
超・最短最速WordPress【ワードプレス】完全攻略本#3
さあ、
では今回、
皆さんにお届けするのは
WordPressの魅力に溢れた新たな冒険です。
この冒険の最初のステップとして、
まずは
自分だけの練習環境を手に入れましょう。
ここでは、
自分のパソコンに専用の練習スペースを作り、
WordPressを自由に試し、
あらゆる実験を行う方法をご紹介します。
この練習環境では、
失敗を恐れることなく、
何でも試すことができるのです。
そのためのツールとして、
「Local by Flywheel」というアプリを使用します。
このアプリを使うことで、
手軽にWordPressの練習環境を構築できます。
WordPressの挑戦を始める多くの人々が、
本番環境での失敗を恐れ、
そのプレッシャーによって学習を断念することがあります。
しかし、
失敗は学びの一部です。
あれこれ試すことで、
頭の中に「メンタルモデル」という仕組みを形成し、
理解が深まるのです。
練習環境の利点は、
自由に実験を行い、
無数の試行錯誤を繰り返すことで、
この「メンタルモデル」を効率的に構築できる点です。
以前は、
これらの練習環境を作るのは大変で、
開発者やプログラマーしか手が出せない状況でした。
しかし、
今では「Local by Flywheel」のようなアプリを使って、
簡単にWordPressの練習環境を作ることができます。
この環境では、
一般的なアプリケーションを使用するように、
ボタンを押すだけでWordPressを操作し、
学ぶことができます。
このシステムをインストールし、
自由に試行錯誤を行い、
新たな知識を得ていきましょう。
途中で難しく感じる部分もあるかもしれませんが、
大切なことは一つずつ理解していくことです。
しかし、
すべてを完璧に理解する必要はありません。
その都度、
必要なことを学び、
わかること、
できることから始めていきましょう。
楽しむことを最優先に、
一緒にWordPressの旅を進めていきましょう。
安心して学び続けていただけるよう、
必要な情報はその都度お伝えします。
学びの過程で何か困ったことがあれば、
何度でも挑戦し直すことが大切です。
WordPressは、
多くの人が思い描くような専門的なスキルだけでなく、
素人でも楽しめるツールです。
それは自由に形を変え、
アイデアを具現化し、
様々な可能性を探る場となります。
学びながら、
楽しみながら、
私たちと一緒にWordPressの世界を体験しましょう!
WordPressを使用することで、
個々の目標やビジョンを実現するための道筋が見えてきます。
それがビジネスのためのウェブサイト作成であれ、
パーソナルブログの開始であれ、
または新しいスキルの習得であれ、
WordPressはあなたの目標達成をサポートします。
それでは皆さん、
心地よい学びの旅が始まります。
今、
この瞬間からWordPressという
新しい世界への扉が開かれます。
失敗を恐れず、
自由に試し、
楽しみながら進みましょう。
一緒に学び、
一緒に成長し、
一緒に成功へと進んでいきましょう。
それが、
我々が皆さんに提供したいWordPressの学び方です。
では、
WordPressの魅力と便利なツール、
フライホイールについて説明していきましょう。
まず最初に、
"ローカル"という言葉の意味を明らかにしましょう。
この言葉は地元や地域的な情報を指すこともありますが、
ITの世界では自分のパソコン、
つまり"ローカルマシン"を指します。
これに対し、
"リモート"はインターネット上に
存在する外部のコンピューターサーバーを指します。
このサーバーは24時間365日稼働し、
ウェブサイトを公開するための基盤となります。
ここで重要なのが、
私たちが話題にするツール、
"ローカル by フライホイール"です。
このツールのローカルという名前は、
自分のパソコンで使用するソフトウェアという意味を持っています。
フライホイールという名前は、
製作会社の名前です。
この会社はWordPressの操作をより簡単に、
そして高度に行うためのレンタルサーバーや
ホスティングサービスを提供しています。
なお、
「フライホイール」は日本語で「はずみ車」と訳され、
安定した運動を維持する装置を指します。
これは、
このソフトウェアが安定した
ウェブサイト開発を支えるツールであることを示しています。
WordPressは、
プロフェッショナルな開発者から初心者まで、
誰でもが使える強力なツールです。
そしてローカル by フライホイールは、
その学習と使用をより簡単に、
そして効率的に行うための素晴らしいアプリケーションです。
英語で書かれたインターフェースに心配する必要はありません。
実際の操作を通じて、
一緒に学び、
成長していきましょう。
最後に、
フライホイールの公式ウェブサイトを探す場合は、
"フライホイール"と"WordPress"をキーワードに検索すれば見つかります。
サイトは美しく、
使いやすく、
そして高い技術力を持つこの会社が提供する
信頼性のあるアプリケーションを安心してご利用いただけます。
プロの開発者から初心者まで、
このツールはすべてのWordPressユーザーに最適な学びや
使用体験を提供します。
初めての方でも安心して使用できるように、
ローカル by フライホイールはとても直感的で
シンプルな操作性を持っています。
それはユーザーフレンドリーな設計が施され、
難しい技術用語も最小限に抑えられているからです。
また、
プロの開発者にとってもこのツールは大いに役立ちます。
その高度な機能性と効率性は、
WordPressの操作をよりスムーズに、
そして深く理解するための最高のツールです。
しかも、
ローカル by フライホイールが提供するのは
ただのホスティングサービスだけではありません。
それは同時に、
ウェブサイトのデザインや開発、
公開といった一連の流れを、
一つのプラットフォームで統合管理できる機能を提供します。
これにより、
手間取ることなく素早く、
そして確実にプロジェクトを進めることが可能となります。
これら全てがあなたの創造性と技術力を一段と引き立て、
あなたが想像する以上の結果を生むでしょう。
WordPressとローカル by フライホイールの組み合わせにより、
あなたのウェブ制作の可能性は無限大に広がります。
だからこそ、
ローカル by フライホイールは、
初心者から玄人まで、
全てのWordPressユーザーにとって魅力的なツールなのです。
一度試してみてください、
その使いやすさと高機能性にきっと驚くでしょう。
まずはインストールから始めてみませんか?
