
【shopify】商品ページで使えるカスタマイズ事例02-liqiud
商品ページではできるだけ商品毎に表示を変更したり、詳細情報を掲載したいところです。
メタフィールドを利用すればよりカスタム可能になります。
dawnの商品情報の表示位置変更とバリエーションの一覧表示させる
デフォルトテーマのdawnで商品情報の表示位置の変更とバリエーションを一覧表示できるようにカスタマイズしたいと思います。
バリエーション表示についてはバリエーションの種類や数、内容によっては自分で組んだ方がいい商品もあるので、商品毎に表示・非表示が変更できるようにしてみました。
やりたいこと
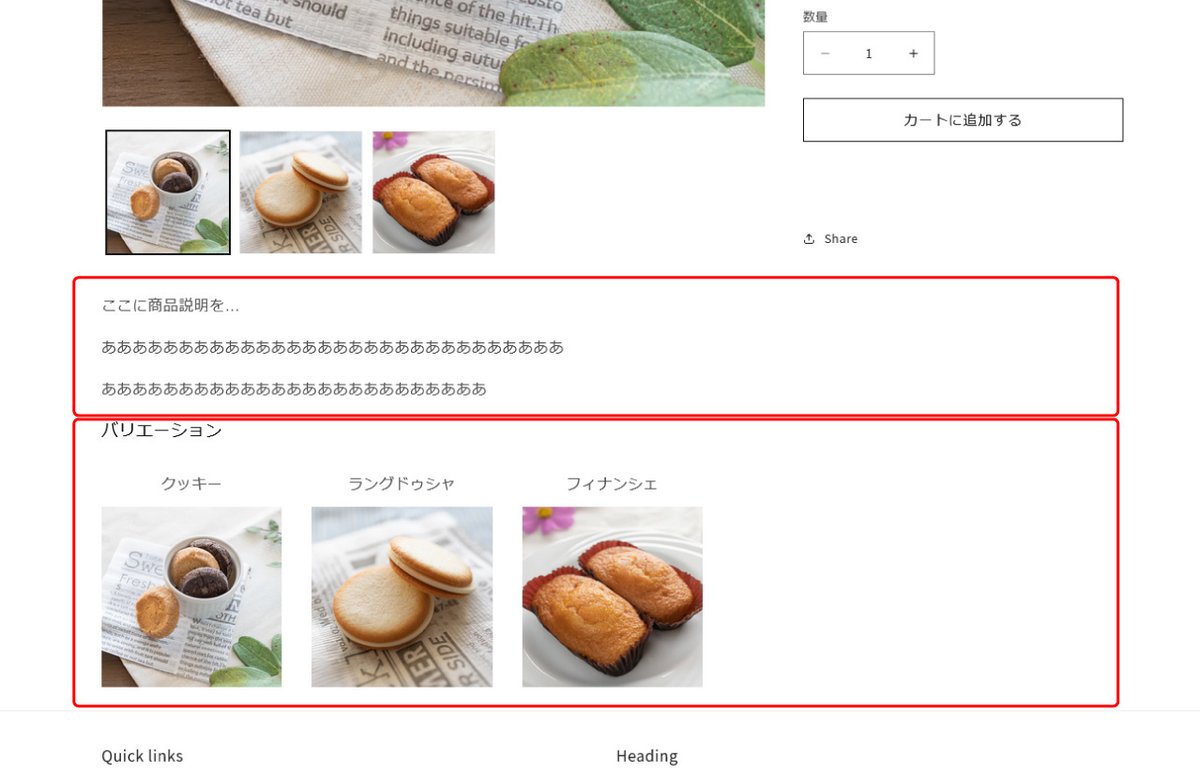
こんな感じで商品説明は横幅いっぱいに表示して、その下にバリエーション登録したものが写真付きで表示できるようにしたい、というカスタマイズです。
商品ページにブロック追加できるようにすれば、元々の商品ページ用のliquidは編集しなくてもいいので、メンテナンスも楽です。

dawnの商品説明は説明文が短い時はいいですが、詳細に掲載したい時は物足りないので、表示位置も変更してみました。
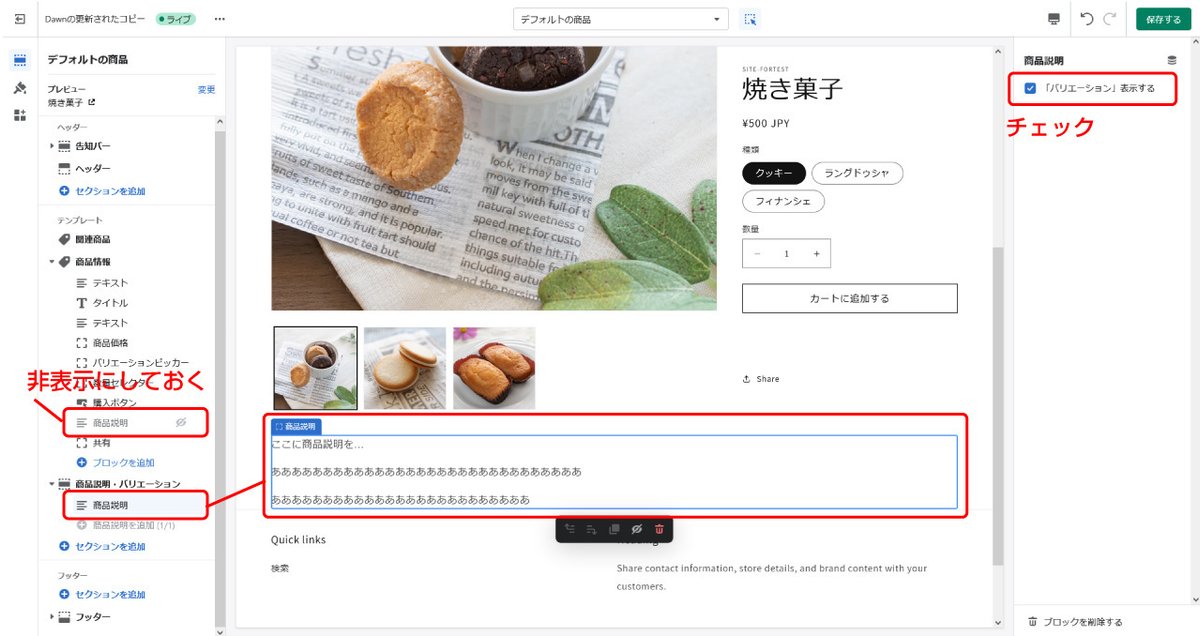
テーマのカスタマイズ画面です。これだけで管理できるので便利かなと。

新しくセクションを追加
私は「item-variants.liquid」という名前で新しくliquidを追加しました。
liquidの説明の前に今回設定したスキーマです。
{
"name": "商品説明・バリエーション",
"settings": [],
"blocks": [
{
"type": "description",
