50_色彩構成の授業やってます〜2023(1)明暗コントラストの効果
 今年もデザイン専門学校で色彩構成の授業を担当しました。1年生の前期授業で行う基礎造形のカリキュラムなのですが、短い期間でどれだけ色彩についての意識を持たせることができるかを自分の中のテーマにしています。
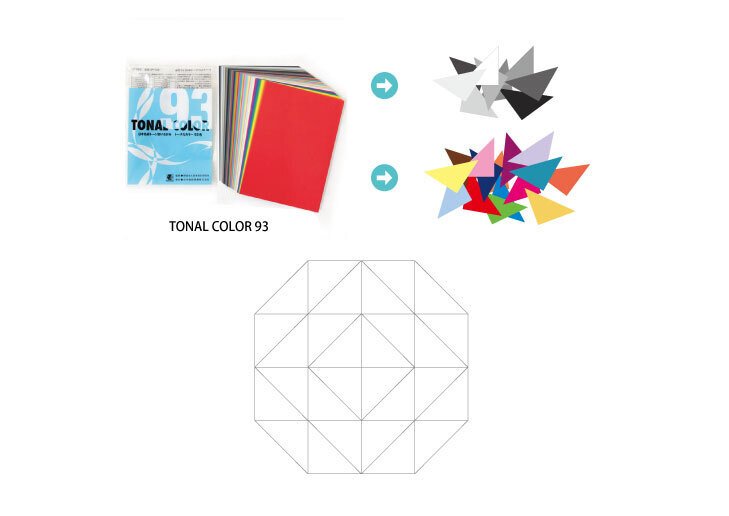
今年もデザイン専門学校で色彩構成の授業を担当しました。1年生の前期授業で行う基礎造形のカリキュラムなのですが、短い期間でどれだけ色彩についての意識を持たせることができるかを自分の中のテーマにしています。 これも時代の流れなのかもしれませんが何年か前に学校指定の教材から「絵の具」が消え、その代わりに「トーナルカラー93」というカラーペーパーを使うようになりました。トーナルカラーには9種類の無彩色と84種類の有彩色が入っています。まず第1課題と第2課題では無彩色と有彩色に分け、3cm×3cmの直角三角形にカットしたカラーチップを決められたフォーマットに貼付して3時間で画面を構成することに挑戦します。
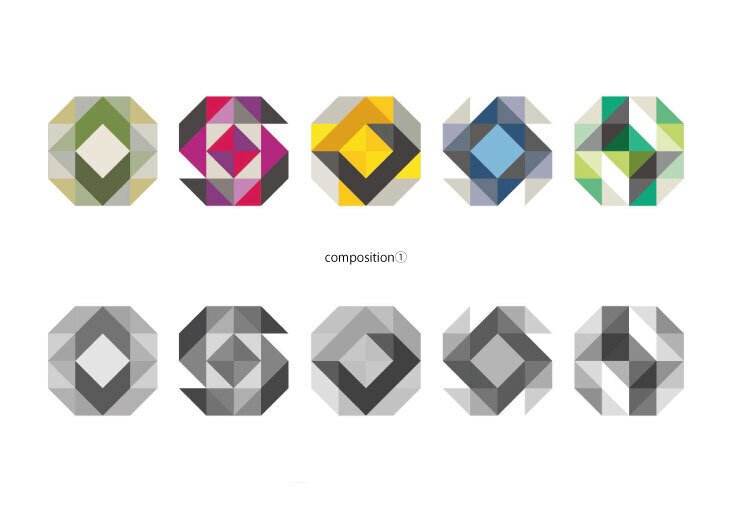