未知の世界への第一歩を踏み出し、
あなたのウェブ制作の旅を始めましょう。
さあ、
今からWordPressの魅力に触れ、
その使いやすさを体感しましょう。
ここでは、
特に「ローカル by フライホイール」という
ツールのダウンロードとインストール方法について、
WindowsとMacの両方について説明します。
それぞれの操作に違いがあるため、
Windowsユーザーの方もMacの説明を、
Macユーザーの方もWindowsの説明を、
見ていただくことをおすすめします。
異なる環境での操作を学ぶことで、
深い理解と記憶につながります。
それでは早速、
ダウンロードとインストールの手順に進みましょう。
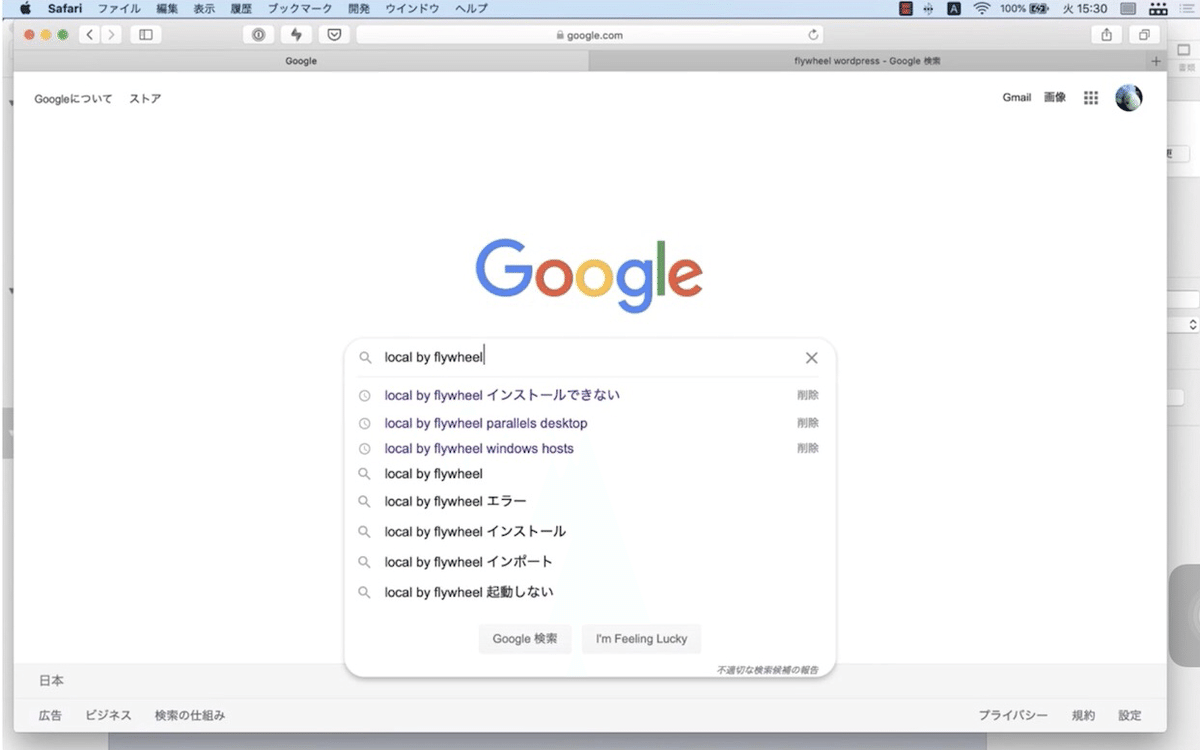
まずは、
Google等で「ローカルフライホイール」を検索し、
そのリンクから進むか、
この「Local by Flywheel」のリンクから
ダウンロードページへと進んでください。
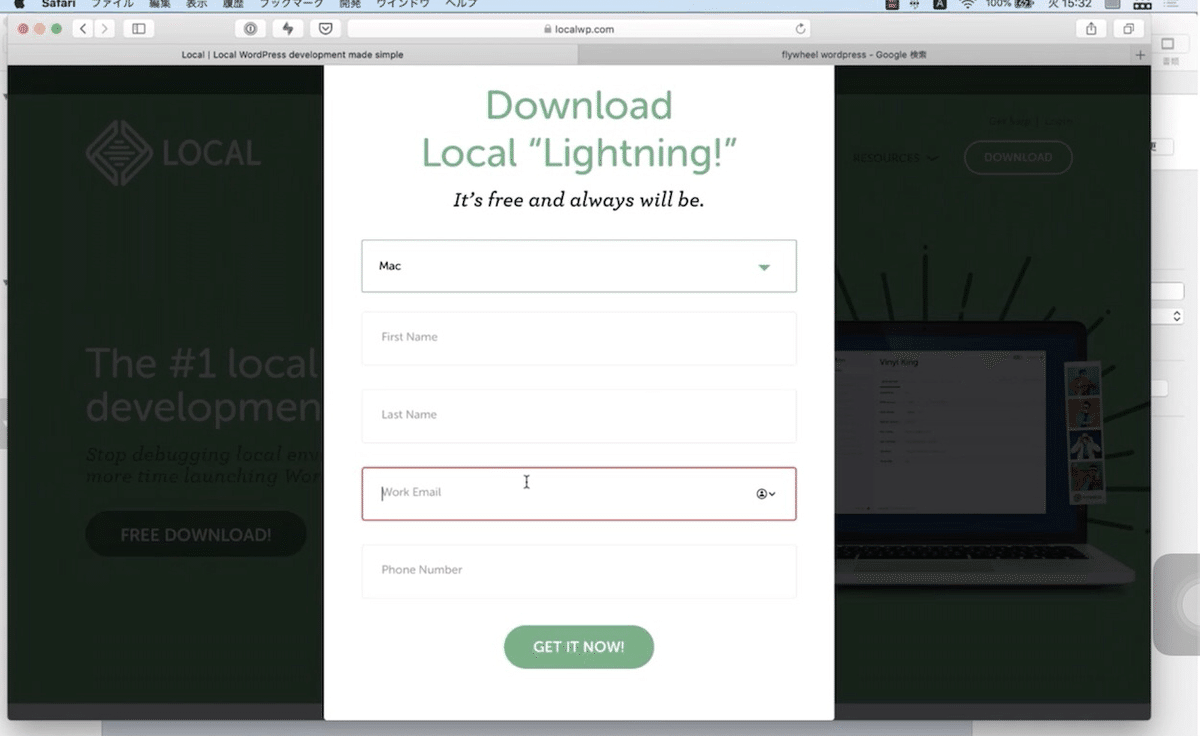
その後、
サイト内で「フリーダウンロード」をクリックし、
「ダウンロードローカルライトニング」を選択します。
これが私たちの求めているソフトウェアです。
無料でご利用いただけ、
対応OSはWindows、Mac、Linuxとなっています。
Mac版をダウンロードする際には、
最低限、
Eメールの登録が必要です。
安心してください、
スパムメールが届くようなことはありません。
ダウンロードが開始され、
完了するまで少し時間がかかります。



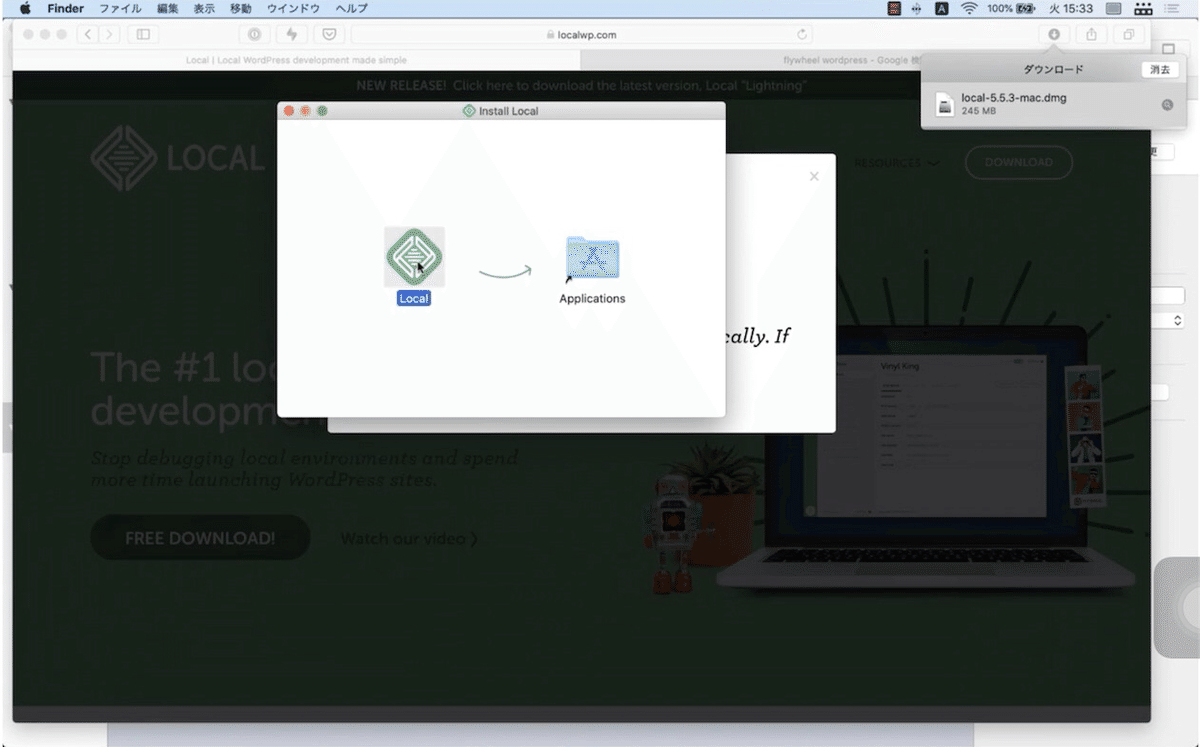
ダウンロードが完了したら、
ダウンロードしたアイコンをダブルクリックして
インストールを開始します。
途中、
「このアプリケーションを開いています」などと表示されますが、
待っているとインストールが進行します。
そして、
このアプリケーションを「アプリケーション」フォルダに
ドラッグするだけで、
インストールは完了します。
そして、
そのアプリケーションをクリックして起動してください。
初回起動時には利用規約に同意する必要があります。
詳細をよく読み、
チェックボックスにチェックを入れ、
同意するをクリックします。
同時に、
エラーレポーティングの選択もお願いします。
これは、
何か問題が発生した場合に、
開発者に自動的に連絡する機能で、
個人情報は送信されません。
それらを経て、
インストールが完了します。
これ
