53_ちょっとした色の実験[color scheme storage〜配色の貯蔵庫(1)]
 「どの色とどの色が合いますか?」とか「色の選び方がわからない」というのは定番の質問で。例えば何かのイメージに基づいて選ぶ、例えばある種のグループ分けされた中で選ぶ(ブルベ、イエベなんかもそうですね)など方法はいろいろあるのですが、おそらく「予定調和」の域を出ることは難しく、近い将来AIなんかにあっさり負けちゃうと思います(笑)ので今回ちょっと変わった色選びのパターンをご紹介を。
「どの色とどの色が合いますか?」とか「色の選び方がわからない」というのは定番の質問で。例えば何かのイメージに基づいて選ぶ、例えばある種のグループ分けされた中で選ぶ(ブルベ、イエベなんかもそうですね)など方法はいろいろあるのですが、おそらく「予定調和」の域を出ることは難しく、近い将来AIなんかにあっさり負けちゃうと思います(笑)ので今回ちょっと変わった色選びのパターンをご紹介を。 私はFacebookページhttps://www.facebook.com/colorfulVisionというところで不定期に自分で撮った写真と「色の名前」を半ば強引に組み合わせて短い文章を書く・・・という趣味的なことをやっています。ただ昨年末に1000回を通過してから気が抜けて更新が途絶えがちになっていますが。
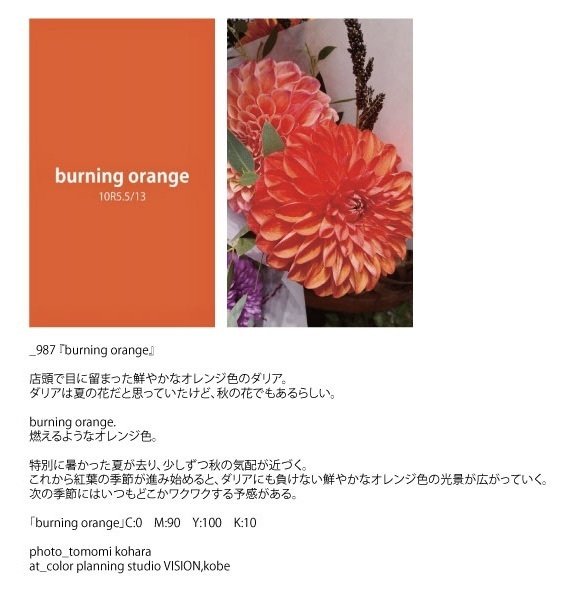
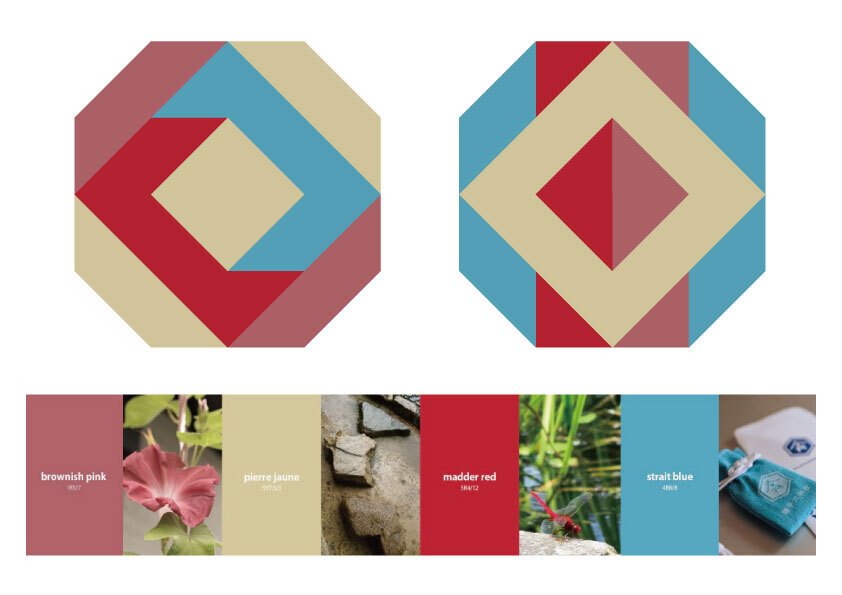
私はFacebookページhttps://www.facebook.com/colorfulVisionというところで不定期に自分で撮った写真と「色の名前」を半ば強引に組み合わせて短い文章を書く・・・という趣味的なことをやっています。ただ昨年末に1000回を通過してから気が抜けて更新が途絶えがちになっていますが。 日常の中で目に留まった色を拾って、1ヶ月の間に平均4回更新でこんな感じで4色が溜まります。つまり偶然選んだ4色です。ちなみにこのカラーパレットは昨年9月のものです。
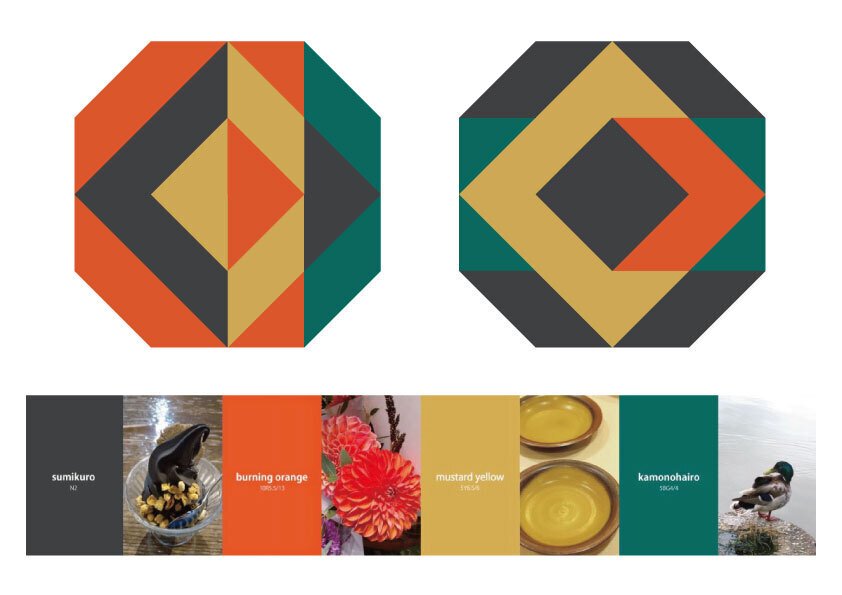