これも時代の流れなのかもしれませんが何年か前に学校指定の教材から「絵の具」が消え、その代わりに「トーナルカラー93」というカラーペーパーを使うようになりました。トーナルカラーには9種類の無彩色と84種類の有彩色が入っています。まず第1課題と第2課題では無彩色と有彩色に分け、3cm×3cmの直角三角形にカットしたカラーチップを決められたフォーマットに貼付して3時間で画面を構成することに挑戦します。 <composition①>無彩色と同系色で画面を構成する。色相(課題ではPCCS色相環に基づく)とは赤、青、黄などの色みの種類のことを言いますが、同系色とは色相が同一もしくは類似の組み合わせであり、色みに共通性がある分まとまりを得やすいという利点があるのですが、明暗や清濁によって変化をつけないと凡庸で退屈な配色になりやすい難点もあります。
<composition①>無彩色と同系色で画面を構成する。色相(課題ではPCCS色相環に基づく)とは赤、青、黄などの色みの種類のことを言いますが、同系色とは色相が同一もしくは類似の組み合わせであり、色みに共通性がある分まとまりを得やすいという利点があるのですが、明暗や清濁によって変化をつけないと凡庸で退屈な配色になりやすい難点もあります。 美しい色彩構成は無彩色に変換した時に美しい明暗コントラストを持ちます。ここでは学生の作品を私がリメイクしてみた何点かをテーマごとに紐解いていきたいと思います。