ここまでで、
ローカル by フライホイールのインストールは完了しました。
ここからが実際にサイトを作るための準備です。
初めてワードプレスを起動すると、
プラグインや新しい機能についての案内が表示されることがあります。
この案内に従ってセットアップを進めていくことができますが、
専門的な内容が含まれていることもあります。
しかし、
心配ご無用。
これらは主に開発者向けのものであり、
初心者の皆様がすぐに理解する必要はありません。
自分のペースで学んでいくことが大切です。
ワードプレスは、
初めての方でも手軽にウェブサイトを作成できるツールです。
これから何をするべきか迷ったときは、
ヘルプメニューや各種ガイドを参照してみてください。
そして、
自由に使いこなしていきましょう。
もし何か問題が起きた場合、
エラーレポーティング機能が役立ちます。
この機能は、
問題が発生した際に開発者に通知を送るもので、
問題の解決に役立つ情報を提供します。
安心してください、
個人情報が送信されることはありません。
ワードプレスの魅力はその自由度の高さと、
豊富なカスタマイズ性にあります。
自分だけのウェブサイトを作成する喜びを、
ぜひ体験してみてください。
次回の解説では、
実際にウェブサイトを作成する方法について詳しく説明していきます。
どうぞお楽しみに!
次に、
Windows環境での
ローカル by フライホイールの利用方法について説明します。








まず、
Windowsユーザーの皆様、
一般的にInternet ExplorerやMicrosoft Edgeをお使いかと思いますが、
これからワードプレスを使っていくためには、
Google Chromeを利用することをお勧めします。
なぜなら、
Internet Explorer等を使用すると
トラブルがあった事例があったと聞いたことがあります、
なので後々の不必要なトラブルを避けるため、
Google Chromeを利用することをお勧めします。
まずはGoogle Chromeのダウンロードから始めましょう。
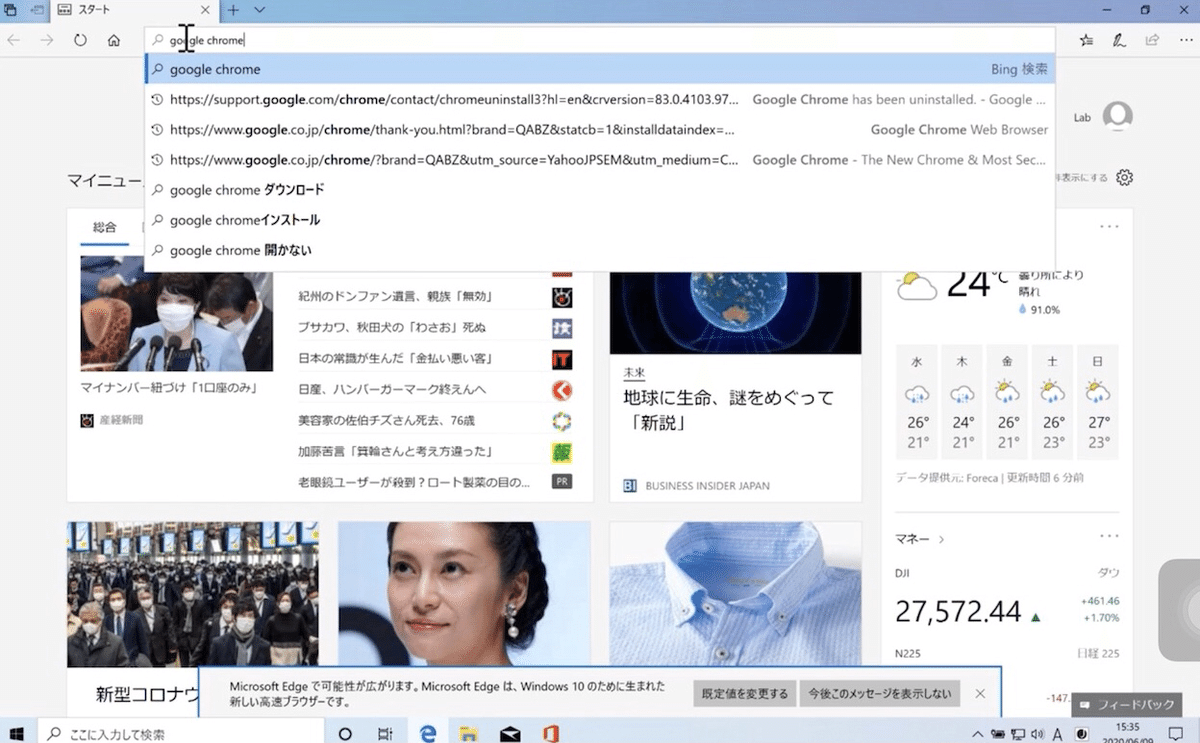
Microsoft Edgeのアドレスバーに"Google Chrome"と入力し、
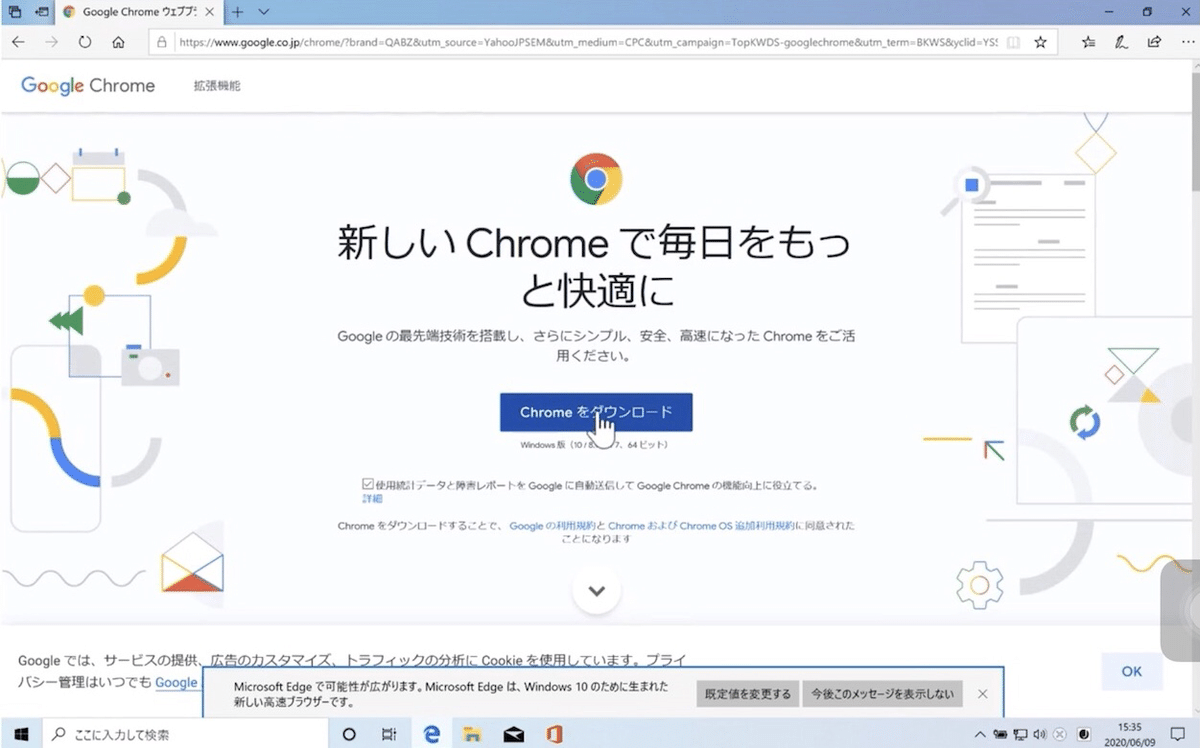
表示された結果からGoogle Chromeのダウンロードページに
アクセスします。
そして、
「ダウンロード」ボタンをクリックしてダウンロードを開始します。