日常の中で目に留まった色を拾って、1ヶ月の間に平均4回更新でこんな感じで4色が溜まります。つまり偶然選んだ4色です。ちなみにこのカラーパレットは昨年9月のものです。 偶然選んだ4色を学校の課題で使っているフォーマットに落とし込んでみました。パターンを変えるだけで同じ色でも印象が変わります。
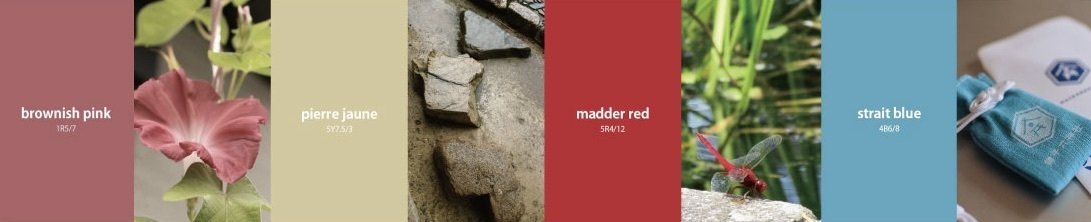
偶然選んだ4色を学校の課題で使っているフォーマットに落とし込んでみました。パターンを変えるだけで同じ色でも印象が変わります。 別の月の4色。これは8月かな?写真のせいもありますが、先ほどの4色セットもこの4色セットも一応「季節感」のようなものも感じると思うのですが・・・どうかな?
別の月の4色。これは8月かな?写真のせいもありますが、先ほどの4色セットもこの4色セットも一応「季節感」のようなものも感じると思うのですが・・・どうかな? 同じように「配色パターン」を作ってみました。よし、結論から言ってしまいましょう。どんな色を選んでも結局「使い方次第」なのです。「かわいい」とか「暖かい」とかイメージで色を選ぶことは実は簡単。さほどセンスの向上には結びつかない。まずは「適当に選んだ色で組み合わせを考える」トレーニングでセンスアップ!広告やお菓子のパッケージで気に入った色をランダムに集めてみるだけでOK。知らない間に「color scheme storage(配色の貯蔵庫)」ができているはずです。是非ヒマな時にやってみて下さい。
同じように「配色パターン」を作ってみました。よし、結論から言ってしまいましょう。どんな色を選んでも結局「使い方次第」なのです。「かわいい」とか「暖かい」とかイメージで色を選ぶことは実は簡単。さほどセンスの向上には結びつかない。まずは「適当に選んだ色で組み合わせを考える」トレーニングでセンスアップ!広告やお菓子のパッケージで気に入った色をランダムに集めてみるだけでOK。知らない間に「color scheme storage(配色の貯蔵庫)」ができているはずです。是非ヒマな時にやってみて下さい。この記事が気に入ったらサポートをしてみませんか?