"name": "商品説明",
"limit": 1,
"settings":[
{
"type": "checkbox",
"id": "variants_show",
"label": "「バリエーション」表示する",
"default": true
}
]
}
],
"presets" : [
{
"name" : "商品説明・バリエーション"
}
],
"templates" : [
"product"
]
}スキーマの下の方にある「templates」で「product」を指定しているのは商品ページのカスタマイズ画面にだけこのブロックを表示させるという指定です。
商品ページで商品情報を表示させるliquid
{{ product.description }}これだけで商品情報が表示できます。
商品情報がある時だけ表示させる条件分岐-liquid
{%- if product.description != blank -%}スキーマで設定した「バリエーション表示する」にチェックした時だけ表示させる条件分岐-liquid
※元々テーマで設定しているバリエーション表示ではなく、自分で設定した箇所の表示・非表示の設定なので、ご注意ください。
{%- if block.settings.variants_show == true -%}メタフィールドの設定
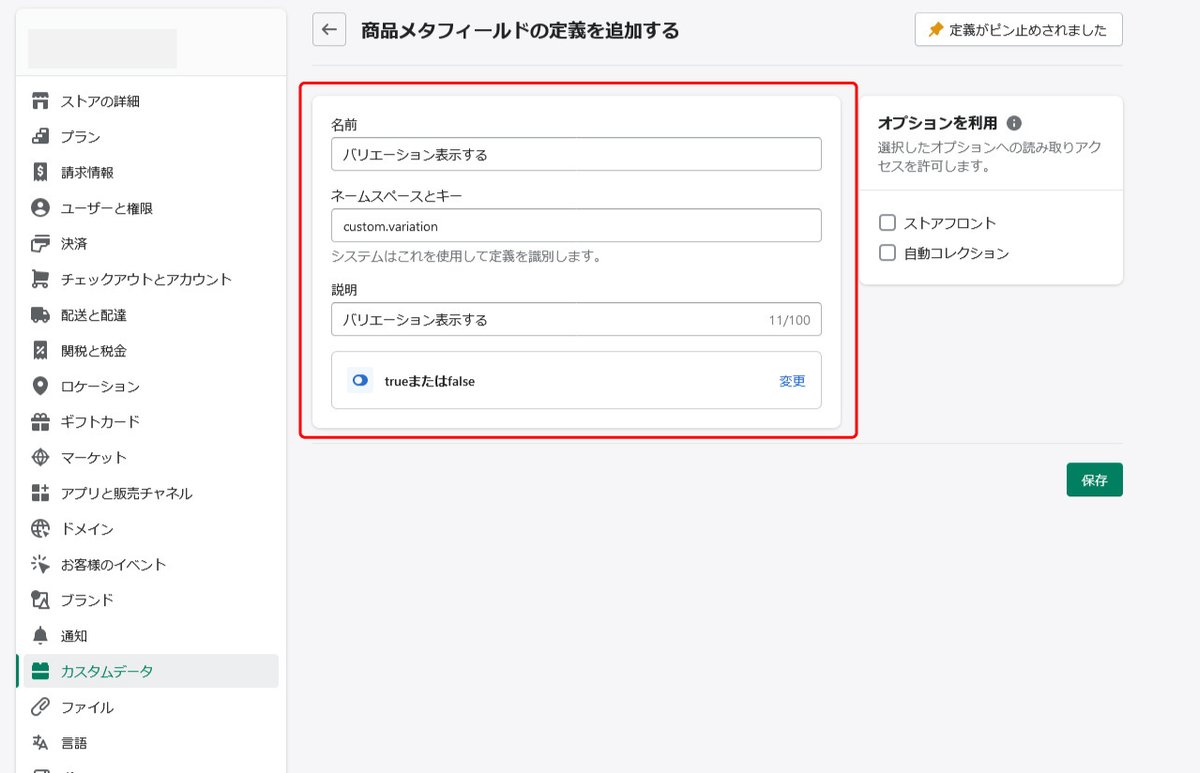
今回設定した内容がこちらです。
設定>カスタムデータ>商品で設定してください。
今回設定したネームスペースとキーは「custom.variation」です。タイプは「trueまたはfalse」を選択します。

商品登録ページではページ下部に設定したメタフィールドが表示されます。