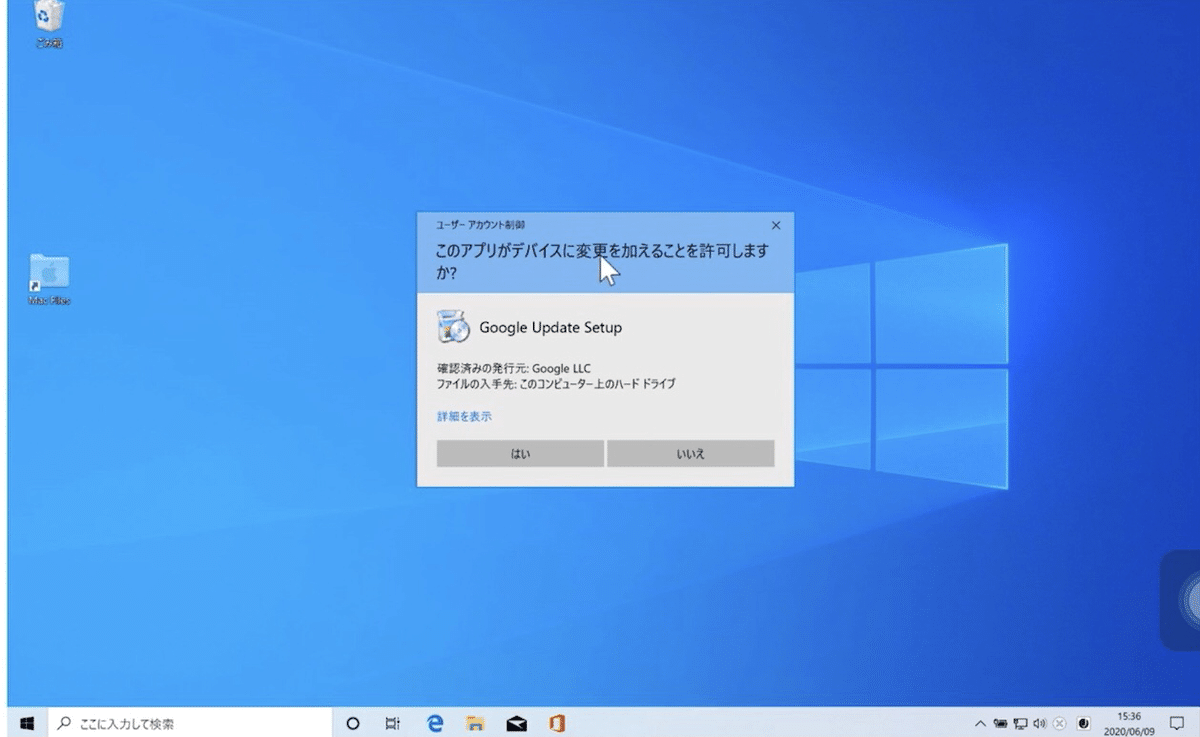
その後、
ダウンロードしたファイルを実行してインストールを進めます。
途中で「このアプリがデバイスに変更を加えることを許可しますか?」
というメッセージが出た場合は、
「許可」を選択して進めてください。
この過程でウィンドウが隠れる場合もありますので、
必要に応じてウィンドウを移動したり最小化したりしてみてください。
インストールが終わると、
Google Chromeが立ち上がります。
起動したら「開始する」ボタンを押して進みましょう。
そして、
次に表示されるページでは背景やテーマを自由に選択できます。
自分の好きなものを選んでみてください。
さて、
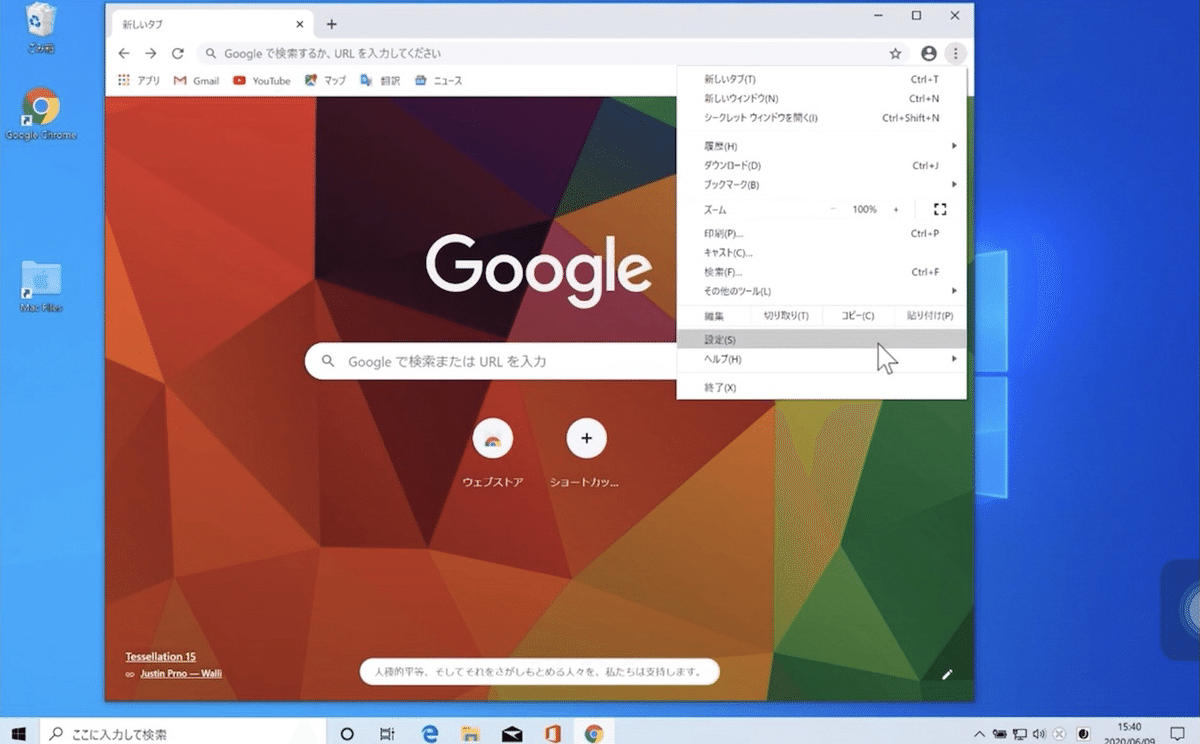
Google Chromeの基本設定も行っておきましょう。
右上のメニューから「設定」を開き、
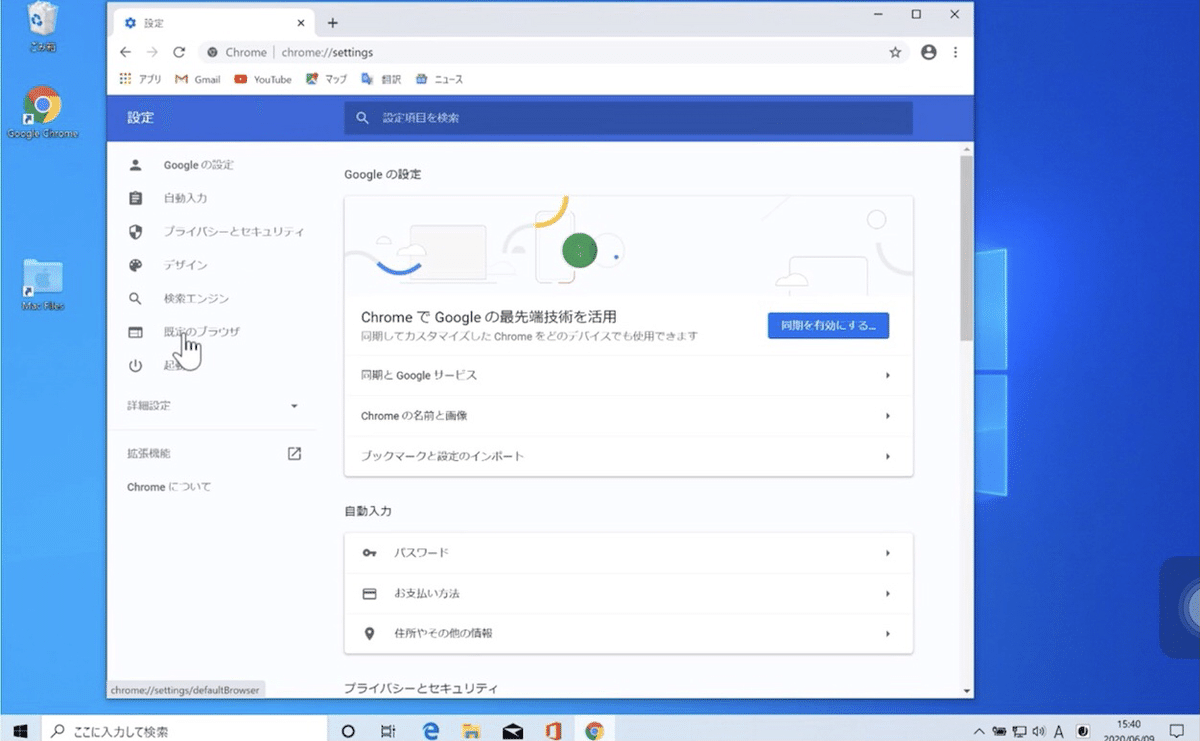
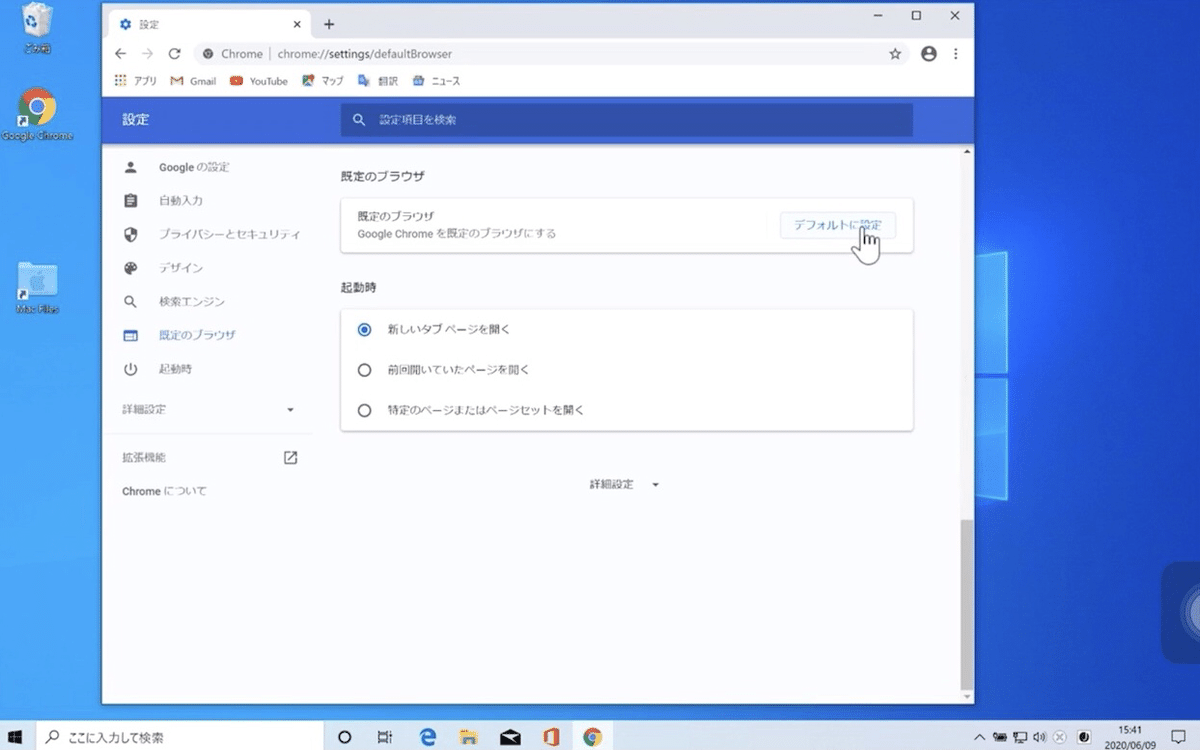
そこで「規定のブラウザ」を選択します。
そこに「Google Chromeを既定のブラウザにする」という
ボタンがあるので、
それをクリックしてください。
これにより、
今後はWebページを開くときに自動的に
Google Chromeが立ち上がる設定になります。
これは、
すなわちGoogle Chromeをデフォルトのブラウザとする設定です。
この設定をすることで、
ワードプレスを使用する際に
常にGoogle Chromeが自然と使われる状態が整います。
これにより、
インターネット閲覧時にはGoogle Chromeが
自動的に立ち上がるようになり、
よりスムーズにワードプレスを活用することが可能となります。
まず、
Google Chromeを起動し、
右クリックして「タスクバーにピン留めする」を選択しましょう。
そうすると、
Google Chromeをいつでも手軽に立ち上げることが可能になります。
これで、
あなたのWebブラウジングはすべてGoogle Chromeに集約され、
スムーズな作業が可能となります。
そして次に、
WordPressのローカル開発環境を設定するために、
Local by Flywheelをダウンロードしましょう。
これは、
WordPressのサイトを自分のパソコン上で簡単に立ち上げ、
テストできるツールです。
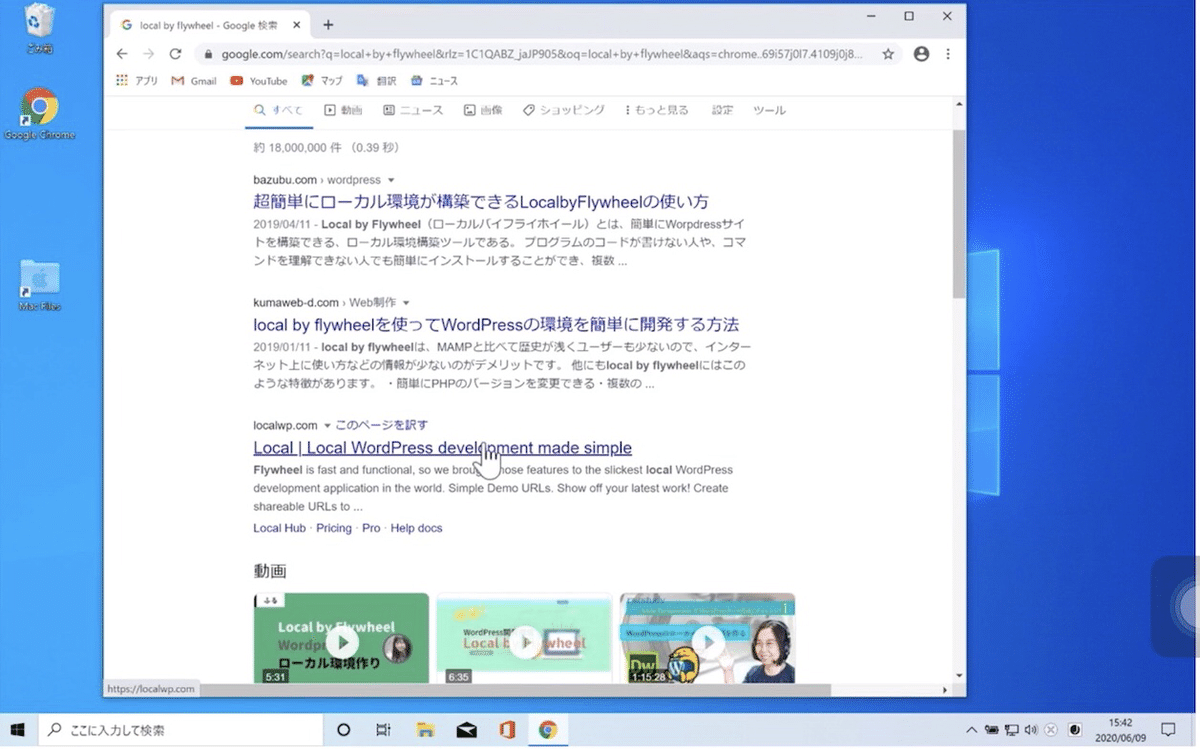
