
SUNABA KOZA 6日目 CSS ②
こんにちは、コイアイです。
今週もnoteしていきます!
よしなに。
display
要素には表示形式があります、displayは要素の表示形式を変更するプロパティの事です。
先ずは表示形式にはどのようなものが在るのか見ていきましょう。
ブロックレベル要素
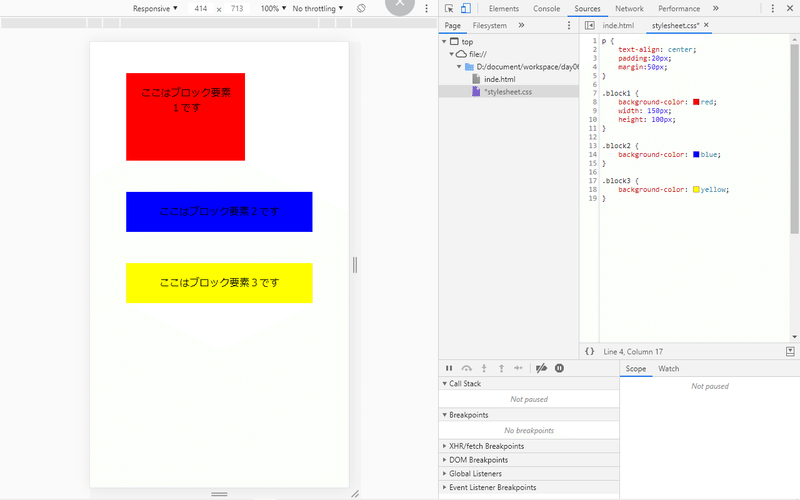
ブロックレベル要素とは、箱の様なイメージです。では どのように表示されるのか実際に動かして見てみましょう。

じゃーん
インライン要素
in line とは「列をなして」という意味があります。
この訳から分かるようにブロックレベル要素とは異なり、途切れなく要素同士が並ぶ特徴があります。
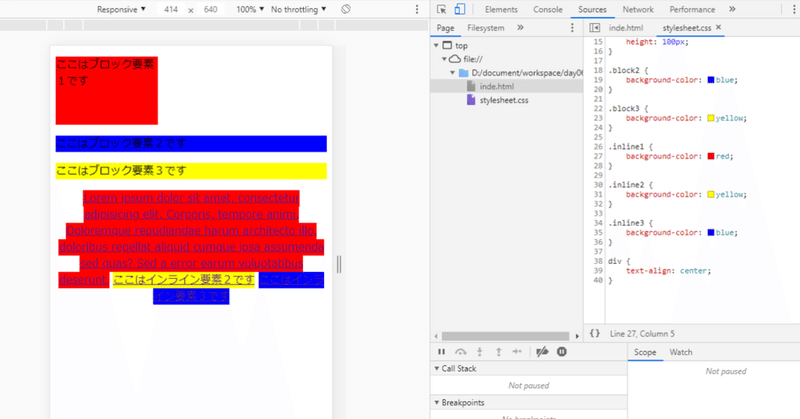
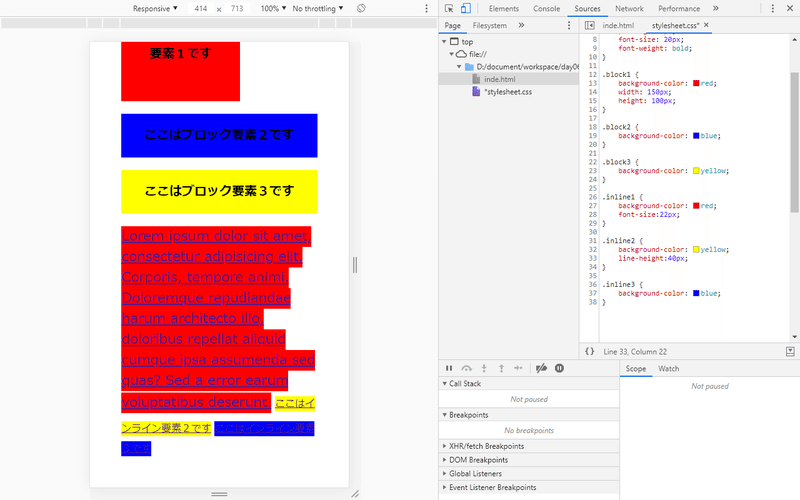
では、実際に動かして見ましょう。

ててーん
また、上下の margin が指定できません、padding もまた変わってきます。
インラインブロック
ブロック要素を一列に並べることができます。
注意事項
インライン要素の中にブロックレベル要素を入れられません。
また、インライン要素にwidth や height は指定できません、
ブロックだからこそ幅と高さがアルといったイメージがあるとわかりやすいと思いました。
display:none と visibility:hidden
どちらも表示非表示にかかわる宣言なのですが、元からなかったようになるのか、隠れる のかの違いが在ります。
flexbox
flexboxとは、とっても簡単に配置を整えられる優れた機能です。
またタイルデザインやレスポンシブデザインとも相性がいいのが特徴です。
メディアクエリ
メディアクエリとは 異なる端末に対応して表示を変えるCSSのモジュールのことです。
スマホ版との境界のサイズは 480px がよく用いられるようです。
注意点としては max-width と min-width の間に隙間を作ってしまい一部の大きさでCSSが適応されなくなることや、
逆に範囲が被って表示がおかしくなることです。
被ってしまった場合はpc版かモバイル版のどちらかが適応されるわけではなく、どちらも参照され要素ごとに優先度の強い方が適応されます。その為予期せぬ表示になってしまいます。
おわりに
昨日はスタッフの方に車を出していただいて うるまるしぇ に行ってきたのですが、めちゃめちゃサイコウでした。
体育館の様な巨大な空間に野菜がぎっしりと並べられ、しかも鮮度もよくて値段も安くて すっごく楽しいんですヨネ。
個人的に近くのスーパーで手に入れにくいハーブ類が手に入るのが👍です。
それと鮮魚コーナーがカラフルで、イラブチやミミジャー、ミーバイ、シューマチ等々 聞いたことのないような魚が並べられていて、少し高いのですが調理してみたいなぁと思いました...!!
今日も皆さんありがとうございました!
それでは。