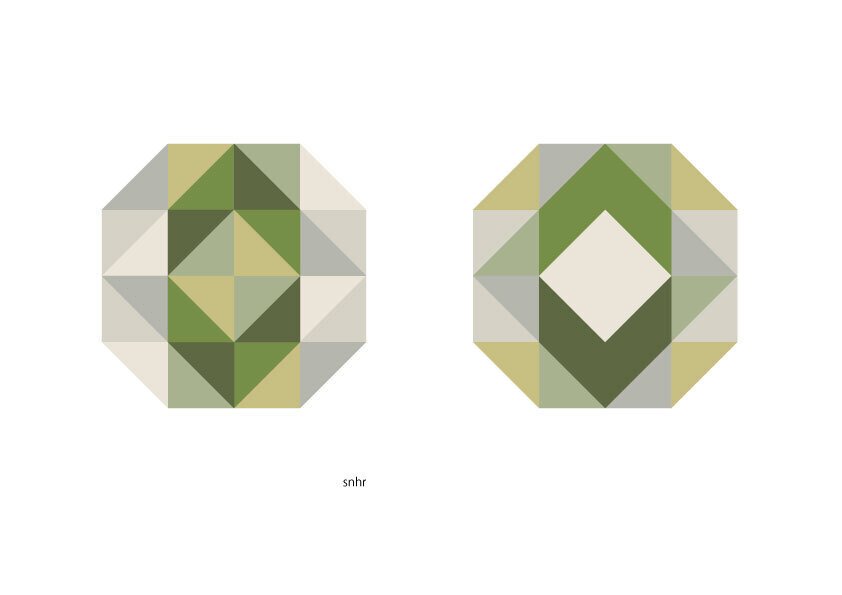
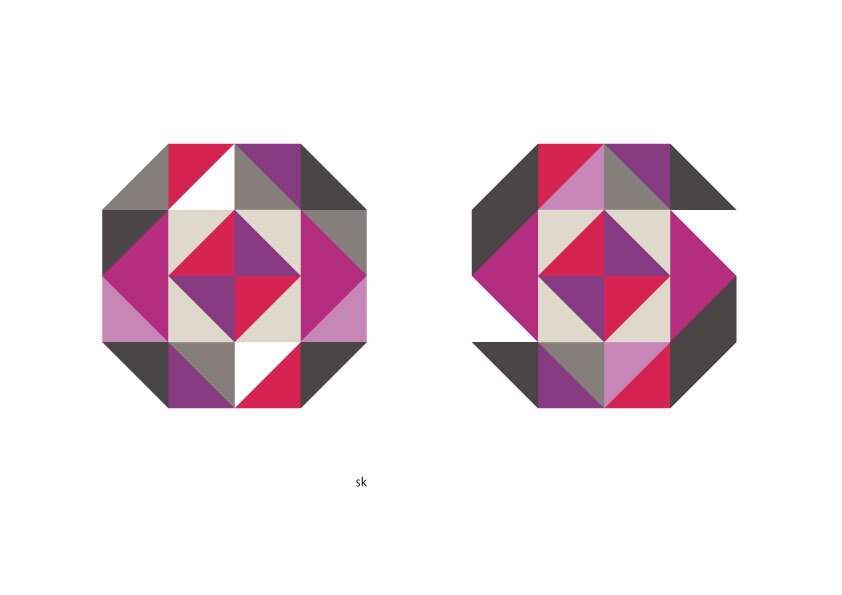
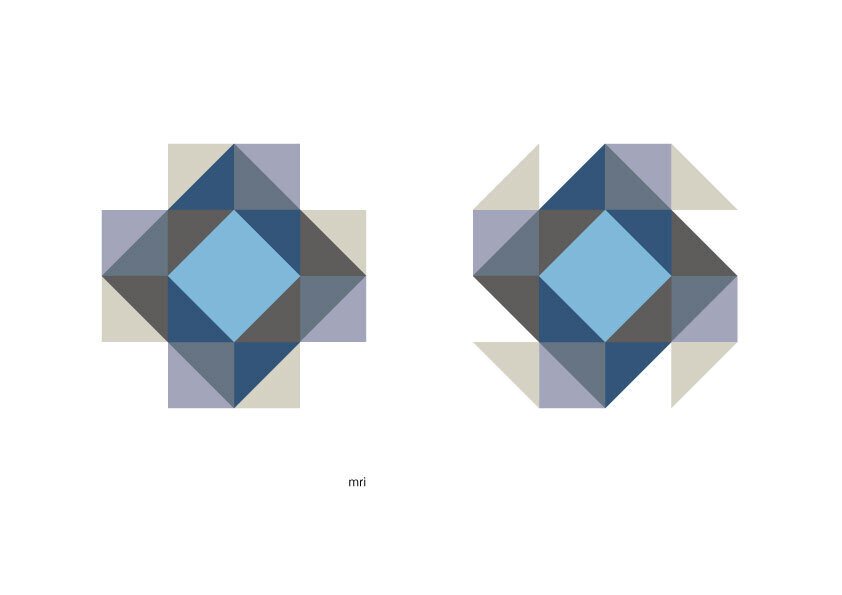
美しい色彩構成は無彩色に変換した時に美しい明暗コントラストを持ちます。ここでは学生の作品を私がリメイクしてみた何点かをテーマごとに紐解いていきたいと思います。 左:学生。繊細に明暗コントラストを意識して、無彩色と有彩色が美しく融合しています。右:講師リメイク。使う色や量は全く変更せずにシャッフルして配置を変えてみました。色をまとめることで形がシンプルに目に入るようにしました。
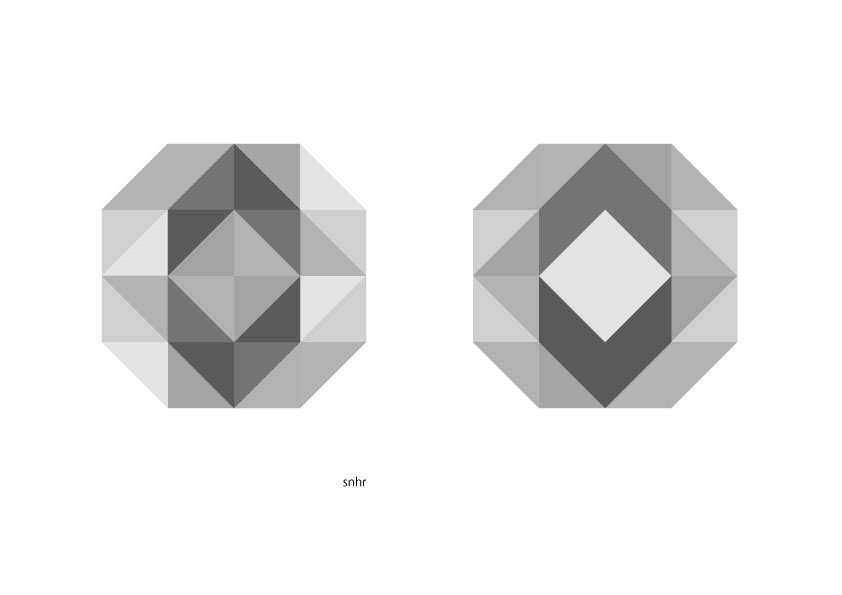
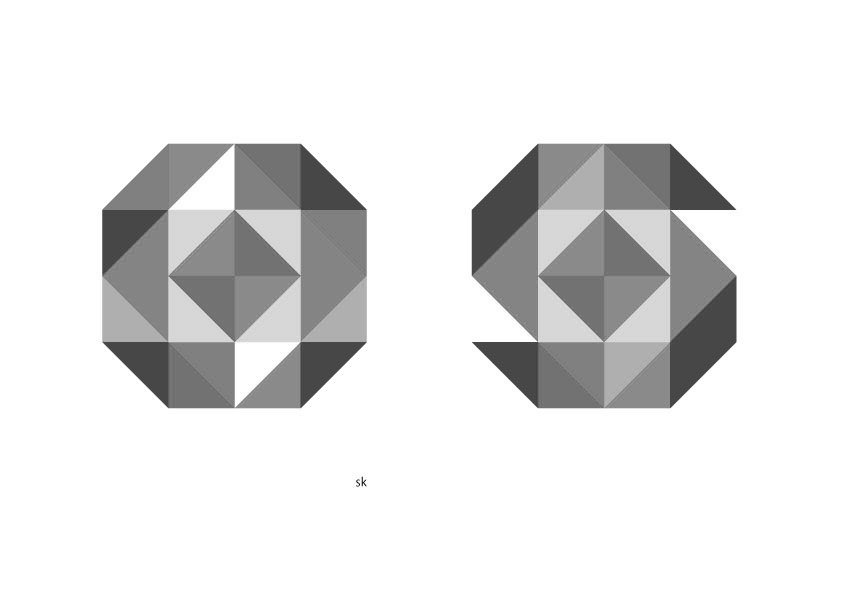
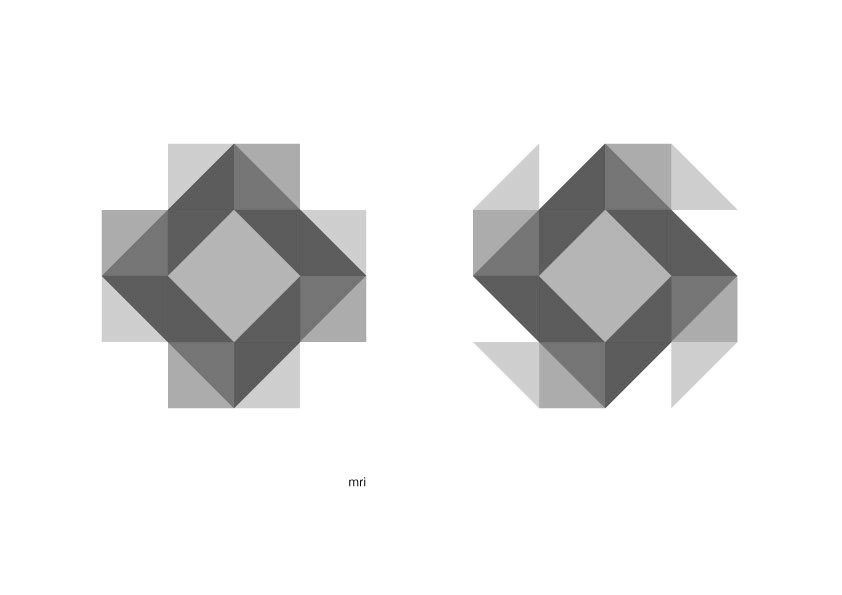
左:学生。繊細に明暗コントラストを意識して、無彩色と有彩色が美しく融合しています。右:講師リメイク。使う色や量は全く変更せずにシャッフルして配置を変えてみました。色をまとめることで形がシンプルに目に入るようにしました。 無彩色に変換したもの。明暗コントラストは配色の「骨格」だと考えています。。左の学生作品もよくできているのがわかります。