Googleで「Local by Flywheel」を検索し、
公式サイトからダウンロードページにアクセスします。
フラットフォームはWindowsを選択し、
メールアドレスを入力してダウンロードを開始します。
ダウンロードが完了したら、
ファイルを開いてインストールを進めていきます。
指示に従って「次へ」を押し、
すべてのユーザーに適用する設定を選択します。
インストールが完了するまでしばらくお待ちください。
通常はプログラムファイル内にインストールしますが、
何らかのトラブルがあった場合は、
Cドライブ直下にインストールすることをお勧めします。
これにより、
一部のユーザーが経験するエラーを回避することができます。
インストールが完了したら、
Local by Flywheelを起動します。
初回起動時には利用規約への同意が求められるので、
チェックマークをつけて「OK」をクリックします。
これで、
あなたはLocal by Flywheelを用いて、
自分のパソコン上にWordPressのサイトを簡単に立ち上げ、
自由に編集したり削除したりすることができるようになります。
これにより、
WordPressの魅力を存分に味わい、
玄人同様に扱うことが可能になるでしょう。
Local by FlywheelをWindowsとMac
両方ともインストールできましたね。
それでは、
MacとWindowsを使ってWordPressの導入方法をご紹介します。
はじめに、
この説明をじっくりとご覧になり、
各手順をしっかりと頭に入れてください。
その後、
一度休憩をして頭をリセットし、
自分自身で手順を思い出しながら操作してみてください。
このような学習法は、
感覚的な早期学習と呼ばれ、
高い効果を認められています。
早速、
Macでの操作説明を始めましょう。
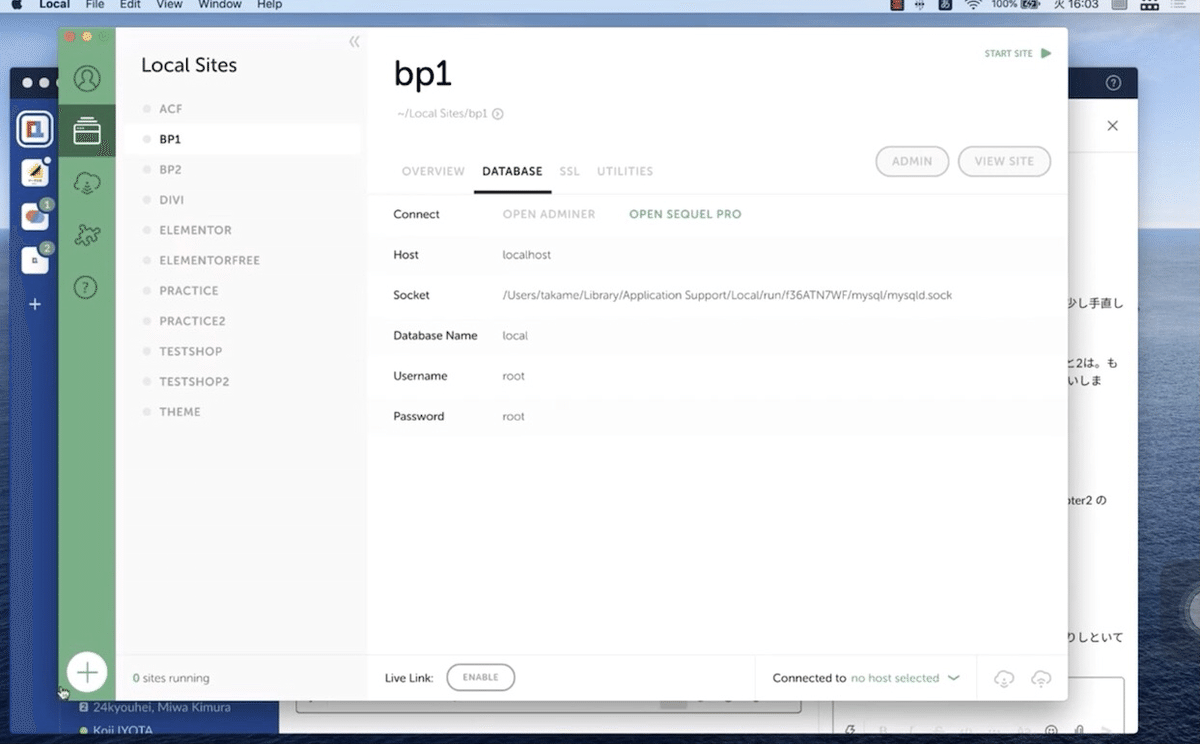
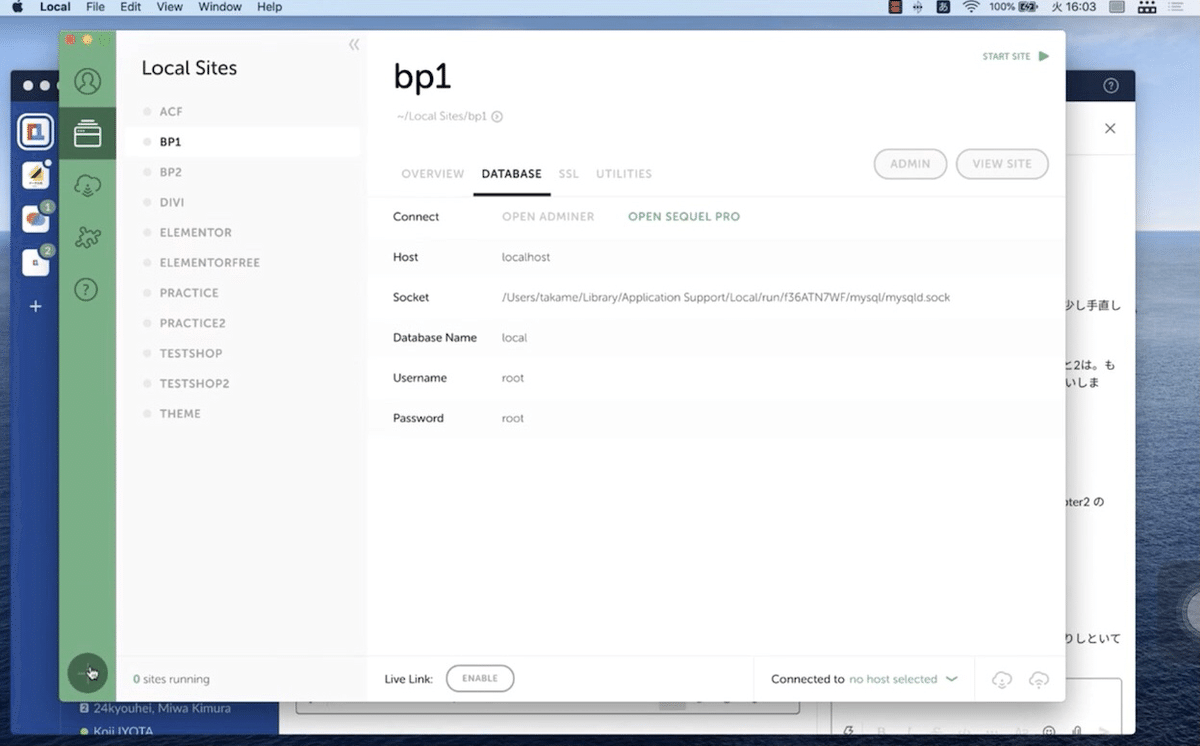
まず、
新たなサイトを作るためにプラスボタンを押していただきます。


そうすると、
サイトの名前を英語で入力する画面が現れます。
例えば、
「Practice1」としましょう。
アルファベットの半角文字で、
スペースなしに入力してください。
その後、
アドバンスオプションの設定がありますが、
基本的には触らなくて大丈夫です。
また、
PHPのバージョンやMySQLのバージョンについても、
指定があればそれに従って選択しましょう。
