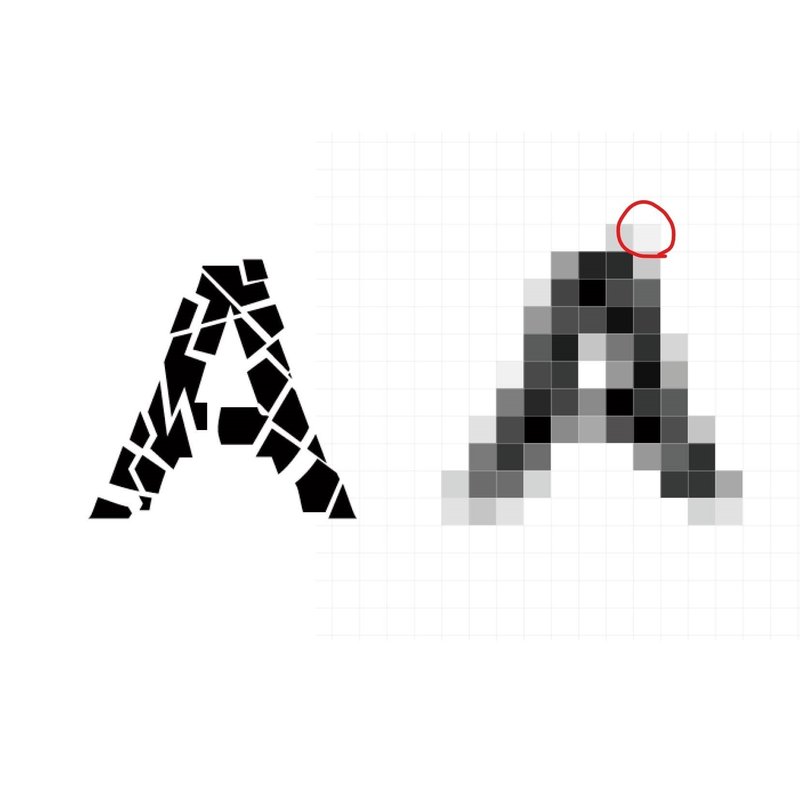
それらを小さくしてみると理解が早いです。

同じ縮小率でこの差が出ます。
せっかくデザイン(切れ目のようなもの)を
いれてもわからなくなってしまいます。
約100個の■でAを表現しています。
すでに■になってしまっているため
次大きくしようとすると
赤い丸の部分を仮に1000個で
表現することになると…

となると文字が絡み
拡大縮小しやすいデザインデータといえば
「ロゴ」ですよね。
名刺から看板まで使うものなので
使用する際この情報が頭にないと
がっさがさのロゴマークの看板を使うことに
なるかもですね。
【Adobe Photoshop】
写真の切り抜きと色調整が得意
基本的に画像処理全般で
特に切り抜きや色調整といった感じです。
画像も「ベクタ形式」にすることができます。

色を調整するとなると一つ一つの図形の色を
変えていかなければいけません。
Photoshopであればなめらかな調整ができます。
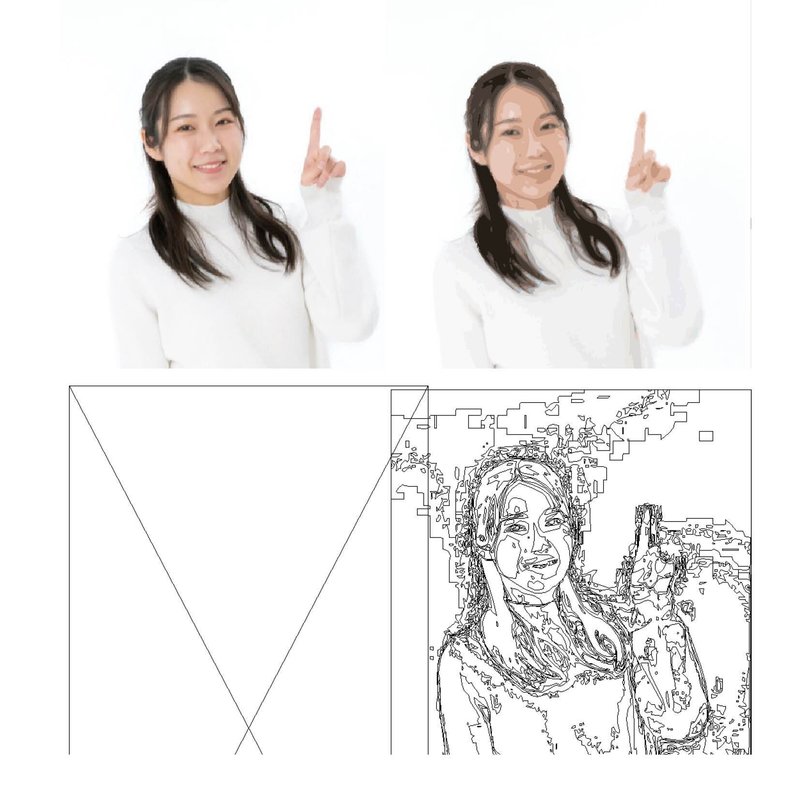
また切り抜きも「ベクタ形式」できますが

襟付近の髪の毛のように
細かいところまでは難しいです。
できなくはないでいですが
とげとげしい感じや
穴かな?と思うような
違和感になってしまいます。
最新のPhotoshopであれば
パーマ・アホ毛も
秒で切り抜けます。
多少の拡大縮小であれば
わかりにくいというだけで、
もちろん
ガサガサ問題はあります。
極端な引き延ばしや拡大縮小を
ともなう使いまわしでもおこりえます。
【Adobe Indesign】
文字の扱いが得意。最強ソフト
共通の修正を一撃で直せる
修正能力
Illustrator・Photoshopでもできるが
デザインをするうえでよく使うものが
一つのソフトでできてしまう作業効率の良さ
など上げたらきりがないほど。
Indesignがあればデザインの平均点は
取れるが高得点を狙うために
Illustrator・Photoshopを使うといった
感覚です。
まとめ
各々のソフトには強みがあります。
初めにも伝えましたが
基本的にどのソフトでもデザインはできます。
しかし仕事である以上時間(速さ)も
大切になってきます。
限られた時間内でどの段階・どの手順で
ソフトを切り替えるかの見極めが速さと
クオリティーを上げるポイントかも
しれませんね。
10年やってきましたが
まだまだ使ったことのない機能は
たくさんあります。
言い換えれば便利だけど使う機会がないもの
とも言えます。
頻度の多い面倒な作業を中心に
自身のアップデートを心がけておきましょう。
この記事が気に入ったらサポートをしてみませんか?