「YES」に変更したら、バリエーション一覧が表示される仕組みです。
全商品同じ表示にするなら、メタフィールドの設定は不要です。
私は商品毎に変更したかったので、このようなカスタマイズにしました。
メタフィールドの値によって表示内容を変更する条件分岐-liquid
今回設定したメタフィールドのネームスペースとキーが「custom.variation」なので、下記コードの該当箇所はご自分で設定したものに適宜変更してください。
{%- if product.metafields.custom.variation.value == true -%}メタフィールドの値が「YES」の時だけ表示させるというコードになります。
バリエーション情報の取得-liquid
{% for variant in product.variants %}
{{ variant.title }}
{% endfor %}商品が持っているバリエーションのタイトルがずらっと表示されます。
そのまま使える全コード
そのまま使える全コードはこちらです。
…ですが、おためしになられる前に必ず、環境・条件をご確認ください。
※ご注意
このコードはshopifyのdawn8.0.0で検証しています。
保障、サポートなどは一切しておりませんので、ご自身の責任下でお試しください。
すでにカスタマイズされている場合や環境、バージョンによっては崩れたり正常に動作しないこともありますので、ご注意ください。
ここから先は
¥ 1,000
子育てと両立しながらデザイナーやってます。 フリーランス歴9年、法人成してもうすぐ3期目。基本ノンプログラマーですが、wordpress、shopfyなどカスタマイズ好きでいろいろやってます。 この記事がみなさまのお役に立てますように!