次に、
WordPressのユーザー名とパスワードを設定します。
これは、
自分だけがアクセス可能な管理者用のログイン情報となります。
簡単に覚えられ、
安全性に問題のないものを選んでください。
この時点での設定は、
あくまでローカル環境でのものなので、
簡易的でも構いません。
しかしながら、
本番環境の公開サイトで使用する際には、
より複雑なパスワードを設定しましょう。
その後、
サイトを作成すると、
すぐにWordPressが動き出します。
自分だけがアクセス可能なURLが作成され、
自分だけのWordPressサイトが完成します。
このサイトは、
自分のパソコン上でしか動作しないので、
安全にお試しいただけます。
管理者ログインをする際には、
設定したユーザー名とパスワードを入力します。
そうすると、
あなた専用のWordPressの管理画面にログインすることができます。
これでWordPressの設置は完了です。
これらの手順をマスターすれば、
あなたもWordPressの玄人です。
初心者から玄人まで、
誰でも使いやすいWordPressで、
あなたのウェブサイト作りを楽しんでください。
そして、
次にWordPressの操作手順について説明します。
今回は、
サイトの作成から削除までを一緒に体験しましょう。
その際、
操作の繰り返しを通じて身につける学習方法を取り入れます。
noteを見て覚え、
一度自分で試してみてください。
感覚的に覚えることで、
WordPressを自在に操れるようになるはずです。
まずは、
サイトの作成から始めましょう。
まず"プラス"ボタンを押します。
ここであなたのサイト名を英語で入力します。
今回は例として、【Practice1】としましょう。
次には、
いくつかのオプションから選びますが、
基本的には「カスタム」の設定を選び、
PSPのバージョンは「7.3.5」、
データベースは「MySQL5.7.x」を選択します。
次にWordPressのユーザー名とパスワードを設定します。
ここでは、
例として「root」を使いましょう。
ただし、
本番環境ではもちろん、
もっと複雑なパスワードにする必要があります。
ここで設定したユーザー名とパスワードは、
WordPressの管理画面にログインするために必要となります。
設定が完了したら、
保存してサイトを立ち上げます。
それから、
【admin】をクリックし、
先ほど設定したユーザー名とパスワードでログインします。
これで、
あなた専用のWordPressが完成しました。