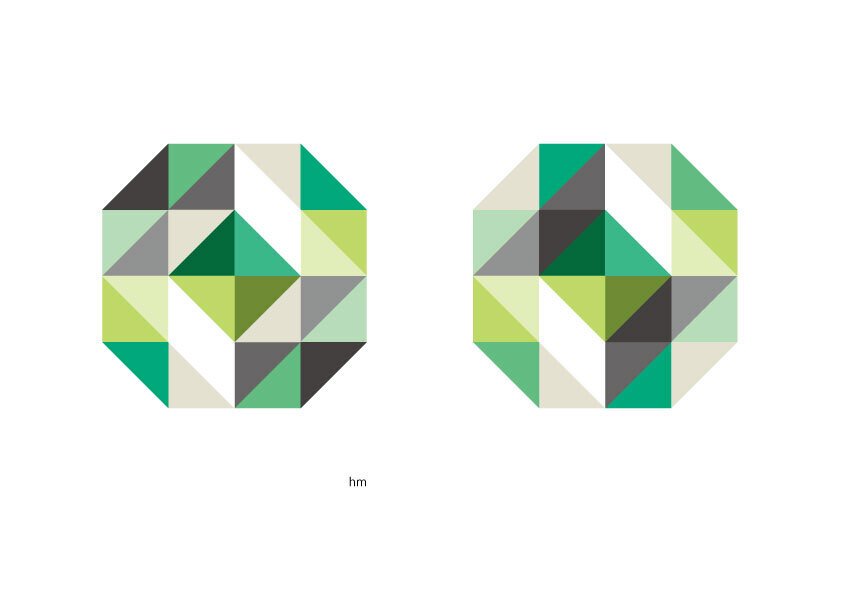
無彩色に変換したもの。明暗コントラストは配色の「骨格」だと考えています。。左の学生作品もよくできているのがわかります。 左:学生作品。比較的高彩度の同系色と無彩色のコンビネーションでメリハリのある画面ができています。右:講師リメイク。使用色は全く変更せず、シャッフル。白によって「形の欠け」を作り、画面に動きを+。
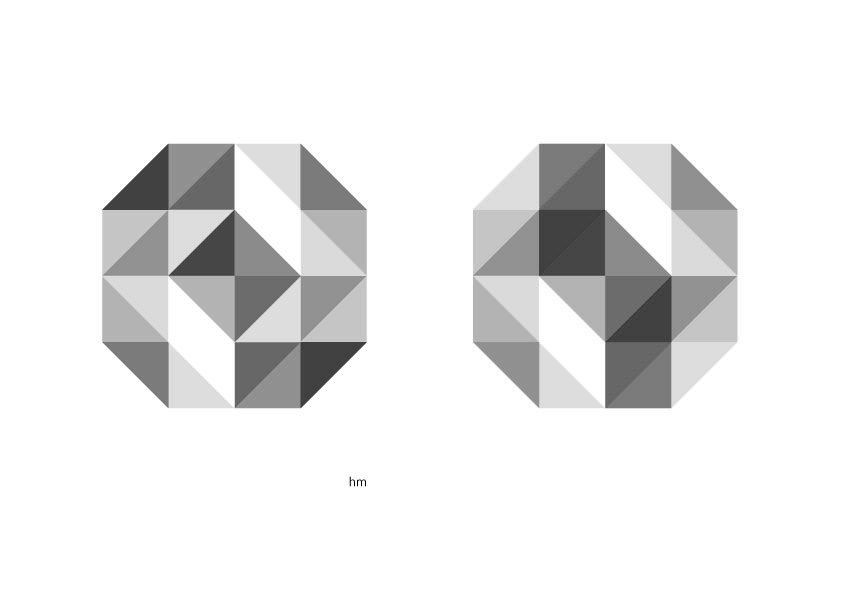
左:学生作品。比較的高彩度の同系色と無彩色のコンビネーションでメリハリのある画面ができています。右:講師リメイク。使用色は全く変更せず、シャッフル。白によって「形の欠け」を作り、画面に動きを+。 無彩色に変換。わずかな明暗コントラストの変更が印象を変えます。
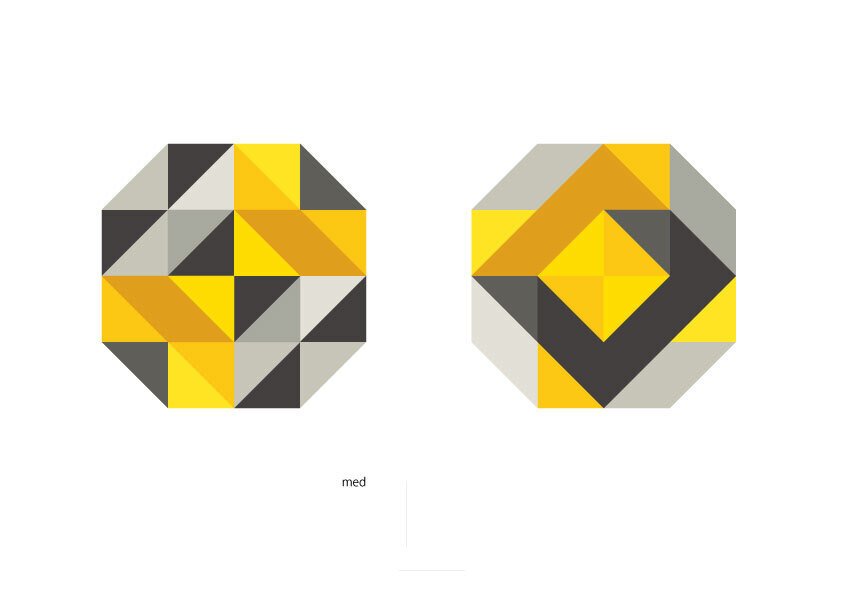
