
【Shopify初期設定:01】開発ストアの作り方
こんにちは、コロニーインタラクティブです。
Shopifyにてサイト構築を行うはじめの一歩として、開発ストアの作り方について画面のキャプチャとともにご紹介していきます。
※ShopifyPartnersの方向けの説明となっております。
開発ストアの新規作成方法
まずは「Shopify開発ストアの新規作成方法」について説明します。
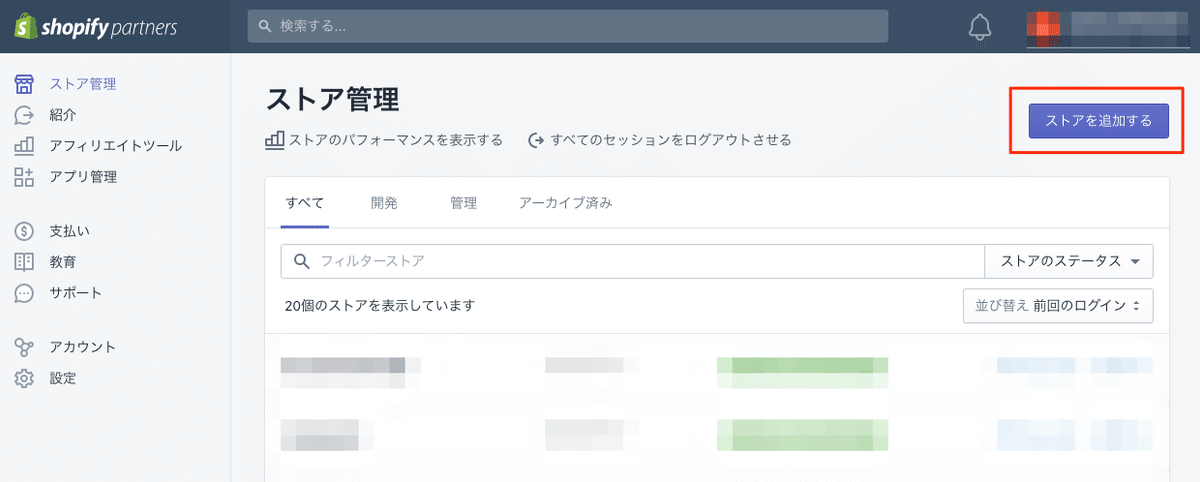
ShopifyPartnersの管理画面を表示し、サイト右上の「ストアを追加する」を選択します。

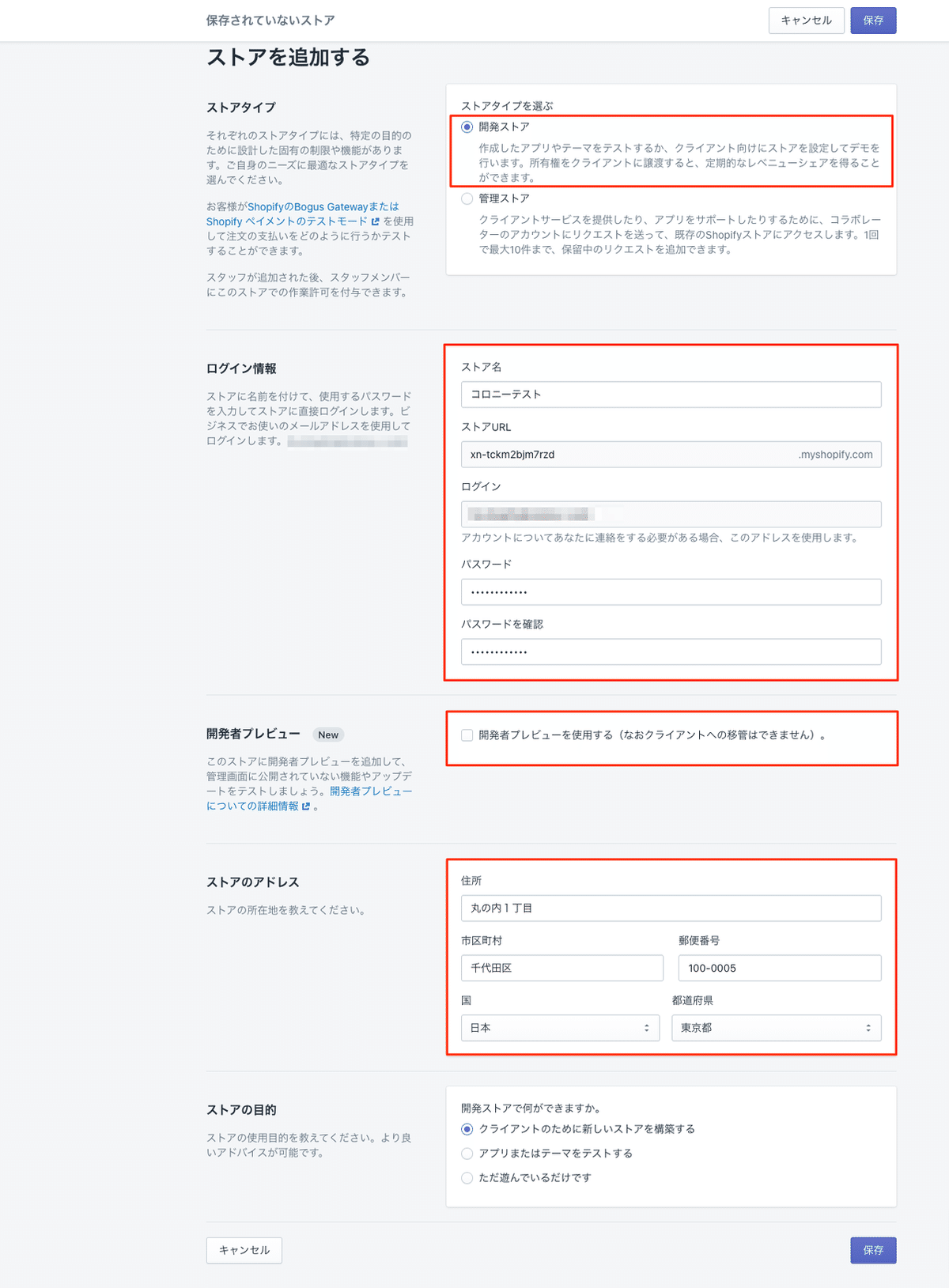
「ストアを追加する」を選択後、以下のようなページが表示されます。

入力項目
■ストアタイプ
「開発ストア」を選択します。
※「開発ストア」と「管理ストア」の違いに関しましては下記に別途説明しておりますのでそちらをご確認ください。
■ログイン情報
以下を参考に入力します。
・「ストアの名前」:
自由に設定可能です。後から変更可能です。
・「ストアURL」:
○○○○.myshopify.com の「○○○○」部分を入力します。独自ドメインを入力すると管理しやすくなります。後から変更は不可能です。
・「メールアドレス」:
自動入力されますのでそのままで構いません。
・「パスワード」:
今後使用しませんが、念の為どこか分かる場所に保存しておくことを推奨します。
■開発者プレビュー