この手順は何度でも繰り返すことができます。
では、
次にサイトの削除について説明します。
まずは、
作成したサイトを停止します。
次にサイト名を右クリックし、
「Delete」を選択します。
再度パスワードを入力することで、
サイトは削除されます。
ここまでの手順は、
MacでもWindowsでも同様です。
何度も繰り返すことで、
確実に操作手順を身につけましょう。
それでは皆さん、
WordPressで自分だけのサイトを作成してみましょう!
さて、
ここからは
皆さんが直面する課題についてお話しします。
それは
短期記憶から長期記憶に移行しない限り、
時間が経つと忘れてしまうという事です。
なのでnoteを見て理解したら
実際に行動に移してみてください。
具体的には、
今私がお伝えすることを聞いて、
そのまま実行に移してみてください。
この実行によって、
新たな学びと成長があります。
情報技術やソフトウェアを使うのが苦手と感じる人は少なくありません。
しかし、
その原因は往々にして、
「自分が何をしたのかを記録していない」ことにあります。
私たちは多くのことを経験しますが、
その全てを記憶しているわけではありません。
そこで、
今回のセッションでは、
「記憶に残る方法」を実践していただきたいと思います。
具体的には、
「感覚学習と早期練習」のアプローチを取ります。
WordPressのインストール方法を私たちが説明したとしましょう。
その後すぐに、
あなたがそれを実行することで、
今聞いたことが短期記憶として保存されます。
しかし、
それが長期記憶に移行しない限り、
時間が経つと忘れてしまいます。
そこで、
私たちが推奨するのは、
一度休憩を挟むことです。
休憩後、
あなたが直前の説明を思い出し、
それを再現することで、
短期記憶から長期記憶への移行が促進されます。
休憩後、
何も参考にせずに、
あなたがどれだけ思い出せるか挑戦してみてください。
試行錯誤したり、
思い出せなかったときに初めてノートを見返すといった方法で、
記憶に残すことができます。
それでは、
WordPressについての操作方法を実践してみましょう。
まずは、
WordPressを立ち上げ、
管理者としてログインしてみてください。
次に、
サイトを一時停止し、
何か新しい機能を試してみてください。
最後に、
サイトを削除します。
これらのステップを行いながら、
それぞれの結果をメモしてみてください。
今回のレッスンでは、
私たちが指導したWordPressの基本的な操作を学んできました。
この操作方法がわかっていれば、