無彩色に変換。わずかな明暗コントラストの変更が印象を変えます。 左:学生作品。黒&ダークグレーが散っていることで明暗コントラストが散漫になり、画面全体の印象が弱い。特に黄と黒の組み合わせは明暗差が大きく形が先に印象に残りやすい。右:講師リメイク。使用色変更なしでシャッフル。黒とダークグレーを繋げて形のインパクトで画面の印象を強化してみた。
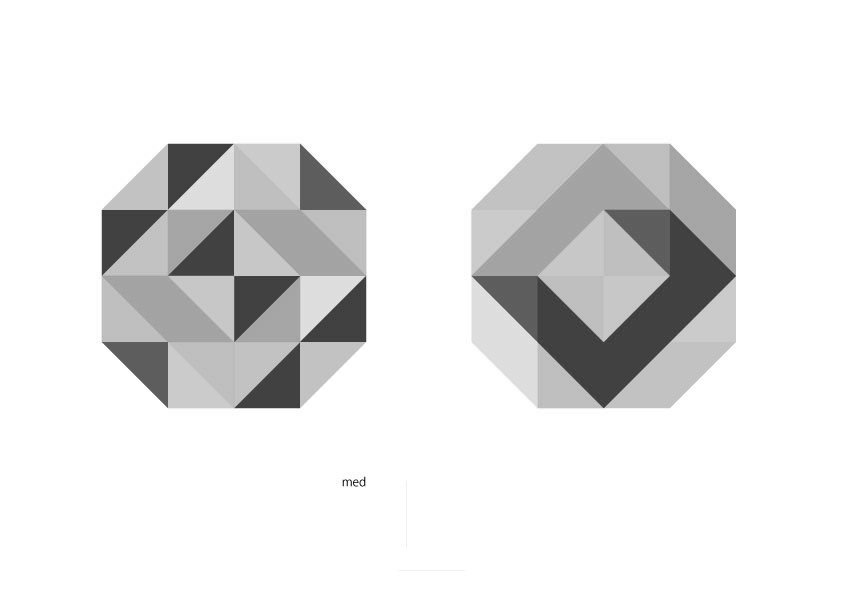
左:学生作品。黒&ダークグレーが散っていることで明暗コントラストが散漫になり、画面全体の印象が弱い。特に黄と黒の組み合わせは明暗差が大きく形が先に印象に残りやすい。右:講師リメイク。使用色変更なしでシャッフル。黒とダークグレーを繋げて形のインパクトで画面の印象を強化してみた。 無彩色に変更。形の印象が強くなっているのがおわかりかと思います。
無彩色に変更。形の印象が強くなっているのがおわかりかと思います。 左:学生作品。青系の同系色が丁寧にまとめられているが四隅の白が「欠け」のように見え、全体の形がホールドしきれていない。右:講師リメイク。白と明るいグレーの位置を⇄。他は全く変更なし。全体の形がホールドされ、画面に動きも+。
左:学生作品。青系の同系色が丁寧にまとめられているが四隅の白が「欠け」のように見え、全体の形がホールドしきれていない。右:講師リメイク。白と明るいグレーの位置を⇄。他は全く変更なし。全体の形がホールドされ、画面に動きも+。 無彩色に変換。白の使い方で画面の印象が変わっています。
無彩色に変換。白の使い方で画面の印象が変わっています。 左:学生作品。爽やかな色合いを選んでいるのですが、無彩色とあまり馴染みきれていない印象。右:講師リメイク。使用色は全く変更せずにシャッフル。無彩色の配置を映えて白の印象を強化してみた。
左:学生作品。爽やかな色合いを選んでいるのですが、無彩色とあまり馴染みきれていない印象。右:講師リメイク。使用色は全く変更せずにシャッフル。無彩色の配置を映えて白の印象を強化してみた。 無彩色に変換。画面の方向性というか形の主張のようなものが強くなっています。今回5つの作品例を提示しましたが、視点を少し変えるだけで配色の可能性は無限大です。そんなことを学生に伝えたくてこのようなスタイルを講評に取り入れています。また何度かシリーズで投稿しますのでお付き合い下さいね。
無彩色に変換。画面の方向性というか形の主張のようなものが強くなっています。今回5つの作品例を提示しましたが、視点を少し変えるだけで配色の可能性は無限大です。そんなことを学生に伝えたくてこのようなスタイルを講評に取り入れています。また何度かシリーズで投稿しますのでお付き合い下さいね。この記事が気に入ったらサポートをしてみませんか?