基本的に「未選択」にします。
※マーチャントに所有権を渡すのであれば、必ず「未選択」にしてください。
開発者プレビューが有効になっている開発ストアには、プレミアムプランで使用できるすべての機能が含まれています。
だたし、ストアを別の所有者に譲渡したり、有料プランに移行することはできません。
■ストアのアドレス
自動入力されますのでそのままで構いません。
マーチャントの住所が分かっていれば入力してください。
■ストアの目的
目的に合うものを選択します。
上記項目の入力が完了しましたら、右下の「保存」をクリックします。
以上で開発ストアの作成は完了です。
保存後は、パートナーダッシュボードのストアページから、開発ストアにログインすることができます。
開発ストアと管理ストアの違い
■開発ストア
新規でストアを構築するときに使用します。
クライアント向けにストアを設定してデモを行ったり、作成したアプリやテーマをテストをすることが可能です。
所有権をクライアントに譲渡すると、定期的な報酬を得ることができます。
■管理ストア
既存のShopifyストアにアクセスする際に使用します。
クライアントサービスを提供したり、アプリをサポートするために、コラボレーターのアカウントに対してリクエストを送り、許可されれば既存のShopifyストアにアクセスすることができます。
1回で最大10件まで、保留中のリクエストを追加できます。
まとめ
これで開発ストアの作成が完了しました。次はストアの初期設定をしていきましょう!
この記事が気に入ったらサポートをしてみませんか?