あなたはWordPressを使う上での基礎を身につけたと言えます。
次のレッスンでは、
WordPressの基本設定やセットアップなどを学んでいきます。
また、
テーマリストやプラグインの中から選び、
WordPressを自分だけのものにカスタマイズする方法も紹介します。
ローカルホストを使用して、
新しいサイトを追加し、
起動し、
停止する等の操作を何度も練習します。
一部の細かい機能は当面無視しても問題ありません。
今は、
基本的な操作方法がわかれば十分です。
この基本を理解すれば、
あなたは次のステップに進む準備が整ったと言えます。
今後のレッスンでは、
WordPressの基本機能を学びつつ、
その中で初期設定やテーマ、
プラグインのインストールなどの具体的な作業を進めていきます。
この過程を通じて、
高品質なウェブページの作り方やその本質を理解する機会も提供します。
今回のレッスンで学んだことを共有してみましょう。
ディスカッションに参加し、
自分の経験や学びを共有し、
他の人の投稿を読むことで、
さらに理解を深めることができます。
あなたがこれからWordPressを使って何を作りたいのか、
どのような問題を解決したいのかに関わらず、
WordPressはその可能性を広げ、
あなたの目指すゴールへの道を開きます。
それは初心者から上級者まで、
誰もが自由に創造できるツールです。
さあ、
一緒にWordPressの世界を探求しましょう!
私の経験として、
WordPressはまさにデジタル世界のキャンバスです。
その鮮やかな色彩と無限の可能性は、
ウェブサイト作成に対する私の見方を変えました。
初めてWordPressに触れたとき、
その柔軟性と多様性に圧倒されました。
あらゆる目的やビジョンを形にするためのツールがそこにはありました。
その後も、
その感動は薄れることはありませんでした。
むしろ、
新しいプラグインを試したり、
カスタムテーマを探索したりするたびに、
その感動は増していきました。
WordPressの世界は、
新しい挑戦と発見の連続です。
そして、
私はそれら全てを皆さんと共有したくて、
このレッスンを企画しました。
WordPressの力を個々のプロジェクトに活かす方法を探し、
皆さんが自身のビジョンを具現化するお手伝いをできればと思います。
今後とも一緒に学び、
成長し、
創造していきましょう。
この旅の始まりに立つ皆さんと一緒にいられること、
私はそれをとても楽しみにしています。
この記事が気に入ったらサポートをしてみませんか?
